Editor X: Overlopende inhoud instellen voor containers en onderdelen
4 min
In dit artikel
- Overlopende inhoud weergeven
- Overlopende inhoud verbergen
- Door overlopende inhoud scrollen
Het kan zijn dat de inhoud in een container of onderdeel te groot wordt en over de randen loopt. Met Editor X kun je beslissen wat er met de overloop op elk breekpunt gebeurt. Je kunt ervoor kiezen om de inhoud te tonen of om de randen bij te knippen en de delen die overlopen te verbergen.

In dit artikel lees je hoe je:
Tip:
Inhoud loopt niet over vanaf de onderkant van een container of onderdeel als de hoogte is ingesteld op automatisch. Dit komt omdat het formaat automatisch wordt aangepast aan de inhoud.
Overlopende inhoud weergeven
Je kunt ervoor kiezen om de overlopende inhoud weer te geven, zelfs als deze te groot is om in je container of onderdeel te passen.
Let op:
Overlopende inhoud is standaard ingesteld op Weergeven.
Om overlopende inhoud weer te geven:
- Klik op de relevante container of het relevante onderdeel.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Indeling-tabblad
 .
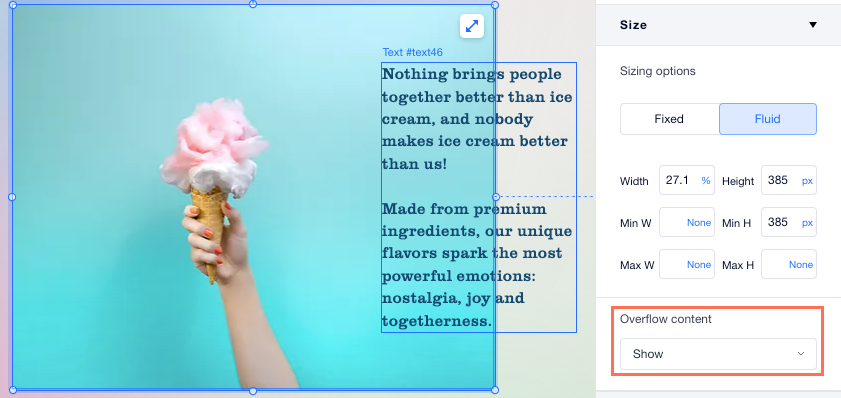
. - Selecteer Weergeven in de Overlopende inhoud-dropdown.
In het onderstaande voorbeeld zie je dat de overlopende tekst nog steeds wordt weergegeven:

Overlopende inhoud verbergen
Je kunt inhoud verbergen die te groot is en buiten een onderdeel of container loopt. De inhoud wordt bijgesneden zodat bezoekers deze niet zien.
Om overlopende inhoud te verbergen:
- Klik op de relevante container of het relevante onderdeel.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Indeling-tabblad
 .
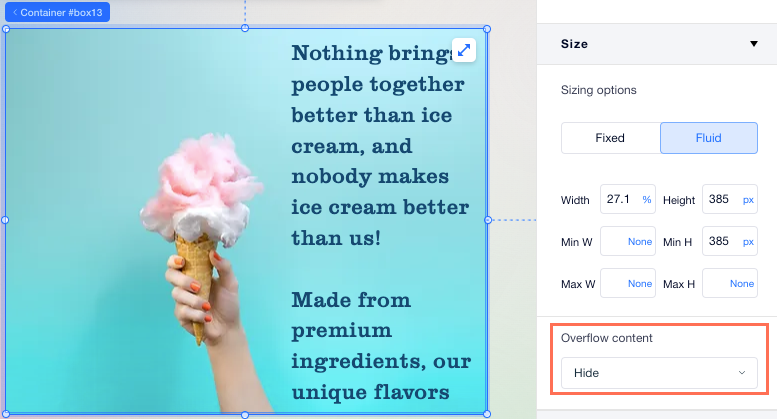
. - Selecteer Verbergen in de Overlopende inhoud-dropdown.
In het onderstaande voorbeeld zie je dat de overlopende tekst wordt bijgesneden en verborgen:

Door overlopende inhoud scrollen
Voeg de gewenste inhoud toe aan een onderdeel of container en stel de overloop in op weergeven bij scrollen. Je kunt kiezen of je al dan niet een schuifbalk wilt toevoegen en ook de scrolrichting instellen (verticaal, horizontaal of beide).
Om door de overlopende inhoud te scrollen:
- Klik op de relevante container of het relevante onderdeel.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Indeling-tabblad
 .
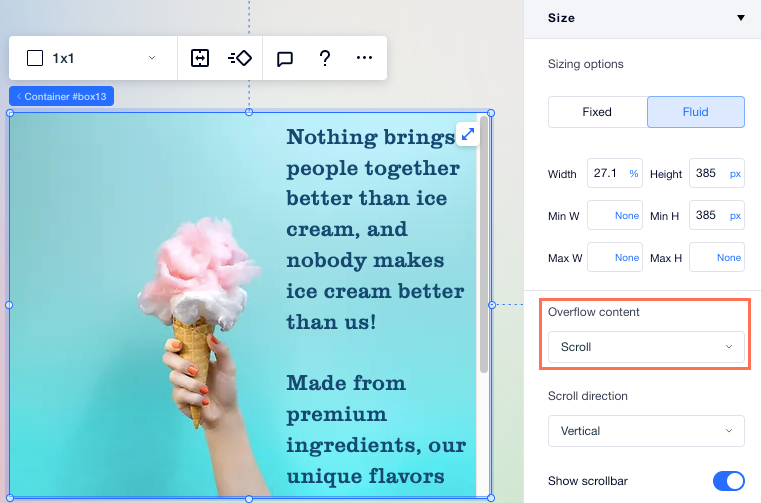
. - Selecteer Scrollen in de Overlopende inhoud-dropdown.
- Klik op de Scrolrichting-dropdown en kies of je wilt dat het scrollen verticaal, horizontaal of beide is.
- Klik op de schakelaar om de schuifbalk weer te geven of te verbergen.
In het onderstaande voorbeeld kunnen bezoekers omlaag scrollen om de overlopende tekst te zien: