Editor do Wix Studio: sobre células e grades
3 min
Neste artigo
- Grade da seção
- Grade CSS avançada
- Perguntas frequentes
As grades são uma ferramenta muito útil quando falamos sobre design responsivo. A grade é composta por células e cada elemento, ou grupo de elementos, tem sua própria célula. Isso mantém seu layout no lugar em todos os tamanhos de tela, garantindo que os elementos não se sobreponham.
Você pode adicionar células para organizar uma seção ou aplicar uma grade CSS avançada para um controle mais preciso. A grade CSS também está disponível para elementos como contêineres e itens do repetidor que não podem ser divididos em células.

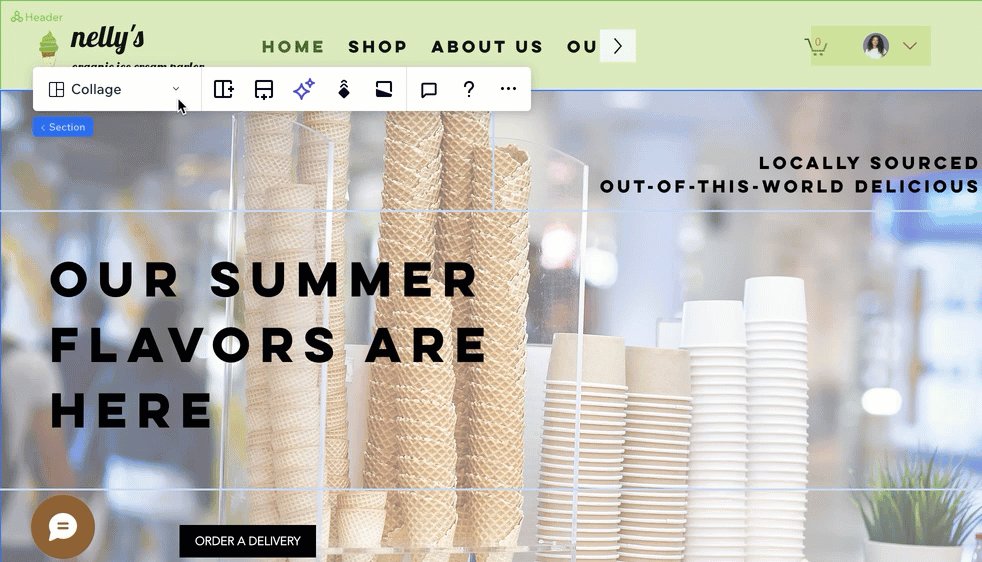
Grade da seção
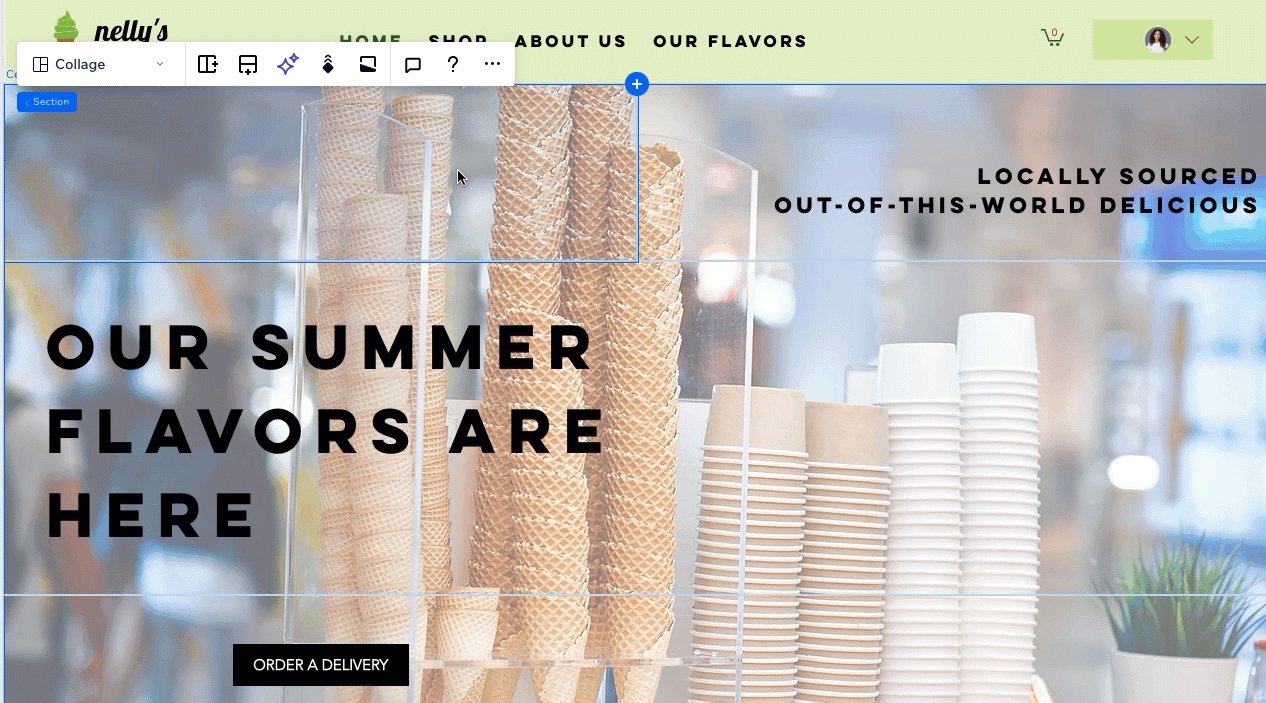
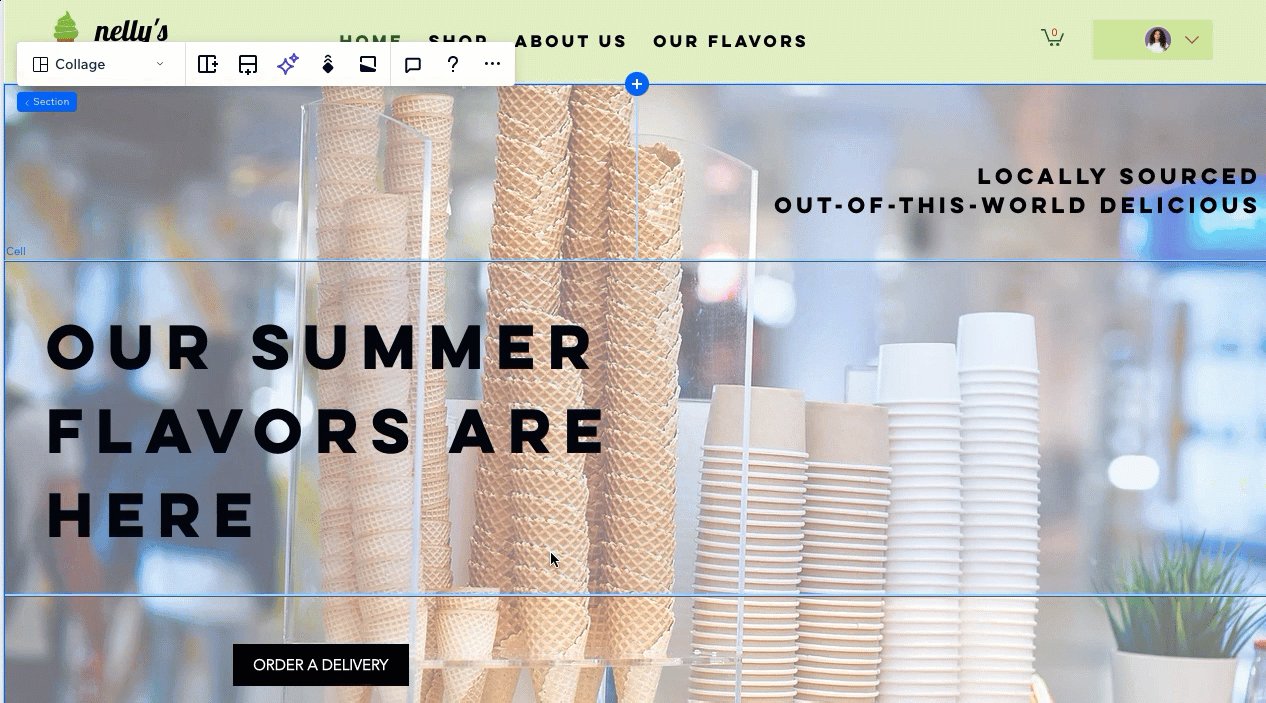
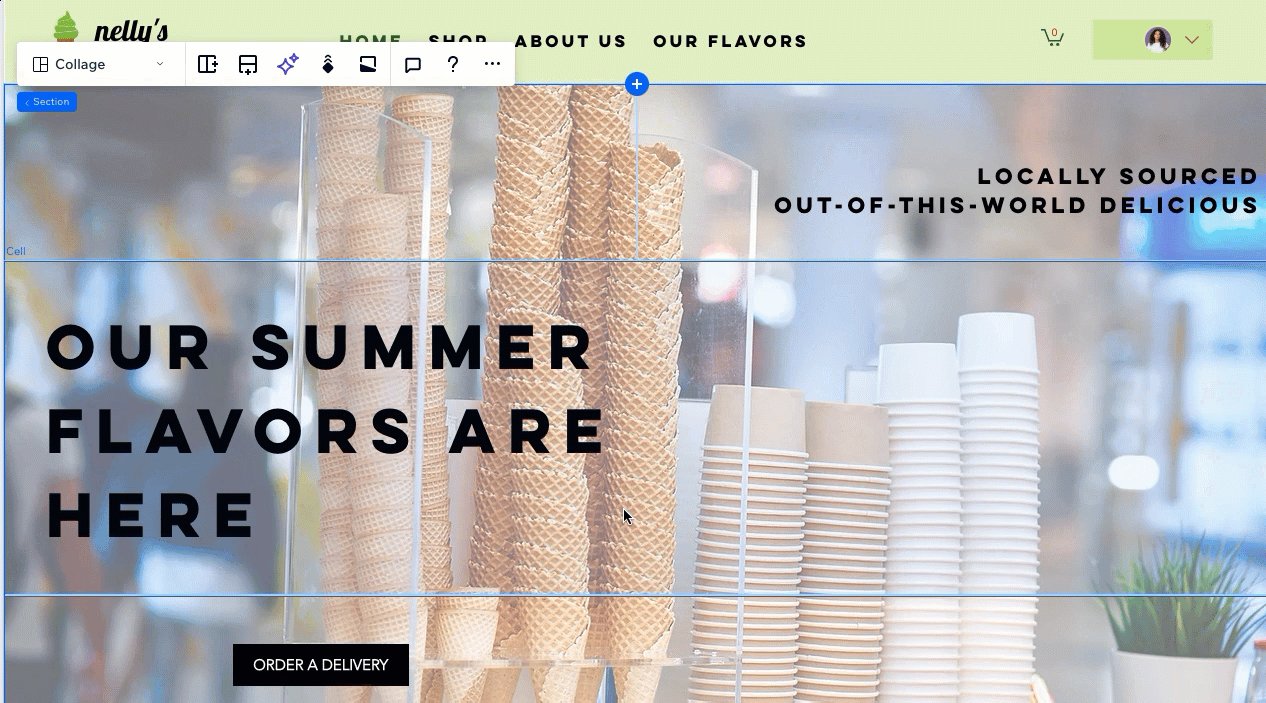
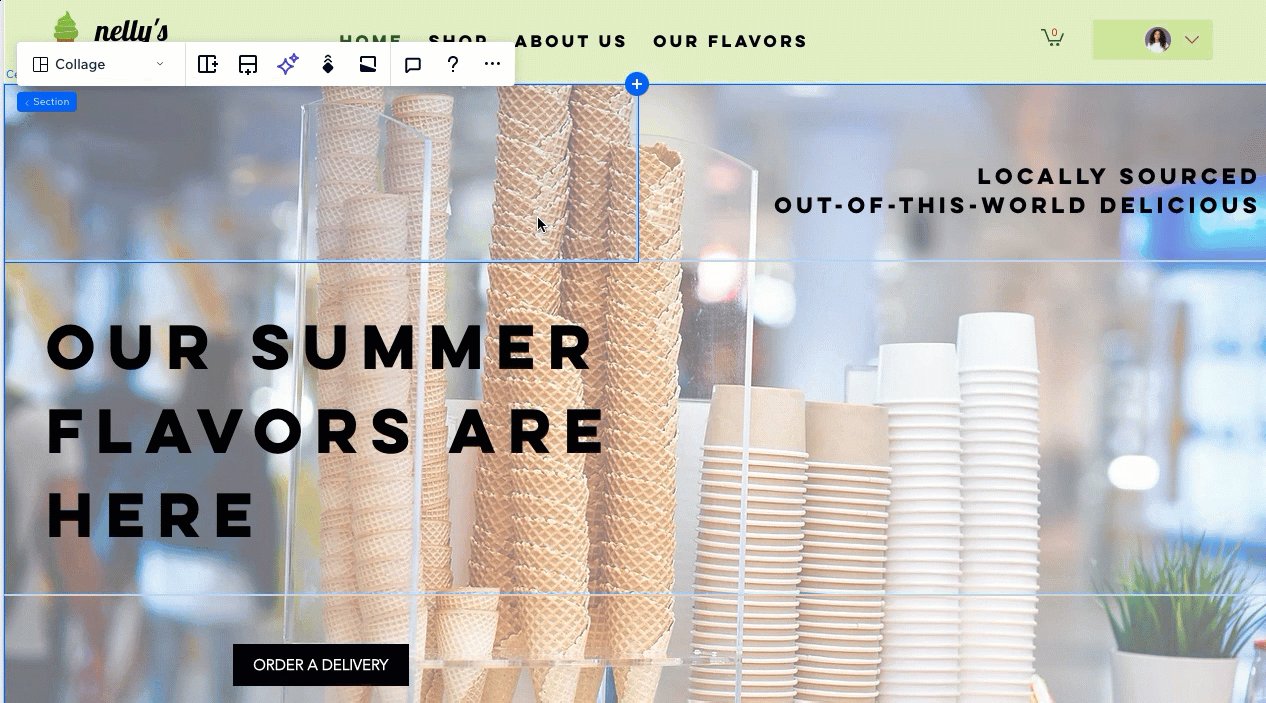
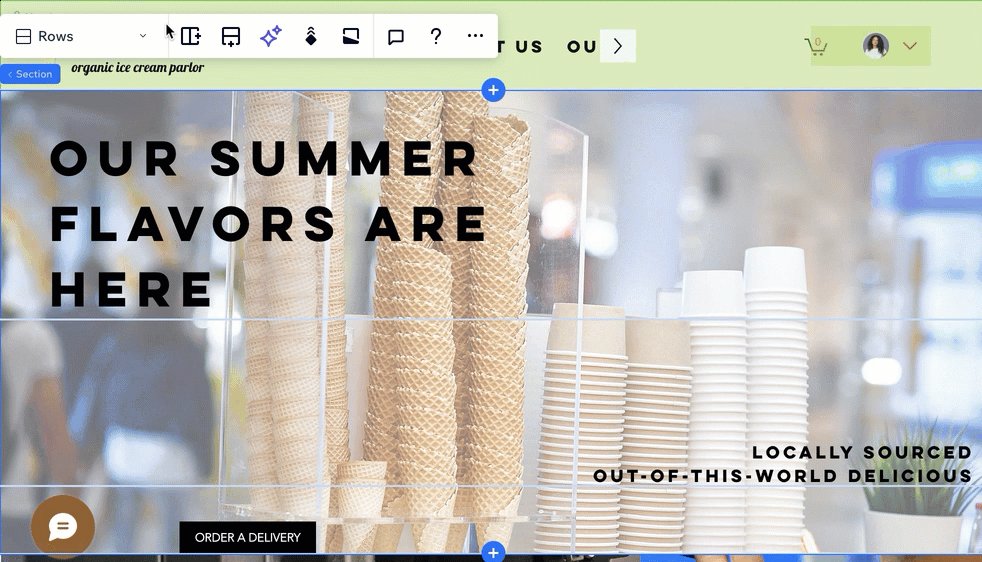
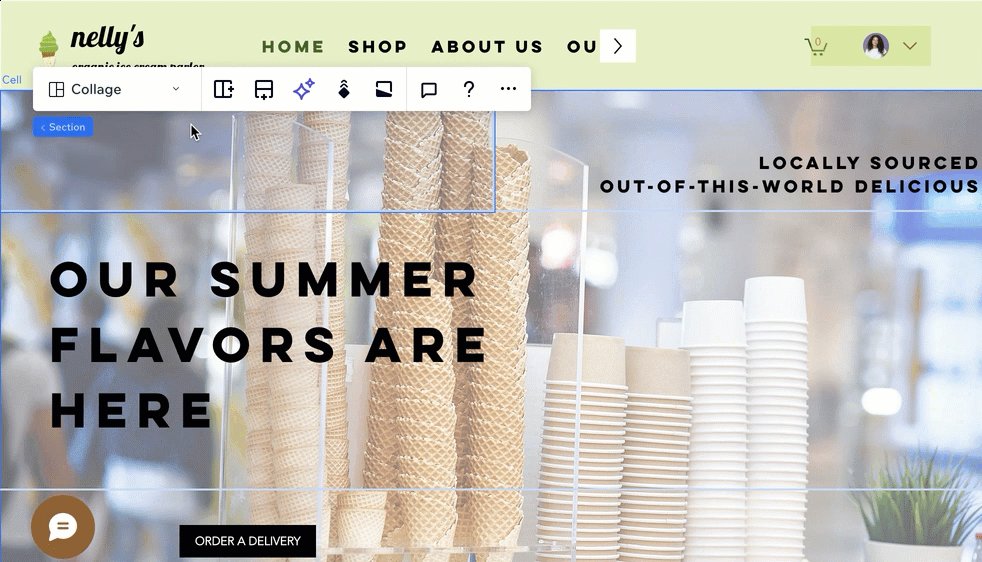
No Editor do Wix Studio, as seções vêm com uma grade integrada, contendo uma única célula (abrigando toda a seção). Divida o layout da seção em mais células para dar uma estrutura responsiva ao conteúdo. Existem vários layouts personalizáveis para você escolher.

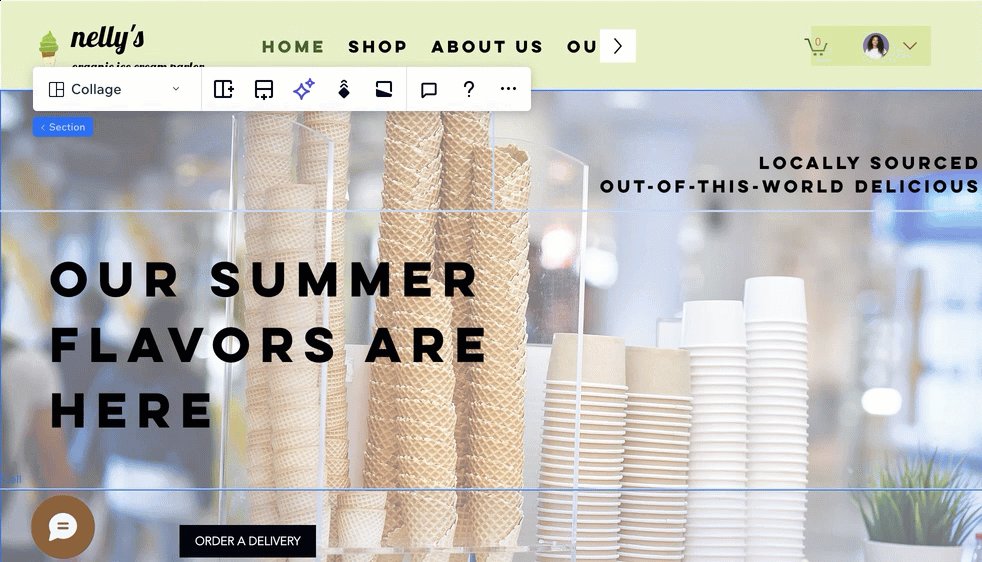
Depois de escolher o layout relevante, ajuste-o como desejar ao adicionar novas células ou dividir as existentes. Para ajustar o tamanho de cada célula, basta arrastar as linhas de grade na tela.

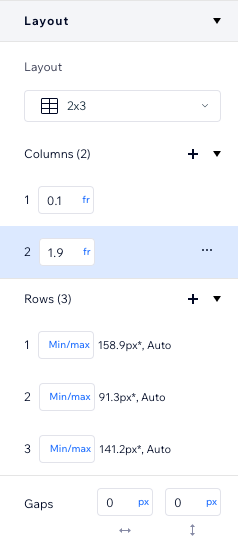
Grade CSS avançada
Precisa de um controle mais preciso da grade da seção? Mude para uma grade CSS avançada para ajustar as linhas, colunas e seu tamanho com medidas avançadas (por exemplo: fr, mín/máx, %). Você pode adaptar essas configurações por breakpoint para que a grade faça sentido em todos os tamanhos de tela.

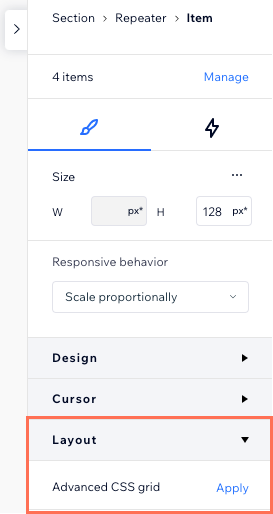
Aplique uma grade CSS avançada em uma seção inteira ou apenas em uma célula específica. Essa também é uma maneira de adicionar uma grade a elementos que não sejam seções, como um contêiner ou um item do repetidor. Se a opção estiver disponível, você pode encontrá-la na seção Layout no painel Inspetor.

Perguntas frequentes
Clique nas perguntas abaixo para saber mais sobre grades no Editor do Wix Studio.
Como sei qual é a grade certa para a seção?
Mudar para uma grade CSS altera o layout existente?
Você está encontrando elementos sobrepostos?
Confira nosso vídeo de solução de problemas (em inglês) para saber o que verificar e como resolver esse problema.




