Editor do Wix Studio: trabalhar com encaixe, margens e preenchimento
11 min
Neste artigo
- Posicionar elementos na tela
- Coordenadas X e Y no Inspetor
- Encaixe automático e manual
- Usar margens ao encaixar elementos
- Adicionar preenchimento ao redor de contêineres responsivos
- Evitar que elementos se sobreponham
- Perguntas frequentes
Em um mundo em que os dispositivos estão sempre mudando, é importante controlar a posição dos seus elementos para que eles fiquem exatamente como você deseja em diferentes tamanhos de tela. No Editor do Wix Studio, os elementos são encaixados automaticamente para garantir que isso aconteça.
Isso dá a você a liberdade de mover elementos, sem precisar se preocupar com o posicionamento nos breakpoints. No entanto, você pode definir a posição, o encaixe e as margens por conta própria no painel Inspetor.
O px* (Dimensão) é a unidade de medida padrão para encaixe, margens e preenchimento. O valor de px* que você vê é o valor em pixels, relativo ao tamanho da sua tela atual. Alterne para um breakpoint diferente para ver como o valor de px* é dimensionado automaticamente.
Posicionar elementos na tela
Usando o recurso de arrastar e soltar, você pode definir a posição do seu elemento diretamente na tela, separadamente para cada breakpoint. Assim você garante que o elemento apareça no lugar desejado em todas as telas.
Desde que o elemento permaneça dentro do mesmo pai (por exemplo: seção, célula), você pode movê-lo e ele não afeta outros breakpoints. Se você mover um elemento para um pai diferente (reparent), ele se aplica a todos os breakpoints.

Coordenadas X e Y no Inspetor
Você pode verificar as coordenadas X e Y do seu elemento para ver sua posição exata no tamanho atual da tela.
- X: o plano horizontal, da borda esquerda até a borda direita do elemento pai (por exemplo: seção, contêiner, pilha).
- Y: o plano vertical, de cima para baixo do elemento pai.
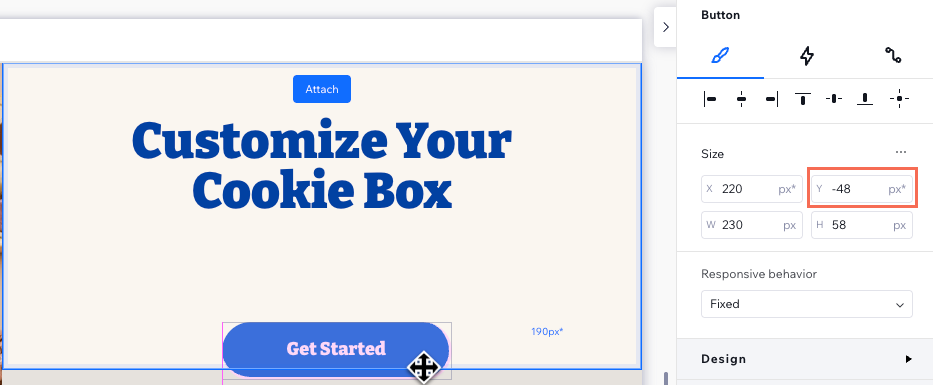
No exemplo abaixo, você pode ver o valor em px* ao lado de Y ficando negativo à medida que movemos o botão para fora de seu elemento pai, a célula.

Encaixe automático e manual
Ao adicionar um novo elemento no editor, ele é encaixado automaticamente para garantir que permaneça no lugar em todas as telas e dispositivos. No entanto, você pode desativar o encaixe automático e escolher os pontos de encaixe manualmente.
Clique nos tópicos abaixo para saber mais.
Encaixe automático no editor
Ajustar o encaixe manualmente

Dica:
O Verificador de responsividade pode ajudar você a identificar elementos que devem ser encaixados na parte inferior do pai ao invés da parte superior, o que pode estar criando espaços no site online.
Usar margens ao encaixar elementos
As margens funcionam como um intervalo, evitando sobreposições com outros elementos. Quando um elemento é encaixado, as margens ajudam a manter uma distância definida entre o elemento e as bordas de seu pai. Você também pode adicionar margens aos lados que não estão encaixados.
Para criar ou editar uma margem:
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

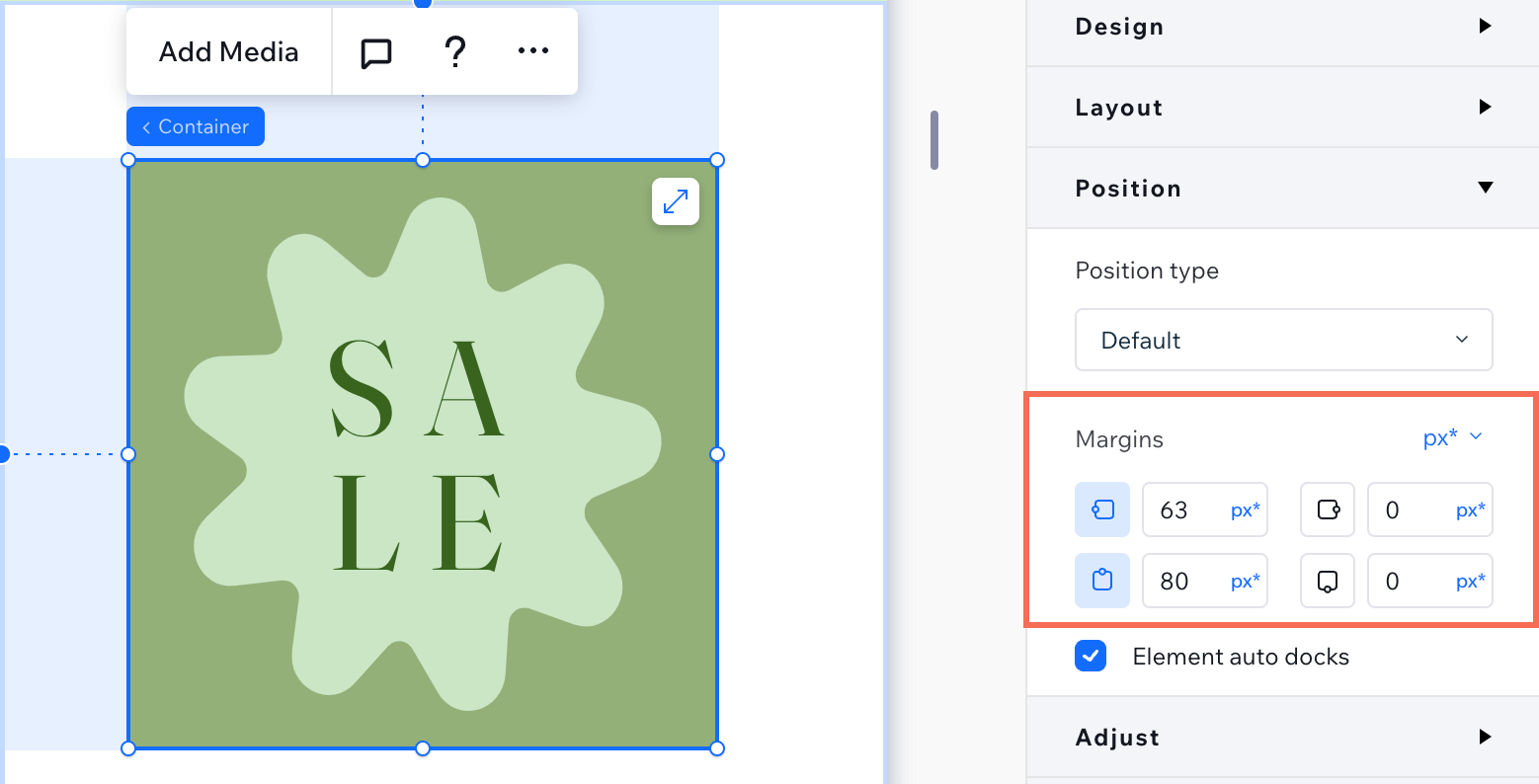
- Role para baixo até Posição.
- Insira um valor para a margem relevante (esquerda, direita, superior ou inferior).

Dica:
O Verificador de responsividade pode ajudar você a identificar margens desnecessárias, pois podem limitar sua capacidade de redimensionar o elemento pai.
Adicionar preenchimento ao redor de contêineres responsivos
Adicione preenchimento aos contêineres para criar um espaço entre as bordas (superior, inferior ou laterais) e o conteúdo dentro. O preenchimento pode ser adicionado a todos os tipos de contêineres responsivos, incluindo contêineres básicos, pilhas, caixas flexíveis, repetidores, células, seções e páginas.
Depois de adicionar o preenchimento, você pode ajustá-lo diretamente na tela usando o recurso de arrastar e soltar. Selecione o contêiner responsivo e passe o mouse sobre o preenchimento para ver essa opção.

Para adicionar preenchimento:
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

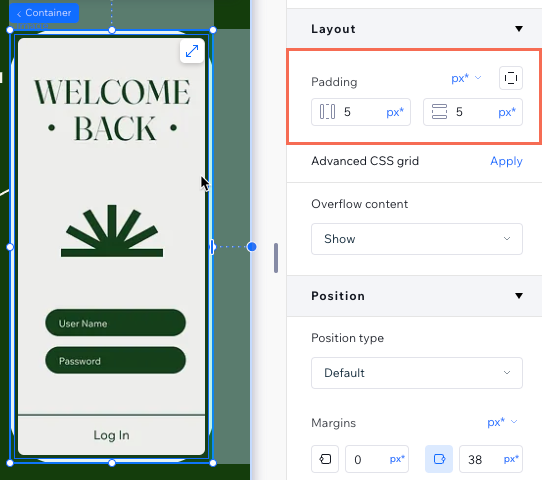
- Role para baixo até Layout.
- Escolha qual preenchimento você deseja editar:
- Um lado específico
 : clique no ícone e insira o valor para o lado relevante: esquerdo, direito, superior ou inferior.
: clique no ícone e insira o valor para o lado relevante: esquerdo, direito, superior ou inferior. - Preenchimento horizontal
 : insira um valor para o preenchimento esquerdo e direito.
: insira um valor para o preenchimento esquerdo e direito. - Preenchimento vertical
 : insira um valor para o preenchimento superior e inferior.
: insira um valor para o preenchimento superior e inferior.
- Um lado específico

Evitar que elementos se sobreponham
Ao posicionar elementos, é importante garantir que eles não se sobreponham em breakpoints menores. Para evitar que isso aconteça, confira nossas dicas abaixo.
Encaixar na parte superior
Adicionar células para organizar o layout
Aplicar uma pilha
Solução de problemas:
Se no momento você estiver vendo sobreposições indesejadas entre elementos, confira este guia de solução de problemas.
Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Por que não consigo ver as indicações de margem e preenchimento na tela?
Posso usar unidades diferentes de px* ao definir margens e preenchimento?
Como posso garantir o alinhamento consistente dos elementos em todos os tamanhos de tela?
Como posso corrigir grandes intervalos ou espaços em branco indesejados, especialmente no mobile?
O que devo fazer se alguns elementos forem cortados no mobile ou desktop?


 , por exemplo), ele não é encaixado automaticamente em nenhum canto.
, por exemplo), ele não é encaixado automaticamente em nenhum canto. 

 , para baixo
, para baixo  , para a direita
, para a direita  ou para a esquerda
ou para a esquerda  .
.



 no canto superior esquerdo.
no canto superior esquerdo.

