Studio Editor: Lightboxen gebruiken
7 min
In dit artikel
- Een lightbox toevoegen
- Een lightbox aanpassen
- Triggers instellen voor een lightbox
- Een planning instellen voor een lightbox
- Elementen aan een lightbox koppelen
- Een lightbox beheren
Een lightbox is een pop-up die je naar wens kunt aanpassen. Ontwerp het pop-upvenster en voeg de elementen toe die je wilt. Kies vervolgens wanneer het verschijnt voor bezoekers van de website.
Je kunt ook elementen, zoals tekst, knoppen of afbeeldingen, koppelen. Als je erop klikt, wordt de lightbox geopend. Dit is een goede manier om de blootstelling aan tijdgevoelige informatie, uitverkopen of promoties te vergroten.

Een lightbox toevoegen
Voeg een pop-up toe aan je website, zodat je spannende aankondigingen kunt instellen voor bezoekers.
Om een lightbox toe te voegen:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Lightbox.
- Selecteer de lightbox die je wilt toevoegen.
Een lightbox aanpassen
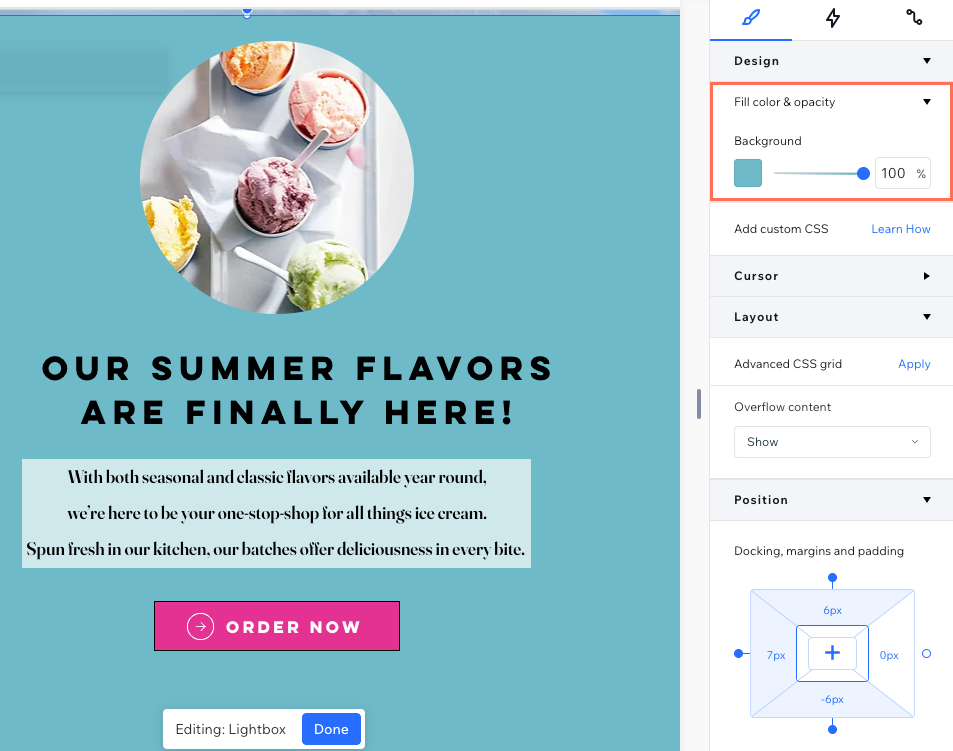
Pas de lightbox aan zodat deze bij de rest van de website past. Voeg alle elementen toe die je nodig hebt, verander vervolgens de achtergrondkleur en bepaal de dekking.
Om een lightbox aan te passen:
- Klik links in de Editor op Pagina's
 .
. - Selecteer de relevante lightbox onder Lightbox.
- Klik op de lightbox op het canvas.
- Kies hoe je de lightbox wilt aanpassen:
Elementen toevoegen
De achtergrond ontwerpen
Voeg de optie toe om in de lightbox te scrollen
Stel de overlay rond de lightbox in
5. Wanneer je klaar bent, klik je onderaan op Klaar om de bewerkingsmodus te verlaten.

En nu?
Bekijk een voorbeeld van de website om de lightbox in actie te zien.
Triggers instellen voor een lightbox
Kies hoe en wanneer de lightbox verschijnt. Je kunt het zo instellen dat het automatisch op specifieke pagina's verschijnt of het aan een element koppelen (bijvoorbeeld tekst of een afbeelding). Je kunt ook beslissen hoe bezoekers de lightbox sluiten nadat ze deze hebben bekeken.
Let op:
De lightbox wordt één keer per bezoeker weergegeven, op de eerste relevante pagina die ze zien (in het geval dat de lightbox op meerdere pagina's wordt weergegeven).
Om triggers in te stellen:
- Klik links in de Editor op Pagina's
 .
. - Selecteer de relevante lightbox onder Lightbox.
- Klik op de lightbox op het canvas.
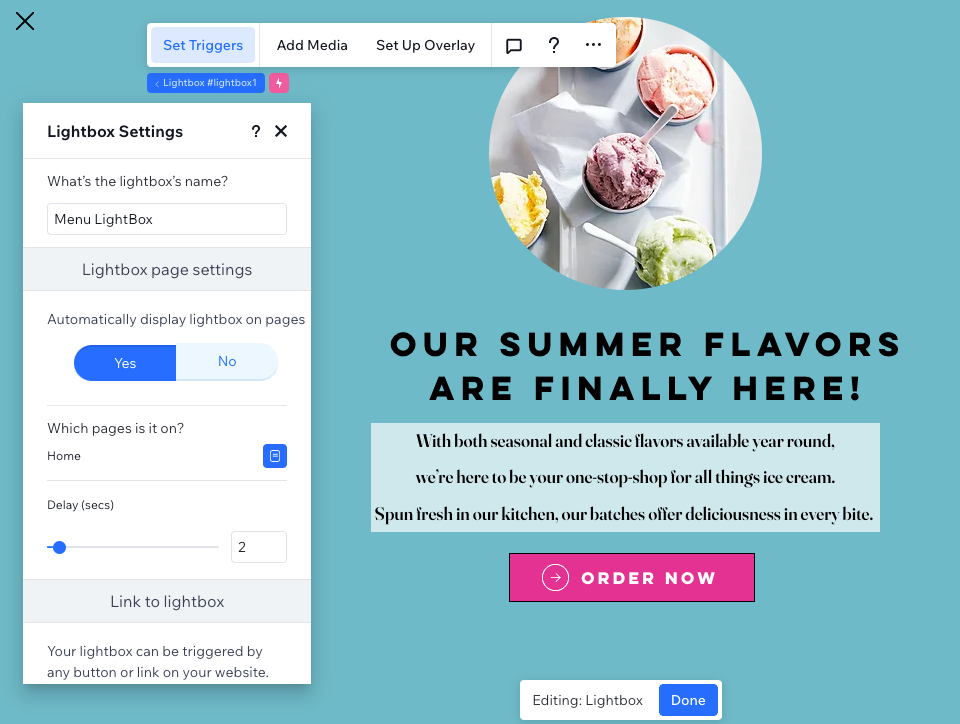
- Klik op Triggers instellen.
- Selecteer de relevante optie onder Lightbox automatisch tonen op pagina's:
- Ja: De lightbox verschijnt automatisch wanneer bezoekers de relevante pagina's betreden.
- Klik onder Op welke pagina's? om de relevante pagina('s) te selecteren.
- Sleep de Vertraging-schuifregelaar om in te stellen hoe lang (in seconden) het duurt voordat de lightbox verschijnt nadat de pagina is geladen.
- Nee: De lightbox verschijnt niet wanneer bezoekers een pagina betreden. In plaats daarvan wordt het geactiveerd door een knop of een link die je kiest.
- Ja: De lightbox verschijnt automatisch wanneer bezoekers de relevante pagina's betreden.
- Schakel de relevante schakelaar(s) in onder Hoe sluit de lightbox?.
Let op: Als je zowel het 'X'-pictogram als de 'Sluiten'-knop uitschakelt, kunnen bezoekers buiten de lightbox klikken om deze te sluiten. - Wanneer je klaar bent, klik je op Klaar om de bewerkingsmodus te verlaten.

Een planning instellen voor een lightbox
Kies wanneer websitebezoekers de lightbox zien. Als je bijvoorbeeld een aanbieding met een beperkte geldigheidsduur promoot, zorgt dit ervoor dat de lightbox alleen in het relevante tijdsbestek verschijnt.
Om de planning van je lightbox in te plannen:
- Klik links in de Editor op Pagina's
 .
. - Selecteer de relevante lightbox onder Lightbox.
- Klik op de lightbox op het canvas.
- Klik op Triggers instellen.
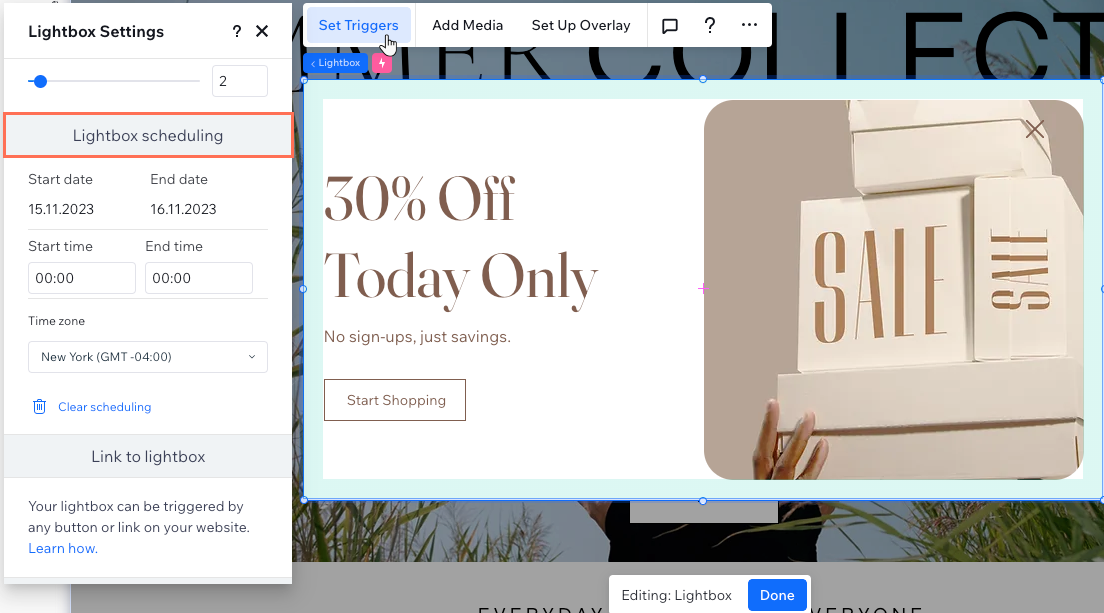
- Scrol omlaag naar Planning lightbox en klik op + Planning instellen.
- Stel de begindatum en -tijd en de einddatum en -tijd in.
Tip: Zorg ervoor dat de juiste tijdzone is ingesteld. Zo niet, dan kun je dit wijzigen.

Elementen aan een lightbox koppelen
Link-elementen op de website openen een lightbox, zodat bezoekers nooit een aankondiging missen. Je kunt elementen zoals tekst, afbeeldingen, video's en knoppen koppelen.
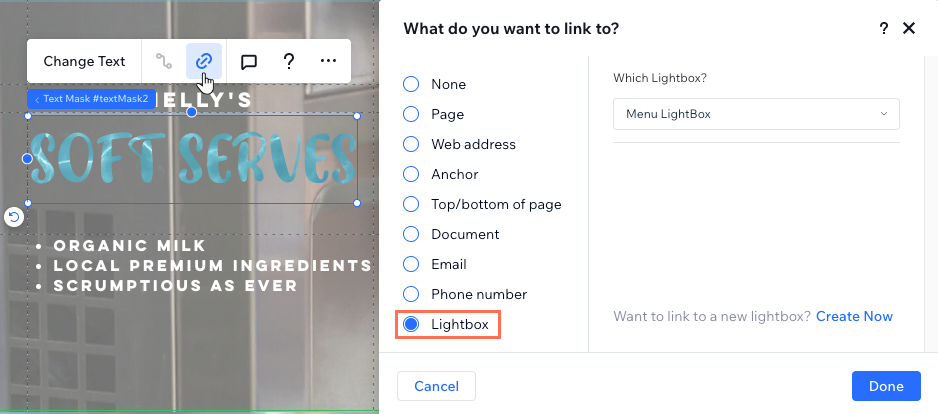
Om een element aan een lightbox te koppelen:
- Klik op het relevante element in de Editor.
- Klik op het Link-pictogram
 .
. - Selecteer links Lightbox.
- Klik op het Welke lightbox?-dropdown en selecteer de relevante lightbox.
- Klik op Klaar.

Een lightbox beheren
Beheer de lightboxen van de website om ze georganiseerd te houden in de Editor. Je kunt ze hernoemen zodat ze gemakkelijk te vinden zijn, dupliceren om tijd te besparen en verouderde lightboxen verwijderen.
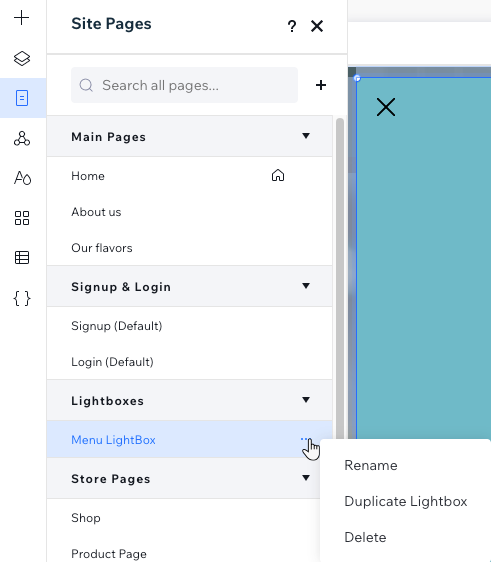
Om een lightbox te beheren:
- Klik links in de Editor op Pagina's
 .
. - Klik naast de betreffende lightbox op het Meer acties-pictogram
 .
. - Kies wat je vervolgens wilt doen:
De naam van een lightbox wijzigen
Een lightbox dupliceren
Een lightbox verwijderen



 .
.