Editor do Wix Studio: definir o tamanho dos elementos
11 min
Neste artigo
- Redimensionar um elemento
- Redimensionar elementos de mídia
- Definir o tamanho em px*
- Escolher o comportamento responsivo de um elemento
- Usar medidas avançadas de tamanho
- Definir a preferência de dimensionamento
- Perguntas frequentes
À medida que você cria um site, você quer ter certeza de que ele fica bom em todos os tamanhos de tela. No Editor do Wix Studio, você define o tamanho em px* e o comportamento responsivo cuida do resto.
A maioria dos elementos vem com um comportamento padrão (por exemplo: dimensionar proporcionalmente) que controla a forma como ele é redimensionado em outras telas. Você sempre pode alterar o comportamento padrão para um que melhor atenda às suas necessidades.
px* é uma unidade de tamanho fluida, relativa ao tamanho de edição da página.
Dica:
Você pode definir o tamanho do elemento e o comportamento responsivo por breakpoint.
Redimensionar um elemento
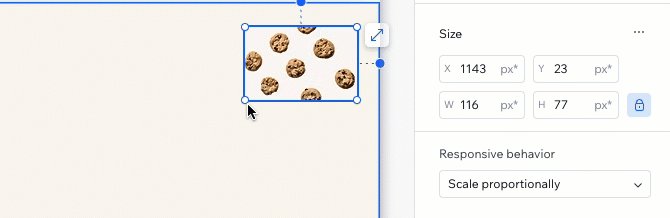
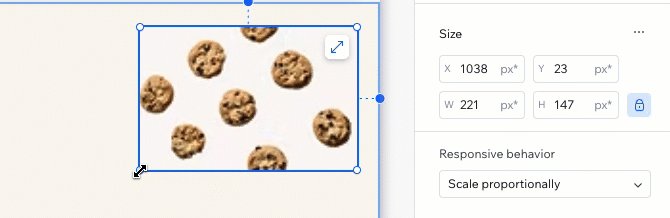
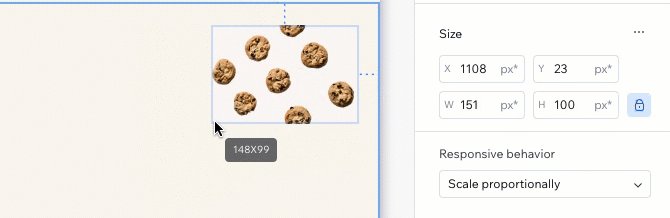
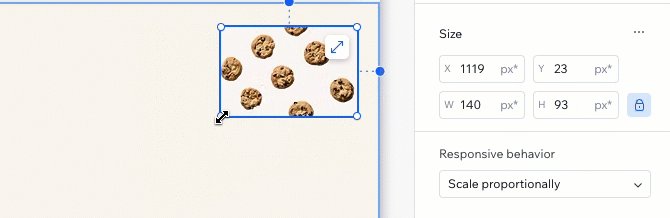
Selecione um elemento na tela e arraste as alças laterais para alterar seu tamanho. Isso define como o seu elemento vai ficar no breakpoint atual.
No painel Inspetor, você pode verificar a largura e a altura exatas do elemento. Se necessário, você pode inserir seus próprios valores de largura/altura.
Deixe o Inspetor calcular por você:
Para sua conveniência, você pode usar adição (+), subtração (-), multiplicação (*) e divisão (/) ao digitar valores de tamanho. Por exemplo, torne um elemento 3 vezes mais largo ao adicionar *3 ao lado da largura atual.

Está enfrentando problemas com redimensionamento?
Confira este vídeo de solução de problemas (em inglês) para saber como resolver problemas com seções e contêineres que não estão sendo redimensionados.
Redimensionar elementos de mídia
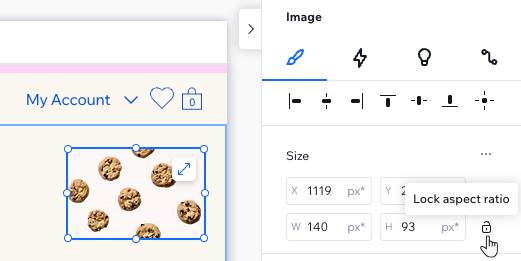
Ao redimensionar um elemento de mídia, como uma imagem ou um vídeo, você pode bloquear a proporção para que a largura e a altura sempre mantenham a proporção em relação a outra.
Isso significa que, quando você altera a largura, a altura se ajusta automaticamente (e vice-versa) para manter a forma original do elemento.
Quais elementos de mídia incluem esta opção?

Para bloquear a proporção:
- Selecione o elemento de mídia relevante.
- Clique na seta Abrir inspetor
 no canto superior direito.
no canto superior direito.

- Clique no ícone Bloquear proporção
 em Tamanho.
em Tamanho. - Redimensione o elemento seguindo uma das etapas abaixo:
- Insira o valor de largura/altura no Inspetor (o outro valor se ajusta automaticamente).
- Arraste as alças ao redor do elemento na tela.

Observação:
Essa opção não está disponível no modo de configurações avançadas.
Definir o tamanho em px*
px* é uma unidade de medida fluida no Editor do Wix Studio. Ela permite que você edite o tamanho usando uma medida conhecida (pixels), enquanto a medida real nos bastidores é responsiva.
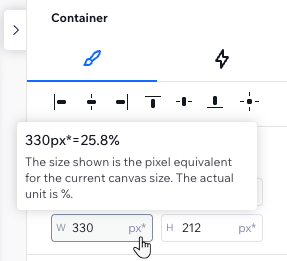
Em outras palavras, você projeta em pixels que representam o tamanho na tela e o elemento permanece responsivo. Os valores específicos e as unidades de tamanho dependem do comportamento responsivo que você escolher. Passe o mouse sobre px* para ver o cálculo e a unidade de tamanho responsiva que está sendo usada.
No exemplo abaixo, a largura do contêiner na tela atual é 330 px*. A unidade real é porcentagem, portanto, a largura é relativa (25,8% de cada tela).

Qual é a diferença entre px* e px?
Ambos permitem que você edite em pixels, porém:
- px* significa que o tamanho que você vê é relevante para o breakpoint em que você está trabalhando no momento.
- px significa que o tamanho é fixo nos breakpoints.
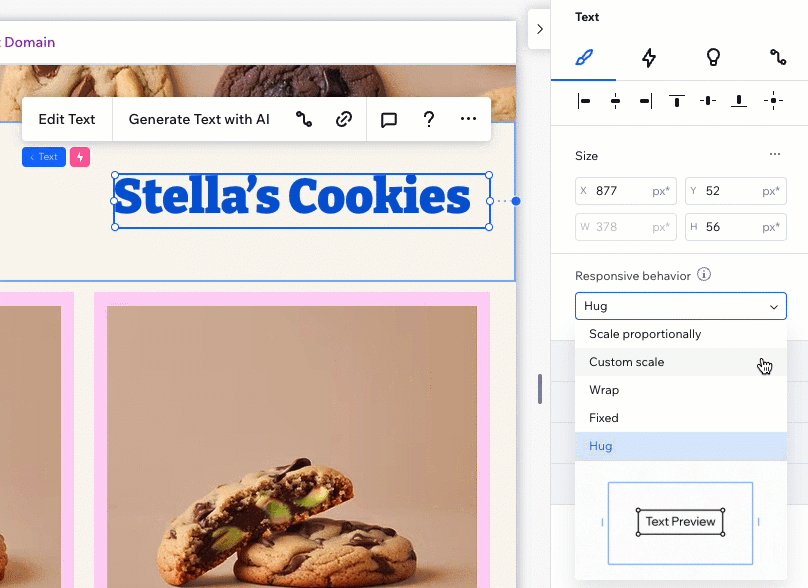
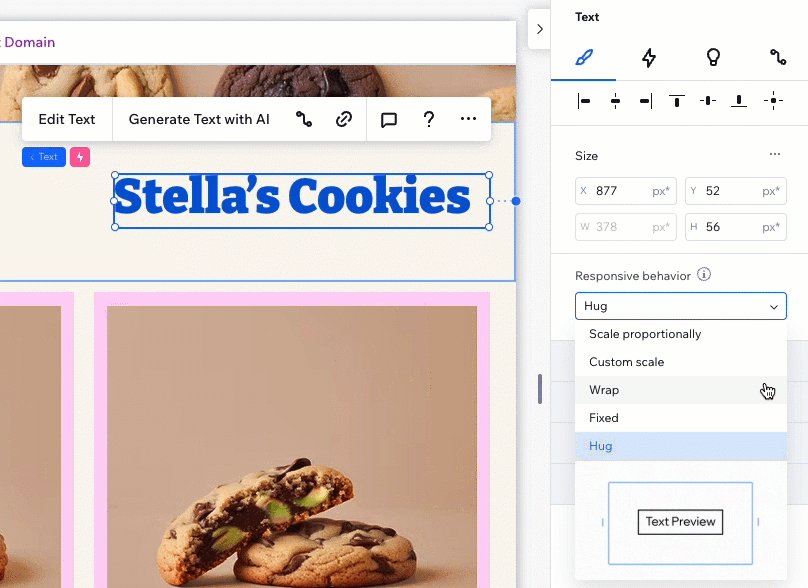
Escolher o comportamento responsivo de um elemento
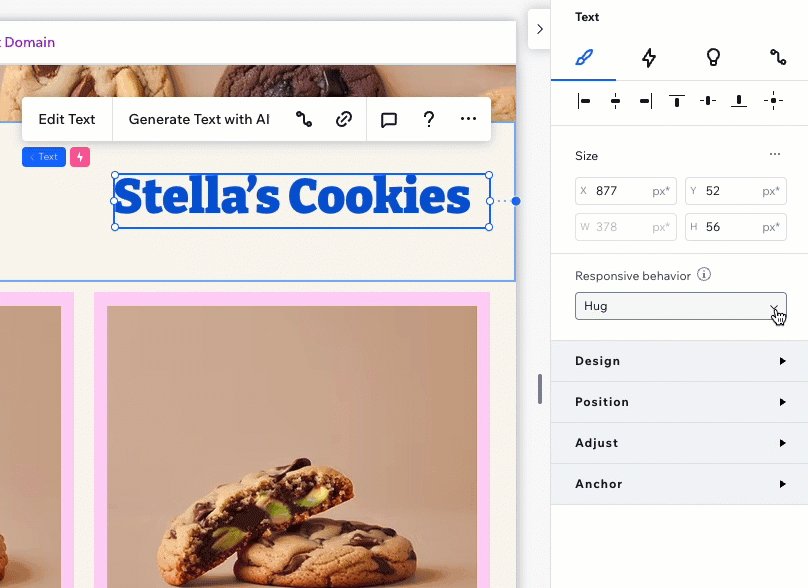
Quando você adiciona um elemento à página, ele já vem com um comportamento responsivo integrado. Isso significa que você não precisa se preocupar com a aparência do elemento em telas diferentes. O comportamento responsivo garante que ele seja redimensionado.
No entanto, você pode querer mudar o comportamento responsivo, se você encontrar um que seja mais adequado para o seu design.
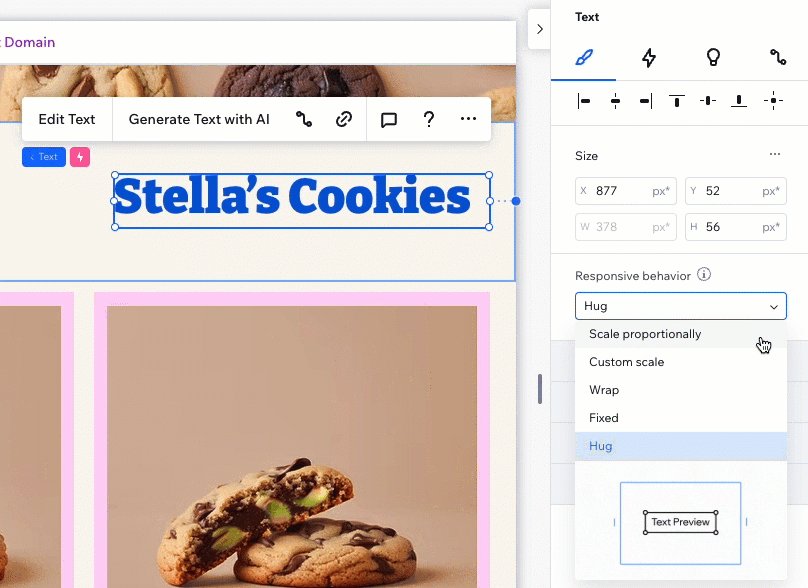
Qual é a diferença entre os comportamentos disponíveis?
Observação:
O comportamento responsivo selecionado afeta as unidades de tamanho em uso. Por exemplo, selecionar um comportamento responsivo Fixo altera a medida de px* para px.
Para escolher um comportamento responsivo diferente:
- Selecione o breakpoint relevante.
- Selecione o elemento.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Selecione uma opção no dropdown Comportamento responsivo.

Você está encontrando espaços indesejados no site online?
Confira este vídeo de solução de problemas (em inglês) para saber como o comportamento responsivo pode afetar, e resolver, esse problema.
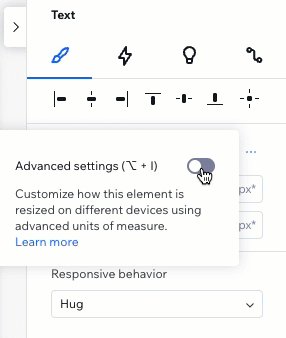
Usar medidas avançadas de tamanho
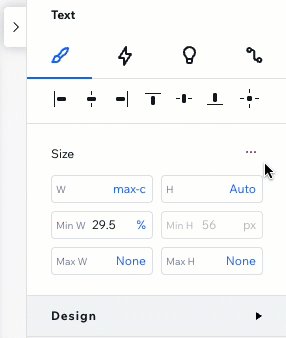
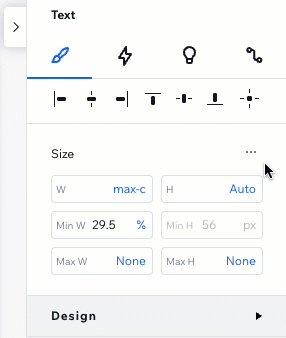
As configurações avançadas no Inspetor permitem uma personalização mais profunda do tamanho do elemento por breakpoint. Em vez de trabalhar com px* e escolher um comportamento responsivo, esse modo permite que você veja as medidas que estamos usando nos bastidores (por exemplo: px, %, vh) e ajuste-os como preferir.
Quais são as medidas disponíveis?
A ativação das configurações avançadas se aplica ao elemento específico que você seleciona em todos os breakpoints. Esse modo permanece ativado para esse elemento, para facilitar o acesso, mas você pode desativá-lo a qualquer momento.
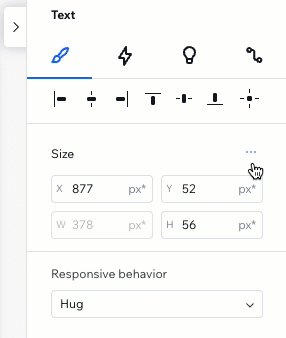
Para acessar e editar as configurações avançadas de tamanho:
- Vá para o seu editor.
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique no ícone Mais ações
 ao lado de Tamanho.
ao lado de Tamanho. - Ative a alavanca Configurações avançadas.
- Edite o tamanho conforme necessário: largura, altura e valores mínimo e máximo.
Dica: mude para uma unidade diferente (por exemplo: de px para %) ao clicar nela no Inspetor. Isso abre uma lista das medidas disponíveis para o elemento.

Definir a altura da seção:
Não recomendamos definir a altura em pixels, pois isso pode fazer com que os elementos não sejam exibidos como esperado. Por exemplo, eles podem transbordar ou aparecer cortados.
Definir a preferência de dimensionamento
Escolha a preferência de dimensionamento para o site que você está criando. Se você gosta de trabalhar com medidas CSS avançadas, você pode ativar as configurações avançadas no editor. Como alternativa, se você preferir escolher o modo de dimensionamento por elemento, você pode manter assim.
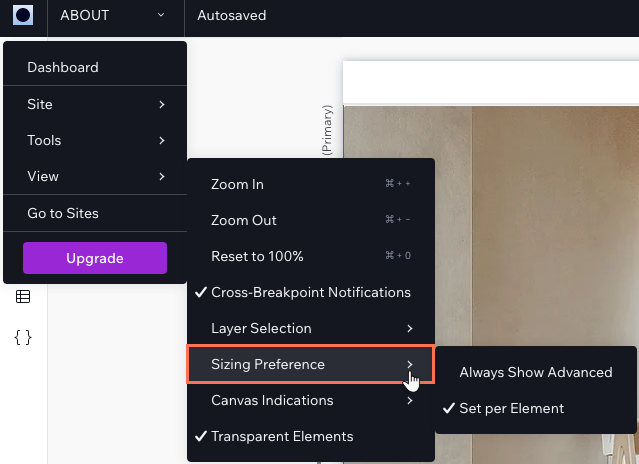
Para definir as preferências de dimensionamento para um site:
- Clique no ícone Wix Studio
 no canto superior esquerdo.
no canto superior esquerdo. - Passe o mouse sobre Visualizar.
- Passe o mouse sobre Preferência de dimensionamento.
- Escolha seu preferido:
- Sempre mostrar avançado: o tamanho no Inspetor é sempre definido como avançado.
Observação: esse modo desativa a opção de retornar elementos específicos às configurações avançadas. - Definir por elemento: você define a preferência de tamanho para cada elemento.
- Sempre mostrar avançado: o tamanho no Inspetor é sempre definido como avançado.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre medidas.
Quando devo usar as configurações avançadas?
Todos os comportamentos responsivos estão disponíveis para elementos relacionados aos apps do Wix?
Eu defini uma seção para dimensionar proporcionalmente, mas os elementos não dimensionam. Por quê?
Por que não consigo ajustar o tamanho de determinados elementos usando o painel Inspetor?
Por que as imagens ou vídeos não estão sendo dimensionados corretamente em diferentes tamanhos de tela?
Como faço para corrigir elementos sobrepostos no mobile?


