Studio Editor: Tekst toevoegen en aanpassen
7 min
In dit artikel
- Tekst toevoegen
- Tekst ontwerpen en opmaken
- De kleur voor opsommingstekens of nummering wijzigen
De Studio Editor maakt het gemakkelijk om tekst toe te voegen die er op elk scherm goed uitziet. Er zijn verschillende soorten tekstelementen die je kunt gebruiken voor je inhoud, allemaal volledig aanpasbaar en al responsief.

Tekst toevoegen
Voeg nieuwe tekstelementen toe vanuit het Elementen toevoegen-paneel links in de Studio Editor. Er zijn verschillende soorten elementen die je kunt toevoegen, afhankelijk van de inhoud die je wilt weergeven.
Om tekst toe te voegen:
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Tekst.
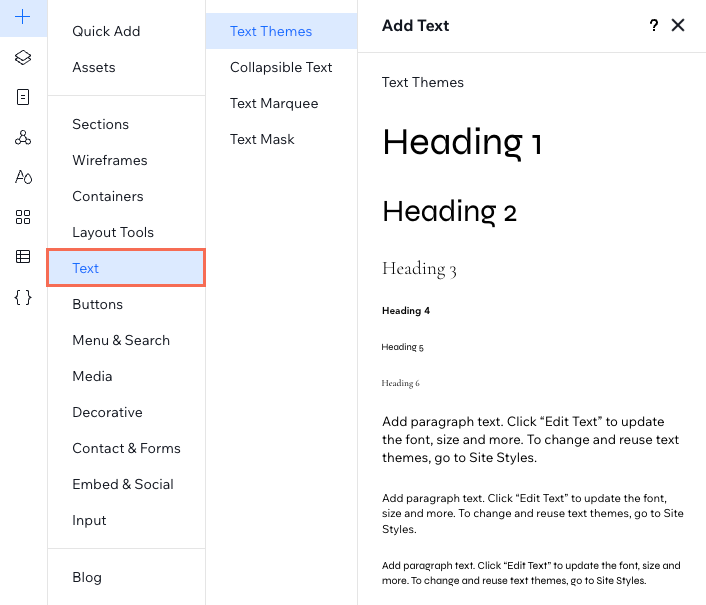
- Sleep een tekstelement naar je pagina:
- Tekstthema's: Dit zijn titels en paragrafen die overeenkomen met het thema van je website, zoals gedefinieerd in het Websitestijlen-paneel
 .
. - Inklapbare tekst: Deze elementen zijn ideaal voor lange tekst — een deel van de tekst is verborgen, zodat deze gemakkelijker te lezen is. Je kunt kiezen of bezoekers op een link klikken om de volledige tekst te bekijken of op een knop klikken om deze op de huidige pagina uit te vouwen.
- Doorlopende tekst: Verbeter moeiteloos de betrokkenheid van gebruikers met dit scrollende tekstelement. Het trekt direct de aandacht, toont inhoud dynamisch en vereist geen code.
- Tekstmasker: Deze elementen zijn perfect voor korte stukjes tekst die moeten opvallen. De achtergrond (opvulling) van je tekst is een afbeelding, een video of een kleurverloop, zodat deze veel meer opvalt en de aandacht trekt.
- Teksteffecten: Deze vooraf ontworpen effecten kunnen je helpen de aandacht op titels en uitspraken te vestigen. Pas het effect aan om zo gedurfd of subtiel te zijn als het ontwerp vereist.
- Tekst op pad: Geef tekst vorm langs aangepaste paden zoals rondingen, cirkels of een andere SVG-vorm die je wilt uploaden. Dit element opent onbeperkte creatieve mogelijkheden voor dynamische typografie.
- Tekstthema's: Dit zijn titels en paragrafen die overeenkomen met het thema van je website, zoals gedefinieerd in het Websitestijlen-paneel
- Klik op Tekst bewerken en voer je tekst in.

Spellingscontrole:
De Studio Editor gebruikt de spellingscontrole van je browser wanneer je tekst aan een website toevoegt. Je hoeft het niet in te schakelen. Begin gewoon in een tekstelement te typen om het in actie te zien. Als je de spellingscontrole niet werkt, controleer dan of deze is ingeschakeld in je browser.
Tekst ontwerpen en opmaken
Opmaak helpt bij het organiseren van je tekst voor duidelijkere communicatie. Lijn je tekst uit, of markeer of nummer je tekst om het netjes te houden. Maak de tekst vet, cursief, onderstreept of gemarkeerd zodat deze opvalt. Je kunt je tekst per breekpunt anders opmaken en opmaken, zodat het er ideaal uitziet voor elk scherm.
Om je tekst op te maken:
- Selecteer het relevante tekstelement in de editor.
Tip: Houd de Shift-toets op je toetsenbord ingedrukt om meerdere tekstelementen tegelijk op te maken. - Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- (In het Inspector-paneel) Maak je tekst op met behulp van de beschikbare tools:
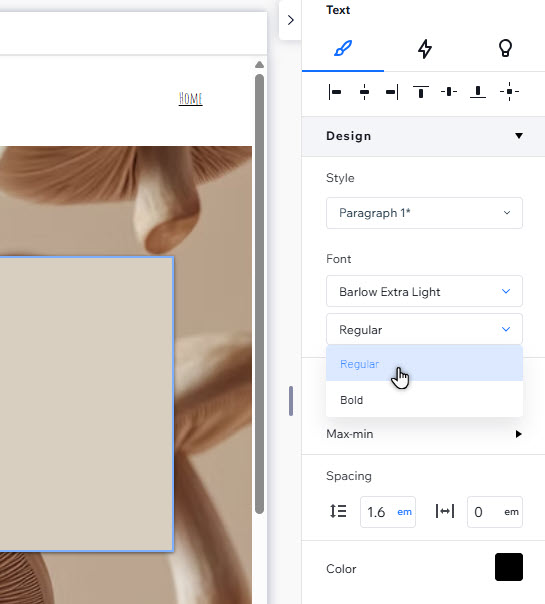
Stijl
Lettertype
Responsief gedrag en lettergrootte
Afstand, kleur en stijlen
Uitlijning en opmaak
Hoofdlettergebruik, oriëntatie en schaduw
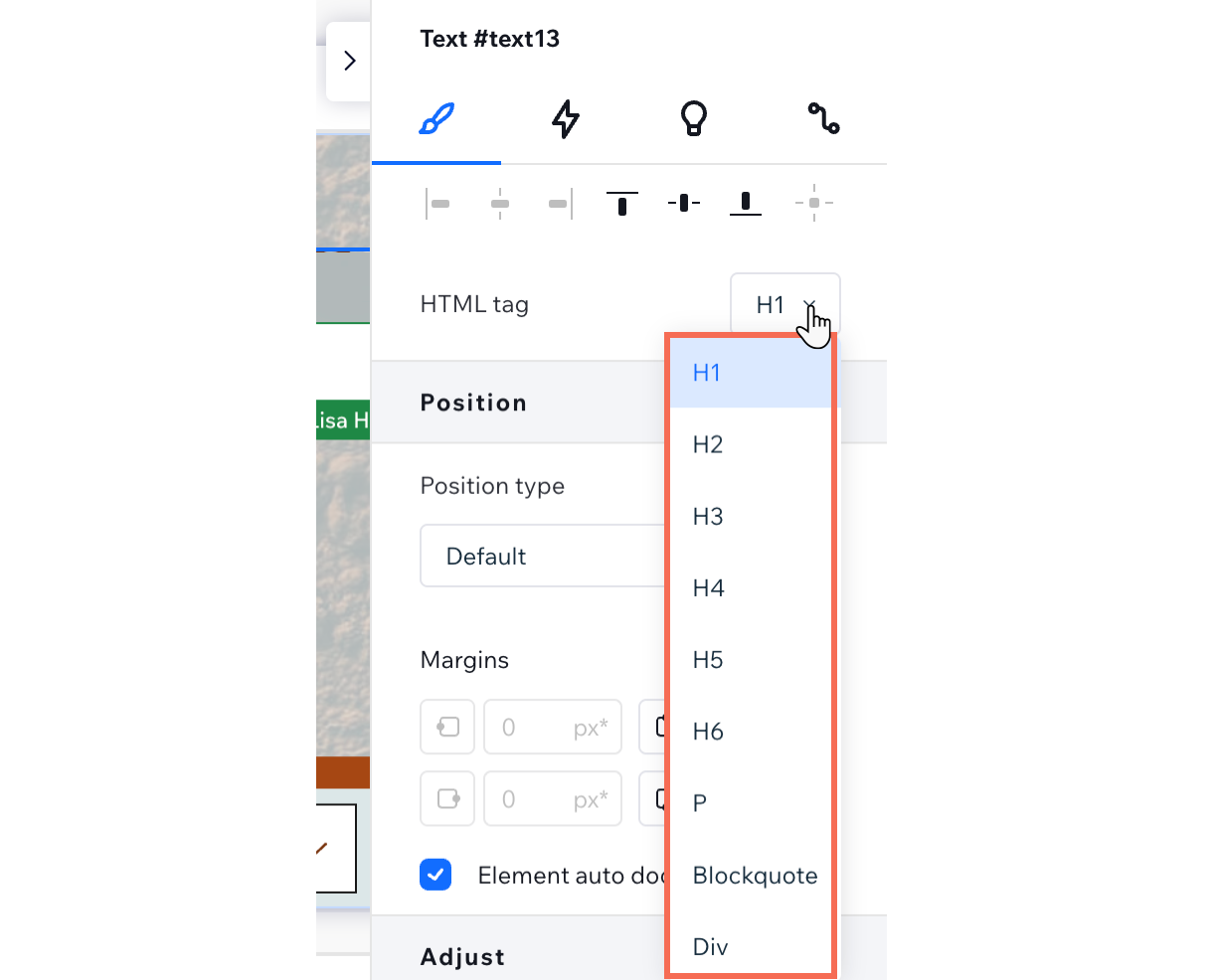
HTML-tag
Hyperlink de tekst:
Selecteer een tekstelement en klik op het Link-pictogram  . Je kunt bezoekers omleiden naar andere delen van de website, een extern webadres, een telefoonnummer of een e-mail. Het kan zelfs een lightbox openen. Dit is een pop-upvenster dat je aan elk doel kunt aanpassen.
. Je kunt bezoekers omleiden naar andere delen van de website, een extern webadres, een telefoonnummer of een e-mail. Het kan zelfs een lightbox openen. Dit is een pop-upvenster dat je aan elk doel kunt aanpassen.
 . Je kunt bezoekers omleiden naar andere delen van de website, een extern webadres, een telefoonnummer of een e-mail. Het kan zelfs een lightbox openen. Dit is een pop-upvenster dat je aan elk doel kunt aanpassen.
. Je kunt bezoekers omleiden naar andere delen van de website, een extern webadres, een telefoonnummer of een e-mail. Het kan zelfs een lightbox openen. Dit is een pop-upvenster dat je aan elk doel kunt aanpassen.
De kleur voor opsommingstekens of nummering wijzigen
Maak je lijsten interessanter door één kleur voor de tekst te kiezen en een andere kleur voor de opsommingstekens of nummering.
Om de kleur van je opsommingstekens of nummers te wijzigen:
- Selecteer het relevante tekstelement in de editor.
- Klik op Tekst bewerken.
- Kies een kleur voor je opsommingstekens of cijfers:
- Markeer de volledige tekst in het tekstvak (inclusief opsommingstekens of cijfers).
- Selecteer de gewenste kleur.
Let op: Op dit punt verandert de hele tekst in de geselecteerde kleur.
- Kies een andere kleur voor de tekst:
- Markeer de relevante tekst (zonder opsommingsteken / nummer).
- Selecteer de gewenste kleur.
Let op: De tekst verandert naar de nieuwe kleur, maar het opsommingsteken of het nummer blijft de kleur die je in stap 3 hebt gekozen.



 , Hoofdletters
, Hoofdletters  of verticaal
of verticaal  weer te geven.
weer te geven.