CMS: gerenciar o conteúdo da coleção a partir do site online
22 min
Neste artigo
- Etapa 1 | Crie um formulário com elementos de entrada
- Etapa 2 | Conecte os elementos de entrada à sua coleção.
- Etapa 3 | Adicione e configure botões interativos
- Etapa 4 | (Opcional) Adicione uma tabela para selecionar e editar itens específicos
- Etapa 5 | (Opcional) Adicione um filtro para mostrar apenas os itens de membros que eles criaram
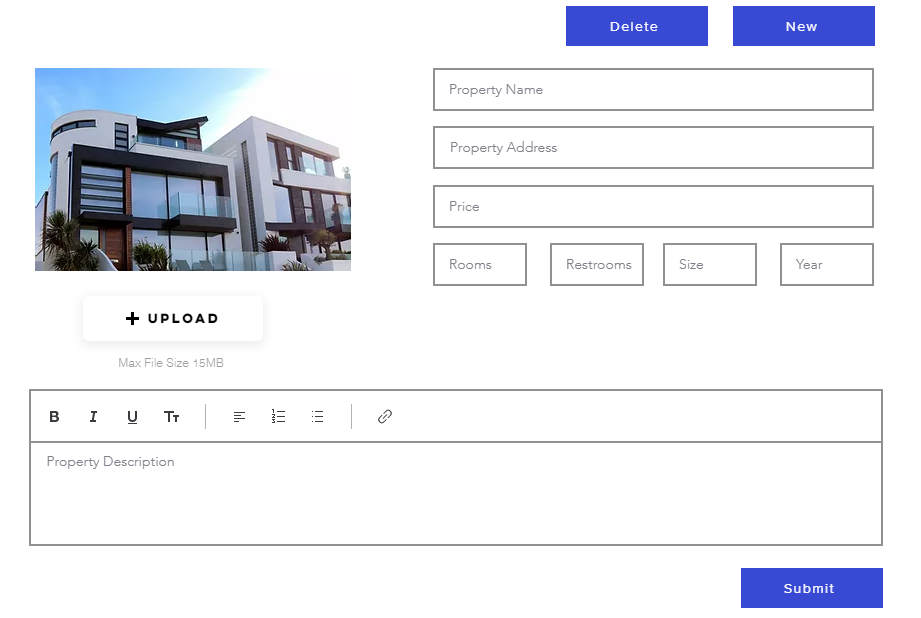
Gerencie o conteúdo da sua coleção diretamente do seu site online ao criar formulários personalizados com elementos de entrada. Isso permite que você colete e atualize informações dos visitantes do site em tempo real, mantendo o conteúdo do seu site atualizado sem acesso ao back-end. Por exemplo, se você gerencia um site de imobiliária, os agentes podem enviar e editar anúncios de propriedades diretamente no site, garantindo informações precisas e atuais.
Comece criando um formulário com elementos de entrada para coletar conteúdo dos visitantes. Conecte esses elementos à sua coleção, configure botões interativos para ações como enviar ou excluir dados e, se quiser, adicione tabelas ou filtros para melhorar a experiência do usuário.
Você usa o Editor do Wix Studio?
- Simplificamos esse processo no Editor do Wix Studio, onde você pode adicionar uma página dinâmica de gerenciamento de item. A página dinâmica de gerenciamento inclui uma página predefinida que permite que os visitantes autorizados do site gerenciem os dados da coleção através do seu site online.
- Você também pode usar o Velo by Wix para agilizar o processo de criação de conteúdo na sua coleção. Saiba como criar uma área de membros (em inglês) onde os visitantes podem visualizar e atualizar facilmente seus perfis pessoais a qualquer momento.

Antes de começar:
- Se você ainda não o fez, adicione o CMS (sistema de gerenciamento de conteúdo) ao seu site.
- Crie uma coleção que você deseja que as pessoas gerenciem no site online.
Etapa 1 | Crie um formulário com elementos de entrada
Crie formulários personalizados para as necessidades específicas do seu site ao adicionar elementos de entrada ao seu site. Os elementos usados para compor seu formulário aceitam dados como texto e uploads de arquivos dos visitantes. Sua coleção salva o conteúdo enviado por meio do formulário. Saiba mais sobre como criar um formulário com elementos de campo de entrada.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Vá para a página ou seção onde você deseja criar um formulário personalizado.
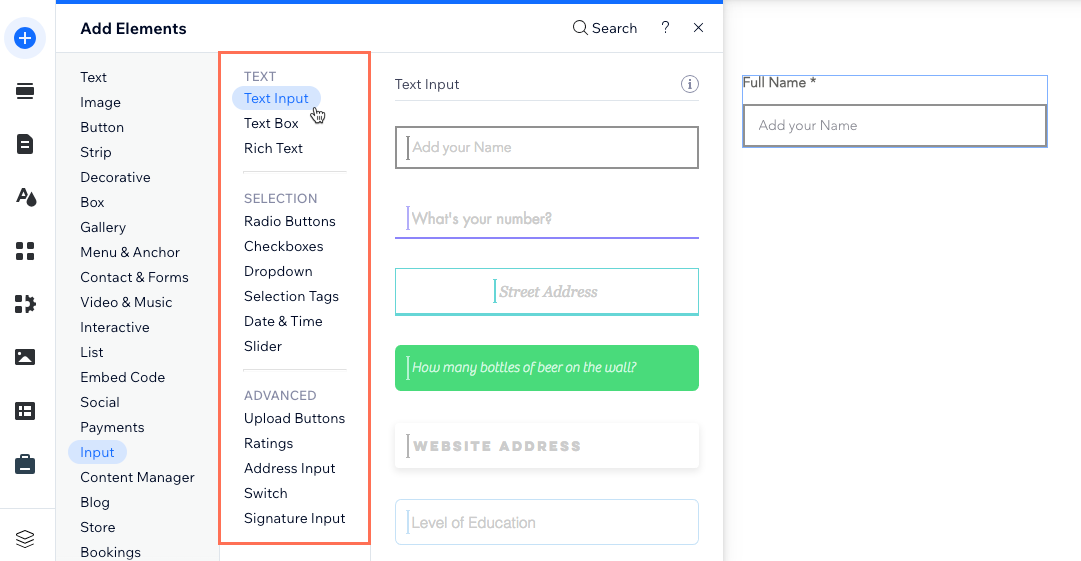
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Entrada.
- Clique no tipo de elemento de entrada que você deseja adicionar.
- Clique e arraste o elemento de entrada relevante para a página.

- Clique no elemento de entrada que você adicionou e selecione Configurações.
- Preencha as configurações. As opções variam dependendo de qual elemento de entrada você selecionou.
- (Opcional) Clique nos ícones de Layout
 e Design
e Design  para alterar o layout ou o design.
para alterar o layout ou o design. - Repita os passos 3 a 9 acima para adicionar quantos elementos de entrada forem necessários para seu formulário.
Etapa 2 | Conecte os elementos de entrada à sua coleção.
Conecte os elementos de entrada a um conjunto de dados que se conecta à coleção que você deseja que os visitantes editem no site online. Defina o modo do conjunto de dados que determina se o conjunto de dados pode ler dados da coleção, gravar conteúdo na coleção ou ambos. Em seguida, defina as permissões da coleção que controlam quais funções podem visualizar, adicionar, atualizar e excluir o conteúdo da coleção.
Editor Wix
Editor do Wix Studio
- No seu editor, clique em qualquer um dos elementos de entrada que você acabou de adicionar.
- Clique no ícone Conectar ao CMS
 .
. - Conecte o elemento a um conjunto de dados que se vincula à coleção que você deseja gerenciar no site online:
- (Se necessário) Selecione Coletar conteúdo no painel à direita.
Dica: se você ainda não adicionou um conjunto de dados à página, adicione um conjunto de dados primeiro (confira a próxima etapa) e selecione Coletar conteúdo. - Clique no dropdown Escolha um conjunto de dados e selecione um conjunto de dados que se conecte à coleção que você deseja gerenciar no site online.
Observação: se sua página ainda não tiver um conjunto de dados, clique em + Adicionar conjunto de dados para adicionar um. - Clique no dropdown O valor se conecta a e selecione o campo para o qual você deseja que a entrada seja enviada. O tipo de campo determina que tipo de dados você pode armazenar no campo.
Dica: para adicionar e conectar um novo campo de coleção, selecione Adicionar novo campo, insira um nome para o campo, escolha o tipo de campo e clique em Adicionar.
- (Se necessário) Selecione Coletar conteúdo no painel à direita.
- Defina o modo conjunto de dados:
- Clique em Configurações do conjunto de dados.
- Clique no dropdown Modo do conjunto de dados e escolha uma opção:
- Gravação: o conjunto de dados pode modificar o conteúdo da coleção, mas não pode ler seu conteúdo para mostrar o conteúdo nos elementos conectados.
- Leitura e gravação: o conjunto de dados pode modificar o conteúdo da coleção e ler o conteúdo para mostrá-lo nos elementos conectados.
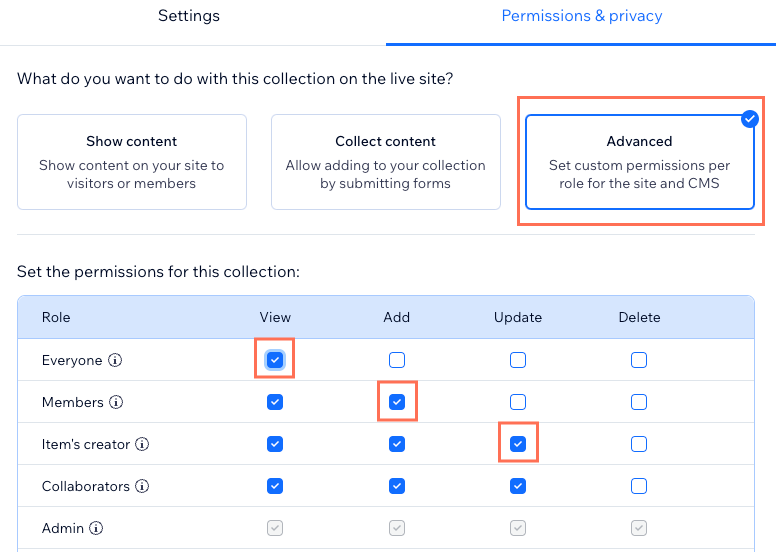
- Defina as permissões da coleção:
- Clique no tipo de permissão ao lado de Permissões.
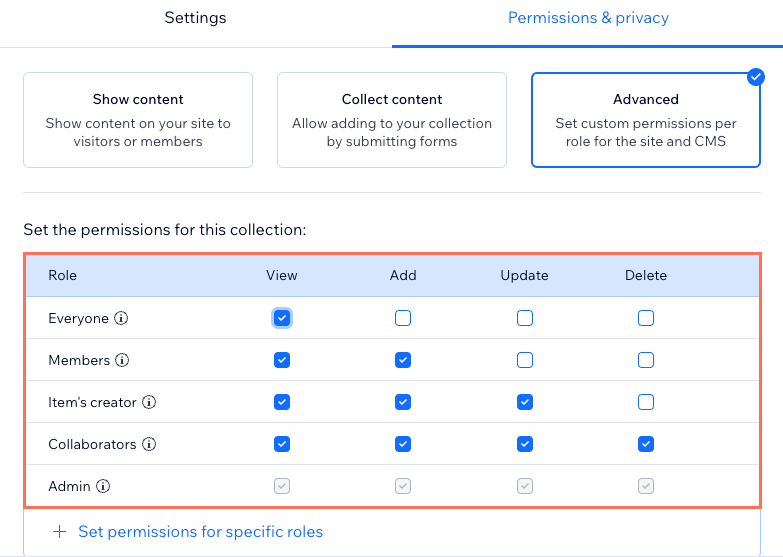
- Clique em Avançado.
- (Opcional) Clique em + Definir permissões para funções específicas para escolher a que cada função de colaborador tem acesso.
- Clique nas caixas de seleção relevantes ao lado de cada função para escolher se os visitantes com a função podem visualizar, adicionar novos itens, atualizar itens existentes ou excluir itens:
- Todos: essa função se aplica a todos que podem acessar seu site online. Selecionar uma permissão para essa função também a seleciona para as outras funções na tabela.
- Membros: essa função se aplica apenas a membros do site. Selecionar uma permissão para essa função também a seleciona para a função "Criador do item", para a função "Colaborador" e quaisquer funções específicas que você adicionar à tabela.
- Criador do item: as permissões dessa função se aplicam apenas aos itens específicos que um membro cria. Por exemplo, você pode definir permissões para permitir que o criador do item atualize ou exclua apenas os itens que ele cria. Selecionar uma permissão para essa função também a seleciona para a função "Colaboradores" e quaisquer funções específicas que você adicionar à tabela.
- Colaboradores: essa função se aplica a todas as funções de colaborador com acesso ao CMS. Selecionar uma permissão para essa função também a seleciona para quaisquer funções de colaborador para as quais você definiu permissões.
- Administrador: essa função se aplica a funções de proprietário e colaborador do site com permissões de administrador do CMS. Você não pode alterar as permissões da função de "Administrador".
- Funções específicas: se você adicionar funções à tabela, elas se aplicam a colaboradores com funções específicas de acesso ao CMS. Se você definir permissões para uma função específica e desmarcar uma permissão nessa função, a permissão também é desmarcada na função "Colaboradores".
- Clique em Salvar.

- Clique em Voltar ao elemento na parte superior do painel de configurações do conjunto de dados para retornar às opções de conexão do elemento.
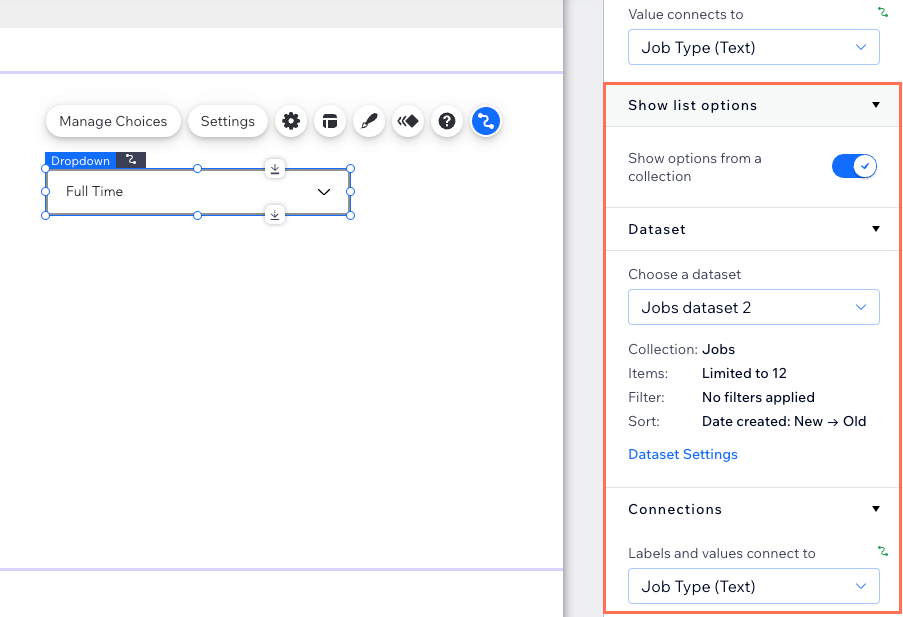
- (Apenas para elementos dropdown e tags de seleção) Escolha como você deseja gerenciar as opções que os visitantes podem selecionar no elemento:
- Clique na alavanca Mostrar opções de uma coleção para escolher onde gerenciar as opções do elemento:
- Ativada: use outra coleção do CMS para as opções. Conecte o conjunto de dados relevante e escolha os campos a serem usados no dropdown Etiquetas e valores se conectam a.
- Desativada: clique em Gerenciar opções no elemento de entrada para configurar as opções que os visitantes podem selecionar. Saiba mais sobre como conectar elementos de entrada dropdown ou tags de seleção.
- (Se ativada) Para a coleção que você está usando para exibir as opções, defina o modo conjunto de dados e as permissões da coleção:
- Clique em Configurações do conjunto de dados abaixo do conjunto de dados que conecta as opções da lista.
- Clique no dropdown Modo do conjunto de dados e escolha uma opção:
- Leitura: o conjunto de dados pode ler o conteúdo da coleção para mostrá-lo nos elementos conectados.
- Leitura e gravação: o conjunto de dados pode modificar o conteúdo da coleção e ler o conteúdo para mostrá-lo nos elementos conectados.
- (Opcional) Clique no tipo de permissão ao lado de Permissões para editar as configurações de permissões e privacidade. Clique em Salvar quando terminar de ajustar as permissões.
- Clique na alavanca Mostrar opções de uma coleção para escolher onde gerenciar as opções do elemento:

- Repita esses passos para cada um dos elementos de entrada do seu formulário personalizado.
Etapa 3 | Adicione e configure botões interativos
Depois que os visitantes fazem seleções nos elementos de entrada, eles precisam clicar em um botão separado para enviar os dados. Crie um botão "Enviar" conectando-o ao conjunto de dados que se conecta à coleção que está sendo editada. Em seguida, defina a ação de clique do botão como "Enviar".
Você pode adicionar outros botões para ações de edição específicas, como criar novos itens, reverter seleções ou excluir itens. Para permitir que os visitantes percorram os itens exibidos, você pode adicionar botões de navegação "Item seguinte/anterior". Saiba mais sobre as várias ações de clique no conjunto de dados que você pode definir para botões ou imagens.
Editor Wix
Editor do Wix Studio
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Botão.
- Clique e arraste o botão que deseja usar como botão de envio para a página. Você pode usar qualquer um dos seguintes tipos de botão: Botões temáticos, Botões de texto e ícone, Botões de ícone, ou Botões de imagem.
Dica: como alternativa, você pode adicionar uma imagem e usá-la como seu botão de envio.

- Clique em Alterar texto e ícone e insira o texto que deseja exibir no botão (por exemplo: "Enviar").
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione o conjunto de dados conectado à sua coleção de envios.
- Clique no dropdown A ação do clique conecta-se a e selecione Enviar.
- (Opcional) Adicione mensagens de sucesso e falha que aparecem quando os envios são feitos com ou sem sucesso:
- Clique em + Adicionar mensagem de sucesso e depois em + Adicionar mensagem de falha.
- Clique e arraste as duas mensagens para o local onde deseja que elas apareçam. Elas podem se sobrepor porque as mensagens não são exibidas ao mesmo tempo.
- Clique em Editar texto em cada mensagem para editar as mensagens.
- Selecione o botão e clique no ícone Conectar ao CMS
 . Em seguida, clique no dropdown Quando bem sucedido, ir para e selecione uma opção:
. Em seguida, clique no dropdown Quando bem sucedido, ir para e selecione uma opção:
- Ficar nessa página: o visitante permanece na mesma página depois de enviar o formulário.
- Um link: o visitante é redirecionado para outra página após enviar o formulário. Clique em Escolher em Escolha um link e configure o link.

- Clique no botão e selecione o ícone Design
 para personalizar a aparência do seu botão de envio.
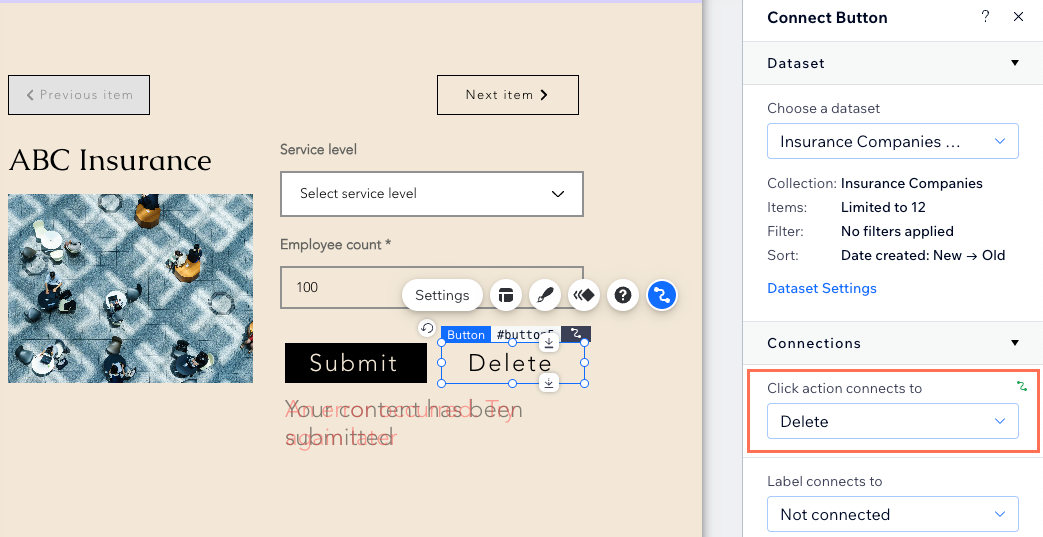
para personalizar a aparência do seu botão de envio. - Adicione mais botões interativos ou de navegação:
- Repita os passos 1 e 3 acima para adicionar outros botões.
- Selecione o botão relevante e clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione o conjunto de dados que se conecta à coleção que você deseja que os visitantes possam editar.
- Clique no dropdown A ação do clique se conecta a e escolha a ação de clique que você gostaria que o botão tenha (por exemplo: novo, reverter, excluir). Saiba mais sobre todas as ações de clique disponíveis no conjunto de dados.
- Repita esses passos para cada botão interativo de que você precisar.
- Personalize o design, o layout e as configurações de cada botão.

Etapa 4 | (Opcional) Adicione uma tabela para selecionar e editar itens específicos
Você pode adicionar uma tabela que exibe o conteúdo da coleção que os visitantes vão editar. Os visitantes podem clicar na tabela para selecionar o item que desejam editar e, em seguida, usar os elementos de entrada e os botões interativos para adicionar ou atualizar o conteúdo.
Como alternativa, você pode adicionar texto e imagens e conectá-los ao mesmo conjunto de dados que suas entradas. À medida que os visitantes clicam em seus botões de navegação para percorrer os itens, o texto e as imagens conectados se ajustarão dinamicamente para mostrar o conteúdo que o visitante está editando.

Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em Elementos
 no lado esquerdo do editor.
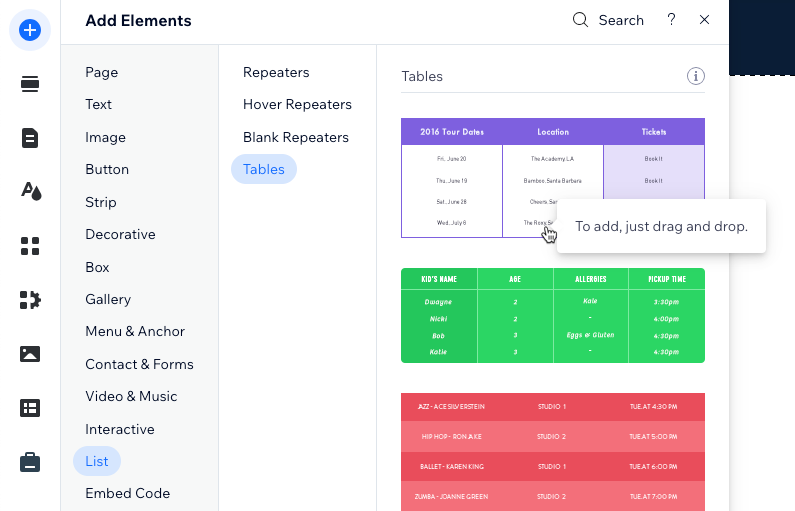
no lado esquerdo do editor. - Clique em Lista.
- Clique em Tabelas.
- Clique e arraste para a página a tabela que você deseja usar.

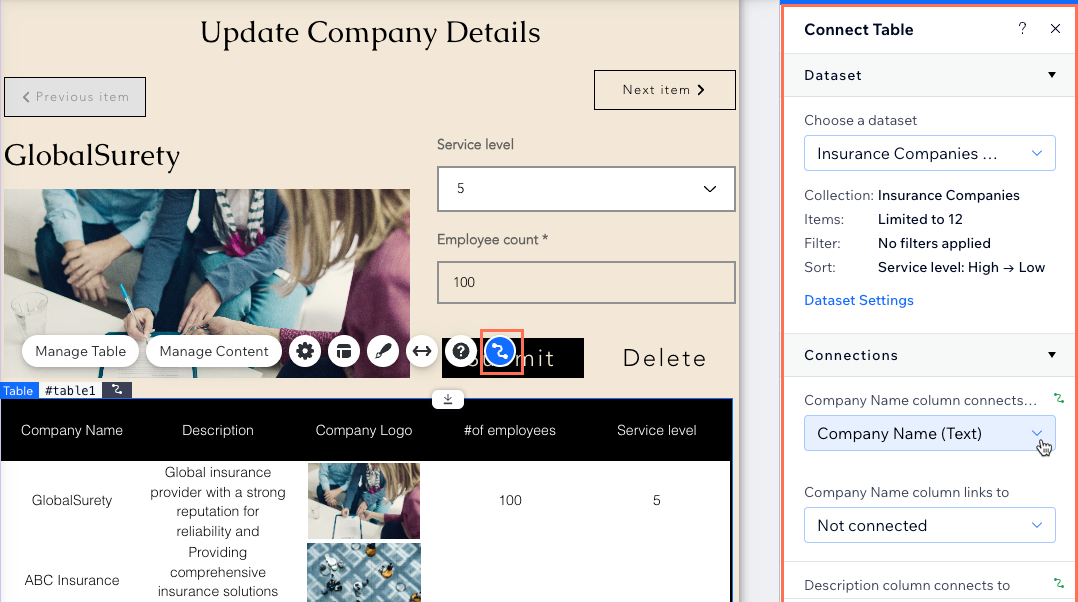
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Escolha um conjunto de dados e selecione o conjunto de dados ao qual seus elementos de entrada também se conectam.
- Clique nos dropdowns relevantes em Conexões para escolher quais campos da coleção se conectam a cada coluna.
- Personalize sua tabela.
- Publique seu site após fazer todas as alterações.
Etapa 5 | (Opcional) Adicione um filtro para mostrar apenas os itens de membros que eles criaram
Você pode configurar a página para que todos possam visualizar os itens da coleção, mas quando os membros do site fazem login, eles só podem visualizar e atualizar itens que eles próprios criaram. Dessa forma, quando os membros do site fizerem login para atualizar seus próprios dados, eles não precisarão rolar por todos os itens criados por outros membros.
Para fazer isso, adicione um filtro do conjunto de dados para o campo Proprietário (texto) definido como Conectado. Você também deve definir as seguintes permissões avançadas de coleção:
- Ver: todos
- Adicionar: membros
- Atualizar: criador do item
- Excluir: criador do item ou colaboradores (dependendo de quem você deseja que possa excluir os itens)

Importante:
O campo Proprietário (texto) só está disponível como um filtro de conjunto de dados em conjuntos de dados normais. Os conjuntos de dados de páginas dinâmicas não têm essa opção. Se você quiser usar esse recurso em uma página dinâmica, você pode adicionar um conjunto de dados normal à página e conectá-lo aos elementos relevantes. Em seguida, adicione o filtro do conjunto de dados do campo Proprietário (texto) a esse conjunto de dados normal.
Editor Wix
Editor do Wix Studio
- Vá para a página relevante no seu editor.
- Vá para as configurações do conjunto de dados relevantes:
- Clique em CMS
 à esquerda.
à esquerda. - Clique em Gerenciar conexões de página.
- Clique no ícone Mais ações
 ao lado do conjunto de dados relevante e selecione Configurações do conjunto de dados.
ao lado do conjunto de dados relevante e selecione Configurações do conjunto de dados.
- Clique em CMS
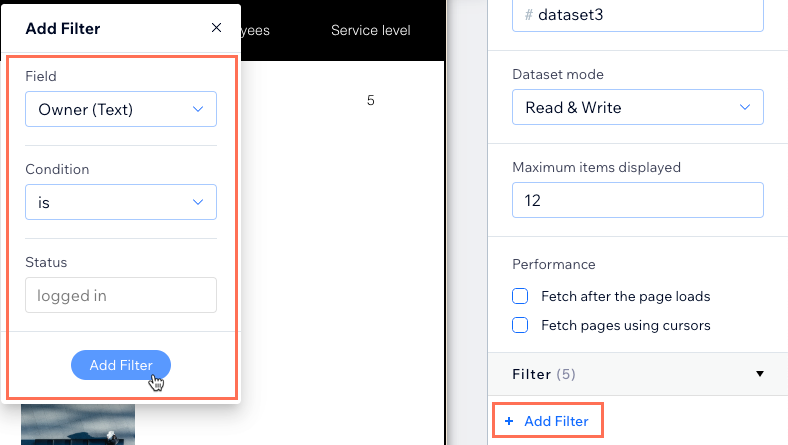
- Clique em + Adicionar filtro abaixo de Filtro.
- Clique no dropdown Campo e selecione o campo Proprietário (texto) na parte inferior da lista.
- Deixe a Condição definida como É e o Status como Conectado e clique em Adicionar filtro.

- Se necessário, edite as permissões da coleção.
- Publique seu site quando estiver pronto para publicar as alterações.


