Editor do Wix Studio: usar contêineres
4 min
Neste artigo
- Adicionar contêineres a um site
- Fazer o design dos contêineres
- Anexar elementos a contêineres
- Definir o comportamento responsivo de um contêiner
- Aplicar uma grade a um contêiner
Contêineres são ferramentas de layout responsivas que ajudam você a simplificar e estruturar o conteúdo do site. Você pode personalizá-los para complementar o design do site e anexar elementos como texto, mídia e botões.
Adicionar contêineres a um site
Comece adicionando um contêiner que sirva para o design e conteúdo do cliente. Você pode escolher entre uma variedade de contêineres predefinidos e interativos ou começar do zero com um design em branco.
Para adicionar um contêiner:
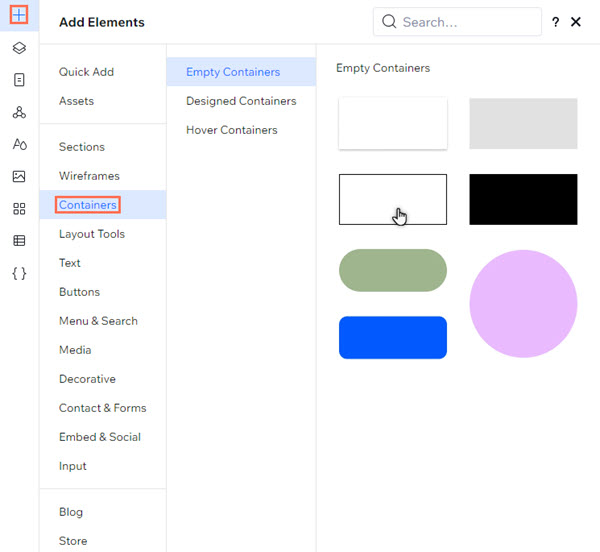
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione Contêineres.
- Escolha um estilo de contêiner (Vazio, Customizado ou Dinâmico).
- Clique e arraste o contêiner escolhido para adicioná-lo à página.

Fazer o design dos contêineres
Personalize o design do contêiner para complementar a estética do site. Você pode alterar a cor do background, definir o raio e muito mais.
Para fazer o design de um contêiner:
- Selecione o contêiner relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

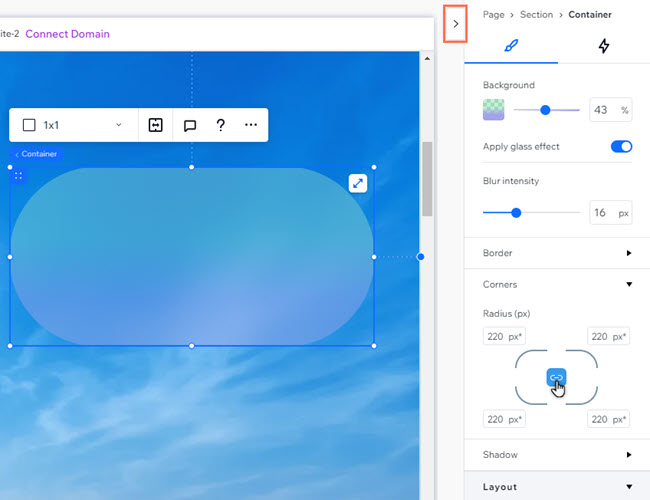
- Escolha como deseja personalizar o contêiner em Design:
- Background: defina o background e torne-o mais ou menos visível:
- Cor: selecione entre as cores do tema do site ou seu próprio tom personalizado.
- Gradiente: aplique um gradiente ou gradiente linear ao contêiner. Você pode escolher as cores, ângulos e mais.
- Efeito de vidro: aplique um efeito de vidro ao contêiner e defina a intensidade do desfoque.
- Borda: adicione uma borda ao contêiner e use as opções para definir seu tamanho, cor e opacidade.
- Cantos: ajuste o raio dos cantos do contêiner (em px) para deixá-los mais redondos ou quadrados.
- Sombra: adicione e personalize um efeito de sombra no contêiner.
- Background: defina o background e torne-o mais ou menos visível:

Anexar elementos a contêineres
Quando você coloca elementos dentro de um contêiner, eles são anexados automaticamente. Isso significa que você pode arrastar o contêiner e seus elementos anexados como um todo e visualizá-los juntos no painel Camadas.
Para anexar um elemento a um contêiner:
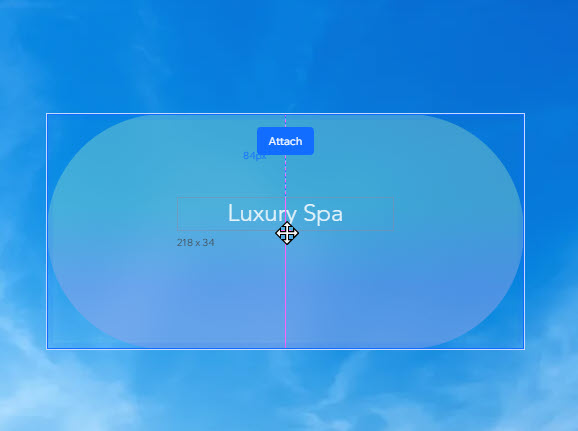
- Clique no elemento relevante.
- Arraste-o para a posição desejada no contêiner.
- Solte o elemento quando vir a mensagem Anexar.

Definir o comportamento responsivo de um contêiner
Quando você adiciona um contêiner à página, ele já vem com um comportamento responsivo integrado. Isso significa que você não precisa se preocupar com a aparência do elemento em telas diferentes. O comportamento responsivo garante que ele seja redimensionado.
No entanto, pode ser que você queira mudar o comportamento responsivo, se encontrar um que seja mais adequado para o seu design.
Para definir o comportamento responsivo de um contêiner:
- Selecione o contêiner relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

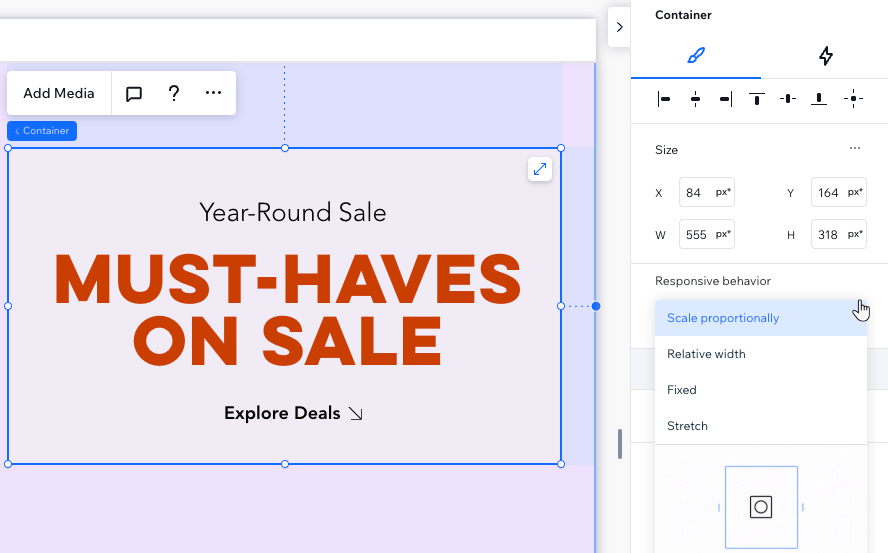
- Clique no dropdown em Comportamento responsivo e selecione o comportamento desejado:
- Dimensionar proporcionalmente: as proporções do contêiner (largura e altura) mantêm a mesma proporção em todas as telas.
- Largura relativa: a largura do contêiner muda automaticamente, em relação ao seu elemento pai.
- Fixo: a largura e altura do contêiner sempre permanecem as mesmas e não se ajustam com base no tamanho da tela.
- Esticar: o contêiner estica para se ajustar ao seu elemento pai (por exemplo: célula, seção) em cada breakpoint.

Aplicar uma grade a um contêiner
Aplique uma grade CSS avançada ao contêiner para estruturar seu layout. Você pode escolher o número de linhas e colunas que deseja e definir seu tamanho usando medidas responsivas (por exemplo: fr, mín/máx, %)
Para aplicar uma grade a um contêiner:
- Selecione o contêiner relevante.
- Clique no ícone Mais ações
 .
. - Clique em Aplicar grade CSS avançada.
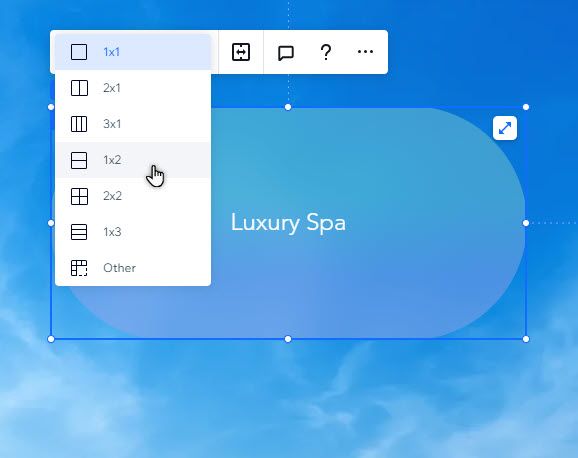
- Escolha um layout no menu dropdown 1x1.
Dica: selecione Outro se quiser definir seu próprio número de linhas e colunas.