Editor X: Afbeeldingen bewerken en aanpassen
8 min
In dit artikel
- De grootte van je afbeeldingen aanpassen
- Een afbeelding uitrekken om een onderdeel, container of rastercel te vullen
- De fit-modus van de afbeelding kiezen
- Een afbeelding bijsnijden
- Het focuspunt van de afbeelding instellen
- Het scrollgedrag kiezen
- Een afbeelding bewerken met de Wix Photo Studio
- Een watermerk toevoegen voor auteursrechtbescherming
Zodra je afbeeldingen toevoegt aan je website, kun je een breed scala aan opties gebruiken om ze aan te passen en te bewerken. Pas afbeeldingsformaten aan, snijd ze bij en stel hun focuspunten in zodat de relevante gebieden altijd worden weergegeven, ongeacht de schermgrootte.
Je kunt ook het scrollgedrag wijzigen, ze bewerken met Photo Studio en watermerken toevoegen voor auteursrechtelijke bescherming.
In dit artikel lees je hoe je:
- De grootte van je afbeelding aanpast
- Een afbeelding uitrekt om een onderdeel, container of rastercel te vullen
- De fit-modus van je afbeelding kiest
- Een afbeelding bijsnijdt
- Het focuspunt instelt
- Het scrollgedrag kiest
- De afbeelding bewerkt met de Photo Studio
- Een watermerk toevoegt voor auteursrechtelijke bescherming
De grootte van je afbeeldingen aanpassen
Je kunt de grootte van je afbeelding aanpassen met de Inspectie-tool. Kies tussen vaste of vloeiende metingen om aan je ontwerpbehoeften te voldoen. Vaste afbeeldingen blijven hetzelfde in elke viewport en vloeiende afbeeldingen zijn responsief en passen zich aan verschillende breekpunten aan.
Om de grootte van de afbeelding aan te passen:
- Klik in je Editor op de afbeelding.
- Klik rechtsboven op het Inspector-pictogram
 .
. - Kies een optie onder Maat:
- Vast: Stel de breedte en hoogte van je element in px in.
- Vloeiend: Gebruik relatieve maateenheden (% of automatisch) om de breedte en hoogte van je element te definiëren.
Tip: Schakel het Evenredig schalen-selectievakje in om de hoogte automatisch aan te passen aan de breedte.
Let op:
Het is niet mogelijk om de grootte aan te passen van een afbeelding die uitgerekt is in een rastercel, container of onderdeel. De hoogte en breedte van een uitgerekte afbeelding zijn ingesteld op automatisch, zodat het formaat automatisch wordt aangepast aan de afmetingen van het parent-element.
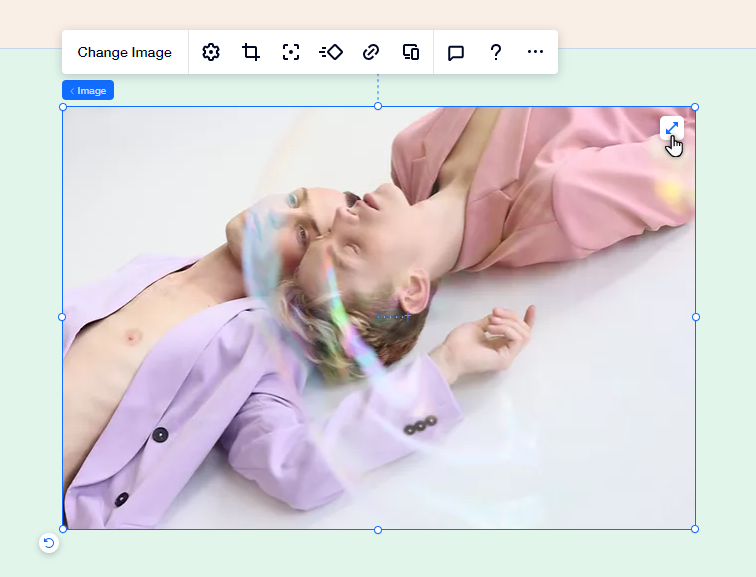
Een afbeelding uitrekken om een onderdeel, container of rastercel te vullen
Met behulp van de uitrek-tool kun je je afbeelding instellen om een onderdeel, container of rastercel op je website te vullen. Als je je afbeelding uitrekt, wordt het formaat automatisch aangepast aan de afmetingen van het parent-element, zodat je je geen zorgen hoeft te maken over het handmatig aanpassen van de grootte.
Om een afbeelding toe te voegen en uit te rekken:
- Klik bovenaan de bovenste balk van de Editor op Toevoegen.
- Klik op Media.
- Sleep een afbeelding naar je onderdeel.
- Klik rechtsboven in de afbeelding op het Uitrekken-pictogram
 om de hele ruimte te vullen.
om de hele ruimte te vullen.
Tip:
Bij het uitrekken van een afbeelding over een onderdeel, wordt eerst de achtergrondkleur geladen en vervolgens de afbeelding. In de meeste gevallen wordt de afbeelding zo snel geladen dat je de kleur helemaal niet ziet, maar sommige bezoekers zien mogelijk een kleurflits. Het is daarom belangrijk om de achtergrondkleur van het onderdeel in te stellen, zelfs als het niet altijd zichtbaar is.

Tip:
Je kunt een afbeelding instellen als achtergrond van het onderdeel in het Inspector-paneel en kleur- en/of patroonoverlays toevoegen.
De fit-modus van de afbeelding kiezen
In Editor X heeft elke afbeelding een selectiekader dat fungeert als een responsieve container. Dit zijn de blauwe randen die je rond je afbeelding ziet. Je kunt kiezen hoe je afbeelding wordt weergegeven binnen het selectiekader (bijvoorbeeldVullen, Passend).
Om de aanpassingsmodus van je afbeelding te kiezen:
- Klik in je Editor op de afbeelding.
- Klik op het Instellingen-pictogram
.
- Selecteer een optie in de Weergavemodus-dropdown:
Begrenzingsvak uitvullen
Aanpassen aan begrenzingsvak
Beeldverhouding behouden
Met breekpunten werken:
De weergavemodus die je voor je afbeelding kiest, is van toepassing op alle breekpunten.
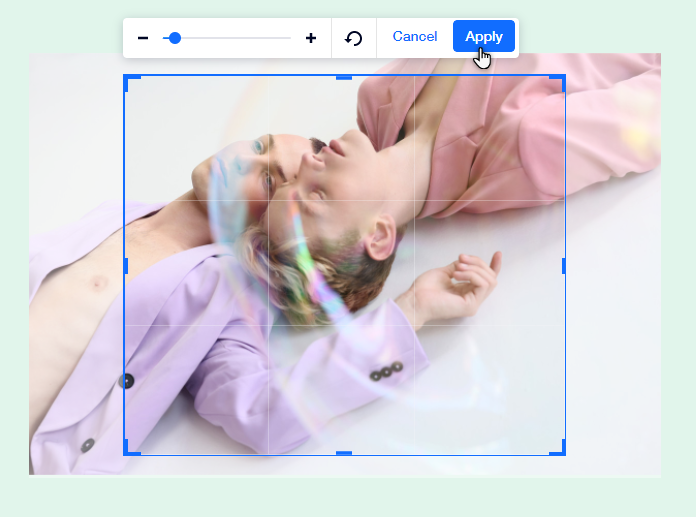
Een afbeelding bijsnijden
Met Editor X kun je kiezen hoe een afbeelding wordt bijgesneden voor elk breekpunt. Zo kun je de website verder aanpassen aan je specificaties en bezoekers op alle apparaten een ideale ervaring bieden.
Om een afbeelding bij te snijden:
- Selecteer het breekpunt waarvoor je de afbeelding wilt aanpassen.
- Klik in je Editor op de afbeelding.
- Klik op het Bijsnijden-pictogram
.
- Pas de uitsnede naar wens aan.
- Klik op Toepassen.

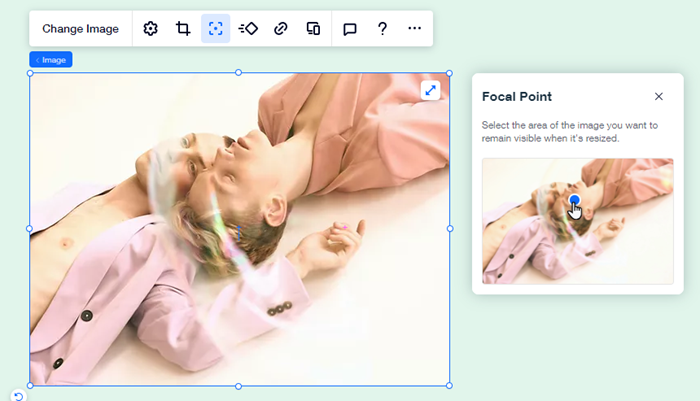
Het focuspunt van de afbeelding instellen
Je kunt het focuspunt van de afbeelding voor elk breekpunt kiezen. Hiermee kun je selecteren welk deel van de afbeelding zichtbaar is wanneer het formaat wordt aangepast voor verschillende breekpunten op verschillende schermformaten.
Om het focuspunt van de afbeelding in te stellen:
- Selecteer het breekpunt waarvoor je de afbeelding wilt aanpassen.
- Klik in je Editor op de afbeelding.
- Klik op het Focuspunt-pictogram
.
- Selecteer het gebied van de afbeelding dat je zichtbaar wilt houden wanneer het formaat wordt aangepast.

Tip:
Wanneer een dominant gezicht wordt gedetecteerd, stellen we dit automatisch in als het focuspunt van je afbeelding. Je kunt het focuspunt echter naar behoefte wijzigen of aanpassen.
Het scrollgedrag kiezen
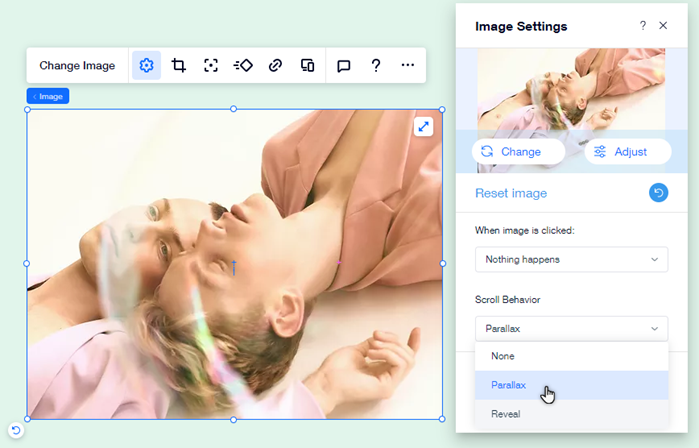
Selecteer hoe je afbeelding zich gedraagt wanneer bezoekers door je website scrollen. Je kunt kiezen voor een scrolleffect (Parallax of Onthullen) om de afbeelding dynamischer en opvallender te maken, of je kunt die dropdown leeg laten voor een directere, minimalistische look.
Om een scrolleffect voor je afbeelding te kiezen:
- Klik in je Editor op de afbeelding.
- Klik op het Instellingen-pictogram
.
- Klik op het Scrollgedrag-dropdownmenu en kies een optie:
- Geen: Er is geen scrolleffect op je afbeelding.
- Parallax: De afbeelding beweegt met een andere snelheid dan de andere elementen, waardoor een 3D-effect ontstaat.
- Onthullen: De afbeelding wordt onthuld wanneer je omlaag scrolt op je website.
Afbeelding ingezoomd op parallax?
Bij het kiezen van het Parallax-scrollgedrag, is het waarschijnlijk dat de afbeelding ingezoomd in de Editor verschijnt. Deze wijziging weerspiegelt niet wat bezoekers op je live website zien. Bekijk een voorbeeld van je website om dit effect in actie te zien.

Tip:
Houd je afbeelding zichtbaar terwijl bezoekers op en neer over de pagina scrollen door de positie in te stellen op vastgezet of sticky.
Een afbeelding bewerken met de Wix Photo Studio
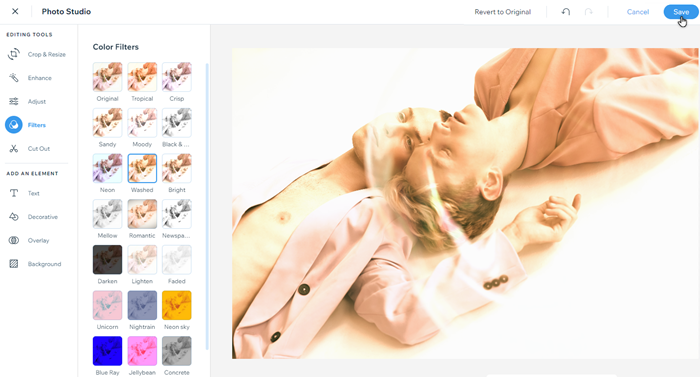
Gebruik de Wix Photo Studio om mooie afbeeldingen te maken zonder Editor X te verlaten. Met de Photo Studio kun je afbeeldingen die je al hebt geüpload aanpassen en de nieuw bewerkte versie opslaan in je Media Manager.
Er zijn verschillende bewerkingsopties beschikbaar, zoals filters, rotatie en overlays, zodat je een indrukwekkende afbeelding kunt maken om je website te accentueren en je bezoekers te interesseren.
Om een afbeelding te bewerken:
- Klik in je Editor op de afbeelding.
- Klik op het Instellingen-pictogram
.
- Klik op Bewerken.
- (In de Photo Studio) Bewerk de afbeelding met de beschikbare opties.
- Klik op Opslaan.

In de Media Manager
Je kunt afbeeldingen ook rechtstreeks vanuit de Media Manager bewerken door onder de thumbnail op Bijsnijden en bewerken te klikken.
Let op:
De Wix Photo Studio brengt wijzigingen aan in de afbeeldingsbron, terwijl wijzigingen op het canvas (in het afbeeldingsontwerp of de bijgesneden afbeelding) wijzigingen per breekpunt veroorzaken.
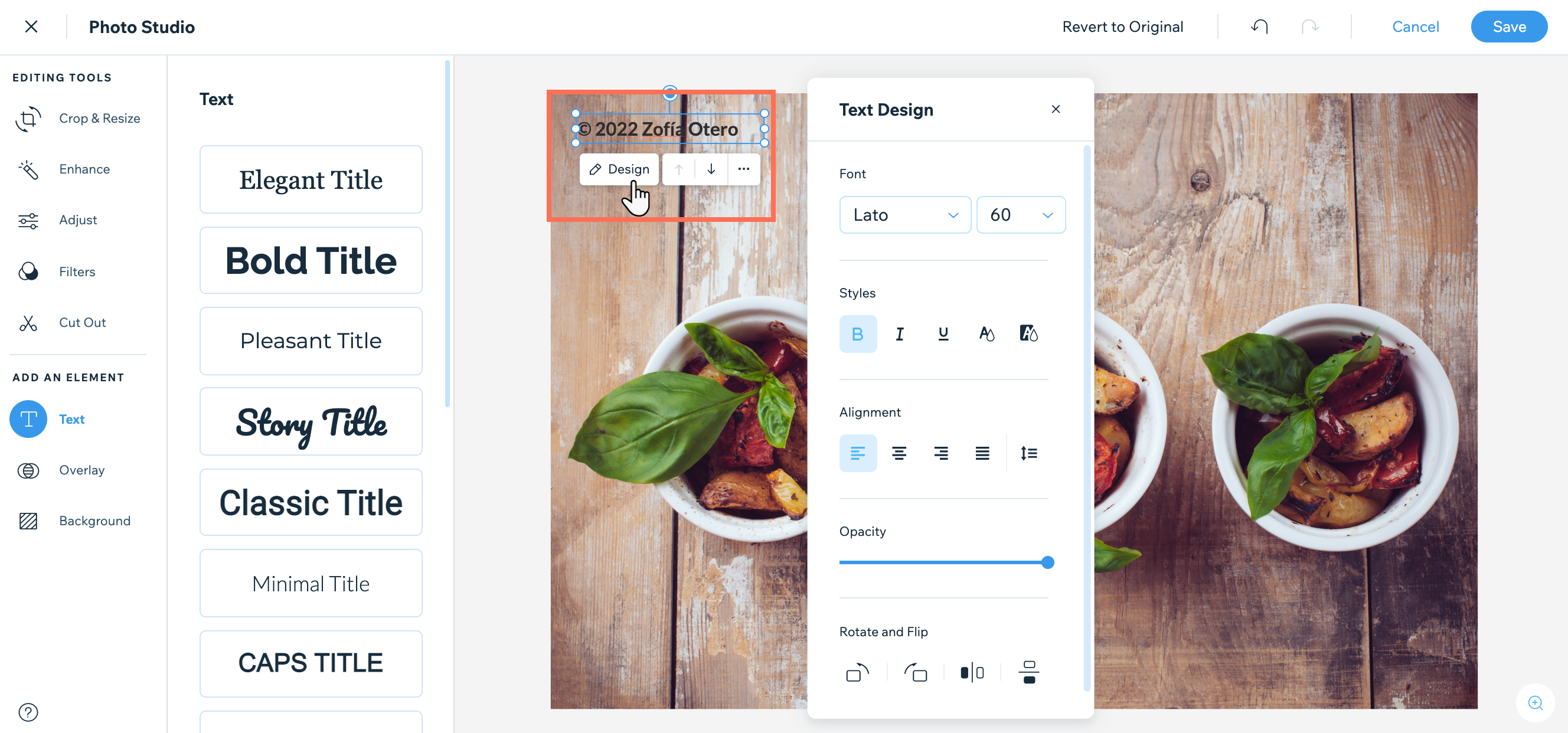
Een watermerk toevoegen voor auteursrechtbescherming
Bescherm je afbeeldingen door watermerktekst toe te voegen in de Photo Studio. De tekst kan worden ontworpen en aangepast aan je merk en kan niet van het bestand worden verwijderd als het wordt gedownload.
Om een watermerk aan een afbeelding toe te voegen:
- Klik in je Editor op de afbeelding.
- Klik op het Instellingen-pictogram
.
- Klik op Bewerken.
- (In de Wix Photo Studio) Klik onder Element toevoegen op Tekst.
- Blader door de tekststijlen en klik om er een aan je afbeelding toe te voegen.
- Typ je watermerk-bericht.
- (Optioneel) Klik op Ontwerp om de tekst aan te passen.
- Klik op Opslaan.