Studio Editor: Ontwerpen exporteren vanuit Figma
9 min
In dit artikel
- Stap 1 | Bereid je voor op het exporteren
- a | Upload eigen lettertypen naar Wix Studio
- b | Vergelijk de kaderbreedte met de bewerkingsgrootte
- Stap 2 | Installeer de plug-in en koppel het Figma-bestand
- a | Installeer de plug-in op Figma
- b | Koppel het Figma-bestand aan de website van je klant
- Stap 3 | Kies wat je wilt exporteren vanuit Figma
- Stap 4 | Voltooi het importeren in de editor
- Veelgestelde vragen
- Problemen oplossen
Gebruik je Figma om onderdelen en elementen te ontwerpen? Met de Wix Studio-plug-in kun je je statische ontwerpen omzetten in een responsieve live website, met één gestroomlijnd proces. Je kunt volledige Figma-frames, specifieke componenten, en onderdelen importeren, of onze wireframes (UI-kits) gebruiken.
Eenmaal in Studio kun je je ontwerpen verbeteren met animaties zonder code, aangepaste CSS, koppeling met zakelijke oplossingen zoals Wix Stores, en nog veel meer.
Belangrijk:
Vanaf 17 november 2025 heeft Figma een limiet geïmplementeerd voor het aantal ontwerpen dat je kunt exporteren. Lees meer over Figma-limieten.
- We raden aan om Figma en de Studio Editor open te houden, in aparte browsertabbladen, omdat je beide nodig hebt voor dit proces.
- Zit je midden in het proces en heb je hulp nodig? Lees hieronder onze veelgestelde vragen en informatie over het oplossen van problemen.
Stap 1 | Bereid je voor op het exporteren
Voordat we proberen ontwerpen uit Figma te importeren, raden we aan een paar dingen te controleren. Dit zorgt voor een naadloze overgang van Figma naar Wix Studio.
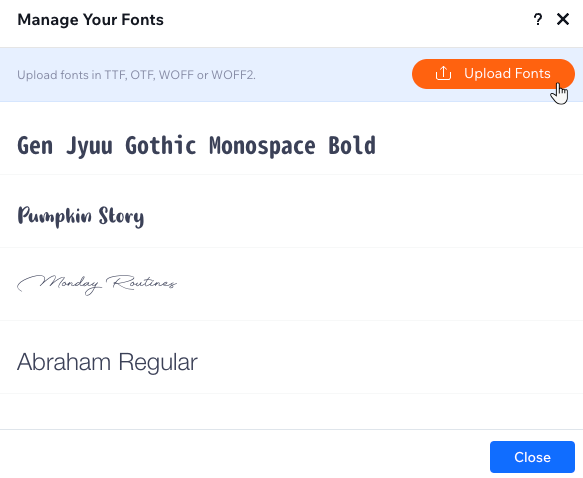
a | Upload eigen lettertypen naar Wix Studio
Zorg ervoor dat alle lettertypen die je op Figma gebruikt ook beschikbaar zijn in je Wix-account. Het is beter om de lettertypen van tevoren naar Wix te uploaden – anders vervangen systeemlettertypen de lettertypen die je wilt weergeven.

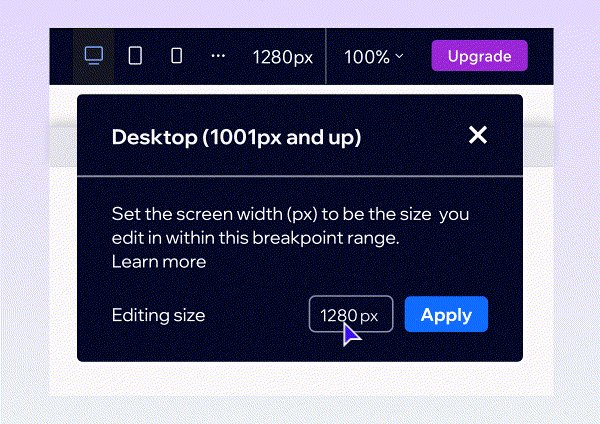
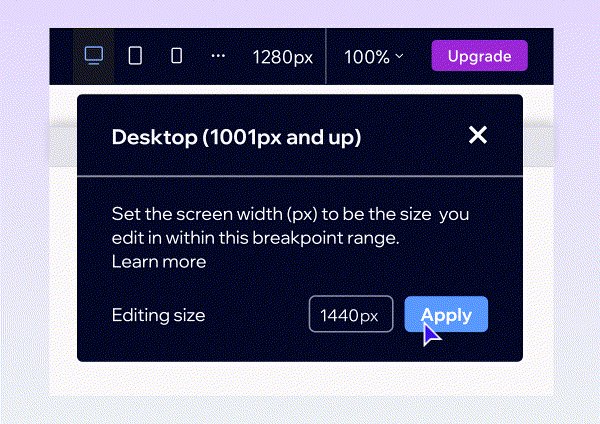
b | Vergelijk de kaderbreedte met de bewerkingsgrootte
De Figma-framebreedte moet overeenkomen met de bewerkingsgrootte van de relevante pagina op de website van je klant. Als er een mismatch is, wordt je ontwerp niet in dezelfde verhouding geëxporteerd, wat betekent dat het niet in de juiste verhoudingen zal verschijnen in Wix Studio.
Wil je elementen exporteren?
Je moet nog steeds de breedte van het kader dat ze bevat controleren om een 1:1 resultaat te garanderen.

Stap 2 | Installeer de plug-in en koppel het Figma-bestand
Als je dat nog niet hebt gedaan, ga dan naar de Figma Community-pagina en installeer de Wix Studio-plug-in. Eenmaal geïnstalleerd, kun je met de rechtermuisknop klikken om toegang te krijgen tot de plug-in vanuit elk ontwerp waaraan je werkt.
Kopieer vervolgens de Figma-bestandslink en ga terug naar de Editor, waar je het kunt koppelen aan de website van je klant.
a | Installeer de plug-in op Figma
- Ga naar de Figma to Wix studio-plug-in-pagina.
- Voeg de plug-in toe aan je Figma-account.
- Open het Figma-bestand dat het kader bevat dat je wilt exporteren.
- Kopieer de URL van je Figma-bestand.
b | Koppel het Figma-bestand aan de website van je klant
- Ga in de editor naar de website van je klant.
- Klik linksboven op het Wix Studio-pictogram
 .
. - Wijs Tools aan.
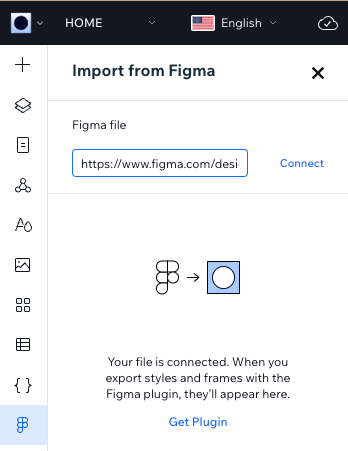
- Klik op Uit Figma importeren.
Tip: Dit voegt links in de editor een nieuw pictogram toe .
. - Plak de URL van je Figma-bestand en klik op Koppelen.
- (Alleen de eerste keer) Klik op Toegang toestaan om het koppelen van het bestand te voltooien.

Stap 3 | Kies wat je wilt exporteren vanuit Figma
Zoek na het installeren van de plug-in het relevante ontwerpbestand in je Figma-account. Met de plug-in kun je kiezen wat je wilt exporteren: een frame of je stijlen.
We raden aan om je stijlen eerst te exporteren (bijvoorbeeld typografie en kleuren), zodat ze al zijn ingesteld in de Studio Editor tegen de tijd dat je begint met het exporteren van frames.
Welke elementen herkent de plug-in automatisch?
Om te exporteren vanuit Figma:
- Open het relevante Figma-bestand.
- Ga naar de Studio-plug-in:
- Klik op het Figma-pictogram
 om het hoofdmenu te openen.
om het hoofdmenu te openen. - Wijs Plugins aan en klik op Figma to Wix Studio.
- Klik op het Figma-pictogram
- Klik op Set up Export.
- Schakel I'm done connecting my file in en klik op Next.
- Controleer of de bewerkingsgrootte in Wix Studio overeenkomt met de breedte van het Figma-frame. Wanneer je klaar bent, klik je op Start Export.
- Kies wat je wilt exporteren en volg de stappen:
Stijlen
Frame
Stap 4 | Voltooi het importeren in de editor
Nadat je de stijlen en/of frames die je wilt exporteren hebt gekozen, ga je terug naar de website van je klant in de editor. Je zult zien dat het Uit Figma importeren-paneel nu je selectie toont.
Zorg ervoor dat er geen ontbrekende lettertypen of verkeerde groottes zijn en kies vervolgens of je het kader wilt importeren als een container, onderdeel, enzovoort.
Om het importeren te voltooien:
- Ga in de editor naar de website van je klant.
- (Indien nog niet geopend) Klik links op het Uit Figma importeren-pictogram
 .
. - Afhankelijk van wat je importeert, volg je de onderstaande stappen:
Stijlen
Frame
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over het importeren van ontwerpen uit Figma.
Kan ik ontwerpen van Figma importeren naar een bestaande website?
Kan ik meerdere pagina's tegelijk importeren?
Maken mijn Figma-ontwerpen automatisch verbinding met Wix-apps (bijvoorbeeld Wix Stores)?
Wat gebeurt er bij het importeren van menu's, formulieren en knoppen? Werken ze op de website van mijn klant?
Hoe ziet mijn geïmporteerde ontwerp eruit op alle breekpunten?
Als ik verdere wijzigingen aanbreng in mijn Figma-ontwerp nadat ik het naar Studio heb geïmporteerd, worden deze dan automatisch gesynchroniseerd?
Kan ik ontwerpen andersom exporteren, van Wix Studio naar Figma?
Problemen oplossen
Ervaar je problemen bij het exporteren van je Figma-ontwerpen naar Wix Studio? Klik hieronder op een probleem om te lezen wat de oorzaak is en hoe je het kunt oplossen.
Voordat je problemen oplost:
Als je je ontwerp niet kunt exporteren, raden we aan te controleren of je de limiet op je Figma-account hebt bereikt.
(Op Figma) Er verschijnen geen stijlen in het paneel wanneer je probeert te exporteren
(In de Editor) Kan de optie om een kader als pagina of onderdeel toe te voegen niet zien
(In de Editor) Het ontwerp ziet er niet proportioneel uit na het importeren
Heb je nog steeds hulp nodig?
Welke informatie moet ik opnemen als ik contact moet opnemen voor hulp?





