Editor do Wix Studio: empilhar elementos
7 min
Neste artigo
- Aplicar uma pilha
- Alternar entre a pilha horizontal e vertical
- Gerenciar uma pilha
- Fazer o design de uma pilha
- Ajustar o layout da pilha
Empilhar elementos é uma maneira rápida de organizar seu design com espaçamento consistente, criando um layout limpo e refinado. Uma pilha é um contêiner de caixa flexível que "abraça" um grupo de elementos, garantindo que eles permaneçam em ordem (com o espaçamento que você define) e nunca se sobreponham.
Dito isso, você pode usar margens negativas para fazer com que os elementos se sobreponham intencionalmente.
Você está encontrando elementos sobrepostos?
Confira nosso vídeo de solução de problemas (em inglês) para saber o que verificar e como resolver esse problema.
Aplicar uma pilha
Quando os elementos são colocados um ao lado do outro (no mesmo elemento pai), a opção de empilhá-los aparece. Com base na ordem em que você coloca os elementos, você pode empilhá-los na horizontal ou na vertical.
É importante saber:
- Se os elementos forem colocados em uma forma quadrada (por exemplo: elementos 2 x 2), as opções de pilha vertical e horizontal são disponibilizadas para você escolher.
- Você pode usar o verificador de responsividade para identificar oportunidades de empilhar elementos adjacentes, garantindo que eles nunca se sobreponham por engano.
Para aplicar uma pilha:
- Vá para o seu editor.
- Alinhe os elementos que você deseja empilhar juntos.
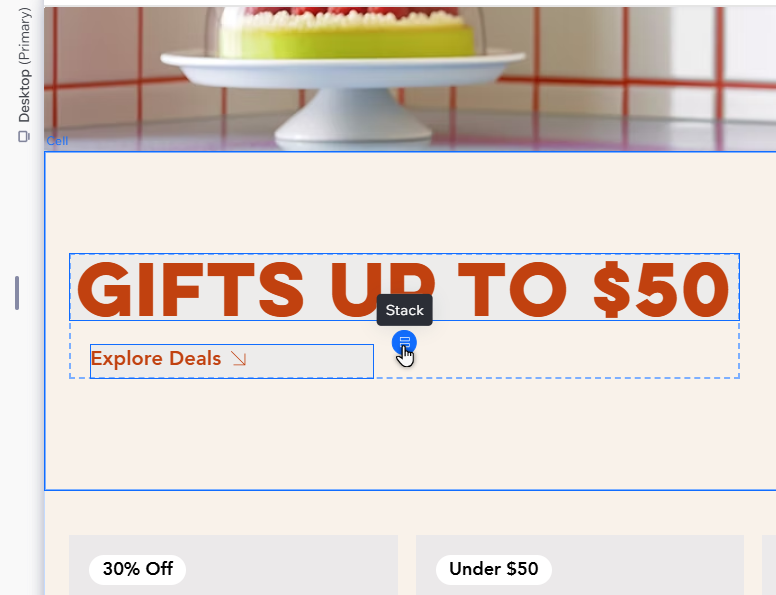
- Selecione um dos elementos.
- Passe o mouse sobre o ícone Pilha
(horizontal)/
(vertical) para ver a como a pilha ficará.
Observação: os ícones de pilha disponíveis (horizontal ou vertical) dependem de como você alinhou os elementos. - Clique no ícone Pilha para aplicá-lo.
- (Opcional) Arraste a linha entre os elementos para definir as margens.

Você sabia?
- Você também pode empilhar elementos ao selecionar vários na tela e clicar em Empilhar no Inspetor.
- Você pode criar margens negativas para fazer com que os elementos se sobreponham intencionalmente.

Alternar entre a pilha horizontal e vertical
Não gosta do layout de uma pilha? Você pode alterá-la de horizontal para vertical (e vice-versa) para alinhar como quiser. Essa ação reorganiza automaticamente os elementos para que eles fiquem na ordem certa.
Para alterar o layout de uma pilha:
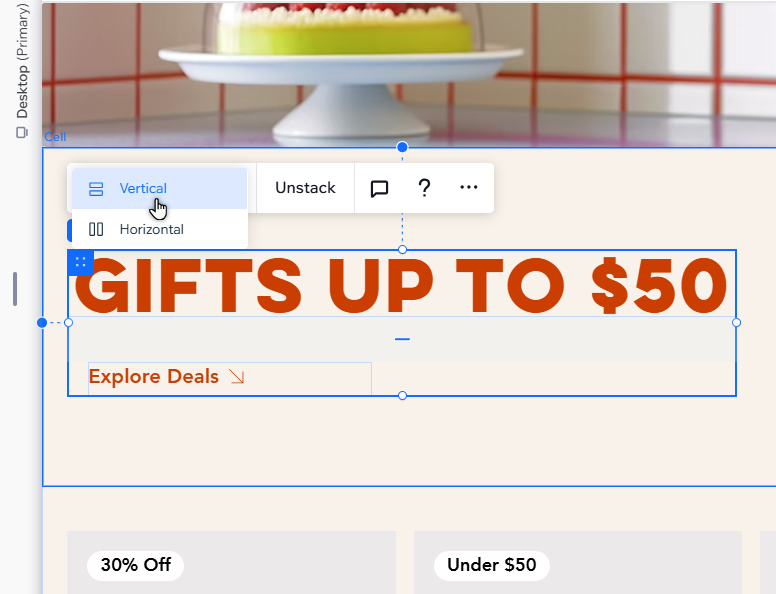
- Selecione a pilha no seu editor.
- Clique no dropdown.
- Selecione Horizontal ou Vertical.

Gerenciar uma pilha
Você pode personalizar a pilha para corresponder ao novo conteúdo e requisitos. Adicione mais elementos à pilha, mova-os com apenas um clique de botão e separe elementos que não são mais necessários.
Para gerenciar uma pilha:
- Vá para o seu editor.
- Selecione a pilha relevante.
- Escolha o que fazer a seguir:
Adicionar um elemento à pilha
Desconectar um elemento da pilha
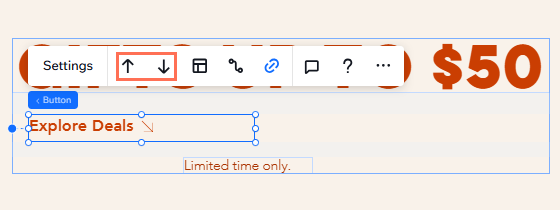
Reordenar elementos na pilha
Desempilhar elementos
Fazer o design de uma pilha
A pilha não precisa ser transparente, você pode personalizá-la para fazer com que o conteúdo se destaque na página. Adicione uma cor de background, borda e sombra. Você também pode deixar os cantos da pilha mais redondos ou quadrados.
Para fazer o design de uma pilha:
- Vá para o seu editor.
- Selecione a pilha relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

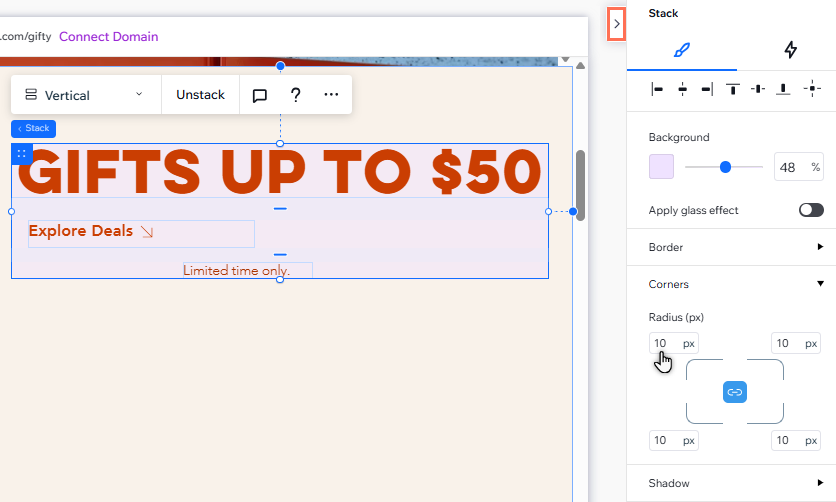
- Use as opções disponíveis em Design para personalizar a pilha:
- Defina a cor do background. Você também pode ajustar sua opacidade e adicionar um efeito de vidro.
- Adicione uma borda para emoldurar a pilha.
- Escolha um raio para os cantos.
- Ative a sombra e gerencie configurações como ângulo, distância, tamanho, etc.

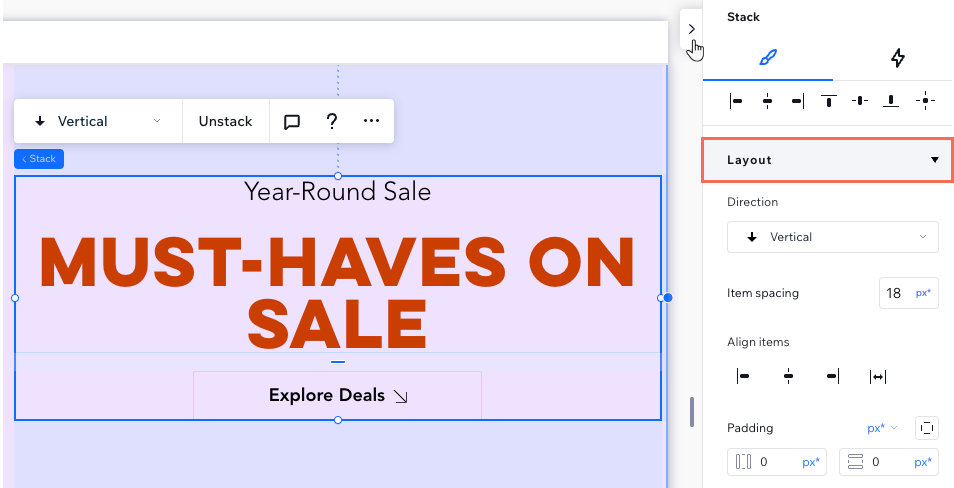
Ajustar o layout da pilha
Ajuste o layout da pilha para garantir que cada elemento esteja espaçado, alinhado e preenchido de forma que combine com a sua visão criativa ou com as necessidades do cliente.
Para ajustar o layout da pilha:
- Vá para o seu editor.
- Selecione a pilha relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Role para baixo até Layout.
- Use as opções disponíveis para ajustar o layout da pilha:
- Altere o layout da pilha de Horizontal para Vertical ou vice-versa.
- (Apenas para horizontal) Altere a direção de Esquerda para direita para Direita para esquerda ou vice-versa.
- Insira um valor em Espaçamento do item para criar margens iguais entre os elementos da pilha (por exemplo: itens).
- Escolha um alinhamento para os itens da pilha: Esquerda, Direita, Centro ou Justificado.
- Adicione preenchimento nas laterais.

Você sabia?
Você pode ajustar o preenchimento e o espaçamento diretamente na tela. Arraste a linha entre os elementos ou clique duas vezes na linha se preferir inserir um valor preciso. Você pode até mesmo mudar a unidade de tamanho, se necessário.





 . Em seguida, clique em Desanexar da pilha.
. Em seguida, clique em Desanexar da pilha.
 / Mover para baixo
/ Mover para baixo  , ou Mover para a esquerda
, ou Mover para a esquerda