CMS: Een dynamische itempagina toevoegen en instellen
Leestijd 15 minuten
Gebruik dynamische itempagina's om direct een onbeperkt aantal pagina's te produceren, die elk een ander item uit je CMS-verzameling vertegenwoordigen. De dynamische pagina fungeert als een template, waarbij elk verzamelingsitem zijn eigen unieke versie en webadres krijgt. Je kunt de URL-structuur van je dynamische pagina's aanpassen om ze georganiseerd te houden en ervoor te zorgen dat elk item een unieke URL krijgt.
Begin met het maken van je dynamische itempagina en ontwerp vervolgens de indeling door de elementen toe te voegen en te schikken. Koppel de pagina-elementen, zoals tekst en afbeeldingen, aan je verzamelingsvelden via de ingebouwde dataset. Als gevolg hiervan toont de unieke versie van de pagina van elk item inhoud uit de verzamelingsvelden van het item.
We raden aan om de dynamische itempagina's van je verzameling te koppelen aan een dynamische lijstpagina die een catalogus van je items toont in een repeater, galerij of tabel. Wanneer bezoekers op een item op de dynamische lijstpagina klikken, worden ze naar de dynamische itempagina geleid waar ze details over het item bekijken.
Voordat je begint:
Maak een CMS-verzameling die de items bevat die elk op hun eigen versie van deze dynamische itempagina worden weergegeven.
Stap 1 | Voeg een dynamische itempagina toe
Maak een dynamische itempagina voor je verzameling vanuit het CMS-paneel in je Editor. Hiermee wordt de pagina toegevoegd die fungeert als template voor de unieke versie van elk item. Elke versie deelt dezelfde dynamische itempagina en verwisselt eenvoudig de details afhankelijk van het item.
Wix Editor
Studio Editor
- Ga naar je Editor.
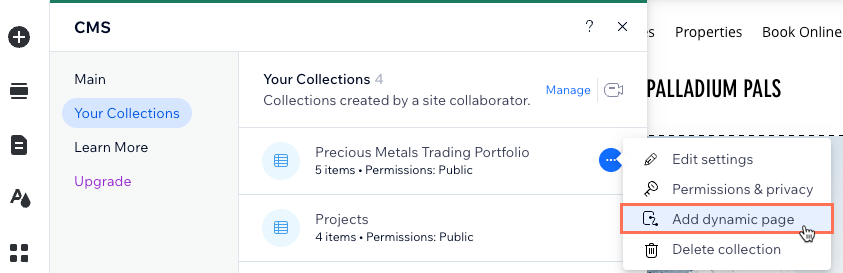
- Klik links in de Editor op CMS
 .
. - Klik op Je verzamelingen.
- Wijs de relevante verzameling aan en klik op het Meer acties-pictogram
 .
. - Klik op Dynamische pagina toevoegen.

- Selecteer Itempagina en klik op Toevoegen aan website.
Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
Misschien wil je de structuur van de URL-slug bewerken die de webadressen van je dynamische pagina's bepaalt. Hierdoor kun je de URL's op je eigen aangepaste manier georganiseerd en gestructureerd houden.
Je kunt bijvoorbeeld de volgende URL-slugstructuren maken voor je dynamische pagina's:
- Dynamische lijstpagina: https://www.{jouw-domein.com}/{verzameling-naam}
- Dynamische categoriepagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}
- Dynamische itempagina: https://www.{jouw-domein.com}/{verzameling-naam}/{categorie}/{primair-veld}
Bij het wijzigen van de structuur van de URL-slug moeten de URL's uniek blijven, zodat ze niet conflicteren met bestaande webadressen. Zorg ervoor dat je een URL-slug-structuur maakt voor je dynamische itempagina die ervoor zorgt dat elk item een unieke URL heeft. Zonder een unieke URL kan een item geen versie van de dynamische pagina hebben. Lees meer over het maken van unieke dynamische pagina-URL's.
Wix Editor
Studio Editor
- Ga naar je Editor.
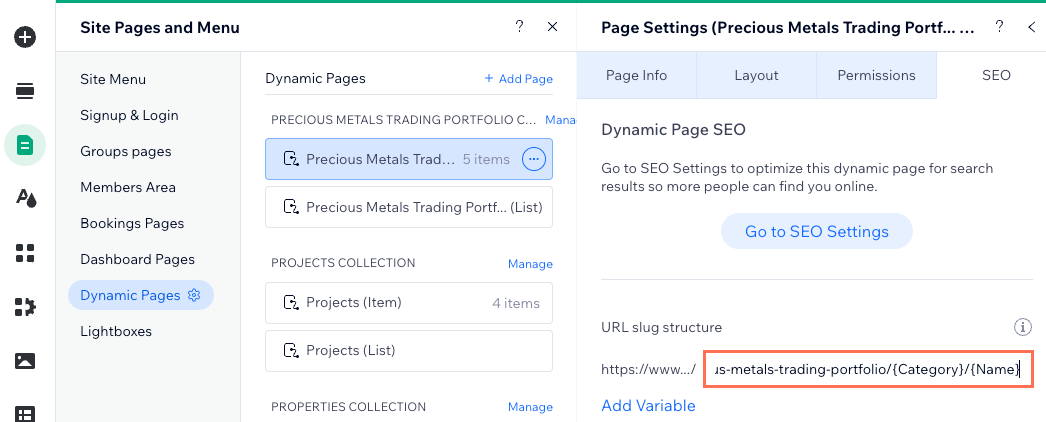
- Klik links in de Editor op Pagina's en menu
 .
. - Klik op Dynamische pagina's.
- Wijs de dynamische itempagina die je zojuist hebt gemaakt aan en klik rechts op het Meer acties-pictogram
 .
.
Tip: Standaard heeft de dynamische itempagina die je hebt gemaakt de volgende titel: {Naam verzameling} (Item) - Klik op SEO.
- Klik op het Structuur van de URL-slug-veld.
- Pas de structuur van de URL-slug aan en druk op je toetsenbord op Enter.
Tip: Klik op Variabele toevoegen en selecteer het relevante veld om de dynamische waarde van het veld toe te voegen aan de URL van je dynamische itempagina.

Stap 3 | Koppel pagina-elementen aan het CMS
Standaard bevat je nieuwe dynamische itempagina elementen, zoals tekst en een afbeelding, die automatisch worden gekoppeld aan je CMS-verzamelingsvelden.
Voeg de elementen die je wilt opnemen toe en rangschik ze op je dynamische itempagina. Koppel de elementen vervolgens aan je CMS-verzamelingsvelden binnen de dataset als je wilt dat ze dynamisch veranderen op basis van het item. Laat elementen losgekoppeld van het CMS als je wilt dat hun inhoud in elke versie hetzelfde blijft.
Je zou ook standaard 'Vorige'- en 'Volgende'-knoppen moeten hebben die bezoekers automatisch naar het vorige of volgende item leiden dat door de dataset wordt geretourneerd. Je kunt een extra 'Terug'-knop koppelen aan de dynamische lijstpagina van de verzameling of aan een andere locatie waar je items worden vermeld.
Wix Editor
Studio Editor
- (Optioneel) Voeg elementen toe aan je pagina (bijvoorbeeld knoppen, tekst, afbeeldingen) of verwijder elementen die je niet nodig hebt.
- Koppel de elementen op je pagina aan je CMS-verzameling:
Terug-knop
Tekstelementen
Afbeelding
Vorige-/volgende-knoppen
Tip:
Lees meer over de CMS-koppelingsopties voor elk ondersteund element.
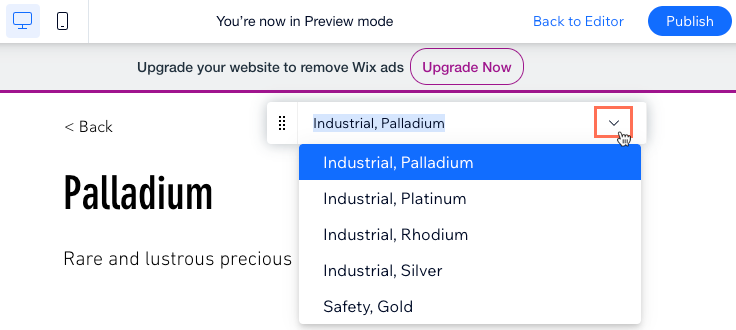
3. Klik op Voorbeeld en gebruik de Voorbeeld-werkbalk om elke versie van je dynamische itempagina te testen.

4. Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.
Veelgestelde vragen
Klik op een vraag hieronder voor meer informatie over het instellen van dynamische itempagina's.
Kan ik mijn websitemenu koppelen aan specifieke URL's van dynamische itempagina's?
Kan ik meerdere afbeeldingen en video's weergeven op een dynamische itempagina?
Waarom zou ik een variabel veld toevoegen aan de slug-URL?
Wat is een dataset?
Kan ik een dynamische pagina maken met categorieën van items?
Vond je dit artikel nuttig?
|
 .
.  klikken en de relevante koppelingsoptie selecteren als je de knop aan een andere locatie wilt koppelen.
klikken en de relevante koppelingsoptie selecteren als je de knop aan een andere locatie wilt koppelen. 

