Editor X: Over klik- en aanwijsinteracties
3 min
In dit artikel
- Hoe werken interacties?
- Animaties kiezen en aanpassen
- De beginstatus van een element ontwerpen
- Interacties tussen verschillende elementen
Met Editor X kun je opvallende interacties creëren om de aandacht van je bezoekers te trekken – zonder ook maar een regel code te schrijven. Wanneer bezoekers op elementen klikken of ze aanwijzen, kun je ze laten transformeren, verplaatsen of nieuwe inhoud laten onthullen.
Kies uit een reeks vooraf ontworpen effecten of maak een aangepast effect dat precies aan jouw behoeften voldoet. Beheer de timing, volgorde en de soepelheid om alles samen te brengen en bekijk vervolgens een voorbeeld van het eindresultaat rechtstreeks vanuit de Editor.
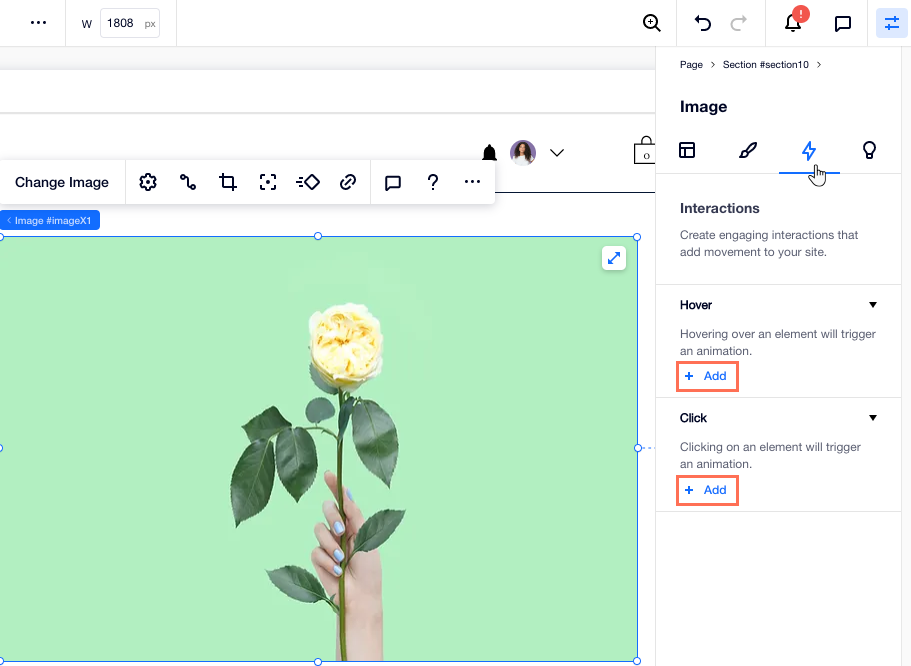
Hoe werken interacties?
Elke interactie bestaat uit twee delen: Trigger en Animatie.
- Trigger: De actie die de animatie in gang zet — het klikken op of aanwijzen van een element.
- Animatie: De animatie die je ontwerpt voor een specifiek element.
Eerst kies je de relevante trigger. Vervolgens kun je beslissen welke animatie je wilt laten verschijnen wanneer bezoekers op het element klikken of het aanwijzen.

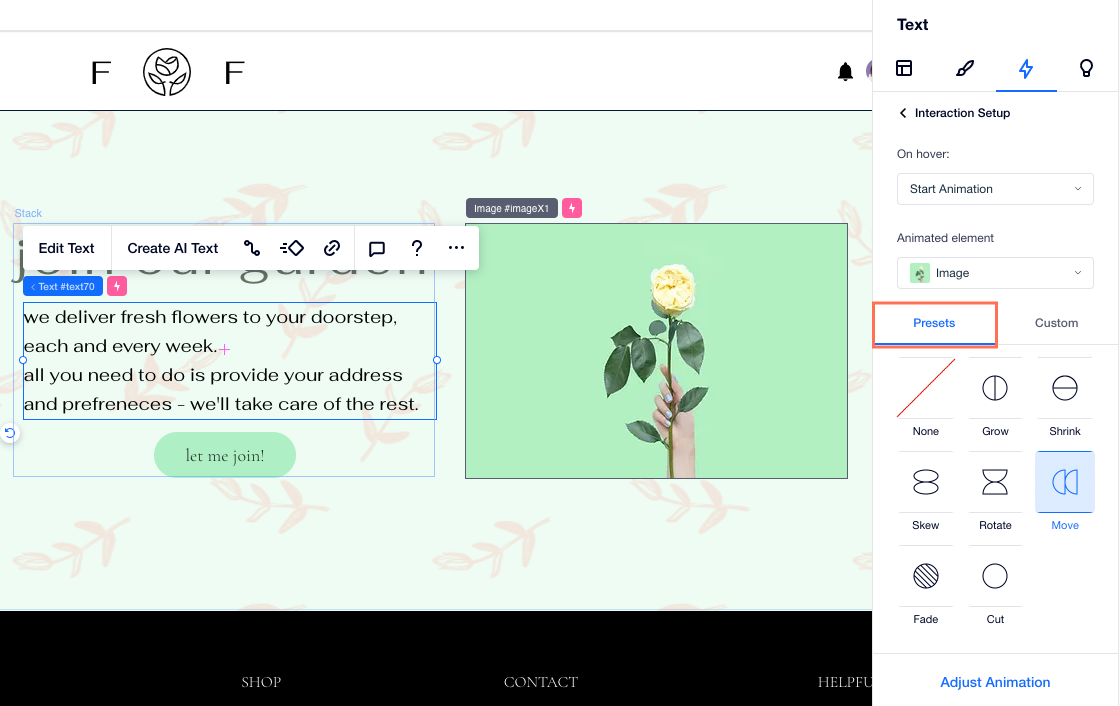
Animaties kiezen en aanpassen
Editor X biedt een verscheidenheid aan vooringestelde animaties die je kunt gebruiken, zoals Groeien, Draaien en Vervagen. We hebben de animatie voor je ontworpen, maar je kunt de timing nog steeds bepalen en aanpassen aan je behoeften.

Om een gedetailleerder effect te creëren, ontwerp je een gepersonaliseerde animatie dat eruitziet en zich gedraagt zoals jij dat wilt. Met aangepaste animaties kun je de vulkleur, dekking, hoek, grootte en nog veel meer van het element wijzigen bij klikken / aanwijzen.

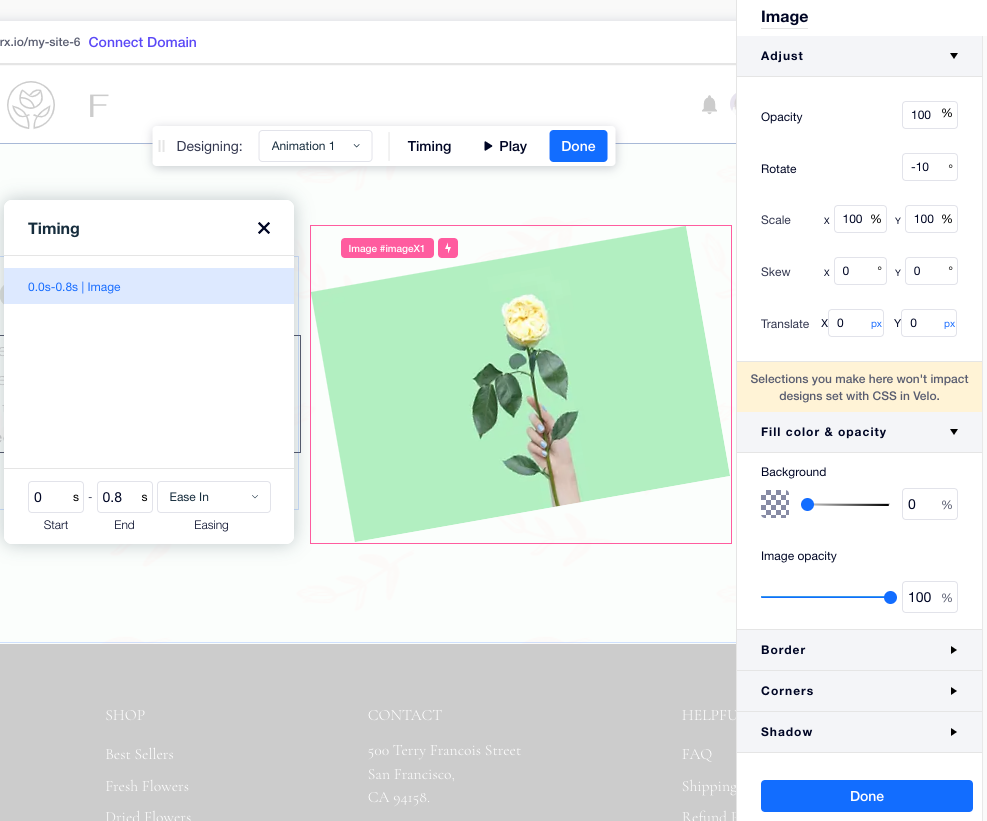
De beginstatus van een element ontwerpen
Zodra je een aangepaste interactie hebt gemaakt, kun je de beginstatus van het element ontwerpen. Zo ziet je element eruit wanneer het wordt geladen, voordat bezoekers er interactie mee hebben. Je kunt de aanvankelijke dekking, hoek, grootte en positie van het element aanpassen en vervolgens een animatie maken die daarbij past.
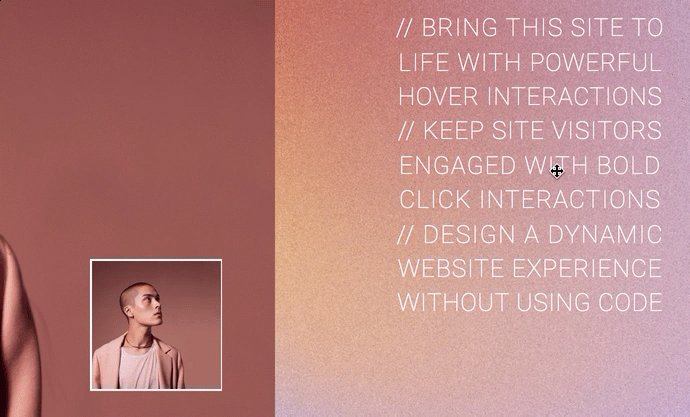
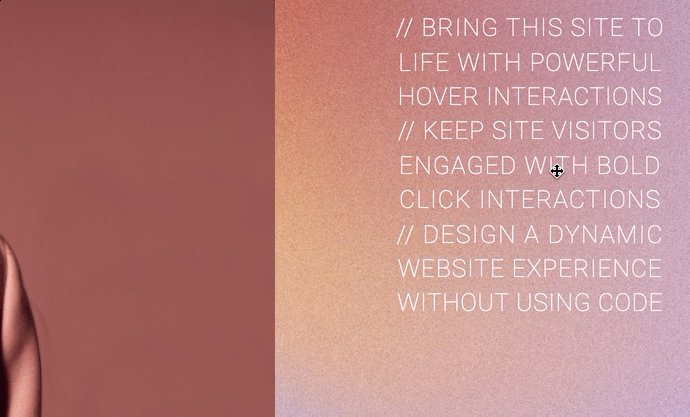
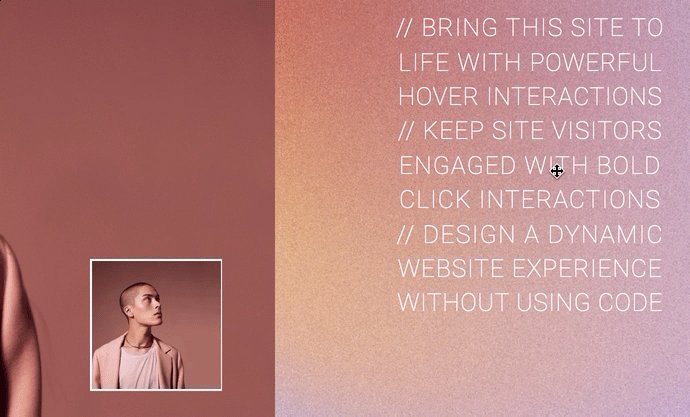
In het onderstaande voorbeeld wordt een afbeelding weergegeven wanneer een bezoeker op de tekst klikt. Je kunt dit doen door de dekking van de afbeelding in de beginstatus in te stellen op 0.

Interacties tussen verschillende elementen
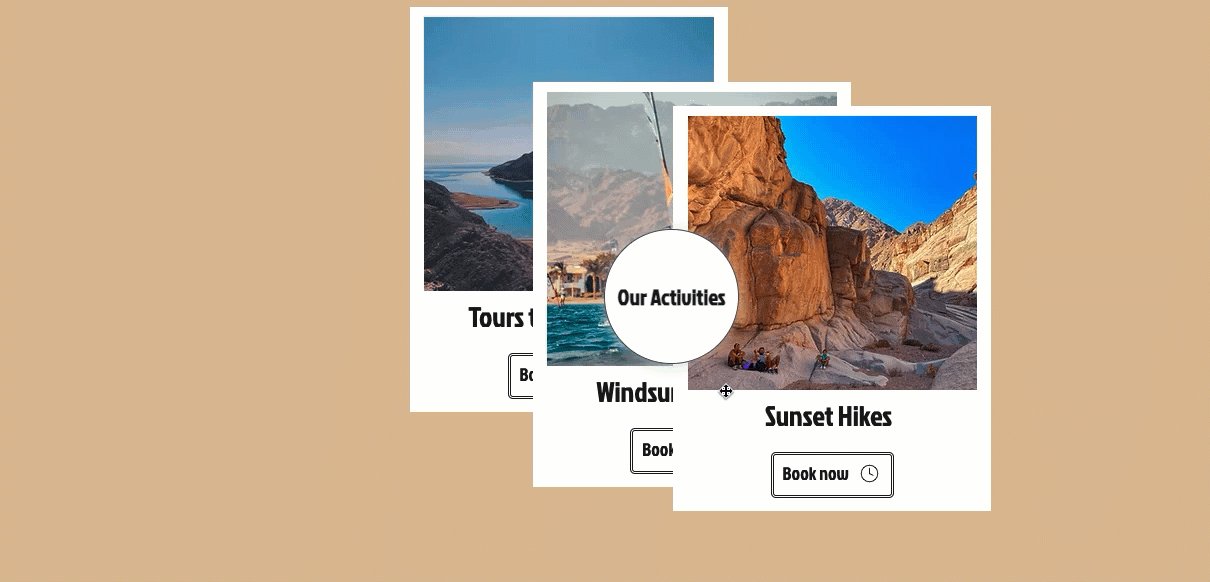
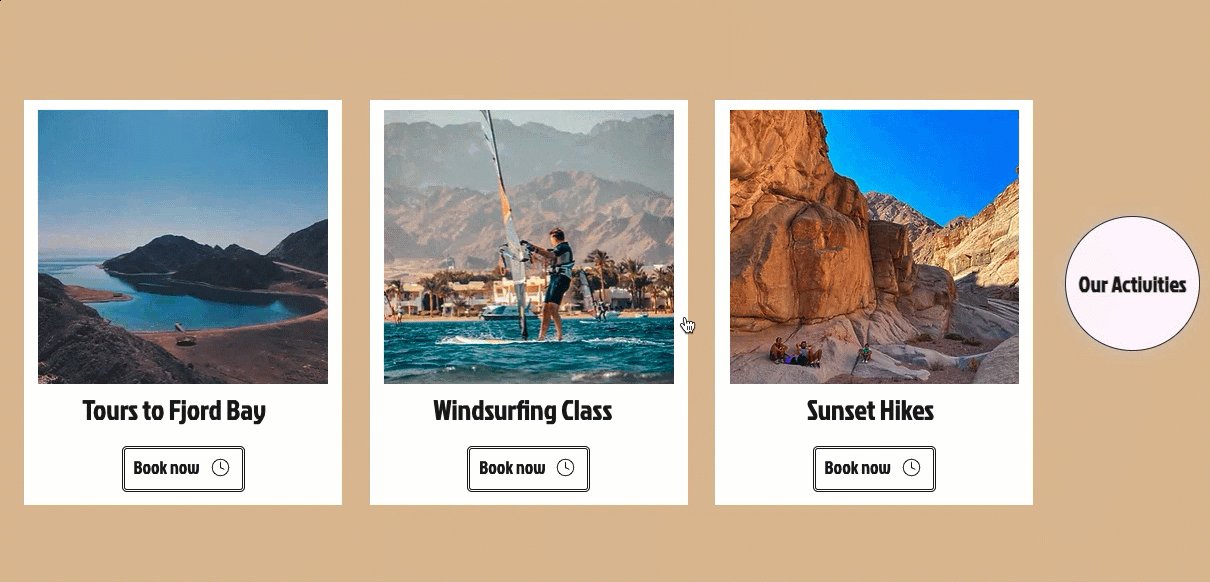
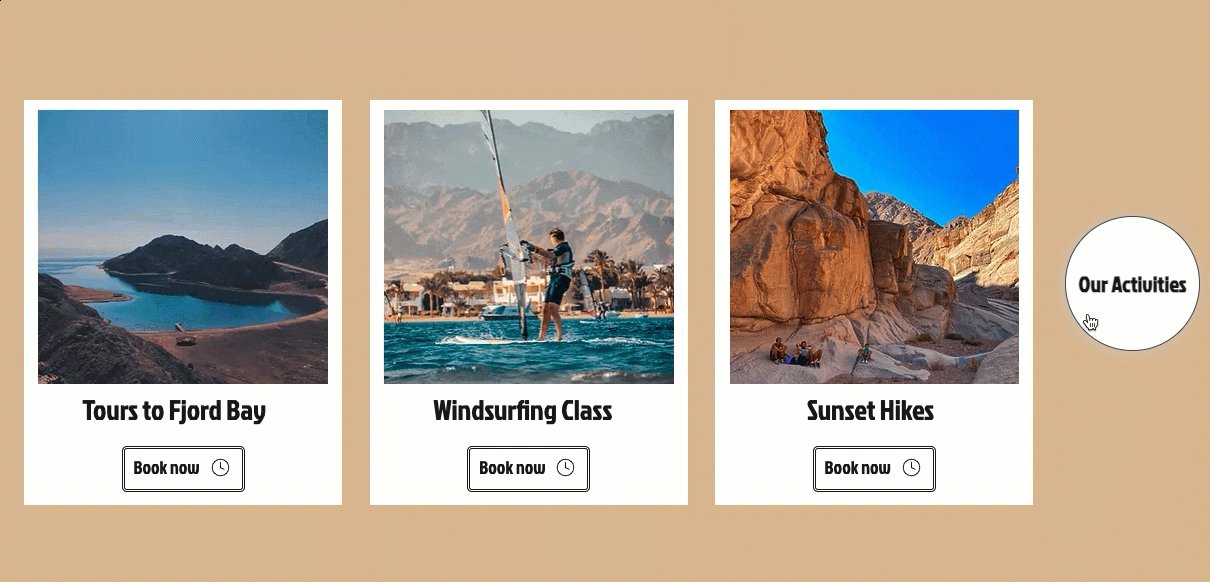
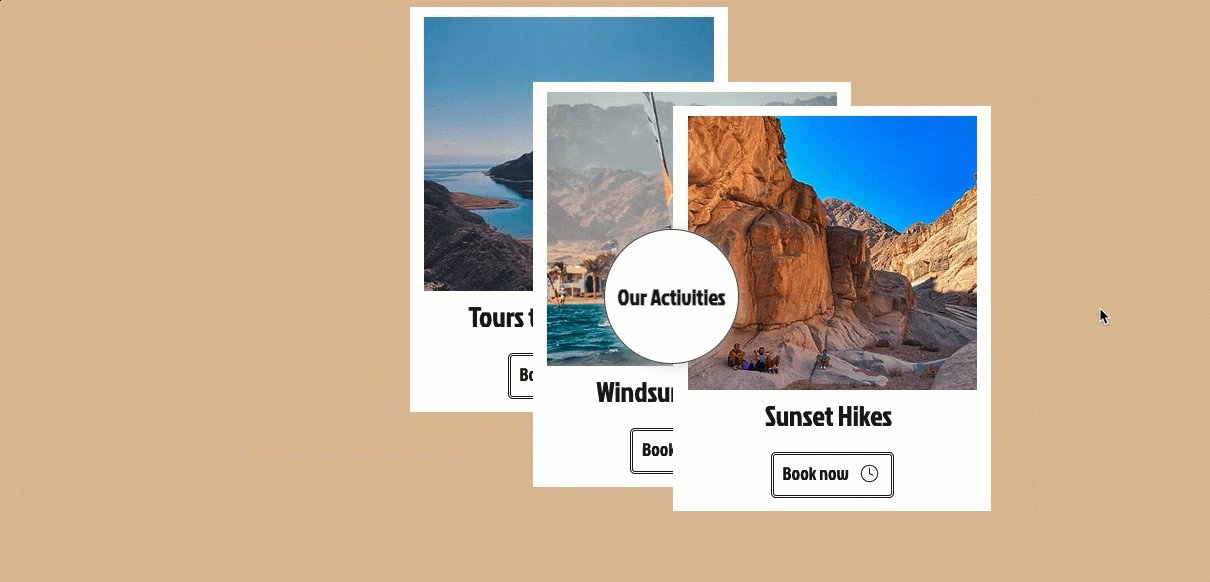
Met Editor X kun je interacties tussen elementen creëren, zodat het klikken op of aanwijzen van het ene element invloed hebben op een ander element. Als je een nieuwe interactie instelt, kun je het geanimeerde element selecteren – hetzelfde element dat bezoekers hebben aangewezen of aangeklikt, of een ander element.
In het onderstaande voorbeeld triggert het klikken op de knop 3 andere containers om hun positie te wijzigen: