Editor do Wix Studio: personalizar o design entre breakpoints
8 min
Neste artigo
- Definir breakpoints
- Design em cascata
- Alterações que se aplicam a todos os breakpoints
- Criar sobreposições com breakpoints
- Usar sobreposições em todos os breakpoints
- Remover sobreposições de design em um breakpoint específico
- Perguntas frequentes
O Editor do Wix Studio permite que você personalize os sites por breakpoint para que eles sempre tenham uma boa aparência. Os breakpoints são intervalos de tamanho de tela que representam as possíveis telas e dispositivos que os visitantes tendem a usar (por exemplo: tablet, celular).
O design que você cria no desktop atinge o tablet e o mobile. No entanto, você pode criar sobreposições para fazer com que o design se encaixe em telas menores. Clique em um ícone de breakpoint na parte superior para começar.
Dica:
Você pode definir um tamanho de edição padrão (largura da tela) para cada breakpoint em todas as páginas do site do seu cliente.
Vá para a Wix Studio Academy (em inglês) para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Definir breakpoints
O Editor do Wix Studio vem com 3 breakpoints integrados que você pode personalizar e redefinir a qualquer momento:
- Desktop: 1001 px ou mais
- Tablet: 751px - 1.000px
- Mobile: 320px - 750px
Você pode adicionar até 3 breakpoints adicionais para tornar seu design ainda mais preciso para determinados tamanhos de tela.
Você define os breakpoints separadamente para cada página do site e cada seção master. Isso significa que uma seção master e a página em que ela está podem ter breakpoints completamente diferentes.
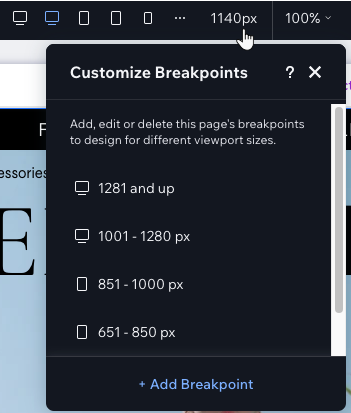
Por exemplo, a página abaixo tem 5 breakpoints definidos:

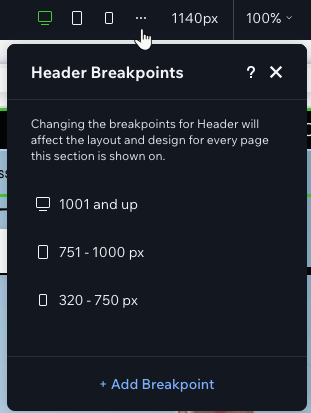
... Enquanto o cabeçalho master nessa página tem 3 breakpoints definidos:

Dica:
O breakpoint que um visitante do site vê depende da largura da janela de visualização. Por exemplo, um usuário do iPad Pro (1024px de largura) veria o breakpoint do desktop (1001 px ou mais). Isso também varia com o modo retrato ou paisagem, pois cada modo tem uma largura de tela diferente que pode se enquadrar em diferentes intervalos de breakpoints.
Design em cascata
O Editor do Wix Studio usa um conceito de cascata quando se trata de criar o design entre breakpoints. As alterações feitas em breakpoints maiores atingem breakpoints menores, mas as alterações em breakpoints menores não afetam breakpoints maiores.
Por exemplo, um botão que foi projetado para ser roxo no desktop fica automaticamente roxo no tablet e no mobile. Se você alterar a cor no mobile, o botão permanece roxo no tablet e no desktop.
Observação:
Algumas alterações se aplicam a todos os breakpoints, por exemplo, quando você substitui ou exclui elementos. Saiba mais sobre essas alterações na seção abaixo.

Você criou breakpoints adicionais para o desktop?
Se você excluir o segundo maior breakpoint, as configurações do maior breakpoint atingem automaticamente os menores, mesmo que você já tenha criado sobreposições. Por exemplo, elementos que estavam ocultos apenas no breakpoint maior também ficariam ocultos nos breakpoints menores. Para resolver isso, crie as sobreposições novamente.
Alterações que se aplicam a todos os breakpoints
Alguns tipos de ações se aplicam automaticamente a todos os breakpoints e não podem ser personalizados para uma determinada janela de visualização.
Alterações nos dados
Ao editar o conteúdo de um elemento, você está alterando seus dados. Por exemplo, a alteração do link de um elemento ou da origem de uma imagem se aplica a todos os breakpoints.

Outro exemplo é quando você substitui ou exclui elementos da página. O elemento é automaticamente substituído/excluído em todos os breakpoints.
Você sabia?
Você pode ocultar elementos em breakpoints específicos. Vá para o breakpoint relevante, clique com o botão direito do mouse no elemento e selecione Ocultar.
Mudanças na estrutura
Alterações na posição de um elemento na hierarquia da sua página. Por exemplo, quando você empilha elementos juntos ou move um elemento para uma célula diferente, você altera a estrutura da página e ela é refletida em todos os breakpoints.

Criar sobreposições com breakpoints
Uma sobreposição ocorre quando você faz alterações no design de um elemento em um breakpoint específico. Ou seja, ele não receber mais valores de design do breakpoint maior acima dele. No entanto, essas sobreposições atingem breakpoints menores.
Existem 2 tipos de sobreposições que você pode criar:
- Design: alterações nas propriedades de um elemento, como coloração, borda e fonte.
- Layout: alterações a posição e o tamanho de um elemento, desde que ele não se mova para um elemento pai diferente.
Dica:
Os elementos e seções no Editor do Wix Studio vêm com um comportamento responsivo integrado. Isso controla a forma como eles são redimensionados em breakpoints menores, para que você não precise se preocupar em configurar tudo manualmente.
Usar sobreposições em todos os breakpoints
Se gostar de uma sobreposição que criou, você pode usá-la em todos os breakpoints. Isso aplica as alterações a breakpoints maiores e menores, mantendo a aparência do site consistente em todos os tamanhos de tela.
Para usar uma sobreposição em todos os breakpoints:
- Abra o breakpoint relevante no seu editor.
- Selecione o elemento relevante.
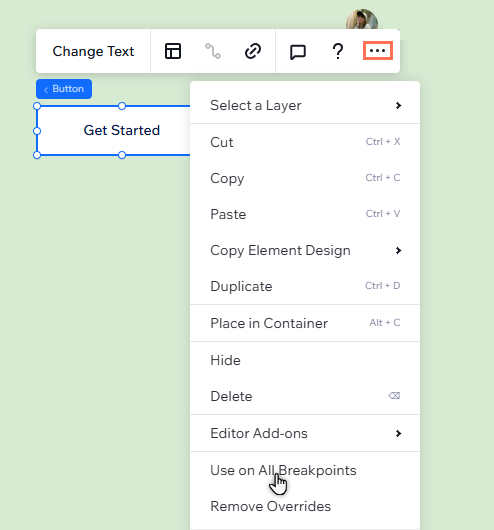
- Clique no ícone Mais ações
 .
. - Selecione Usar em todos os breakpoints.

Remover sobreposições de design em um breakpoint específico
Você pode redefinir o design e o layout de um elemento de volta para suas propriedades no maior breakpoint.
As propriedades do elemento em breakpoints menores não são afetadas, apenas o breakpoint que contém o elemento que você está revertendo. Por exemplo, se você estiver removendo sobreposições no tablet, isso não afeta os dispositivos móveis.
Para remover sobreposições de design em um breakpoint:
- Abra o breakpoint relevante no seu editor.
- Selecione o elemento relevante.
Dica: você pode selecioná-la diretamente na tela ou no painel Camadas. - Clique no ícone Mais ações
 .
. - Clique em Remover sobreposições.

Você sabia?
Você pode usar a ferramenta de IA responsiva para otimizar rapidamente o layout das seções em todos os breakpoints.
Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Como faço para garantir que o layout do meu site tenha a aparência desejada tanto no mobile quanto no desktop?
Como faço para evitar que a versão mobile do meu site afete a versão desktop?
Como faço para corrigir elementos sobrepostos no mobile?
Como posso corrigir grandes intervalos ou espaços em branco indesejados, especialmente no mobile?
Por que minha galeria é muito grande no mobile e como posso corrigir isso?


