CMS: Troubleshooting Dynamic Pages Issues
6 min
In this article
- Live site isn't working properly
- Dynamic list page links to the wrong dynamic item page
- Dynamic list page links go to the same item
- Dynamic page dataset incorrectly shows "100 pages generated"
- Button links don't work or lead to the wrong location
- Empty dynamic item page
- Non-functional navigational buttons
- 403 forbidden error message
- 404 or 500 error page
- Large space / gap at the bottom of the page
Dynamic pages in the Content Management System (CMS) allow you to display multiple items without having to redesign your page for each one. By creating unique pages based on a single design, you save time and ensure consistency across your site.
However, like any tool, you might encounter some issues while using dynamic pages. This article helps you identify and resolve common problems, enabling you to fully leverage the efficiency and consistency that dynamic pages bring to your site management.
Tip:
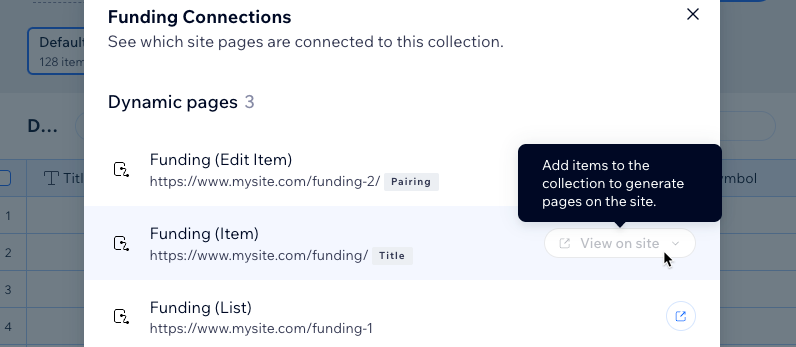
You can troubleshoot many dynamic page issues from the new View Connections page in your collection. This feature is not yet available in all Wix accounts.
- Go to CMS in your site's dashboard.
- Click the relevant collection.
- Click More Actions at the top right and select View Connections.
- Review the dynamic page URLs, the fields used as URL slugs, and more.

Live site isn't working properly
If your page and content is displayed properly in Preview mode but not on your live site, make sure:
- Your site has been published since you added the dynamic page.
- Check that your collection permissions are set to allow the relevant people to view the content.
- If you have the optional sandbox collection enabled, sync your sandbox collection to the live collection.
Dynamic list page links to the wrong dynamic item page
Misconfigured links on your dynamic list page can cause the wrong dynamic item page URL to load. Make sure your dynamic list page links connect to the dynamic page dataset, and the relevant item page. Also make sure each item has a unique URL.
Show me how to fix
Dynamic list page links go to the same item
Several factors can cause the items on your dynamic list page to link to the same dynamic item page version. Click below to learn how to resolve.
Show me how to fix
Dynamic page dataset incorrectly shows "100 pages generated"
If you notice your dynamic page dataset incorrectly shows only "100 pages generated", when you have more than 100 pages generated, you can disregard this issue. The "100 pages generated" message may appear, even if you have more than 100 versions of the dynamic page.
We're working on fixing this issue with the incorrect number of items displayed in the dynamic dataset.
Button links don't work or lead to the wrong location
If a link or button doesn't lead anywhere or leads to the wrong place, it's typically because the element is linked to a static destination but also connected to the CMS. Elements cannot have both a static link from the Link icon  and a dynamic link from within a CMS dataset.
and a dynamic link from within a CMS dataset.
 and a dynamic link from within a CMS dataset.
and a dynamic link from within a CMS dataset. Show me how to fix it
Empty dynamic item page
If your item page is empty in your editor, it could be because your live collection has items, but the sandbox collection is empty. The editor shows content according to the sandbox collection.
Show me how to fix it
Non-functional navigational buttons
If a button doesn't work or is greyed out when set to the next/previous item, it's usually due to the type of dataset or the action being used.
Show me how to fix it
403 forbidden error message
A 403 error occurs when a visitor does not have the relevant permissions to access a collection that appears on the page. Edit the permissions to allow the visitor to access the page.
Show me how
404 or 500 error page
If your dynamic page redirects to a 404/500 error page, it usually means that a slug change was made. Check that all connected elements are still connected to that page, and if it’s an already published/indexed URL, check if a redirect was created.
Show me how to fix it
Large space / gap at the bottom of the page
If your dynamic item page has a large space or gap at the bottom, it's usually because item pages are different lengths, and the layout was not edited in the shortest item page. To prevent this, design according to the shortest item, in its respective item page, and use strips instead of placing elements "freely" inside the sections.
Show me how to fix it



