Editor X: Containers gebruiken
5 min
In dit artikel
- Een container toevoegen
- Elementen aan een container vastmaken
- Een raster toepassen op een container
- Een container per breekpunt aanpassen
- De grootte van een container instellen
Maak een responsieve en gestructureerde indeling voor je pagina met behulp van containervakken. Nadat je elementen zoals tekst, afbeeldingen en knoppen aan een container hebt gekoppeld, kun je er eenvoudig voor zorgen dat hun indeling hetzelfde blijft op elk schermformaat.
In dit artikel lees je hoe je:

Een container toevoegen
Kies uit verschillende containervakken en sleep het vak dat je wilt naar je pagina. Je kunt lege containers of containers toevoegen met rasters om je inhoud gemakkelijk te organiseren.
Om een container toe te voegen:
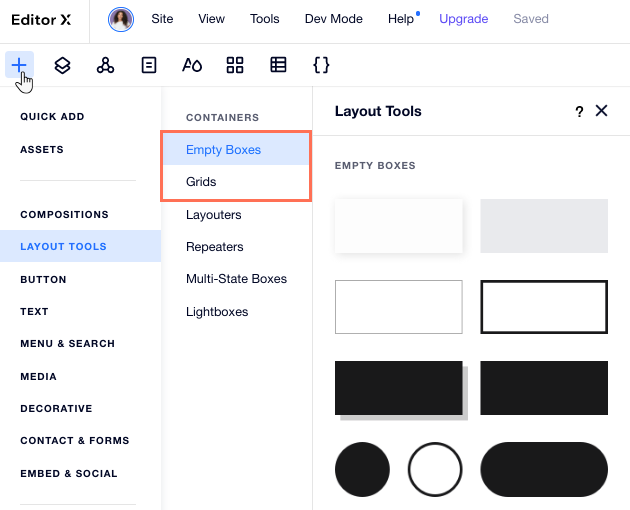
- Klik bovenaan Editor X op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Kies welk soort container je wilt toevoegen:
- Lege vakken: Vooraf ontworpen containervakken in veel verschillende stijlen en vormen.
- Rasters: Deze containervakken bevatten een raster dat je later kunt aanpassen.
- Sleep een container naar je pagina.
- Voeg elementen toe door ze naar je container te slepen.
- (Optioneel, vanuit het Inspector-paneel
 ) Klik op het Ontwerp-tabblad
) Klik op het Ontwerp-tabblad om het ontwerp van je container aan te passen.
om het ontwerp van je container aan te passen.
Vertel me meer

Elementen aan een container vastmaken
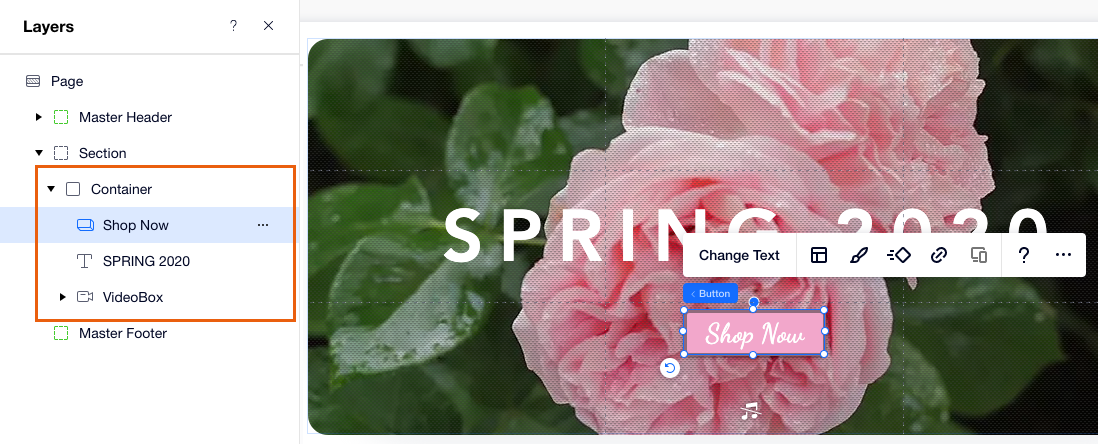
Wanneer elementen in een container worden geplaatst, worden ze automatisch aan de container gekoppeld en worden ze de child-elementen. Je kunt alle gekoppelde elementen in het Lagen-paneel bekijken.
Dit maakt je container responsief voor verschillende viewports; wanneer de schermgrootte verandert, worden de bijgevoegde elementen op dezelfde manier aangepast en in directe relatie tot hun container.
Tip:
Je kunt een afbeelding of video toevoegen aan de achtergrond van je container. Plaats het element in de container om het vast te maken en klik vervolgens rechtsboven op het Uitrek-pictogram .
.
 .
.
Een raster toepassen op een container
In Editor X wordt een container geleverd met een responsief, ingebouwd CSS-raster dat een enkele cel (indeling 1x1) heeft. Je kunt een raster met meer rijen en kolommen toepassen om de elementen in je container te ordenen.
Om een raster op een container toe te passen:
- Klik op de container in Editor X.
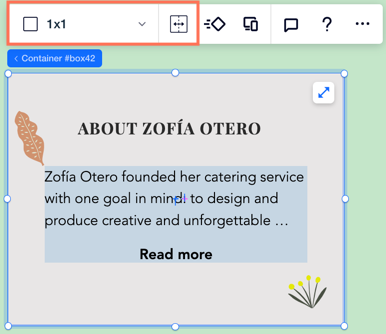
- Wijzig het raster op een van de volgende manieren:
- Kies een vooraf ingesteld raster: Klik op de 1x1-dropdown en kies een ander raster (bijvoorbeeld 2x2, 2x1)
- Pas het raster op de pagina aan:
- Klik op het Pas het raster op het canvas aan-pictogram
 .
. - Sleep vanaf de linker- of bovenrand van het raster om nieuwe lijnen toe te voegen.
- Klik op het Pas het raster op het canvas aan-pictogram

Een container per breekpunt aanpassen
Pas je container aan verschillende breekpunten aan, zodat deze er op elke viewport precies zo uitziet en zich gedraagt zoals je wilt.
- Maak elementen vast aan je container voor een specifiek breekpunt als ze alleen in dat bereik van schermformaten zouden moeten verschijnen.
- Ontwerp en herpositioneer de elementen in je container om ze aan te passen aan een bepaald breekpunt.
- Definieer inhoudsoverloop per breekpunt om ervoor te zorgen dat je elementen elkaar niet overlappen wanneer het scherm kleiner wordt.
- Pas een raster toe om je elementen voor een specifiek breekpunt te ordenen. Lees meer
Met breekpunten werken:
- Wijzigingen die je aanbrengt op een bepaald breekpunt, werken door op kleinere breekpunten.Deze wijzigingen hebben echter geen invloed op grotere breekpunten.
- Het vastmaken of loskoppelen van elementen van hun parent-container is van toepassing op alle breekpunten.

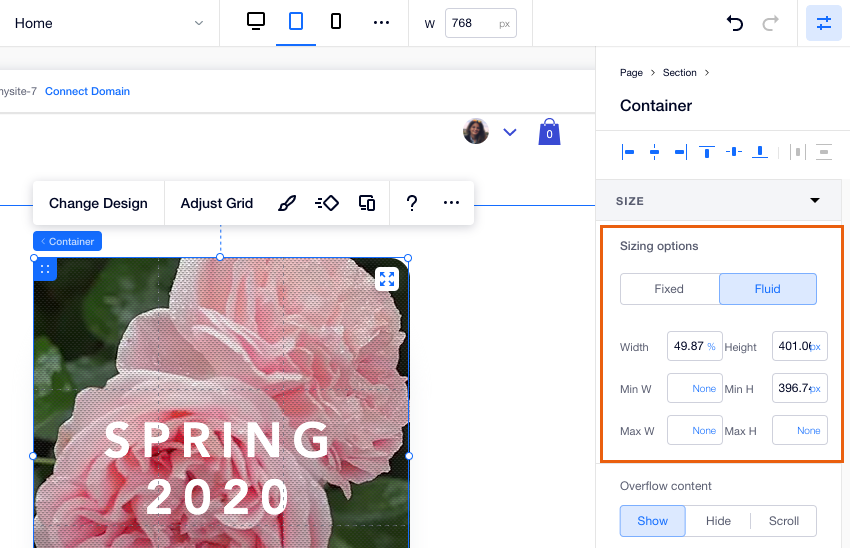
De grootte van een container instellen
Bepaal hoe je container en de bijbehorende elementen worden aangepast ten opzichte van elkaar en ten opzichte van veranderingen in schermgrootte. Klik op het Inspector-pictogram om het paneel te openen en pas vervolgens de grootte aan onder Formaatopties.
om het paneel te openen en pas vervolgens de grootte aan onder Formaatopties.
 om het paneel te openen en pas vervolgens de grootte aan onder Formaatopties.
om het paneel te openen en pas vervolgens de grootte aan onder Formaatopties. Je kunt vaste afmetingen voor je container instellen, zodat deze op elke schermgrootte hetzelfde blijft, of vloeiende metingen gebruiken om de container responsief te maken. Lees meer