Studio Editor: Tekstmaskers toevoegen en aanpassen
6 min
In dit artikel
- Een Tekstmasker-element toevoegen
- De tekst op een tekstmasker wijzigen
- Een Tekstmasker-element ontwerpen
Tekstmaskers zijn een ideaal hulpmiddel voor korte stukken tekst die de aandacht van bezoekers moeten trekken. Je kunt de achtergrond van de tekst (opvulling) instellen op een afbeelding, een video of een overgang, zodat deze veel meer opvalt op de pagina.
Ga naar onze Wix Studio Academy om extra Wix Studio-webinars, instructievideo's en cursussen te bekijken.
Een Tekstmasker-element toevoegen
Ga naar het Elementen toevoegen-paneel om een nieuw tekstmaskerelement toe te voegen. Kies een ontwerp dat je leuk vindt en sleep het naar de pagina. Je kunt het later volledig aanpassen vanuit het Inspector-paneel.
Best practice:
We raden aan om maximaal 10 tekstmaskers per pagina toe te voegen om de beste websiteprestaties op mobiel te garanderen.
Om een tekstmasker toe te voegen:
- Klik links in de editor op Elementen toevoegen
 .
. - Klik op Tekst.
- Klik op Tekstmasker.
- Sleep een ontwerp van een tekstmasker dat je leuk vindt, naar de pagina.
Tip: Sommige van onze ontwerpen bevatten een video-achtergrond. Wijs een ontwerp in het paneel aan om het in actie te zien. - Voer de tekst in die op dit element moet verschijnen:
- Klik op het nieuwe tekstmasker dat je zojuist hebt toegevoegd.
- Klik op Tekst wijzigen.
- Voer de tekst in die je wilt weergeven.

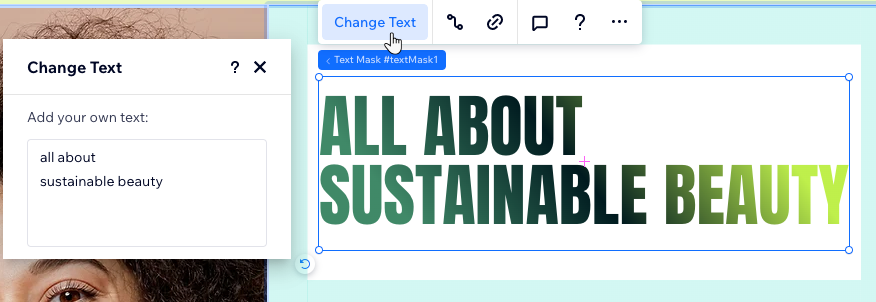
De tekst op een tekstmasker wijzigen
Bewerk de tekst die op elk moment op het tekstmasker verschijnt. Met behulp van de Enter-toets op je toetsenbord kun je het aantal rijen maken dat je nodig hebt voor de tekst.
Om de tekst op een tekstmasker te wijzigen:
- Klik op het Tekstmasker-element in je editor.
- Klik op Tekst wijzigen.
- Voer je tekst in onder Voeg je eigen tekst toe.

Tip:
Beheer het hoofdlettergebruik van de tekst in het Inspector-paneel. Je kunt bijvoorbeeld de hele tekst in hoofdletters of kleine letters maken (zie 'Een Tekstmasker-element ontwerpen' hieronder).
Een Tekstmasker-element ontwerpen
Vanuit het Inspector-paneel kun je het bestaande ontwerp van het tekstmasker aanpassen of er een vanaf nul maken, op basis van je behoeften. Je kunt een interessante media- of overgangvulling toevoegen, de afstand tussen letters en rijen wijzigen, en nog veel meer.
Om een tekstmasker te ontwerpen:
- Klik op het Tekstmasker-element in je editor.
- Klik rechtsboven in de editor op het Inspector openen-pictogram
 .
.

- Kies onder Ontwerp hoe je het tekstmasker wilt ontwerpen:
Stel een afbeelding of video in
Stel een achtergrond met kleurovergang
De tekst opmaken en uitlijnen
Wijzig het hoofdlettergebruik




 .
.  .
. en tekens
en tekens .
. : De volledige tekst verschijnt in hoofdletters.
: De volledige tekst verschijnt in hoofdletters. : De eerste letter van elk woord is een hoofdletter.
: De eerste letter van elk woord is een hoofdletter. : De volledige tekst verschijnt in kleine letters.
: De volledige tekst verschijnt in kleine letters. : Het hoofdlettergebruik is de tekst die je invoert in het Tekst wijzigen-paneel.
: Het hoofdlettergebruik is de tekst die je invoert in het Tekst wijzigen-paneel.