Editor X: Herhalers gebruiken
8 min
In dit artikel
- Een herhaler toevoegen
- Inhoud aan een herhaler toevoegen
- Herhaler-items beheren
- De herhaler ontwerpen
- Een AB-ontwerppatroon instellen voor herhaler-items
- De indeling van je herhaler wijzigen
Een herhaler is een lijst met items met hetzelfde ontwerp en dezelfde indeling, maar met verschillende inhoud. Het is een snelle en gemakkelijke manier om je inhoud weer te geven.
In Editor X zijn herhalers ingedeeld in een flexibele indeling die de inhoud automatisch reorganiseert wanneer het formaat wordt gewijzigd, zodat het er op elk schermformaat goed uitziet.
In dit artikel lees je hoe je:

Tip:
Je kunt herhalers ook gebruiken om dynamische inhoud uit een verzameling weer te geven door deze te koppelen aan het CMS (Content Management System).
Een herhaler toevoegen
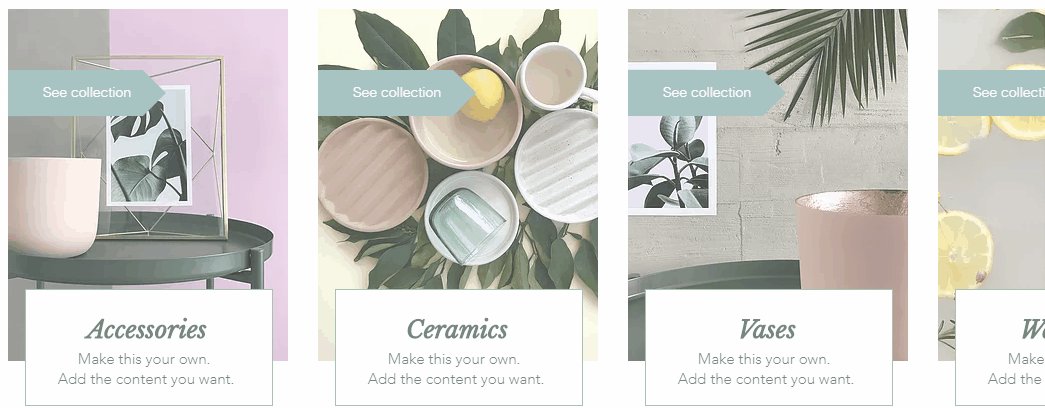
We hebben allerlei vooraf ontworpen herhaler-onderdelen die je aan je website kunt toevoegen en naar behoefte kunt aanpassen. Sommige herhalers bevatten afbeeldingen, andere hebben meer een 'lijst'-stijl met de nadruk op tekst.
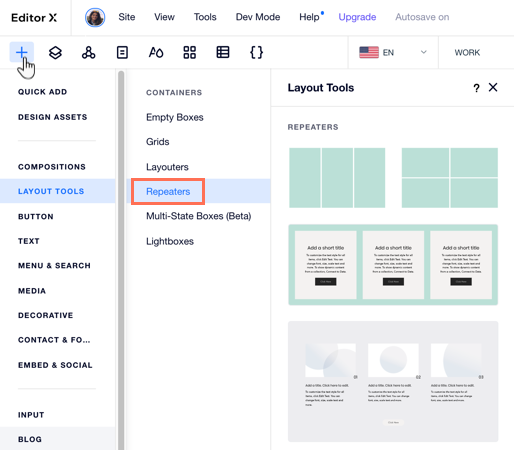
Om een herhaler toe te voegen:
- Klik bovenaan Editor X op Elementen toevoegen
 .
. - Klik op Indeling-tools.
- Klik op Herhalers.
- Sleep een herhaler naar je pagina.

Inhoud aan een herhaler toevoegen
Alle items in de herhaler hebben hetzelfde ontwerp. Wanneer je een element toevoegt aan een herhaler-item, wordt het automatisch toegevoegd aan de andere items om het ontwerp consistent te houden.
Dat gezegd hebbende, kun je nog steeds de afzonderlijke elementen binnen een item aanpassen (bijvoorbeeld tekst, afbeeldingen). Als je bijvoorbeeld een knop toevoegt aan een item, wordt deze ook toegevoegd aan de rest, maar je kunt de tekst van de knop in elk item wijzigen zodat deze iets anders aangeeft.
Welke elementen kunnen niet aan een herhaler worden toegevoegd?
Om inhoud toe te voegen aan een herhaler:
- Klik bovenaan Editor X op Elementen toevoegen
 .
. - Sleep het gewenste element rechtstreeks naar de herhaler.
- Klik op het element en pas het afzonderlijk aan voor elk item.
Tip:
Als je een element uit één herhaler-item verwijdert, wordt het uit alle andere items verwijderd.

Herhaler-items beheren
Je kunt herhaler-items eenvoudig dupliceren, hernoemen, ordenen en verwijderen vanuit het Inspector-paneel.
Om je items te beheren:
- Klik op je herhaler.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
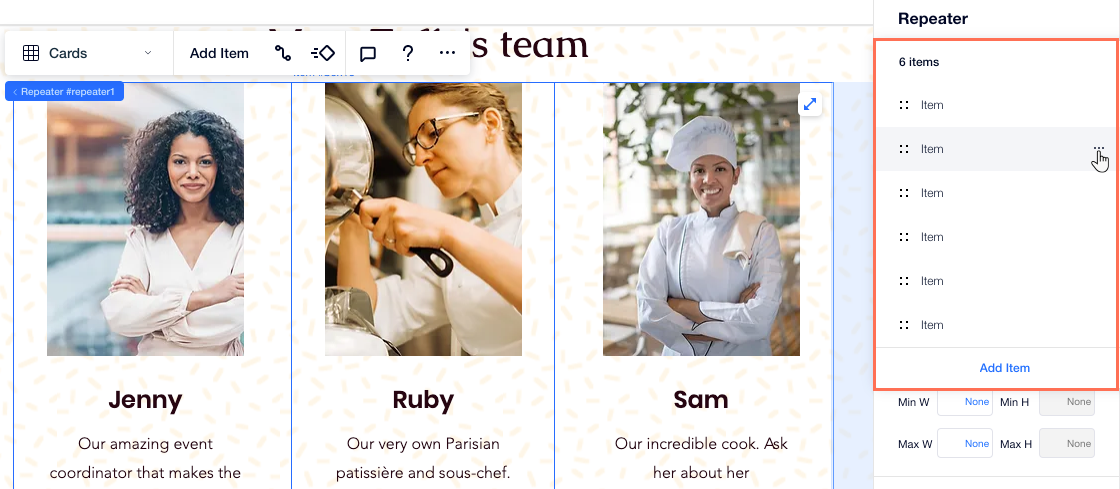
. - (In de Inspector) Klik naast het aantal items op Beheren.

- Kies hoe je je herhaler-items wilt beheren:
- Een item dupliceren: Klik onderaan op Item dupliceren.
- Een item verwijderen: Klik naast het item op het Meer acties-pictogram
 en klik vervolgens op Verwijderen.
en klik vervolgens op Verwijderen. - De naam van een item wijzigen: Klik naast het item op het Meer acties-pictogram
 en klik vervolgens op Naam wijzigen.
en klik vervolgens op Naam wijzigen. - Items opnieuw ordenen: Klik en sleep de items naar een nieuwe positie.

De herhaler ontwerpen
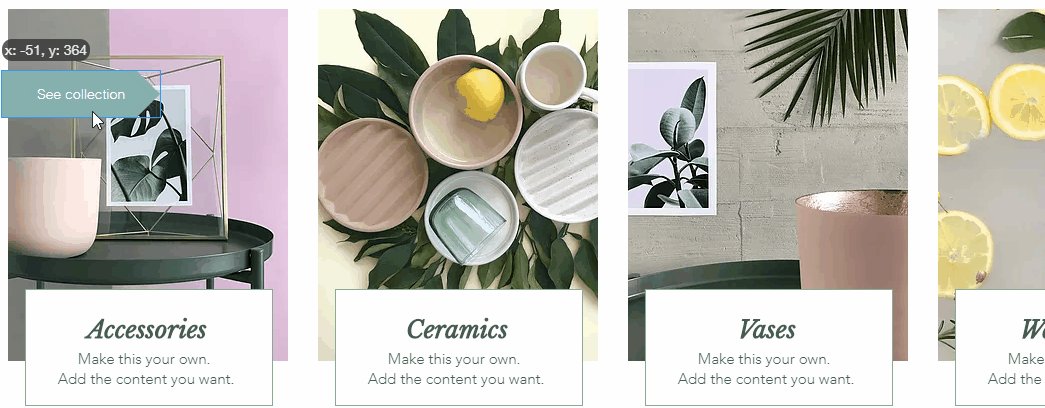
Pas het ontwerp van je herhaler aan om het te personaliseren. Je kunt de achtergrondkleur van de items wijzigen, randen, schaduw of een interessante cursor toevoegen die verschijnt wanneer bezoekers de herhaler aanwijzen.
Om je herhaler te ontwerpen:
- Klik op je herhaler.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
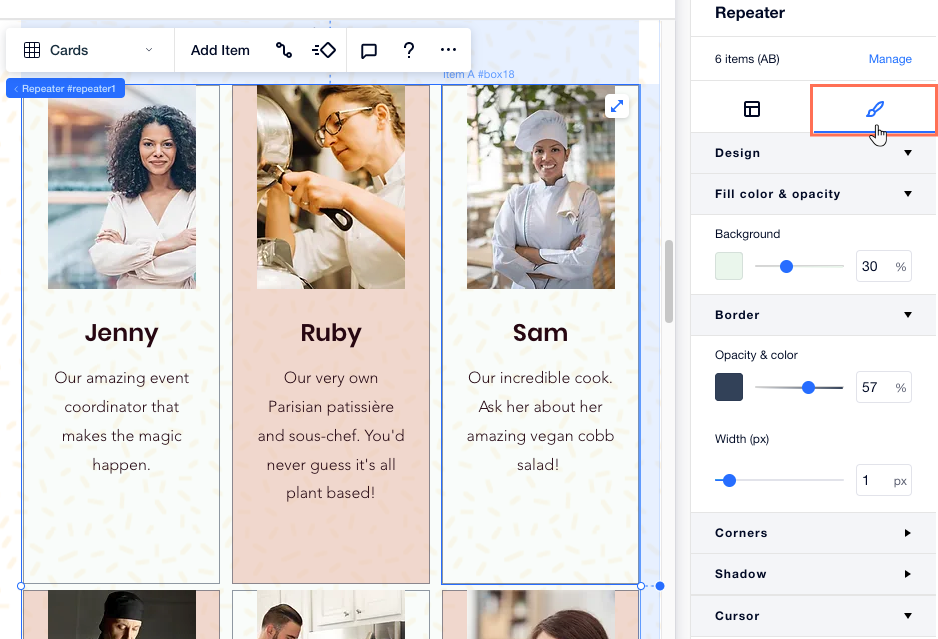
. - Klik op het Ontwerp-tabblad
 .
. - Gebruik de beschikbare opties om je herhaler te ontwerpen:
- Wijzig de vulkleur en dekking van alle items.
- Voeg een rand en schaduw toe om de items op te laten vallen.
- Maak de hoeken van het item rechthoekig of rond.
- Voeg een coole cursor toe die verschijnt wanneer bezoekers de herhaler aanwijzen.
Gebruik je een AB-ontwerppatroon?
Deze ontwerpwijzigingen zijn van toepassing op alle herhaler-items, ongeacht het AB-patroon.

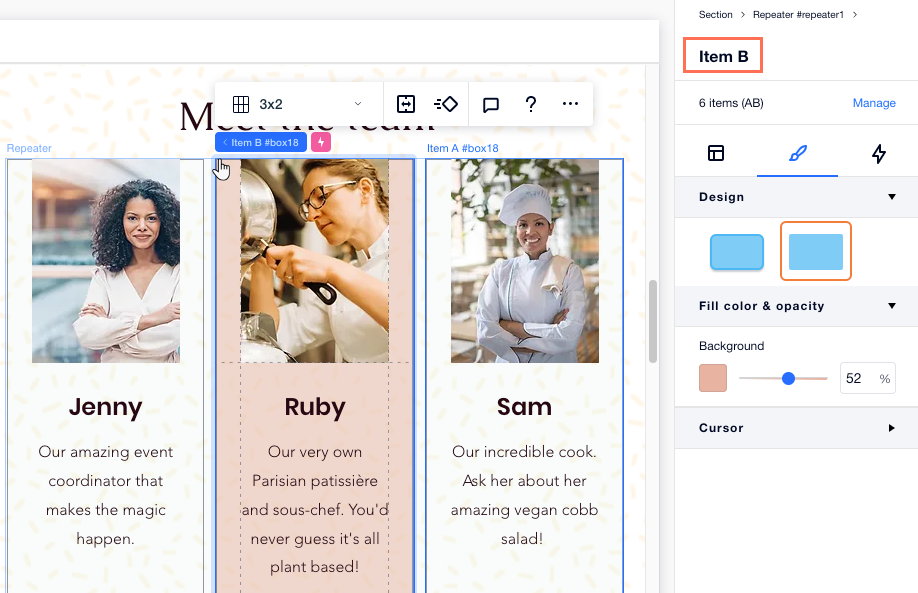
Een AB-ontwerppatroon instellen voor herhaler-items
Splits je herhaler-items in twee groepen om een uitgebreider ontwerp te maken. Met het AB-patroon kun je twee versies van hetzelfde ontwerp maken, met verschillende stijlen en interacties.
Zodra je het AB-patroon inschakelt, worden je herhaler-items verdeeld in groepen A en B. Je kunt in je Editor zien welke items tot elke groep behoren. Bij het ontwerpen van een van de A- of B-items, veranderen de andere items in de groep automatisch om overeen te komen.

Om een AB-ontwerppatroon in te stellen voor herhaler-items:
- Klik op je herhaler.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Scrol omlaag naar Weergave.
- Schakel AB-ontwerppatroon instellen in.

- Ontwerp items A en B:
- Klik op item A of B in je herhaler.
Tip: Dit kan elk item uit de relevante groep zijn. - (In de Inspector) Klik op het Ontwerp-tabblad
 .
. - Kies hoe je deze groep items wilt aanpassen:
- Kies een ontwerpvoorinstelling in het Ontwerp-gedeelte.
- Wijzig de Opvulkleur en dekking van de items.
- Voeg een aanwijs- of klikinteractie toe vanaf het Interacties-tabblad
 .
.
- Klik op item A of B in je herhaler.
De indeling van je herhaler wijzigen
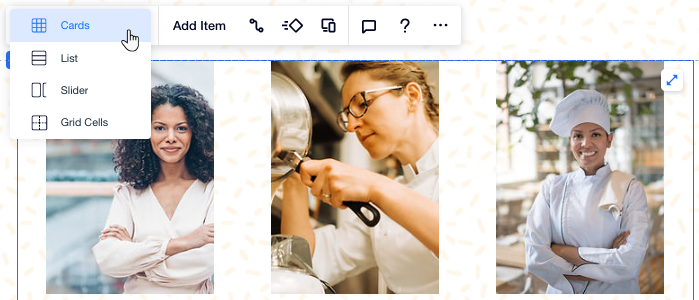
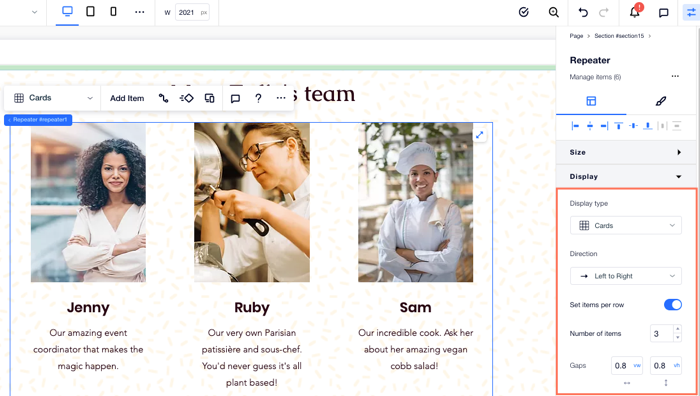
Stel in hoe herhaler-items worden herschikt wanneer de schermgrootte verandert. Afhankelijk van het gekozen weergavetype (bijvoorbeeld Kaarten, Lijst, Schuif, Raster), kun je de marges, uitlijning, richting en andere instellingen aanpassen.

Werken met breekpunten:
- Je kunt voor elk breekpunt een andere indeling voor je herhaler hebben.
- Lijsten en schuifregelaars worden vaak gebruikt op kleinere schermformaten, zoals tablets en mobiele apparaten.
Om de indeling van een herhaler verder aan te passen:
- Klik op je herhaler.
- Klik rechtsbovenaan Editor X op het Inspector-paneel
 .
. - Pas de indeling van je herhaler aan op basis van het geselecteerde weergavetype:
Kaarten: Indelingsopties
Lijst: Indelingsopties
Schuifregelaar: Indelingsopties
Rastercellen: Indelingsopties
Opmerking over CSS-ruimtes:
Sommige oude browsers ondersteunen deze functie niet (bijvoorbeeld Chrome 76-83, Safari 12-14 en Edge 79-83). Dit betekent dat bezoekers die de website vanuit deze browsers bezoeken de lege ruimtes tussen de herhaler-items niet zien.

Lees meer over herhalers:
Ga naar Academy X om toegang te krijgen tot onze lessen en oefeningen over herhalers.

