Studio Editor: Doorlopende tekst toevoegen en aanpassen
4 min
In dit artikel
- Doorlopende tekst toevoegen
- De doorlopende tekst ontwerpen
Verbeter moeiteloos de betrokkenheid van gebruikers met doorlopende tekst. Dit trekt direct de aandacht, geeft inhoud dynamisch weer, en vereist geen code.

Goed om te weten:
- De tekst en de ontwerpinstellingen die je kiest, zijn automatisch van toepassing op alle breekpunten.
- Bezoekers kunnen het effect op de live website pauzeren / afspelen door op de tekst te klikken. Deze optie wordt automatisch ingeschakeld en kan niet worden uitgeschakeld.
Doorlopende tekst toevoegen
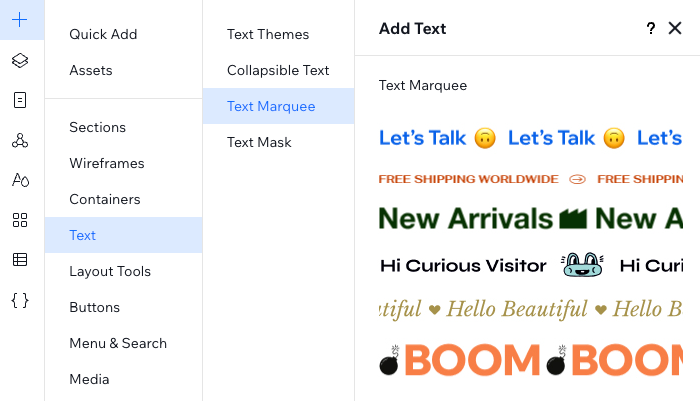
Ga naar het Elementen toevoegen-paneel om een nieuw Doorlopende tekst-element toe te voegen aan de website van je klant. Nadat je een ontwerp hebt geselecteerd, voer je je tekst in.
Let op:
Je kunt maximaal 450 tekens invoeren.
Om doorlopende tekst toe te voegen:
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Tekst.
- Klik op Doorlopende tekst.
- Sleep een ontwerp dat je leuk vindt naar je pagina.
- Voer je tekst in:
- Klik op Tekst wijzigen.
- Voer je tekst in onder Voeg je eigen tekst toe.

Tip:
Je kunt emoji's aan je doorlopende tekst toevoegen met behulp van de relevante sneltoets:
- PC: Windows-logotoets + .
- Mac: Control + Command + Spatie
De doorlopende tekst ontwerpen
Pas de manier aan waarop de doorlopende tekst eruitziet en beweegt. Wijzig de tekstopmaak, het hoofdlettergebruik en de afstand om aan je behoeften te voldoen. Verfijn het nog meer door de verdeler, de snelheid en de richting aan te passen.
Tip:
Klik op het element op het Uitrekken-pictogram  om tot de volledige breedte uit te rekken.
om tot de volledige breedte uit te rekken.
 om tot de volledige breedte uit te rekken.
om tot de volledige breedte uit te rekken.Om het Doorlopende tekst-element te ontwerpen:
- Selecteer het relevante Doorlopende tekst-element.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Pas je doorlopende tekst aan met behulp van de beschikbare opties onder Ontwerp:
Tekst
Verdeler
Beweging



 om de vorm te wijzigen. Je kunt kiezen uit veel verschillende ontwerpen in de Media Manager of je eigen SVG uploaden.
om de vorm te wijzigen. Je kunt kiezen uit veel verschillende ontwerpen in de Media Manager of je eigen SVG uploaden. om de verdeler te verwijderen.
om de verdeler te verwijderen.

