Editor do Wix Studio: sobre estilos do site
3 min
Neste artigo
- Crie consistência de cor
- Otimize a tipografia do site
- Defina a largura do site
- Crie uma navegação atraente
O painel Estilos do site é um local único para gerenciar a tipografia, cores, transições de página e largura máxima do site. Criar um tema para o site do seu cliente é uma maneira prática e eficaz de economizar tempo e garantir que o design seja consistente.
Como faço para acessar os estilos do site?
Crie consistência de cor
As cores do site são uma maneira criativa de fortalecer e refletir a marca do seu cliente. Use a aba Cores para gerenciar e personalizar cores e crie um tema coeso em todo o site.
Terminou de personalizar as cores do site? Você pode aplicar cores rapidamente aos elementos do Inspetor. Saiba mais sobre como trabalhar com cores do site

Otimize a tipografia do site
O texto é uma parte essencial de um site, e você pode usar o design para reforçar a mensagem e o conteúdo da marca.
A aba Tipografia é uma ótima maneira de ajustar todos os aspectos do texto. Atualize fontes para aplicar rapidamente as alterações em todo o site ou personalize estilos de texto individuais (por exemplo: Cabeçalho 4, Parágrafo 1) para um design mais detalhado. Saiba mais sobre como trabalhar com tipografia

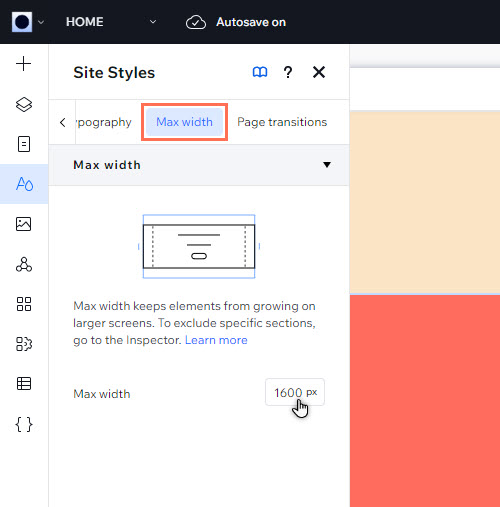
Defina a largura do site
Quer limitar o quanto os elementos aumentam em diferentes tamanhos de tela? Use a aba Largura máxima para definir o valor máximo.
Isso impede que os elementos que você definiu para dimensionar proporcionalmente aumentem após uma determinada largura, para que você não precise se preocupar com componentes muito grandes ou conteúdo bloqueado.

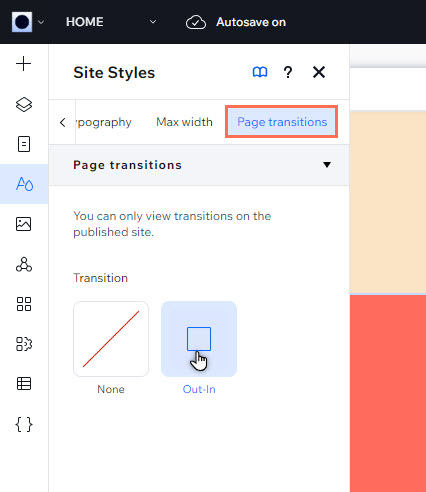
Crie uma navegação atraente
As transições de página tornam a experiência de navegação mais atraente para os visitantes do site. Depois de aplicar o efeito, ele aparece em todas as páginas do site do seu cliente.
Você pode aplicar um efeito Out-in na aba Transições de página. Não ficou como você queria no site online? Você pode removê-lo ao clicar em Nenhum.
Observação:
Você só pode ver as transições no site publicado. Elas não aparecem no modo de visualização.



 no lado esquerdo do editor.
no lado esquerdo do editor.