CMS: Een dynamische lijstpagina toevoegen en instellen
Leestijd 17 minuten
Met dynamische lijstpagina's kun je verschillende items uit je CMS-verzameling presenteren in een georganiseerde index. Elk item, weergegeven in een repeater, galerij of tabel, linkt naar de dynamische itempagina van de verzameling waar bezoekers meer lezen over het specifieke item.
Een dataset bepaalt de koppelingen tussen de pagina-elementen en je verzamelingsvelden. In de dataset-instellingen kun je het aantal items bepalen dat tegelijk wordt weergegeven. Je kunt filters toevoegen om alleen bepaalde items op te nemen of sorteervoorwaarden toevoegen die de volgorde bepalen waarin ze verschijnen.
Voeg een 'Meer laden'-knop toe om het laden van je pagina's te verbeteren als je veel items wilt weergeven. Je kunt bezoekers ook de mogelijkheid geven om de items die ze op de pagina zien te filteren met behulp van invoerelementen zoals dropdowns, keuzerondjes of selectievakjes.
Voordat je begint:
- Maak een CMS-verzameling die de items bevat die je op je dynamische lijstpagina wilt weergeven.
- Maak een dynamische itempagina voor je verzameling. Je koppelt items op je dynamische lijstpagina aan de dynamische itempagina van je verzameling.
Stap 1 | Voeg een dynamische lijstpagina toe
Maak vanuit het CMS-paneel van je Editor een dynamische lijstpagina voor je verzameling. Dit voegt een nieuwe pagina toe die verschillende items uit je verzameling weergeeft in een repeater die je later zult aanpassen.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik links in de Editor op CMS
 .
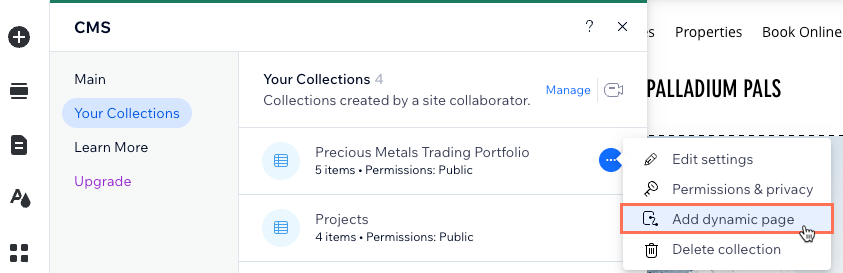
. - Klik op Je verzamelingen.
- Wijs de relevante verzameling aan en klik op het Meer acties-pictogram
 .
. - Klik op Dynamische pagina toevoegen.

- Selecteer Lijstpagina en klik op Toevoegen.
Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
Misschien wil je de URL-slugstructuur van je dynamische lijstpagina bewerken om de webadressen van je dynamische pagina's georganiseerd te houden.
Je kunt bijvoorbeeld de volgende URL-slugstructuren maken voor je dynamische pagina's:
- Dynamische lijstpagina: https://www.{jouw-domein.com}/{verzameling-naam}
- Dynamische categoriepagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}
- Dynamische itempagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}/{primair-veld}
Bij het bewerken van de URL-slugstructuur moeten de URL's uniek zijn, zodat ze niet conflicteren met bestaande webadressen die op je website worden gebruikt. Lees meer over het maken van unieke dynamische pagina-URL's.
Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik links in de Editor op Pagina's en menu
 .
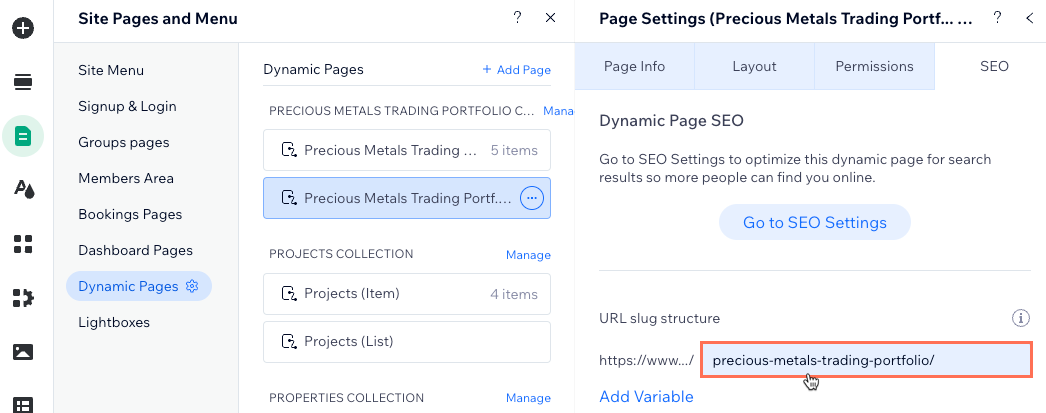
. - Klik op Dynamische pagina's.
- Wijs de dynamische lijstpagina die je zojuist hebt gemaakt aan en klik rechts op het Meer acties-pictogram
 .
.
Tip: Standaard heeft de dynamische lijstpagina die je hebt gemaakt de volgende titel: {Naam verzameling} (Lijst) - Klik op SEO.
- Klik op het Structuur van de URL-slug-veld.

- Pas de structuur van de URL-slug aan en druk op Enter op je toetsenbord.
Stap 3 | Koppel de repeater aan het CMS
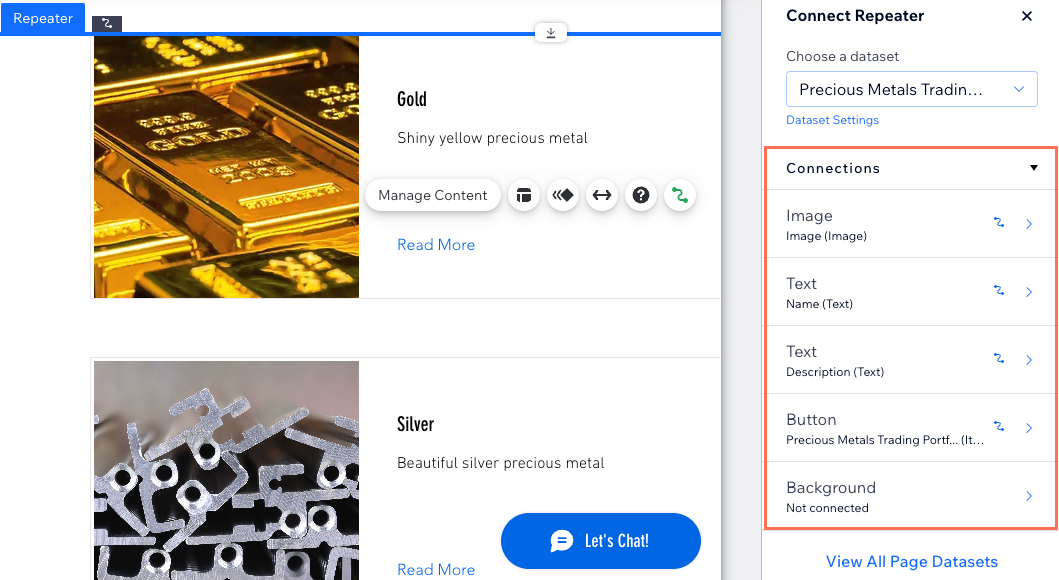
Je hebt nu een dynamische lijstpagina met een repeater die twee tekstelementen, een afbeelding en een knop in elke container bevat. Elk van de containers van je repeater geeft een ander item uit je verzameling weer.
Koppel elk deel van de elementen aan de relevante verzamelingsvelden om ervoor te zorgen dat ze de gewenste informatie weergeven. We raden aan de knop te koppelen aan de dynamische itempagina van je verzameling, zodat bezoekers kunnen klikken om naar de speciale pagina van het relevante item te gaan.
Om meer informatie over elk item te geven, kun je meer ondersteunde elementen aan de repeater toevoegen. Koppel deze elementen vervolgens aan je verzamelingsvelden in de dataset waar je alle CMS-koppelingen beheert.
Wil je een galerij of tabel gebruiken in plaats van een repeater?
Als je je verzamelingsitems liever in een galerij of tabel weergeeft (alleen Wix Editor), kan dat. Verwijder de standaard repeater en voeg vervolgens een Pro Gallery of tabel toe. Koppel vervolgens elk deel van je galerij of tabel via de dataset aan de CMS-verzameling, op dezelfde manier waarop je de repeater zou koppelen.
Wix Editor
Studio Editor
- (Optioneel) Voeg elementen toe aan je repeater (bijvoorbeeld knoppen, tekst, afbeeldingen) of verwijder elementen die je niet nodig hebt. Je kunt de grootte van de repeater aanpassen zodat deze alle elementen kan bevatten.
- Klik op het repeater-element en selecteer het Aan CMS koppelen-pictogram
 .
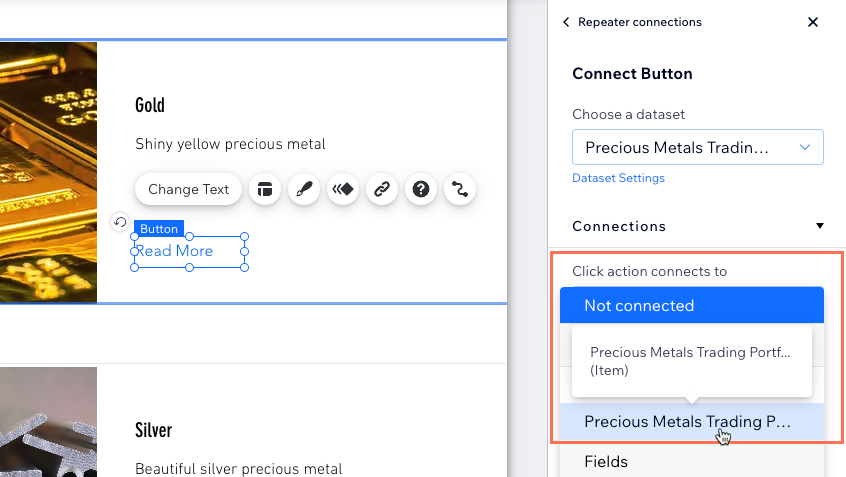
. - Klik rechts in het Repeater koppelen-paneel op het element dat je wilt koppelen.
- Klik onder Koppelingen op de relevante dropdowns om het element te koppelen aan het relevante verzamelingsveld of de datasetactie. De opties variëren afhankelijk van het elementtype.
Tips:
- Om het knopelement aan de dynamische itempagina te koppelen, klik je op het Klikken is gekoppeld aan-veld en selecteer je de dynamische itempagina van de verzameling die eindigt op (Item).
- Om een afbeeldingselement aan de dynamische itempagina te koppelen, klik je op de Link is gekoppeld aan-dropdown en selecteer je de dynamische itempagina van de verzameling die eindigt op (Item).

- Klik rechtsboven in het paneel op Repeater-koppelingen.
- Herhaal stap 3-5 hierboven om de elementen te koppelen aan verzamelingsvelden of dataset-acties.

- Klik om je repeater-elementen naar behoefte aan te passen.
Tip: Je kunt op elk moment elementen toevoegen aan of verwijderen uit je repeater. Ontkoppel elementen als je statische inhoud wilt gebruiken die niet verandert. - Klik op Voorbeeld om je dynamische lijstpagina te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
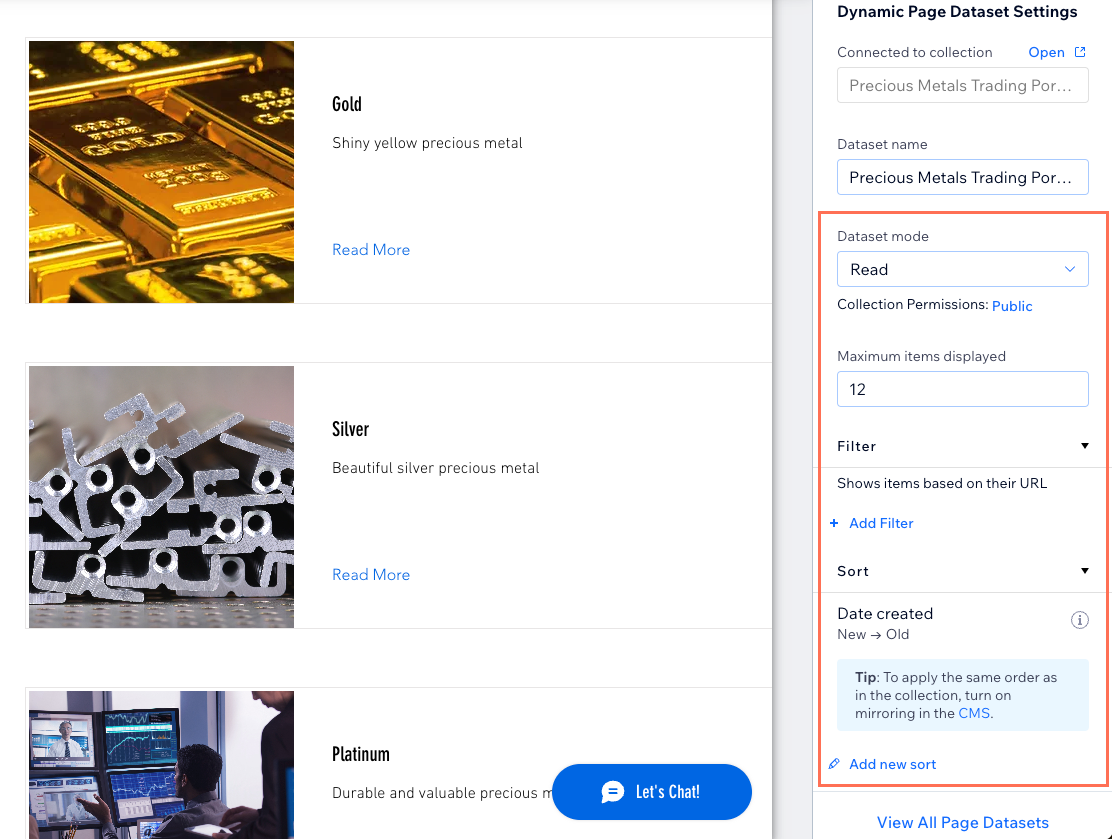
Stap 4 | (Optioneel) Beheer de dataset-instellingen
Standaard kun je met je dataset voor dynamische pagina's in eerste instantie maximaal 12 items in je repeater of galerij weergeven. Je kunt het maximum aantal items dat tegelijk kan worden weergegeven aanpassen in de dataset-instellingen. Je kunt ook filters toevoegen om alleen bepaalde items op te nemen, of sorteringen toevoegen om de volgorde te bepalen waarin de items worden weergegeven.
Wix Editor
Studio Editor
- Ga naar de instellingen van de gekoppelde dataset van de repeater:
- Klik op de repeater.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik rechts in het Repeater koppelen-paneel op Dataset-instellingen.
- Klik op de Dataset-modus-dropdown en selecteer en optie:
- Lezen: Laat de dataset de inhoud van je verzameling weergeven in de repeater.
- Lezen en schrijven: Laat de dataset je verzamelingsinhoud weergeven in de repeater en laat bezoekers verzamelingsinhoud toevoegen of bewerken met invoerelementen.
- (Optioneel) Klik naast Verzamelingsmachtigingen op Openbaar als je de machtigingen wilt wijzigen die bepalen wie toegang heeft tot de inhoud en wat ze ermee kunnen doen.
- Bewerk het Maximum aantal weergegeven items-veld om het maximum aantal items aan te passen dat in eerste instantie in de repeater kan worden geladen. Dit is ook het maximum aantal items dat per pagina kan worden geladen in een gekoppelde pagineringsbalk of per klik op een 'Meer laden'-knop (zie het volgende gedeelte voor de stappen).
Let op: Dit veld is niet van toepassing op tabellen. Als je een tabel gebruikt om je items weer te geven, beperk je het aantal weergegeven items door op het Indeling-pictogram van de tabel te klikken en vervolgens een aangepaste tabelhoogte in te stellen en paginering in te schakelen.
van de tabel te klikken en vervolgens een aangepaste tabelhoogte in te stellen en paginering in te schakelen. - (Optioneel) Klik op + Filter toevoegen om alleen specifieke items weer te geven in de repeater.
- (Optioneel) Klik op + Nieuwe sortering toevoegen om de volgorde te kiezen waarin de items worden weergegeven in de repeater.

- Klik op Voorbeeld om je dynamische lijstpagina te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
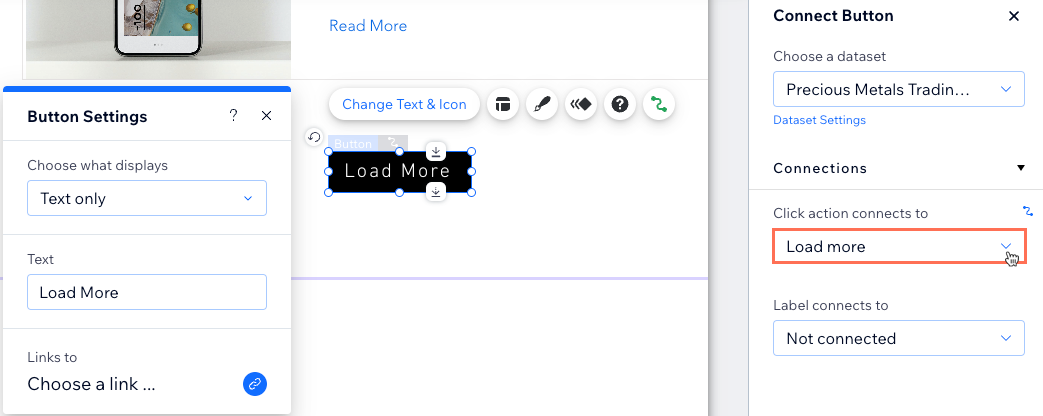
Stap 5 | (Optioneel) Voeg een 'Meer laden'-knop toe
Je kunt een 'Meer laden'-knop toevoegen om de laadprestaties van je pagina te verbeteren. Het Maximum aantal weergegeven items-veld van je dataset bepaalt hoeveel items in eerste instantie in de repeater worden geladen en hoeveel extra items kunnen worden geladen nadat bezoekers op de 'Meer laden'-knop hebben geklikt.
Wix Editor
Studio Editor
- Voeg een knop toe aan je pagina:
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Knop en sleep de knop vervolgens naar je pagina waar je deze wilt laten verschijnen (bijvoorbeeld onder de repeater). Bevestig de knop niet aan je repeater.
Tip: Je kunt ook een afbeelding toevoegen en deze gebruiken als 'Meer laden'-knop.
- Klik links in de Editor op Elementen toevoegen
- Klik op Tekst wijzigen en voer de tekst in die je op de knop wilt weergeven (bijvoorbeeld: 'Meer laden').
- Klik op het Aan CMS koppelen-pictogram
 .
. - Klik op de Kies een dataset-dropdown en selecteer dezelfde dataset die gekoppeld is aan je repeater.
- Klik op de Klikken is gekoppeld aan-dropdown en selecteer Meer laden.

- Klik op de knop en selecteer het Ontwerp-pictogram
 om het uiterlijk van je 'Meer laden'-knop aan te passen.
om het uiterlijk van je 'Meer laden'-knop aan te passen. - Klik op Voorbeeld om je 'Meer laden'-knop te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Tip:
In de Wix Editor kun je ook een pagineringsbalk koppelen waarmee bezoekers door 'pagina's' met items kunnen bladeren. Het Maximum aantal weergegeven items-veld bepaalt hoeveel items op elke 'pagina' van de pagineringsbalk kunnen verschijnen. Als je pagineringsbalken in de Studio Editor wilt zien, kun je hier voor deze functie stemmen.
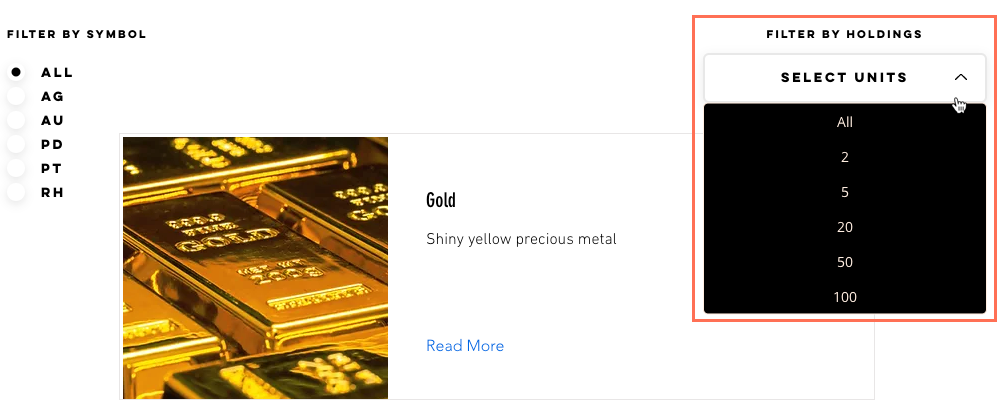
Stap 6 | (Optioneel) Laat bezoekers items filteren
Geef bezoekers manieren om de items die op je dynamische lijstpagina verschijnen te filteren met invoerelementen. Kies uit de volgende invoerelementen die filteren toestaan: Keuzerondjes, Selectievakjes, Dropdowns, Selectietags, of Schuifregelaars (alleen bereik-schuifregelaars).

Veelgestelde vragen
Klik op de onderstaande vragen voor antwoorden op veelgestelde vragen over het instellen van dynamische lijstpagina's.
Hoe komen bezoekers op mijn dynamische lijstpagina?
Kan ik een dynamische pagina maken met categorieën van items?
Waarom toont mijn pagina de items die ik heb gekoppeld niet?
Hoe koppel ik de items aan hun dynamische itempagina?
Waarom kan ik sommige elementen niet aan de repeater vastmaken?
Kan ik zien hoe een vooraf gekoppelde repeater werkt voordat ik mijn eigen repeater instel?
Vond je dit artikel nuttig?
|
