Editor do Wix Studio: criar elementos e seções sticky
3 min
Neste artigo
- Aplicar a posição sticky a um elemento ou seção
- Remover a posição sticky
- Tutorial úteis
Faça com que uma seção ou elemento "grude" na página enquanto os visitantes rolam para cima e para baixo. Quando o elemento ou seção atinge a janela de visualização do visitante, ele gruda na parte superior, na parte inferior ou em ambos. Você pode definir o recuo, que é a distância da parte superior ou inferior.
Vá para a Wix Studio Academy (em inglês) para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Você sabia?
Você pode adicionar um efeito de rolagem no cabeçalho para alterar a aparência enquanto os visitantes percorrem pela página. Por exemplo, faça com que o cabeçalho mude de cor durante a rolagem ou mova-o para fora do caminho para ajudar os visitantes a se concentrar na página.
Aplicar a posição sticky a um elemento ou seção
- Vá para o seu editor.
- Selecione a seção ou elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

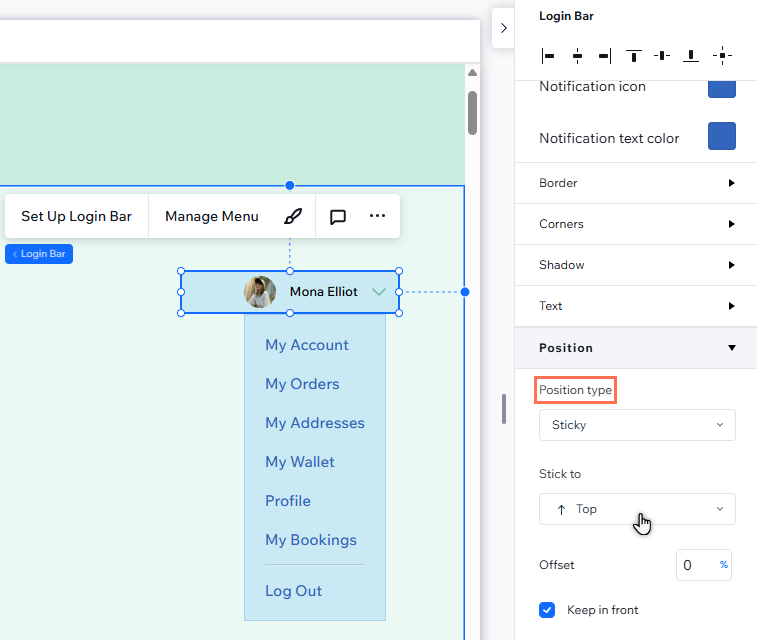
- Role para baixo até Posição.
- Selecione Sticky no dropdown Tipo de posição.
- Escolha onde a seção/elemento adere: Parte superior, Parte inferior, ou Parte superior e inferior.
- (Opcional) Insira um valor de recuo para criar espaço acima ou abaixo.
- Marque a caixa de seleção Manter à frente para ativar ou desativar essa opção:
- Ativada: o elemento/seção fica visualmente na frente, mas não altera sua posição na ordem DOM da página.
- Desativada: a posição visual da seção ou elemento corresponde à sua posição na ordem DOM da página. Dependendo de como a página está organizada, o elemento/seção pode não estar na frente.

Observação:
A ordem DOM é uma parte importante da acessibilidade do site, desempenho e classificações dos resultados de busca. Portanto, recomendamos ativar Manter à frente, para que você possa obter o efeito visual desejado, mantendo a estrutura da página.
Remover a posição sticky
Você pode reverter elementos e seções para a posição padrão quando quiser. Isso significa que eles não "grudam" mais na tela ao chegar à janela de visualização. Eles permanecem em sua posição.
Para remover a posição sticky:
- Vá para o seu editor.
- Selecione a seção ou elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

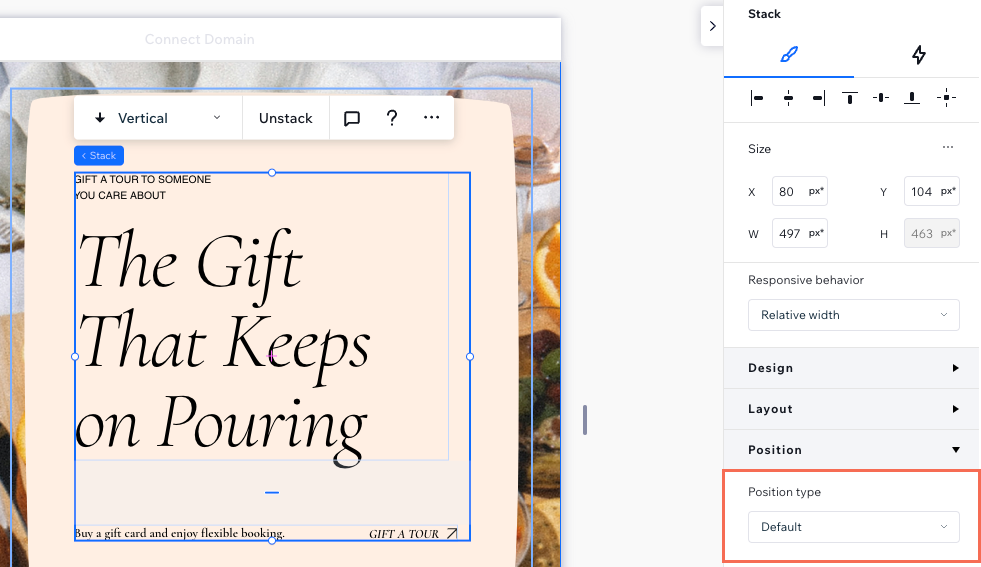
- Role para baixo até Posição.
- Selecione Padrão no dropdown Tipo de posição.

Tutorial úteis
Existem muitos efeitos interessantes que você pode criar com elementos e seções sticky. Confira esses vídeos da Wix Studio Academy (em inglês) e explore suas opções:


