Editor do Wix Studio: trabalhar com cores do site
5 min
Neste artigo
- Sobre as cores do site
- Editar as cores do site
- Gerenciar as cores do site
- Aplicar cores do site a elementos
No Editor do Wix Studio, você pode gerenciar as cores usadas em todo o site do seu cliente a partir de um painel conveniente. Isso ajuda você a criar uma história de cores coesa e fazer atualizações rápidas a qualquer momento.
Como faço para encontrar as cores do site?

Sobre as cores do site
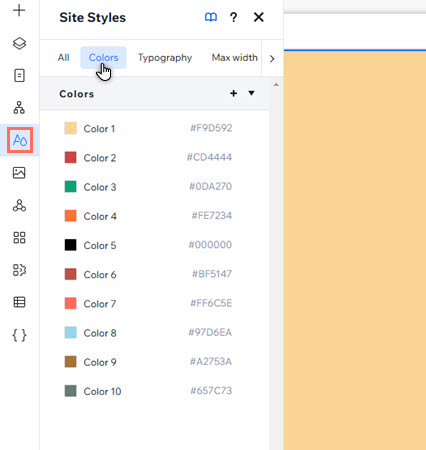
A aba Cores no painel Estilos do site mostra as cores usadas em todo o site em que você está trabalhando. Elas geralmente estão conectadas a componentes e você pode adicionar, gerenciar e substituí-las para garantir uma experiência de design perfeita.
O número de cores de site com as quais você começa varia entre cada template de site e sites criados do zero. No entanto, cada site do Wix Studio vem com pelo menos 6 cores padrão que estão conectadas a determinados elementos e apps em todo o site:
- Cor 1: a cor primária aplicada aos backgrounds do elemento e do app (por exemplo: Wix Stores, Programas Online Wix, etc).
- Cor 2: a cor de background secundária.
- Cor 3: essa é a cor padrão aplicada a ações/elementos no estado "Desativado". Por exemplo, datas indisponíveis em um calendário do Wix Bookings.
- Cor 4: a cor secundária para elementos de texto e texto em elementos e apps adicionais.
- Cor 5: a cor primária do texto no site.
- Cor 6: a cor dos links e ações no site.
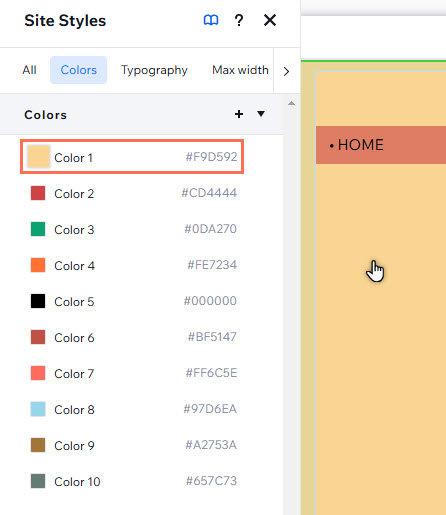
Por exemplo, na captura de tela abaixo, a Cor 1 é aplicada automaticamente como a cor do background do cabeçalho.

Observação:
- Dependendo do template que você escolher, essas cores podem ter um nome diferente no painel. Por exemplo, "Cor 1" pode ser chamado de "Background principal". Independentemente disso, as cores padrão são conectadas aos mesmos elementos/apps na mesma ordem em todos os sites do Editor do Wix Studio.
- Os sites podem ter no máximo 25 cores de site.
Editar as cores do site
Personalize as cores do site no painel Estilos do site para que elas combinem com o design que você precisa e reforce a marca dos seus clientes.
Importante:
Alterar uma cor afeta instantaneamente os elementos com a cor que você está atualizando. Por exemplo, quaisquer elementos temáticos que você adicionou anteriormente ou elementos em que você usou essa cor.
Para editar as cores do site:
- Clique em Estilos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione a aba Cores.
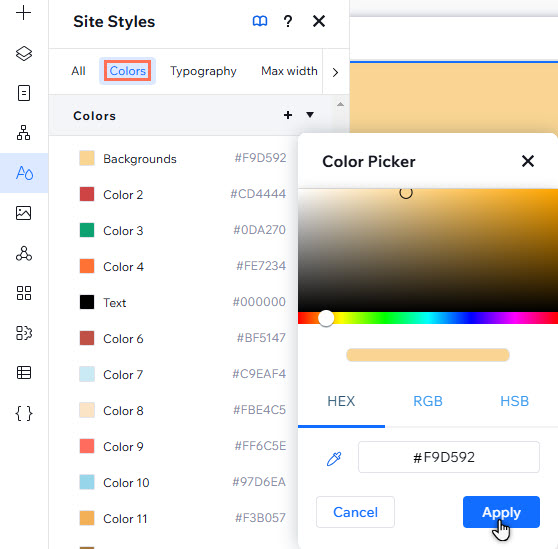
- Clique na cor que você deseja ajustar.
- Escolha como selecionar a cor do centro no intervalo entre as seguintes opções:
- Selecione uma nova cor no seletor usando o cursor.
- Insira as informações HEX, RGB ou HSB nos campos relevantes.
- Clique no Conta-gotas
para selecionar uma nova cor em qualquer parte da tela.
- Clique em OK.

Gerenciar as cores do site
Gerencie as cores do site para tornar o processo de design o mais simples possível. Você pode renomear as cores para torná-las mais fáceis de encontrar ou substituir as cores para fazer alterações rápidas no site.
Para gerenciar as cores do site:
- Clique em Estilos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione a aba Cores.
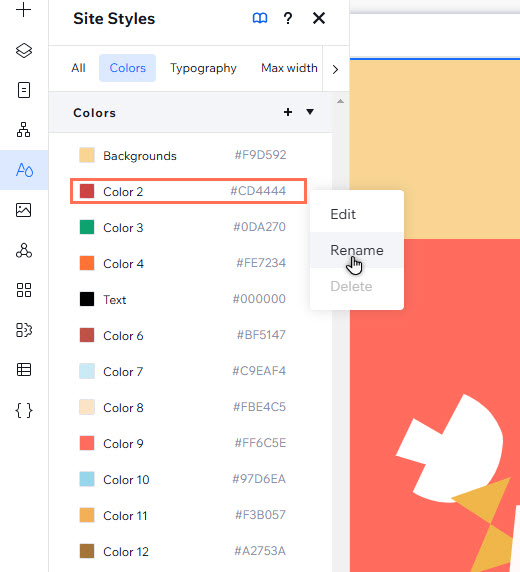
- Passe o mouse sobre a cor relevante e clique no ícone Mais ações
.
- Escolha o que você quer fazer:
- Alterar o nome da cor:
- Clique em Renomear.
- Insira o novo nome da cor no campo.
- Excluir/substituir:
- Clique em Excluir.
- Selecione a cor substituta no seletor.
- Clique em OK.
- Alterar o nome da cor:

Não consegue excluir/substituir uma cor?
- Alguns tons são usados como a cor padrão para aplicativos e elementos do Wix no site e, portanto, a opção Excluir fica acinzentada. No entanto, você pode clicar na cor no painel para substituí-lo.
- Tons que não foram definidos como uma cor padrão podem ainda estar em uso em todo o site e, portanto, será solicitado que você substitua a cor.
Aplicar cores do site a elementos
À medida que as cores são atribuídas a categorias, elas são aplicadas automaticamente a alguns elementos de tema no painel Elementos (por exemplo: elementos de texto estilizados). Você também pode aplicar cores do site a elementos na tela através do painel Inspetor.
É importante saber:
Se o elemento tiver mais de uma cor, você pode personalizar cada tom ao clicar na caixa de cores.
Para aplicar cores do site a elementos:
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na caixa de cores em Design para abrir o seletor de cores.
- Selecione um tom em Cores do tema para aplicá-lo.



