Está enfrentando problemas com a aparência do site do seu cliente entre os breakpoints? O Editor do Wix Studio oferece as ferramentas para lidar com desafios comuns de responsividade, como elementos sobrepostos, fora do lugar ou desalinhados em diferentes tamanhos de tela. Com os ajustes certos, você pode criar um site profissional que fica ótimo em qualquer dispositivo.
Texto que fica muito pequeno em alguns breakpoints
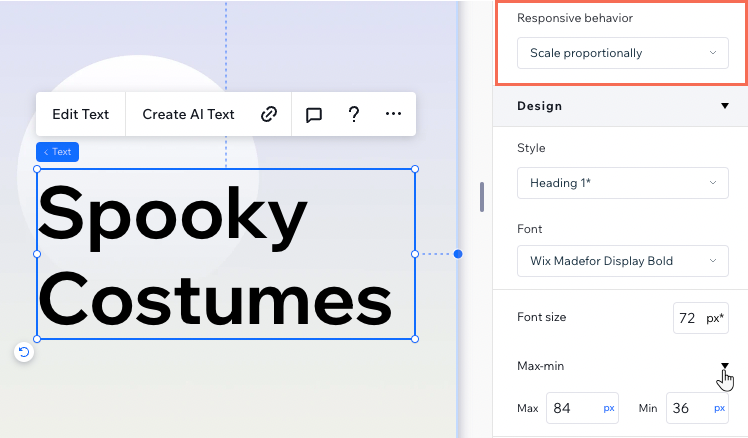
Seu texto fica muito pequeno quando o site do seu cliente é visualizado em telas menores? Usando o
comportamento responsivo "dimensionar proporcionalmente" e a configuração máx-mín., você pode garantir que seu texto sempre tenha uma boa aparência em todos os tamanhos de tela.
Selecione o texto e abra o painel Inspetor. Primeiro, defina o Comportamento responsivo como Dimensionar proporcionalmente. Em seguida, clique em Máx-mín em Design para definir os tamanhos mínimo e máximo da fonte.
Elementos fora do lugar entre breakpoints
Se um elemento no site do seu cliente mudar de posição inesperadamente entre diferentes tamanhos de tela, provavelmente isso se deve às suas configurações de encaixe e margem. Siga estes passos para resolver o problema e garantir que seus elementos permaneçam na posição desejada.
Verifique o encaixe do elemento
Selecione o elemento relevante e verifique seus pontos de encaixe (por exemplo: em cima, à esquerda, etc.) no painel Inspetor. Se o encaixe não corresponder à posição desejada (por exemplo, o elemento está encaixado na parte superior, mas você quer que fique na parte inferior), o elemento pode mudar quando o tamanho da tela mudar.
A posição de encaixe é indicada pelas linhas pontilhadas no elemento e pelos pontos de encaixe no painel Inspetor (em Posição). Você pode clicar nos pontos de encaixe no Inspetor para selecioná-los ou removê-los.
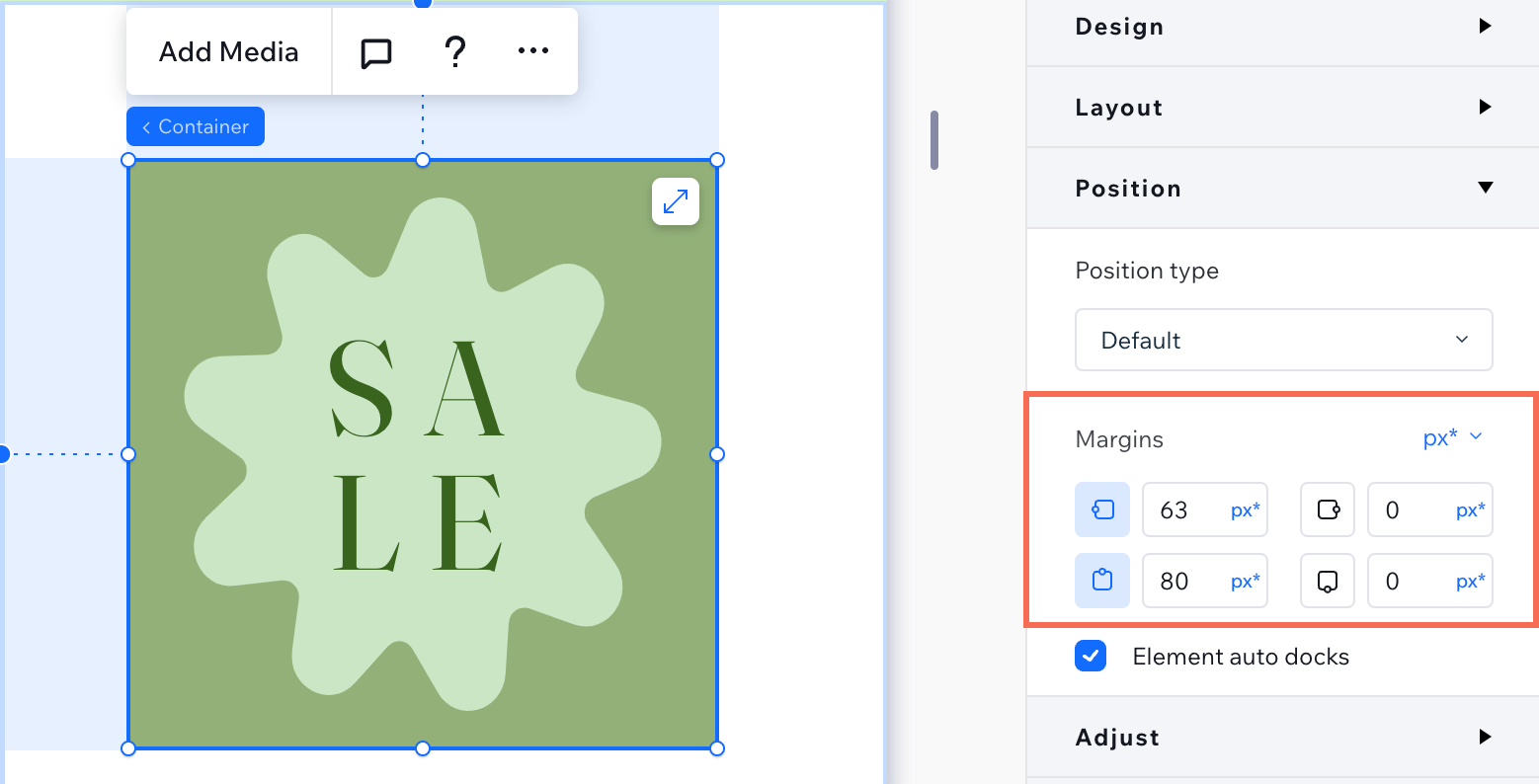
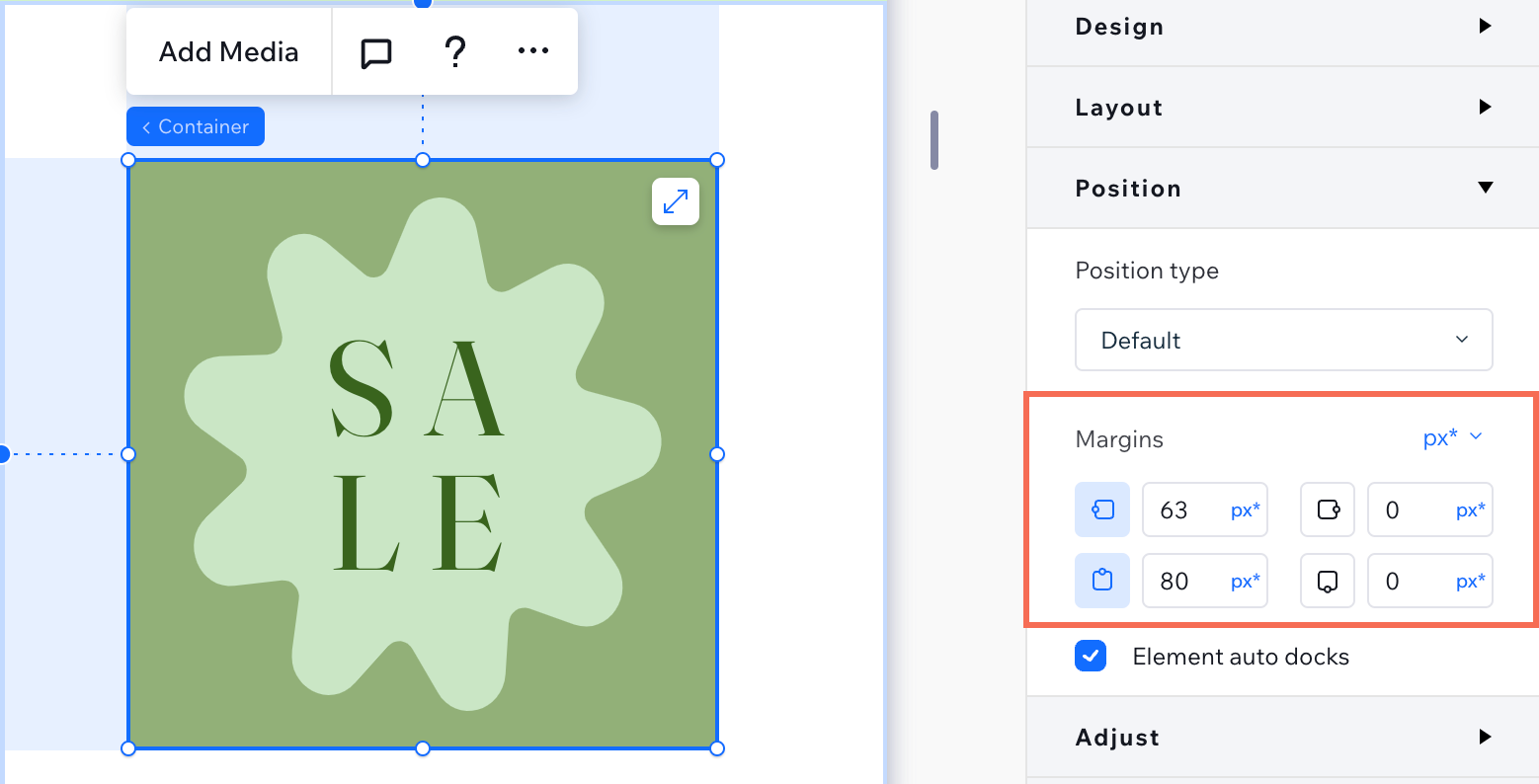
Ajuste as margens do elemento
As
margens definem a distância entre o elemento e seus lados encaixados. Quando o tamanho da tela muda, as margens podem "empurrar" o elemento em diferentes direções.
Por exemplo, se um elemento for encaixado na parte superior com uma margem de 60%, ele será movido automaticamente para cima quando a seção ficar mais estreita (para manter o valor da margem definida). Você pode tentar diminuir as margens e testar os resultados.
Ao definir as margens em porcentagem, elas se ajustam dinamicamente de acordo com o tamanho da tela, mas, ao mesmo tempo, isso pode causar movimentações inesperadas. Você pode considerar mudar para uma unidade de tamanho fixa (por exemplo: pixels) para um posicionamento mais consistente.
(Seção de comportamento fixa) Altere as margens dos elementos para pixels
Se você definir o
comportamento responsivo da sua seção como
"Fixo", é importante garantir que as margens dos elementos filhos também sejam baseadas em pixels.
O uso de unidades de margem fluidas como porcentagem significa que as margens aumentam ou diminuem de acordo com o tamanho da tela, fazendo com que o elemento se mova. Alternar para margens em pixels garante que o elemento mantenha sempre a mesma distância das laterais, em vez de calcular a distância com base na largura da página.
Elementos desalinhados entre os breakpoints
Se os elementos na sua seção estiverem desalinhados ou quebrarem o layout quando o tamanho da tela mudar, geralmente isso ocorre devido a configurações de encaixe ou de margem inconsistentes.
Siga estes passos para identificar e corrigir o problema, garantindo que seus elementos se alinhem corretamente em todos os tamanhos de tela.
Certifique-se de que os elementos estejam encaixados no mesmo lado
Se os elementos tiverem configurações de encaixe que entram em conflito, eles podem não ser alinhados corretamente à medida que a tela é redimensionada.
Verifique se os elementos na mesma seção têm configurações de encaixe diferentes. Por exemplo, um elemento pode estar encaixado na parte superior, enquanto outro está encaixado na parte inferior. Recomendamos encaixar todos os elementos relacionados para o mesmo lado do contêiner pai (por exemplo: em cima, em baixo).
A posição de encaixe é indicada pelas linhas pontilhadas no elemento e pelos pontos de encaixe no painel Inspetor (em Posição). Você pode clicar nos pontos de encaixe no Inspetor para selecioná-los ou removê-los.
Padronize as unidades de margem
As margens definem o espaço entre um elemento e seu lado encaixado. O uso de unidades diferentes (por exemplo: porcentagem vs. pixels) para as margens pode fazer com que os elementos sejam desalinhados quando o tamanho da tela mudar.
Abra o painel Inspetor e role para baixo até Posição para ver as margens atuais do elemento. Para mudar para uma unidade de margem diferente, selecione a margem relevante e clique na unidade atual (por exemplo px*, %).
Verifique a relação entre os elementos
Primeiro, verifique o
painel Camadas para confirmar que os elementos estão no mesmo contêiner pai (por exemplo: seção, célula, etc). Se estiverem, mas nenhuma relação for definida entre eles, os elementos funcionarão de forma independente e podem se sobrepor.
Empilhar os elementos na vertical ou horizontal pode corrigir esse problema, pois a pilha garante um alinhamento consistente em todos os tamanhos de tela.
Elementos sobrepostos entre breakpoints
Ao organizar os elementos, eles podem estar espaçados no editor, mas se sobrepor quando você verifica o site online em diferentes janelas de visualização. A sobreposição geralmente acontece devido à forma como os elementos são posicionados ou ao seu comportamento responsivo.
Se os elementos no site do seu cliente se sobreporem em diferentes tamanhos de tela, siga estes passos para identificar e corrigir o problema.
Verifique o posicionamento e o encaixe dos elementos
Quando os elementos são posicionados de forma independente dentro do mesmo contêiner pai, eles podem se sobrepor à medida que o tamanho da tela muda. Revise as configurações de encaixe e as unidades de posicionamento para garantir a consistência.
Clique em cada elemento (por exemplo: título, parágrafo, botão) e verifique como ele está encaixado no painel Inspetor. Procure diferenças no encaixe e nas margens dos elementos (por exemplo: misturando porcentagens e pixels).
Se um elemento usar uma margem de porcentagem e outro usar uma margem de pixels fixa, suas posições mudarão de forma diferente à medida que o contêiner pai é redimensionado.
Ajuste o comportamento responsivo dos elementos
A sobreposição também pode ocorrer se os elementos se comportarem de forma diferente no redimensionamento da tela. Por exemplo, um elemento pode ser dimensionado proporcionalmente, outro pode agrupar e um terceiro pode permanecer fixo.
Selecione cada elemento e verifique seu
comportamento responsivo no painel Inspetor. Procure elementos com comportamentos diferentes, pois isso pode causar a sobreposição.

Verifique a relação entre os elementos
Primeiro, verifique o
painel Camadas para confirmar que os elementos estão no mesmo contêiner pai (por exemplo: seção, célula, etc). Se estiverem, mas nenhuma relação for definida entre eles, os elementos funcionarão de forma independente e podem se sobrepor.
Empilhar os elementos na vertical ou horizontal pode corrigir esse problema, pois a pilha mantém um espaçamento consistente entre os elementos.