CMS: Verzamelingsinhoud op je pagina weergeven
Leestijd 4 minuten
Met het Wix CMS (Content Management System) kun je grote hoeveelheden inhoud in databaseverzamelingen apart van je Editor opslaan. Om de inhoud op je website te laten verschijnen, heb je verschillende opties om de verzamelingsitems aan pagina-elementen te koppelen.
Pas de datasetinstellingen aan om te bepalen hoeveel items tegelijk kunnen worden geladen, welke items moeten worden uitgesloten en de volgorde waarin items worden weergegeven. Voeg optionele extra's toe zoals 'Meer laden'-knoppen die de prestaties kunnen verbeteren en invoerelementen die bezoekers kunnen selecteren om de items die ze zien te filteren.
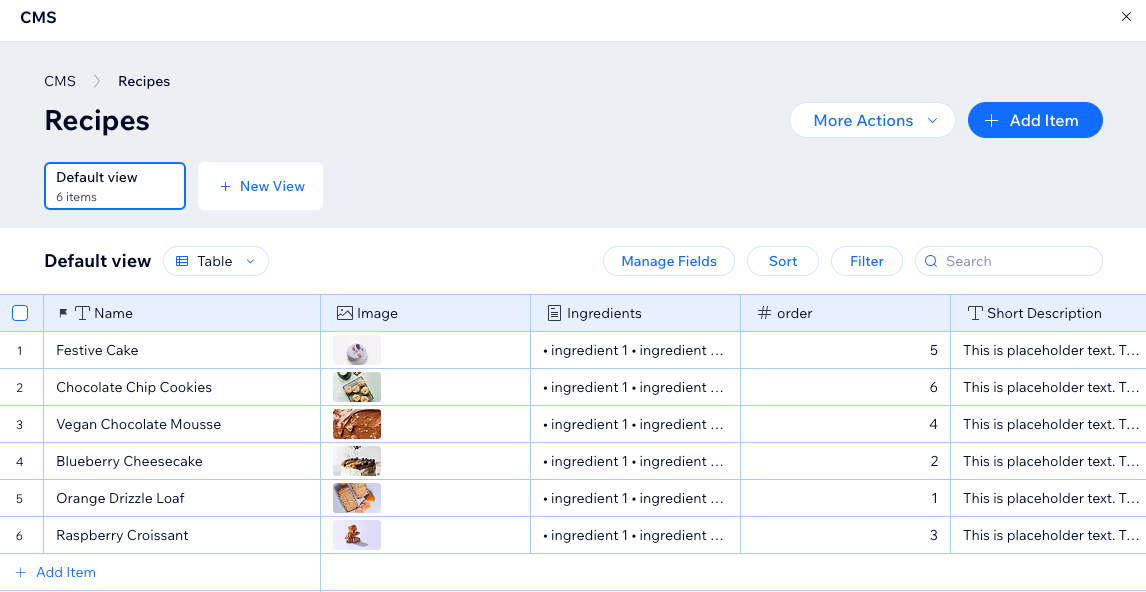
Stap 1 | Maak een verzameling
Het CMS slaat inhoud op in databases die 'verzamelingen' worden genoemd en die je kunt koppelen aan de pagina-elementen van je website. Maak een verzameling met meerdere items als je de items op dynamische pagina's wilt weergeven of als elementen verschillende items kunnen weergeven met behoud van een consistente indeling. Maak een verzameling met één item als je slechts één item op een statische pagina of onderdeel wilt weergeven.
Vanuit je verzamelingsinstellingen kun je machtigingen instellen die bepalen wie de inhoud kan bekijken, toevoegen of bewerken. Je kunt ook de zichtbaarheid van items instellen om items van je live website te verbergen, veldvalidaties te maken en meer.
Lees hoe je een verzameling maakt die inhoud voor je website bevat.

Stap 2 | Ontwerp je pagina
Overweeg hoe je de inhoud van je verzameling wilt weergeven om te bepalen hoe je het paginaontwerp instelt.
Je kunt de inhoud van je verzameling weergeven op de volgende paginatypen:
- Statische pagina's: Koppel op een gewone pagina elementen zoals tekst, afbeeldingen, repeaters of Pro Galleries aan het CMS om de inhoud van verzamelingsitems weer te geven. Er is een limiet van 100 statische pagina's per website. Lees hoe je een dataset koppelt aan elementen op je pagina.
- Dynamische lijstpagina's: Dit type dynamische pagina toont inhoud van meerdere items in een repeater, galerij of tabel. Wanneer bezoekers op een item klikken, gaan ze naar de dynamische itempagina van het item voor meer informatie over het item. Lees meer over het instellen van dynamische lijstpagina's.
- Dynamische itempagina's: Dit type dynamische pagina toont details over een afzonderlijk item. Elk verzamelingsitem heeft zijn eigen dynamische itempagina-URL, waarbij elke versie van de pagina een consistente indeling behoudt. Lees meer over het instellen van dynamische itempagina's.
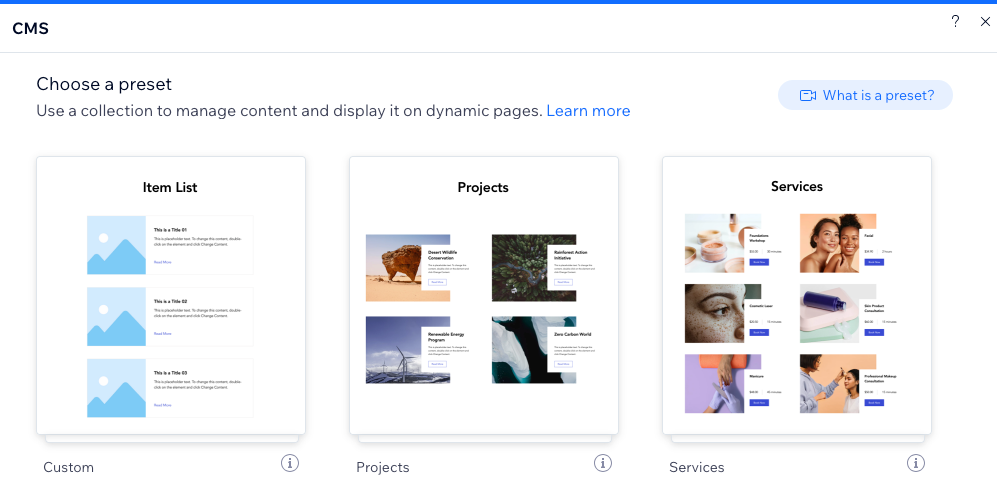
Tip:
Voeg een CMS-voorinstelling toe voor een voorbeeld van het tonen van verzamelingsitems in een dynamische lijst en dynamische itempagina.

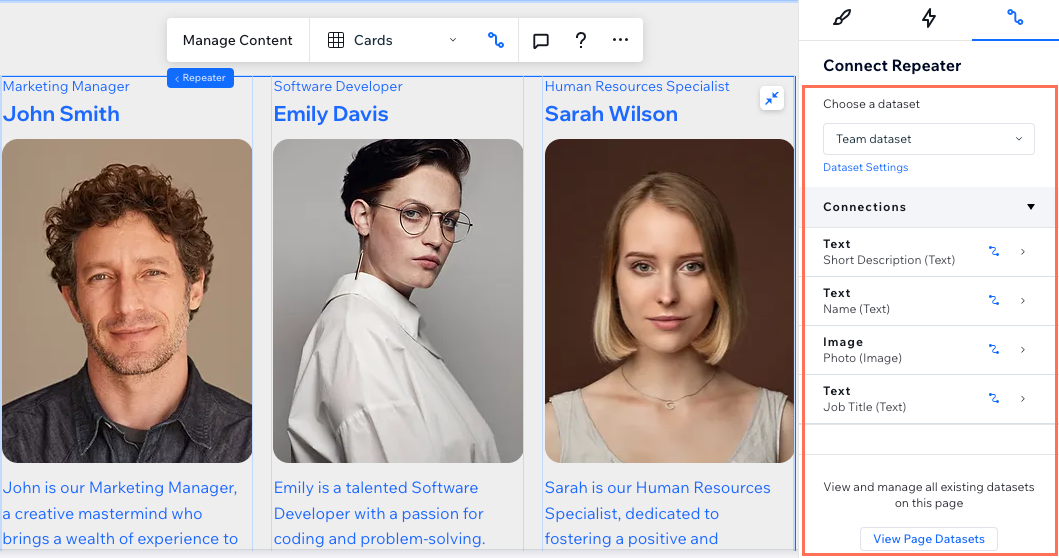
Stap 3 | Koppel pagina-elementen aan een dataset
Datasets zijn je connectoren achter de schermen die de inhoud van je verzameling binden aan je pagina-elementen. Nadat je het type pagina hebt ingesteld dat je wilt gebruiken, koppel je de relevante pagina-elementen aan een dataset die de inhoud van je verzameling leest.
Lees hoe je elementen aan een dataset koppelt die aan je verzameling bindt.

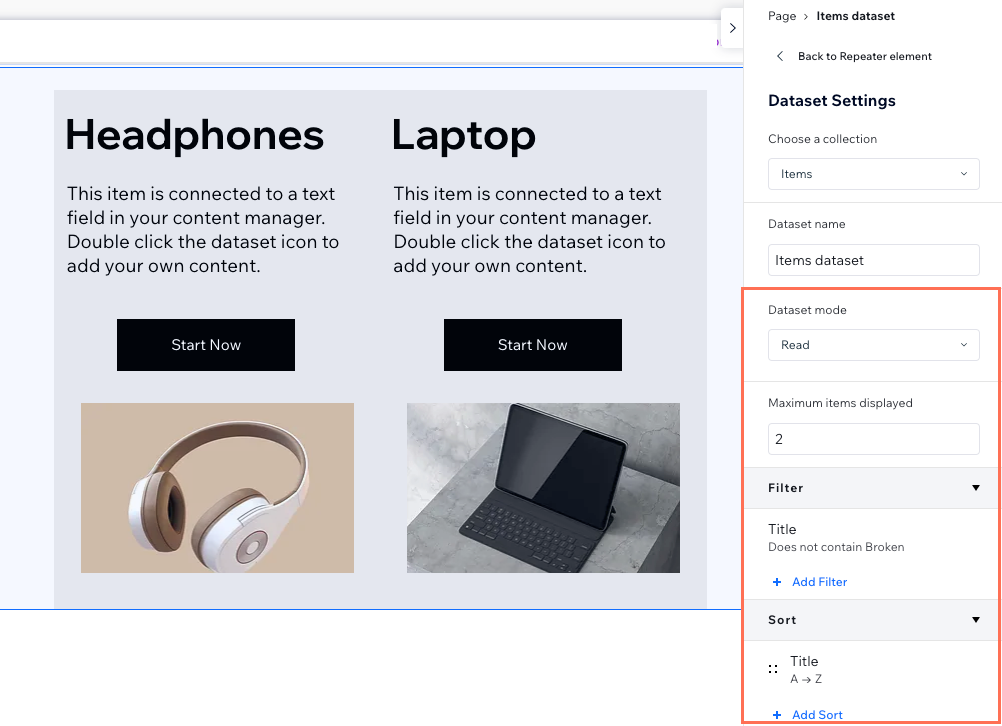
Stap 4 | De dataset-instellingen beheren
Je dataset-instellingen bepalen hoe de dataset omgaat met de website-elementen en de inhoud van de verzameling. Wijzig de datasetmodus om te bepalen of de dataset kan lezen uit je verzameling, ernaar kan schrijven, of beide. Stel het 'Maximum aantal weergegeven items'-nummer in om te bepalen hoeveel items tegelijk kunnen worden geladen. Voeg filters toe om alleen bepaalde items in de gekoppelde elementen weer te geven. Je kunt de volgorde kiezen waarin de verzamelingsitems worden weergegeven door sorteervoorwaarden te creëren.
Lees hoe je de instellingen van je dataset aanpast.

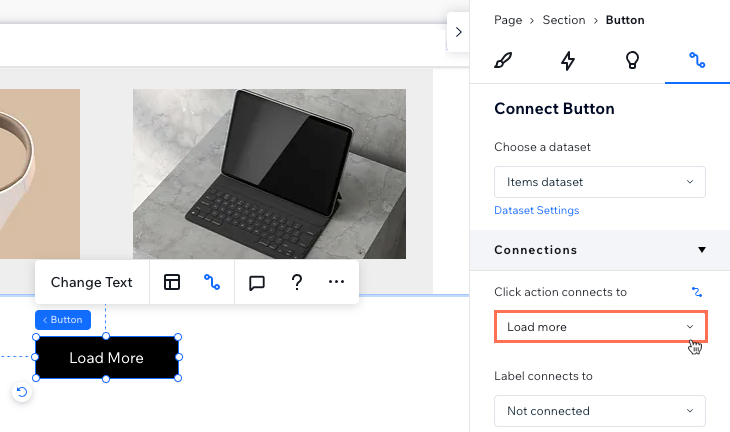
Stap 5 | (Optioneel) Maak 'Meer laden'- of navigatieknoppen
Als je een repeater of galerij hebt ingesteld om veel items weer te geven, overweeg dan om een Meer laden-knop toe te voegen om de laadprestaties van de pagina te verbeteren. Hiermee kun je items verbergen voordat ze worden weergegeven totdat bezoekers op de knop klikken. Om bezoekers te helpen navigeren door verschillende verzamelingsitems, voeg je navigatieknoppen of pagineringsbalken toe.

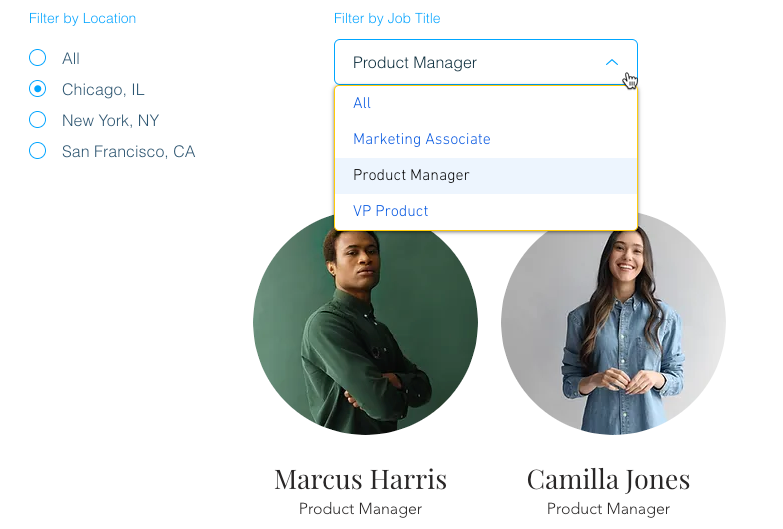
Stap 6 | (Optioneel) Laat bezoekers de inhoud filteren
Geef bezoekers een manier om alleen items te bekijken die overeenkomen met filters die zij toepassen die zijn gebaseerd op de waarden van het verzamelingsveld. Kies uit een van de volgende invoerelementen die filteren toestaan: Keuzerondjes, Selectievakjes, Dropdowns, Selectietags of Schuifregelaars (alleen bereikschuifregelaars). Er zijn beperkingen aan de soorten velden die elk invoerelement kan filteren.

Volgende:
Je kunt je CMS-verzamelingen ook gebruiken om informatie op te slaan die is ingediend door websitebezoekers. Lees hoe je een aangepast formulier instelt met behulp van invoerelementen die bij je verzameling worden ingediend.