Editor do Wix Studio: adicionar e personalizar repetidores
9 min
Neste artigo
- Adicionar um repetidor
- Gerenciar itens do repetidor
- Fazer o design de um repetidor
- Definir um padrão AB para itens do repetidor
- Alterar o layout do repetidor
- Perguntas frequentes
Um repetidor é uma lista de itens que têm o mesmo design e layout, mas conteúdo diferente em cada um. É uma maneira rápida e fácil de exibir seu conteúdo, incluindo conteúdo do CMS (sistema de gerenciamento de conteúdo).
No Editor do Wix Studio, os repetidores são organizados em um layout flexível responsivo, fazendo com que cada item fique como esperado em todos os tamanhos de tela.
Vá para a Wix Studio Academy (em inglês) para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Adicionar um repetidor
Oferecemos muitos repetidores predefinidos para você adicionar e personalizar como desejar. Alguns repetidores contêm imagens, outros têm um estilo de "lista" com ênfase no texto.
Depois de adicionar um repetidor que você gostou, comece a trabalhar no conteúdo. Quando você adiciona um elemento a um item do repetidor, ele é adicionado automaticamente aos outros itens para manter o design consistente. Dito isso, você ainda pode personalizar os elementos individuais dentro de cada item (por exemplo: texto, imagens).
Para adicionar um repetidor:
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Ferramentas de layout.
- Clique em Repetidores.
- Arraste um repetidor para a página.
Dica:
Remover um elemento de um item do repetidor o exclui de todos os outros itens.
Gerenciar itens do repetidor
Você pode facilmente duplicar, renomear, reordenar e excluir itens do repetidor no painel Inspetor.
Para gerenciar itens do repetidor:
- Selecione o repetidor relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- (No Inspetor) Clique em Gerenciar ao lado do número de itens.

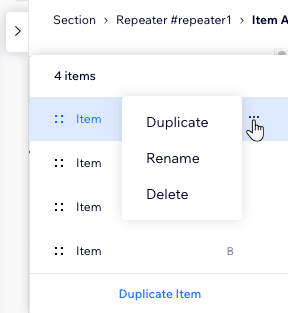
- Escolha como você deseja gerenciar seus itens do repetidor:
- Duplicar um item: selecione um item e clique em Duplicar item na parte inferior.
- Excluir um item: clique no ícone Mais ações
 ao lado do item e clique em Excluir.
ao lado do item e clique em Excluir. - Renomear um item: clique no ícone Mais ações
 ao lado do item e clique em Renomear.
ao lado do item e clique em Renomear.
Dica: renomear um item renomeia automaticamente os outros itens nesse repetidor. - Reordenar itens: clique e segure o ícone Reordenar
 ao lado de um item e arraste-o para uma nova posição.
ao lado de um item e arraste-o para uma nova posição.

Fazer o design de um repetidor
Personalize o design do repetidor para que ele combine com o site do seu cliente. Você pode alterar a cor do background dos itens, adicionar bordas, sombra ou um cursor interessante que aparece quando os visitantes passam o mouse sobre o repetidor.
Dica:
Torne seu repetidor atraente e visível ao adicionar animações. Você também pode fazer com que seus itens do repetidor "grudem" na parte superior e/ou inferior da tela.
Para fazer o design de um repetidor:
- Selecione um item do repetidor.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

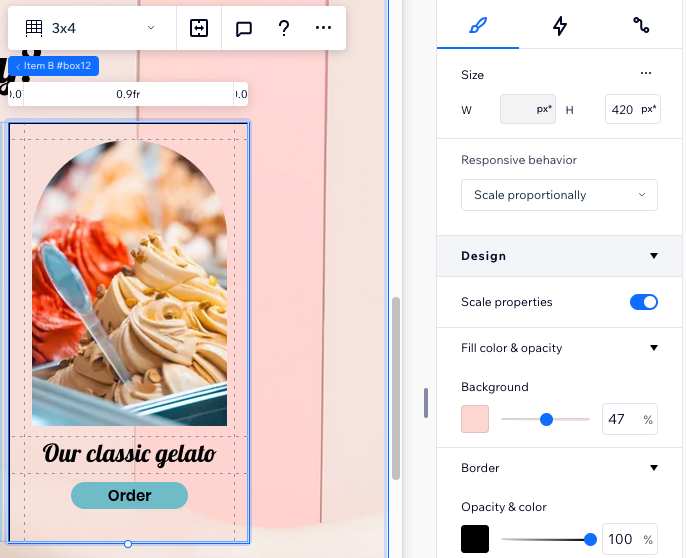
- Use as opções disponíveis em Design para personalizar seu repetidor:
- Altere a cor e opacidade do preenchimento de todos os itens.
- Adicione uma borda e sombra para destacar os itens.
- Deixe os cantos do item retangulares ou arredondados.
- Adicione um cursor divertido para aparecer quando os visitantes passarem o mouse sobre o repetidor.

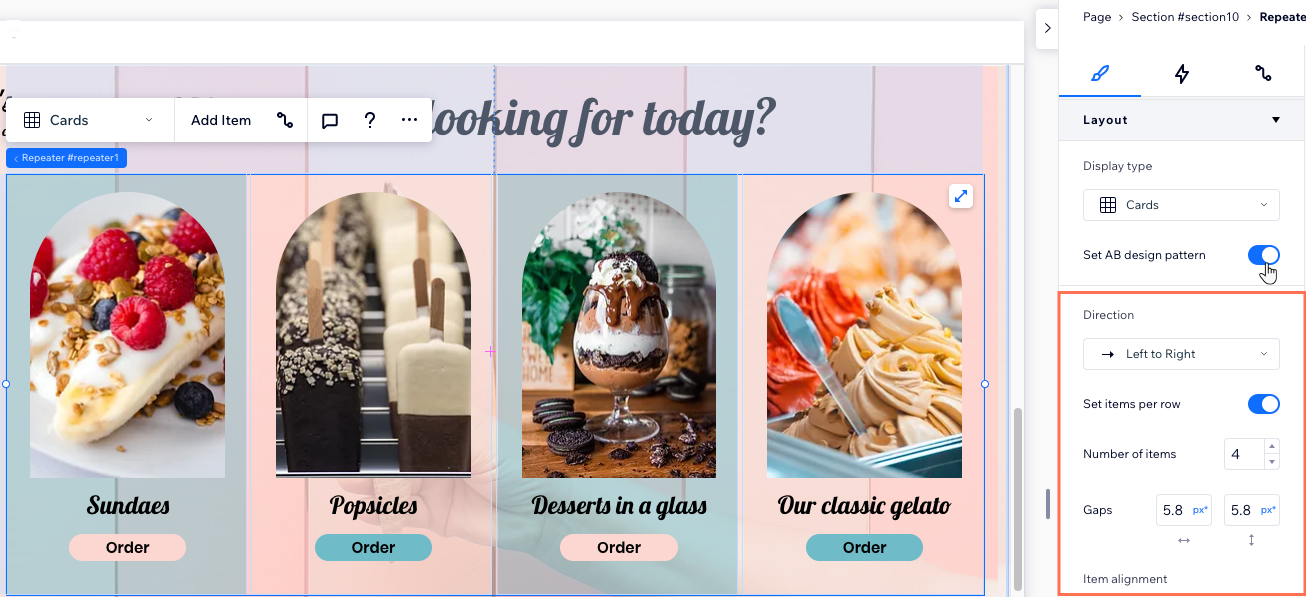
Definir um padrão AB para itens do repetidor
Divida seus itens do repetidor em 2 grupos para criar um design mais elaborado. O padrão AB permite que você crie duas versões do mesmo design, com estilos e animações diferentes.
Depois de ativar o padrão AB, seus itens do repetidor são divididos nos grupos A e B. Você pode ver quais itens pertencem a cada grupo no editor. Ao personalizar qualquer um dos itens A ou B, os outros itens no grupo mudam automaticamente para corresponder.
Para definir um padrão AB para itens do repetidor:
- Selecione o repetidor relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Role para baixo até Layout.
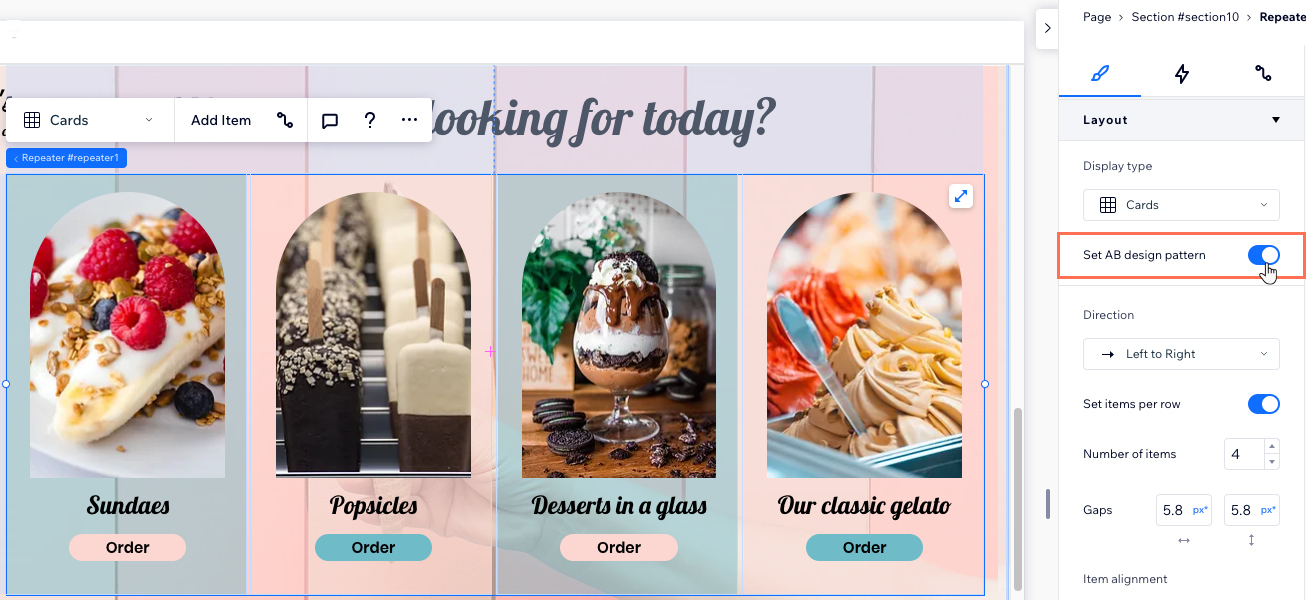
- Ative a alavanca Definir padrão AB.
- Faça o design dos itens A e B:
- Clique no item A ou B no seu repetidor.
Dica: pode ser qualquer item do grupo relevante. - (No Inspetor) Escolha como você deseja personalizar esse grupo de itens:
- Escolha um design predefinido na seção Design.
- Altere a Cor e opacidade do preenchimento dos itens.
- Adicione uma animação na aba Interações
 (Observação: apenas as interações Hover e Clique estão disponíveis para itens do repetidor com padrões AB).
(Observação: apenas as interações Hover e Clique estão disponíveis para itens do repetidor com padrões AB). - Aplique um cursor personalizado da seção Cursor.
- Repita as etapas ab para o outro grupo de itens.
- Clique no item A ou B no seu repetidor.

Alterar o layout do repetidor
Defina como os itens do repetidor são reorganizados quando o tamanho da tela é alterado. Dependendo do tipo de exibição escolhido (por exemplo: Cartões, Lista, Slider, Grade), você pode personalizar as margens, alinhamento, direção e outras configurações.
Trabalhando com breakpoints:
- Você pode ter um layout diferente para o seu repetidor para cada breakpoint.
- Listas e sliders são muito usados em tamanhos de tela menores, como tablets e dispositivos móveis.
Para personalizar ainda mais o layout de um repetidor:
- Selecione o repetidor relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Role para baixo até Layout.
- Personalize o layout do repetidor com base no tipo de exibição selecionado:
Cartões: opções de layout
Lista: opções de layout
Slider: opções de layout
Grade: opções de layout
Observação sobre intervalos:
Alguns navegadores antigos não suportam intervalos CSS (por exemplo: Chrome 76-83, Safari 12-14 e Edge 79-83). Isso significa que os visitantes que acessam o site usando esses navegadores não veem os intervalos que você definiu entre os itens do repetidor.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Quais são os comportamentos responsivos disponíveis para repetidores?
Quais elementos não podem ser adicionados a um repetidor?
Por que meu repetidor não é exibido corretamente no mobile?


