Editor do Wix Studio: alterar e personalizar o background de uma seção
13 min
Neste artigo
- Adicionar uma cor ao background da seção
- Adicionar um gradiente ao background da seção
- Adicionar uma imagem ao background da seção
- Adicionar um vídeo ao background da seção
- Adicionar uma sobreposição padrão ao background da seção
- Adicionar um efeito de rolagem ao background da seção
Faça o design de cada seção do site do seu cliente com precisão. Selecione uma cor, gradiente, imagem ou vídeo para o background para definir o tom. Você também pode incorporar sobreposições padrão e efeitos de rolagem para melhorar o visual e criar uma experiência mais atraente.
Personalize esses elementos para refletir a marca e a visão do seu cliente, tendo em mente a interação do usuário.
É importante saber:
- Você pode definir a cor/gradiente do background da seção para cada breakpoint para garantir que ele tenha uma aparência ideal em todos os dispositivos.
- Para acelerar o processo de design, criamos várias seções prontas e totalmente responsivas em Seções no painel Elementos.
Adicionar uma cor ao background da seção
Escolha qualquer cor para o background da sua seção, seja uma das suas cores do tema ou uma cor personalizada. Você pode então definir a opacidade se preferir um background mais suave.
Para alterar a cor do background de uma seção:
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

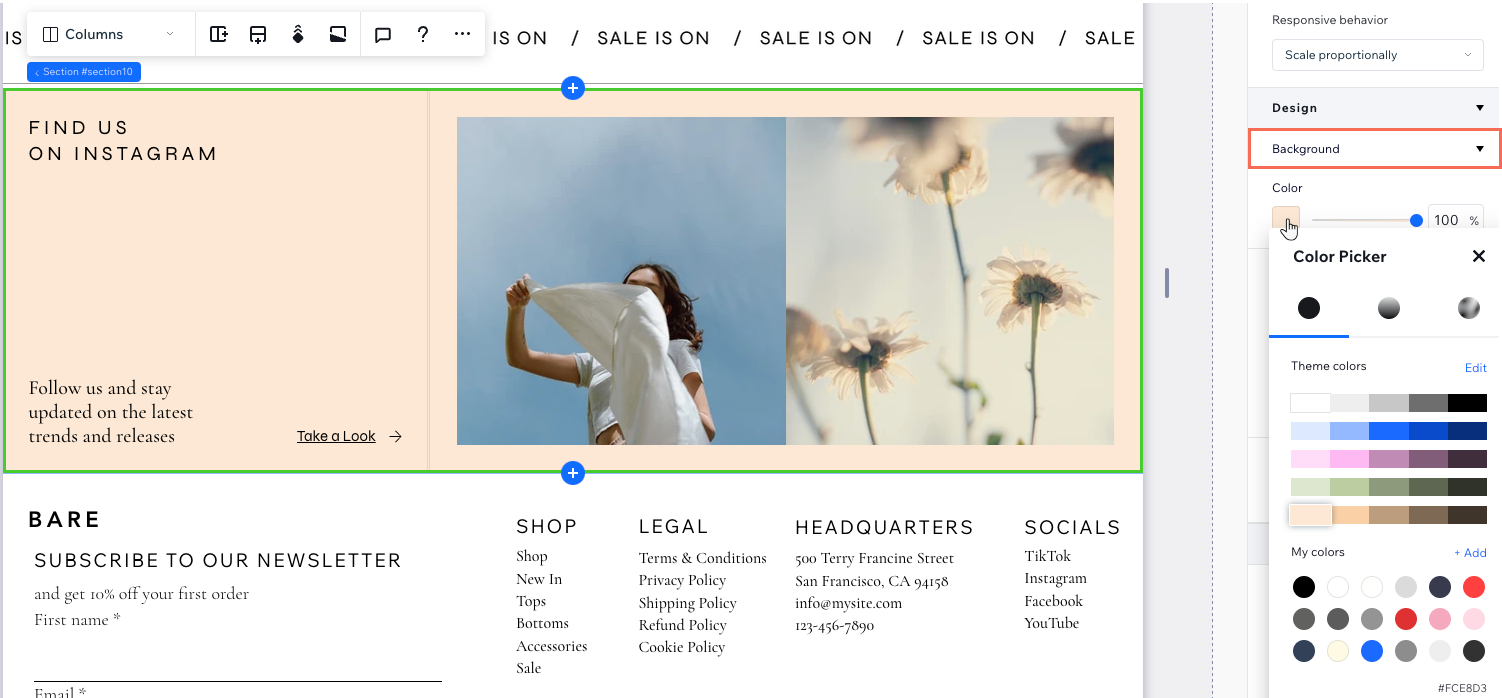
- Clique na caixa de cores em Design.
- Dependendo da sua preferência, selecione uma cor:
- Cores do tema: escolha uma das cores do seu site.
- Minhas cores: escolha uma cor personalizada existente.
- Uma nova cor: clique em Adicionar para adicionar uma nova cor ao seletor de cores.
- (Opcional) Use o slider para aumentar ou diminuir a opacidade da cor.

Adicionar um gradiente ao background da seção
O Editor do Wix Studio oferece diferentes tipos de gradientes para o background da sua seção:
- Gradiente radial, linear ou cônico
 : escolha até 8 cores e controle a opacidade de cada cor individual nesses gradientes. Você também pode ajustar o ângulo (Linear), o ponto focal (Radial) ou ambos (Cônico) para obter a aparência desejada.
: escolha até 8 cores e controle a opacidade de cada cor individual nesses gradientes. Você também pode ajustar o ângulo (Linear), o ponto focal (Radial) ou ambos (Cônico) para obter a aparência desejada. - Gradiente responsivo
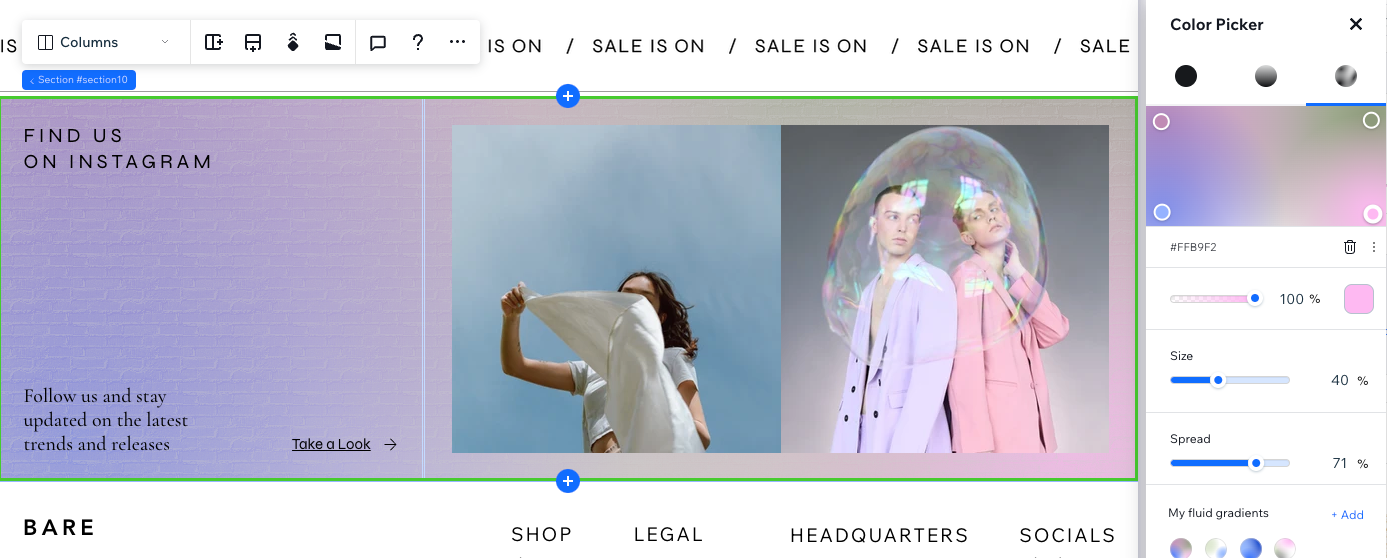
 : esse gradiente permite que você crie um efeito semelhante a uma malha, misturando quantas cores forem necessárias. Você pode controlar a opacidade, o tamanho e a propagação de cada cor individual nesse gradiente.
: esse gradiente permite que você crie um efeito semelhante a uma malha, misturando quantas cores forem necessárias. Você pode controlar a opacidade, o tamanho e a propagação de cada cor individual nesse gradiente.
Para adicionar um background de gradiente a uma seção:
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na caixa de cores em Design.
- Dependendo da sua preferência, clique abaixo para saber como criar cada tipo de gradiente:
Adicionar um gradiente Linear, Radial ou Cônico
Adicionar um gradiente responsivo

Adicionar uma imagem ao background da seção
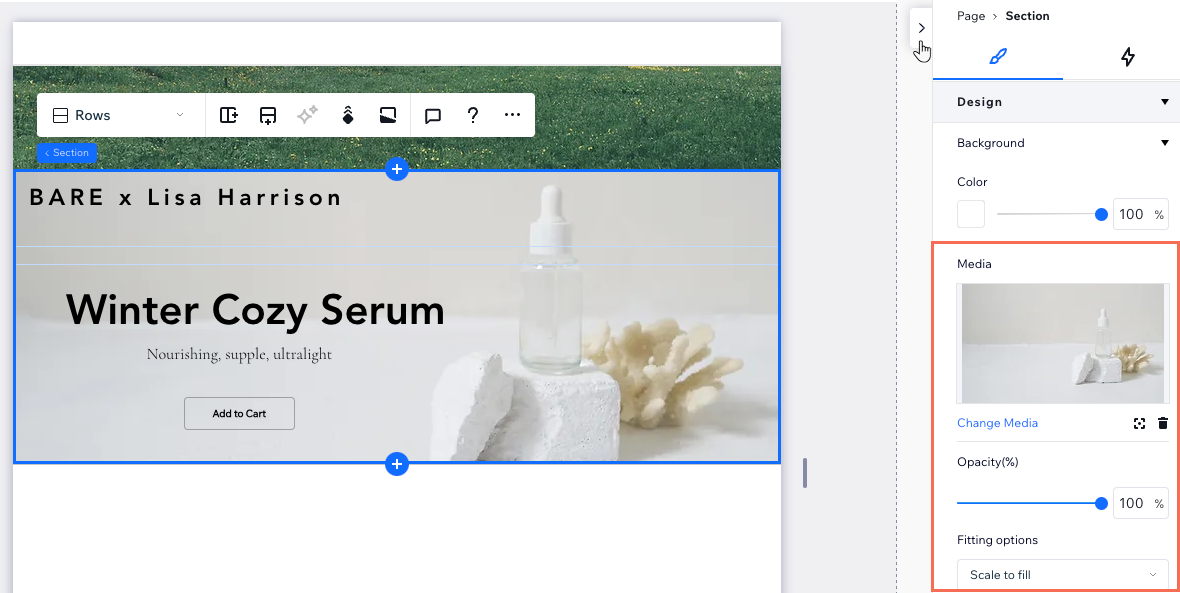
Adicione uma imagem ao background da seção a partir da tela ou do painel Inspetor. Você pode usar suas próprias imagens carregadas, escolher uma imagem gratuita do Wix/Unsplash ou comprar uma imagem da Shutterstock. Após adicionar uma imagem, você pode ajustar o ponto focal para que a parte relevante seja sempre exibida.
Dica:
Você pode adicionar uma sobreposição de cor ou gradiente sobre sua imagem. Clique na caixa de cores para selecionar uma cor ou gradiente e, em seguida, arraste o slider para ajustar a opacidade dessa camada.
Para adicionar um background de imagem a uma seção de página:
- Abra a página relevante no seu editor.
- Escolha o que fazer a seguir:
Aplicar o background da imagem diretamente na tela
Aplicar background de imagem a partir do painel Inspetor
Personalizar um background de imagem existente

Atualizou um site do Editor X para o Wix Studio?
Se você aplicou um efeito parallax a uma imagem de background, ele permanece o mesmo no Wix Studio, a menos que você exclua o efeito ou substitua a imagem.
No Editor do Wix Studio, você pode adicionar um efeito parallax a uma imagem de uma das seguintes maneiras:
- Defina a imagem como background da seção e aplique um efeito de rolagem de background à seção.
- Adicione a imagem à seção e aplique uma animação parallax de rolagem na imagem. Certifique-se de não aplicar outras animações à imagem.
Adicionar um vídeo ao background da seção
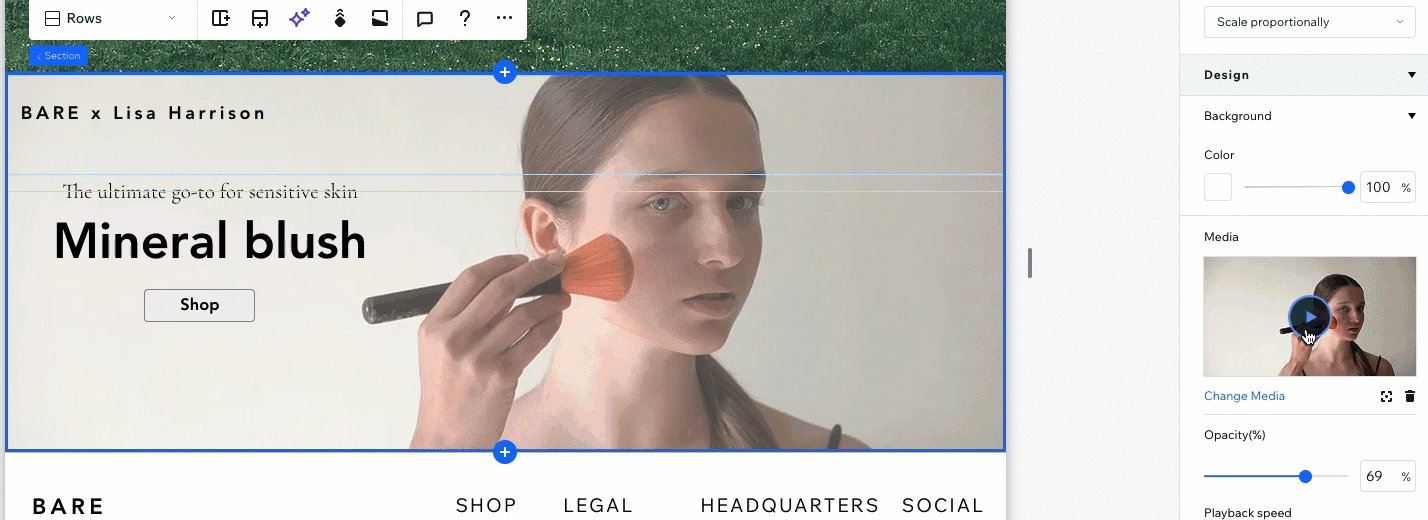
Adicione um background de vídeo para dar uma sensação de movimento à sua seção. Você pode escolher o ponto focal do vídeo, alterar a velocidade de reprodução e decidir se ele é reproduzido continuamente ou não.
Temos toda uma biblioteca de vídeos gratuitos que você pode usar como background, mas você também pode usar seus próprios arquivos ou adquirir um vídeo da Shutterstock.
Dica:
Você pode adicionar uma sobreposição de cor ou gradiente sobre o background do vídeo. Clique na caixa de cores para selecionar uma cor ou gradiente e, em seguida, arraste o slider para ajustar a opacidade dessa camada.
Para adicionar um background de vídeo a uma seção de página:
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique em + Adicionar imagem ou vídeo em Mídia.
- (No Gerenciador de Mídia) Escolha o que fazer a seguir:
- Selecione ou faça upload do seu próprio vídeo.
- Clicar na aba Mídia do Wix/Unsplash para usar um de nossos vídeos gratuitos.
- Clicar na aba da Shutterstock para comprar um vídeo da Shutterstock.
- Clique em Alterar background.
- (Opcional) Personalize o background do seu vídeo no painel Inspetor:
- Ponto focal: clique no ícone Ponto focal
 para selecionar a área no vídeo que deve estar sempre visível, mesmo quando a tela é redimensionada.
para selecionar a área no vídeo que deve estar sempre visível, mesmo quando a tela é redimensionada. - Opacidade: arraste o slider para alterar a visibilidade do vídeo.
- Velocidade da reprodução: clique no dropdown para selecionar a velocidade (por exemplo: Normal, 0,25x, 1,25x).
- Tocar continuamente: clique na alavanca para alterar a forma como o vídeo é reproduzido:
- Ativada: o vídeo é reproduzido em um loop infinito em segundo plano.
- Desativada: o vídeo é reproduzido apenas uma vez para os visitantes e depois para.
- Ponto focal: clique no ícone Ponto focal
Quer ver como funciona em tempo real?
Clique no botão Reproduzir no seu vídeo para ver como ele fica diretamente na tela.

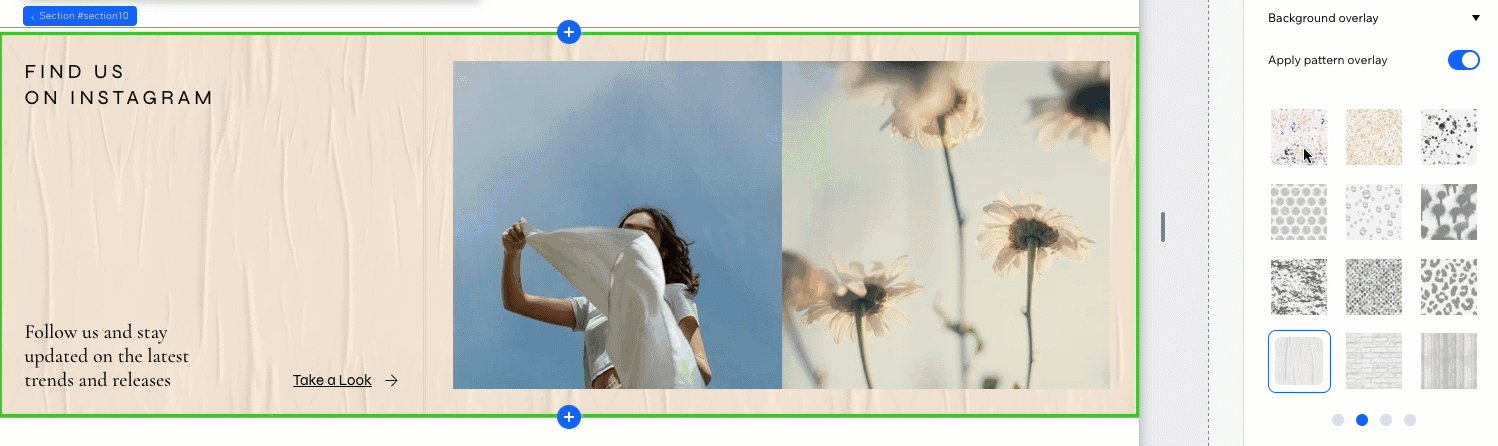
Adicionar uma sobreposição padrão ao background da seção
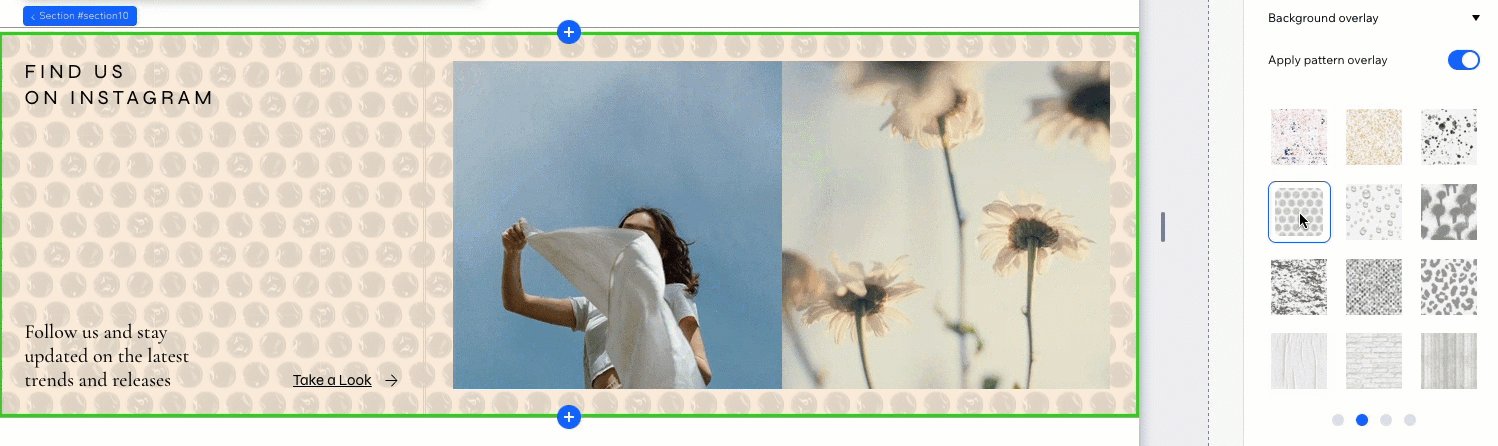
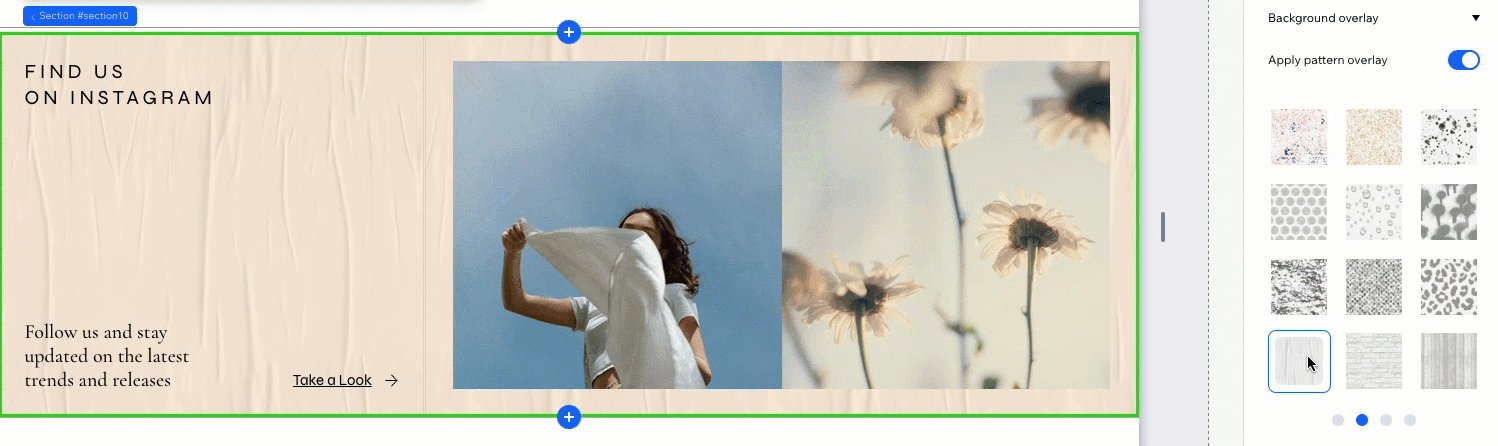
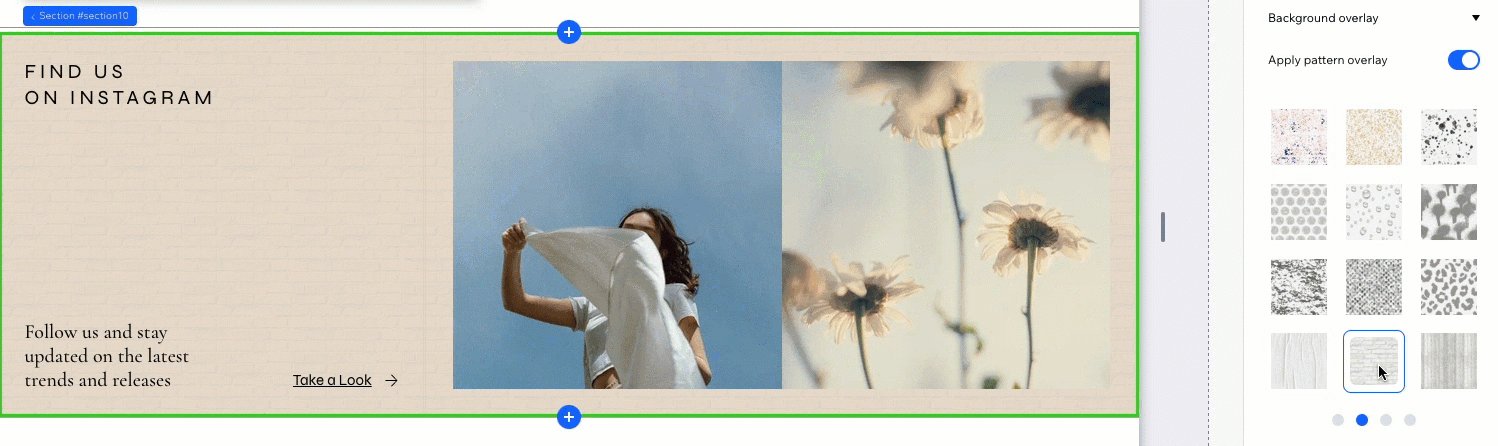
Aplique um padrão interessante sobre o background da sua seção. Temos uma variedade de padrões para você escolher, em diferentes cores e tamanhos. Navegue pela lista e clique nos padrões que você gosta para ver como eles se misturam com o background.
Para adicionar uma sobreposição padrão ao background da seção:
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Ative a alavanca Aplicar sobreposição padrão abaixo de Sobreposição.
- Explore os padrões disponíveis. Clique em um padrão para adicioná-lo como uma sobreposição e veja como ele se encaixa no seu background.

Adicionar um efeito de rolagem ao background da seção
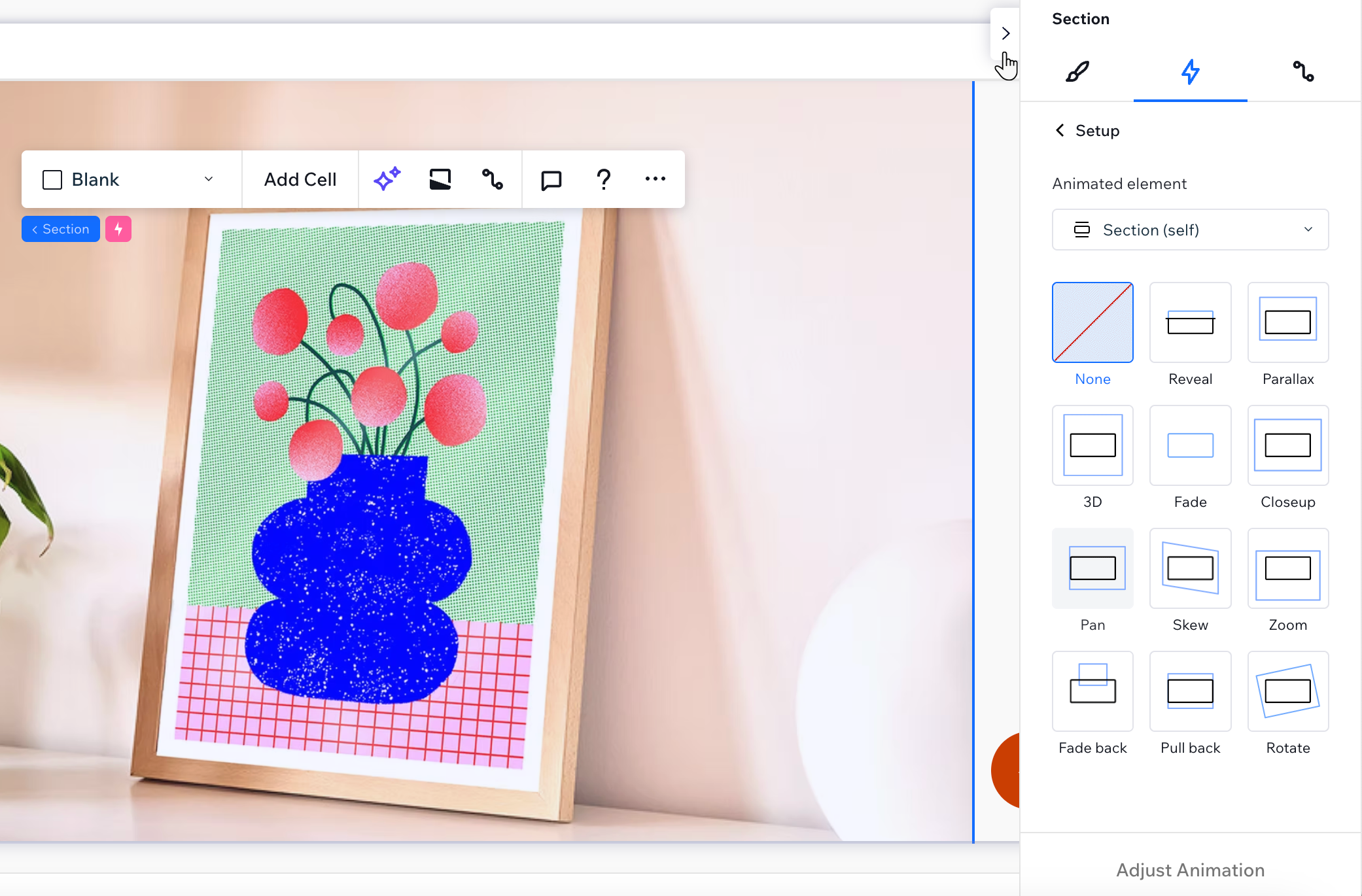
Os efeitos de rolagem no background adicionam uma sensação de movimento à medida que os visitantes rolam para cima e para baixo no site do seu cliente. Há uma variedade de efeitos para escolher (por exemplo: Parallax, 3D, Zoom), todos podem destacar o conteúdo do seu cliente.
Observação:
Os efeitos de rolagem disponíveis dependem do tipo de background escolhido para a seção (por exemplo: cor, imagem, etc.)
Para adicionar um efeito de rolagem do background:
- Selecione a seção relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Animações e efeitos
 .
. - Clique em + Adicionar em Rolagem.
- Escolha o efeito desejado na lista.
- (Opcional) Clique em Ajustar na parte inferior para ajustar as configurações do efeito.



 .
. .
. .
.
 .
.
 no lado esquerdo do editor.
no lado esquerdo do editor.

 para escolher um efeito de rolagem (por exemplo: parallax).
para escolher um efeito de rolagem (por exemplo: parallax). 