Editor do Wix Studio: solução de problemas com espaços e barras de rolagem horizontal
4 min
Neste artigo
- Etapa 1 | Localize e reposicione elementos no painel Camadas
- Etapa 2 | Verifique as bordas da página
- Etapa 3 | Altere a configuração Conteúdo excedido da página
- Etapa 4 | Verifique a altura da seção
- Solução de problemas
Ao criar um site no Editor do Wix Studio, você pode notar espaços e barras de rolagem horizontais indesejados. Use as etapas neste artigo para saber o que você deve verificar e certifique-se de que eles não apareçam para os visitantes em nenhum tamanho de tela.

Etapa 1 | Localize e reposicione elementos no painel Camadas
Se um elemento estiver fora dos limites da seção, um espaço em branco será criado automaticamente para tornar o elemento totalmente visível. Use o painel Camadas para ver uma lista dos elementos da sua página e clique em cada um para verificá-los e reposicioná-los conforme necessário.
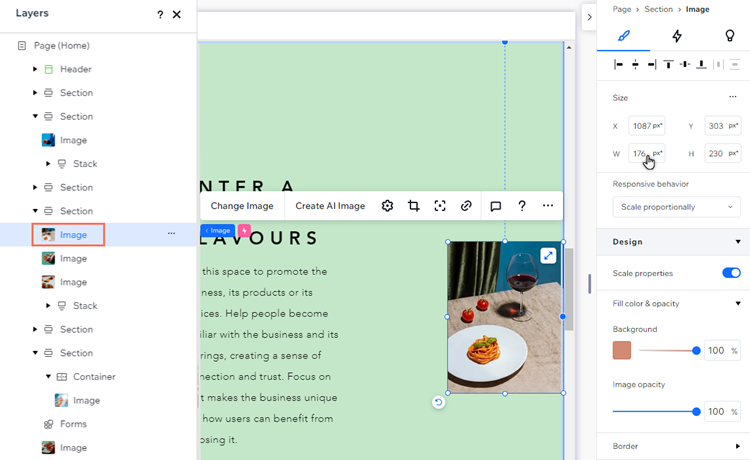
Para encontrar e reposicionar elementos no painel Camadas:
- Clique em Camadas
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione um elemento para encontrá-lo na página.
- Reposicione o elemento usando as seguintes ferramentas:
- Arrastar e soltar no lugar certo.
- Usar as laterais para diminuir o tamanho do elemento.
- Ajustar as margens ou redimensionar o elemento no painel Inspetor
 .
.

Etapa 2 | Verifique as bordas da página
Embora um elemento possa ser posicionado dentro de uma seção, suas bordas ainda podem cruzar os limites da página e criar um espaço em branco e/ou uma barra de rolagem horizontal. Isso geralmente acontece com elementos de texto.
Clique em cada seção e passe o mouse sobre todos os elementos próximos às bordas da página. Se qualquer um deles estiver transbordando, você pode movê-lo ou redimensioná-lo conforme necessário.

Etapa 3 | Altere a configuração Conteúdo excedido da página
Você pode ocultar o conteúdo excedido de uma página para evitar que espaços em branco e barras de rolagem horizontais sejam exibidos automaticamente na página. Essa configuração "corta" as bordas da página, para que todos os elementos que transbordam (ou partes de elementos) sejam cortados.
Para alterar a configuração de conteúdo excedido:
- Selecione a camada da página:
- Vá para a página relevante.
- Clique em Camadas
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Página.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Design
 .
. - Selecione Ocultar no dropdown Conteúdo excedido.

Etapa 4 | Verifique a altura da seção
A altura e/ou altura mínima que você definiu para uma seção ou grade CSS pode criar um espaço. Se você estiver usando o comportamento "Ajustar à tela" ou a medida vh (que é relativa à altura da janela de visualização), o espaço pode aparecer maior em telas maiores.
Você pode usar o painel Inspetor para verificar a grade CSS e o tamanho da seção e alterar sua altura e/ou altura mínima conforme necessário.
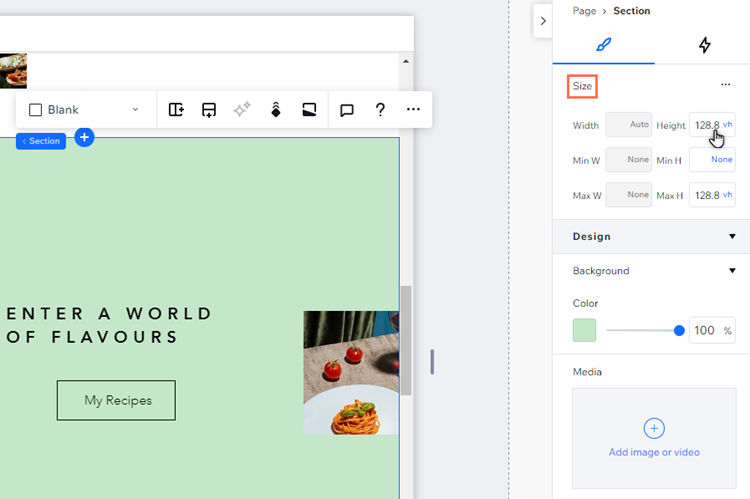
Para verificar a altura da seção:
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Verifique e ajuste as configurações de Alt. e Mín. em Tamanho.

Solução de problemas
Se você ainda estiver vendo espaços indesejados no site online do seu cliente, veja o que mais você pode fazer para removê-los ou confira este tutorial em vídeo para solucionar o problema (em inglês).


