Editor X: Maateenheden
3 min
In dit artikel
- Berekening
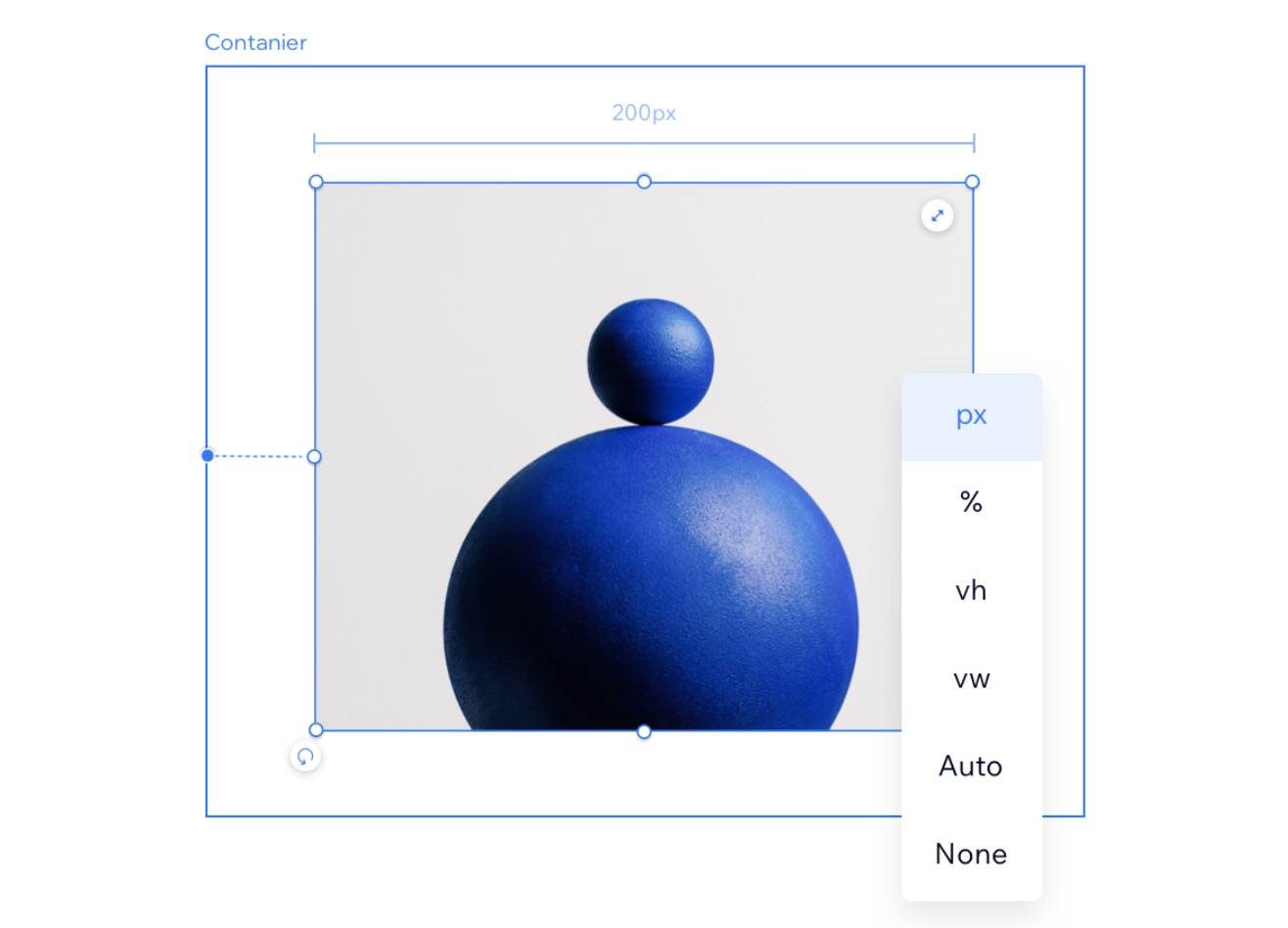
- Pixel (px)
- Percentage (%)
- Viewportbreedte (vb) en viewporthoogte (vh)
- Minimum en maximum
- Automatisch
- Max. inhoud (max-c)
Bij responsief ontwerp ben je niet langer beperkt tot de pixel. Je kunt verschillende maateenheden gebruiken om de breedte en hoogte van elementen in te stellen. Als je begrijpt wanneer je elke maateenheid moet gebruiken, kun je de grootte van je element zo instellen dat het aan jouw exacte behoeften voldoet.
In dit artikel lees je meer over de maateenheden die Editor X biedt:

Wil je meer weten?
Bekijk onze les over maateenheden in de Editor X Academy.
Berekening
Berekeningen zijn een handig hulpmiddel wanneer je de grootte van een element nauwkeurig wilt bepalen terwijl je vloeiende maateenheden gebruikt. Met behulp van wiskundige principes kun je een 'formule' schrijven die de breedte of hoogte van een element bepaalt. Je kunt in deze berekening zelfs verschillende afmetingen combineren (bijvoorbeeld vh en px).
Gebruik bijvoorbeeld berekening om een koptekst (100px) en een onderdeel te ontwerpen die samen de exacte viewport-hoogte (100vh) op elke schermgrootte innemen. Je kunt de hoogte van het onderdeel instellen op (100vh - 100px), zodat er altijd rekening wordt gehouden met de koptekst (100px).
Pixel (px)
Pixels (px) zijn de meest gebruikte maateenheid. Ze zorgen ervoor dat de grootte van een element altijd hetzelfde is, ongeacht de schermgrootte.
Percentage (%)
De percentage-eenheid is een erg handige vloeiende eenheid die populair is bij responsief ontwerp. Bij het instellen van de breedte in % wordt de grootte bepaald door een percentage van de breedte van het parent-element. Als de hoogte is ingesteld op %, wordt de grootte overgenomen van de hoogte van het parent-element.
Viewportbreedte (vb) en viewporthoogte (vh)
Viewport is de grootte van de browser waarin de website wordt weergegeven. Vb en vh zijn relatief ten opzichte van de breedte en hoogte van de viewport.
- 1vb is hetzelfde als 1% van de breedte van de viewport. Het instellen van de breedte van een element op 100vb betekent dat het de volledige breedte van de viewport vult.
- 1vh is hetzelfde als 1% van de hoogte van de viewport.
Minimum en maximum
Bij het gebruik van vloeiende maateenheden kun je een minimum- of maximumwaarde instellen voor de breedte en/of hoogte. Als je bijvoorbeeld de minimale breedte van een element op 400px instelt, wordt het element nooit kleiner weergegeven dan dat.
Automatisch
Wanneer een element is ingesteld op Automatische grootte, wordt dit bepaald door andere factoren en kunnen de resultaten variëren. De hoogte en breedte van een uitgerekte afbeelding wordt bijvoorbeeld altijd ingesteld op automatisch, omdat het de beschikbare ruimte vult, op elk schermformaat.
Max. inhoud (max-c)
Maximale inhoud is een geavanceerde grootte-eenheid die de breedte van een element instelt. Je kunt deze eenheid toepassen op flexbox-elementen (containers, layouters, repeaters), maar ook op verticale onderdelen, tekstelementen en knoppen.
Wanneer je Maximale inhoud gebruikt om de breedte van een element te definiëren, wordt dit bepaald door de grootte van de onderliggende elementen – ongeacht hoe groot de inhoud is of hoeveel woorden deze bevat. Het parent-element past zich aan de maximale inhoudsgrootte van de kinderen aan.
Laat een voorbeeld zien


