Editor do Wix Studio: trabalhar com a ordem DOM
6 min
Neste artigo
- A importância da ordem DOM
- Ordem automática do DOM
- Desativar o DOM automático
- Alterar manualmente a ordem Dom dos elementos
- Reorganizar a ordem DOM
- Perguntas frequentes
O modelo de objeto de documento (DOM) se refere à forma como as páginas do site são estruturadas e determina a ordem de tabulação e carregamento dos elementos. Organizar a ordem DOM de um site pode melhorar sua acessibilidade e desempenho, além de fornecer uma experiência melhor para os visitantes.
É importante saber:
Organizar os elementos por ordem DOM é especialmente importante quando você usa ferramentas de layout mais complexas em um site, como pilhas e caixas flexíveis.
A importância da ordem DOM
A ordem DOM determina a ordem de carregamento, leitura e tabulação de elementos em uma página. Isso significa que ela pode afetar:
- Acessibilidade: alguns visitantes do site podem usar tecnologias assistivas para navegar nos sites, como leitores de tela e/ou a tecla Tab. O DOM de um site determina a ordem em que ele é lido pelos leitores de tela, assim como a ordem de tabulação. Saiba mais sobre DOM e acessibilidade.
- Desempenho: o DOM determina a sequência em que os elementos são carregados em um site. Combinar a ordem DOM com a ordem visual dos elementos, portanto, cria uma experiência de carregamento lógica. Saiba mais sobre DOM e desempenho.
- Classificações de SEO: uma vez que uma estrutura lógica e alinhada pode melhorar a acessibilidade e o carregamento do site, ela também pode aumentar as classificações de SEO do site.
Uma ordem DOM lógica é, portanto, importante, pois garante a melhor experiência para os visitantes do site. Por exemplo, o menu do site deve vir primeiro, seguido pelo resto dos elementos do cabeçalho, pelo título da página, pelo conteúdo da página, etc.
Ordem automática do DOM
O DOM automático (auto) é baseado na ordem visual dos elementos em uma página: da esquerda para a direita e de cima para baixo. A ordem DOM é reorganizada automaticamente à medida que você adiciona, alinha e redimensiona elementos, para que ela permaneça otimizada à medida que você trabalha.
Desativar o DOM automático
Se você notar um problema com a ordem DOM de um site em que está trabalhando, você pode desativá-lo em todo o site. Se houver um problema com elementos específicos, você pode desativá-lo em seções e contêineres individuais, bem como em células de grade dentro de uma seção.
Selecione uma opção para saber como desativar o DOM automático:
O site inteiro
Seções e contêineres
Células de grade em uma seção
Você trabalha com elementos e seções sticky?
Alterar manualmente a ordem Dom dos elementos
Após desativar a ordem automática do DOM, você pode alterá-la manualmente para corresponder à ordem visual dos elementos (esquerda para a direita, de cima para baixo).
Para alterar a ordem DOM manualmente:
- Clique em Camadas
 no lado esquerdo do editor.
no lado esquerdo do editor. - Escolha o que você deseja organizar:
- Elementos dentro de uma seção:
- Selecione uma seção para abri-la.
- Arraste e solte os elementos na posição correta.
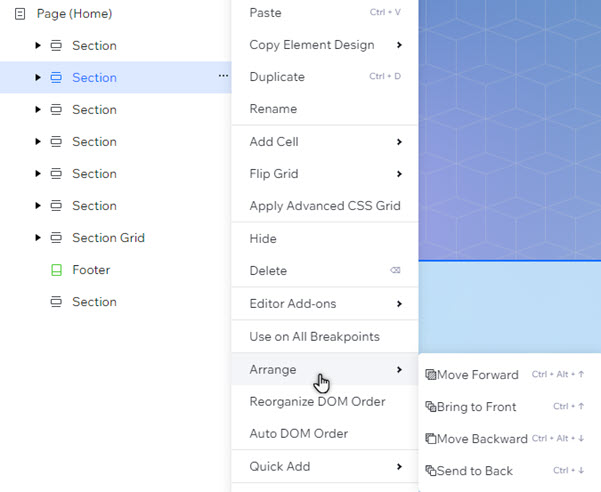
- Seções:
- Passe o mouse sobre a seção superior e clique no ícone Mais ações
 .
. - Clique em Organizar.
- Clique em Trazer para frente.
- Repita os passos i-iii com todas as outras seções, de cima para baixo no painel.
- Passe o mouse sobre a seção superior e clique no ícone Mais ações
- Elementos dentro de uma seção:

Reorganizar a ordem DOM
Você pode reorganizar a ordem DOM dos elementos em uma seção, caixa flexível ou pilha, ou em uma página inteira com um único clique. A ordem é otimizada para corresponder à ordem visual dos elementos (esquerda para a direita e de cima para baixo).
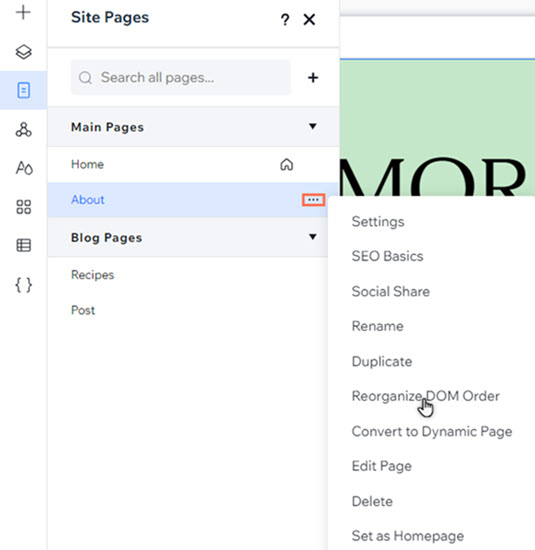
Para reorganizar a ordem DOM da página:
- Clique em Páginas
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione a página relevante.
- Clique no ícone Mais ações
 .
. - Clique em Reorganizar ordem DOM.

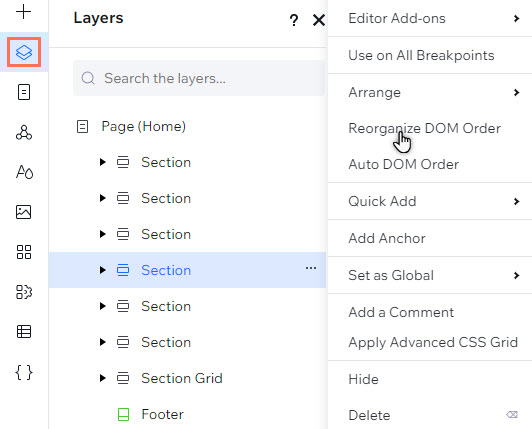
Para reorganizar a ordem DOM dos elementos:
- Clique em Camadas
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione a seção, caixa flexível ou pilha relevante.
- Clique no ícone Mais ações
 .
. - Clique em Reorganizar ordem DOM.

Perguntas frequentes
Clique nas perguntas para saber mais sobre a ordem DOM em um site.
Como posso verificar a ordem DOM de um site que estou criando?
Como o DOM automático funciona nas páginas do site?
Onde mais posso ativar o DOM automático?
O DOM automático é aplicado em outro lugar?
O que acontece com o DOM automático se eu reorganizar elementos no painel Camadas?
Como o DOM funciona com os idiomas do site?


 no canto superior esquerdo do editor.
no canto superior esquerdo do editor.


