Editor X: Een vooraf ingestelde interactie toevoegen
5 min
In dit artikel
- Stap 1 | Voeg een trigger toe (bij klikken of bij aanwijzen)
- Stap 2 | Stel je interactie in
- Stap 3 | (Optioneel) Pas de animatie aan
- Veelgestelde vragen
Voeg interacties toe om een geanimeerde ervaring te creëren wanneer bezoekers op elementen klikken of er met de cursor overheen bewegen. Een snelle en gemakkelijke animatie nodig? Gebruik een van onze voorinstellingen (bijvoorbeeld vergroten, verplaatsen of vervagen) en pas het naar wens aan.
De interactie kan hetzelfde element animeren waarop bezoekers klikken of die ze aanwijzen, of een ander element op de pagina. Hoe dan ook, je hebt volledige controle over het uiterlijk en de timing, om het echt effectief te laten zijn.

Stap 1 | Voeg een trigger toe (bij klikken of bij aanwijzen)
Selecteer om te beginnen het element dat de interactie activeert. Dit is het element dat je bezoekers aanwijzen of waar ze op klikken voordat ze de animatie zien. Ga vervolgens naar het Interacties-tabblad van het Inspector-paneel om je nieuwe interactie toe te voegen.
Tip:
Je kunt meerdere interacties aan een element toevoegen, zodat het een andere animatie activeert bij het aanwijzen of klikken.
Om een trigger toe te voegen:
- Selecteer het element dat de interactie moet activeren.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - (In de Inspector) Klik op het Interacties-tabblad
 .
. - Klik onder Aanwijzen / Klikken op + Toevoegen.

Stap 2 | Stel je interactie in
Nadat je een element en trigger hebt gekozen, stel je de interactie in. Selecteer een vooraf ontworpen animatie, het element dat het moet tonen en wat er precies gebeurt bij het aanwijzen of klikken.
Let op:
De beschikbare animaties variëren op basis van het element dat je selecteert.
Om uw interactie in te stellen:
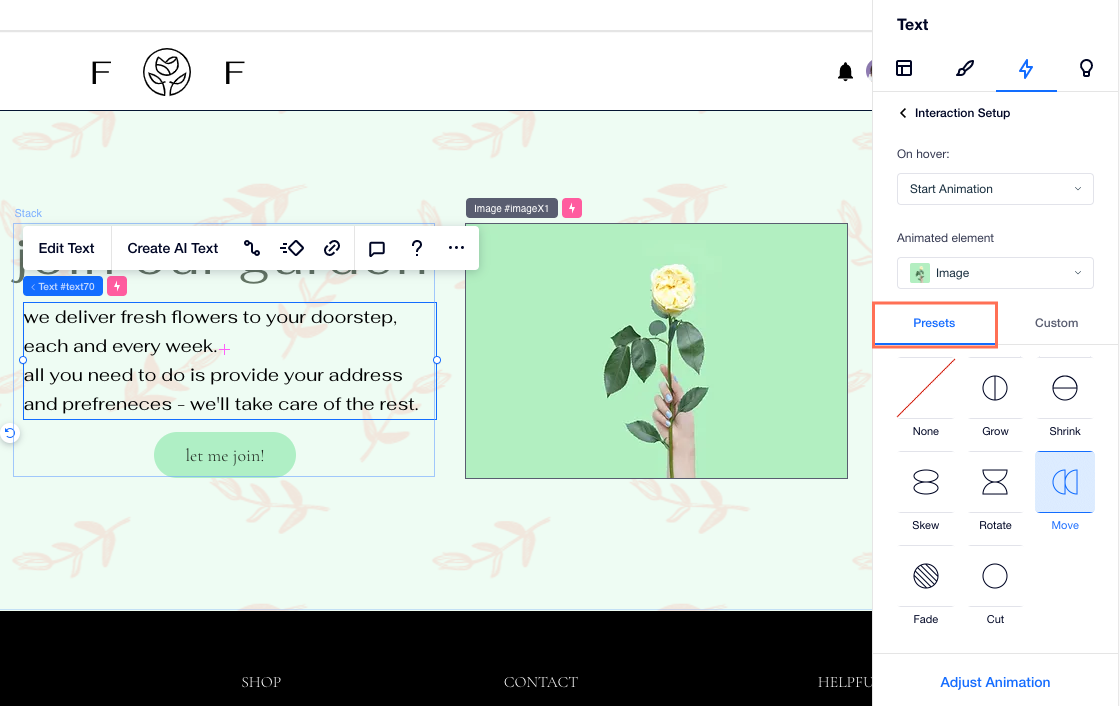
- (In het Interactie instellen-paneel) Kies wat er gebeurt Bij aanwijzen / Bij klikken:
- Animatie starten: Door te klikken / aan te wijzen wordt de gekozen animatie geactiveerd.
- Animatie resetten: Door te klikken / aan te wijzen wordt alle animatie die eerder is toegepast verwijderd.
- Schakel aan/uit: Door op het element te klikken wordt de animatie geactiveerd en een tweede klik verwijdert het.
Let op: Deze optie is alleen beschikbaar voor klikinteracties.
- Selecteer het Element met animatie:
- Laat het element zijn eigen animatie activeren: Klik op de naam van het element (het woord (zelf) verschijnt ernaast).
- Een ander element op de pagina animeren: Selecteer een element in de dropdown of klik op Op canvas kiezen om het op de pagina te selecteren.
Tip: Houd de Cmd / Ctrl-toets ingedrukt om een onderliggend element te selecteren.
- Selecteer een animatie:
- Klik op het Voorinstellingen-tabblad.
- Kies een animatie uit de lijst.

Tip:
Wanneer je een element instelt om weer te geven bij klikken of aanwijzen, verschijnt het met een geblokte overlay op het canvas. Dit is om aan te geven dat het element in eerste instantie transparant is.

Je kunt deze indicatie op elk moment uitschakelen. Klik in de bovenste balk op Weergave en vervolgens op Transparante elementen.
Stap 3 | (Optioneel) Pas de animatie aan
Nadat je de gewenste animatie hebt gekozen, pas je deze aan om het gewenste effect te bereiken. Je kunt instellingen zoals de duur en vertraging regelen om de animatie echt effectief te maken.
Om de animatie aan te passen:
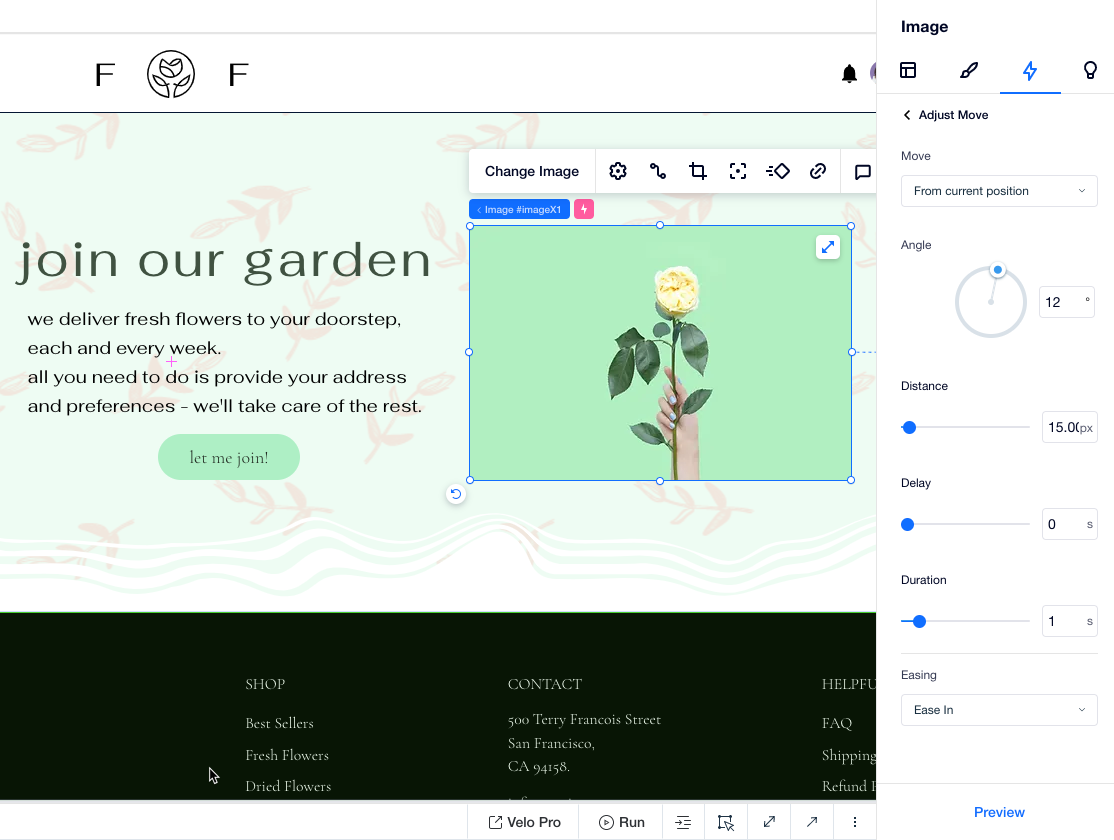
- (In het Inspector-paneel) Klik onderaan op Animatie aanpassen.
- Pas de beschikbare instellingen naar wens aan:
- Vertraging: Sleep de schuifregelaar om een vertraging (in seconden) toe te voegen voordat de animatie begint.
- Duur: Sleep de schuifregelaar om de duur van de animatie in te stellen (in seconden).
- Schuiven: Kies in de dropdown hoe de animatie verschijnt en verdwijnt.
- Schaal: Kies hoeveel je element groeit of krimpt.
- Hoek: Wijzig de bewegingshoek.
- Afstand: Laat je element verder of dichter bij de standaardpositie op de pagina komen.
- Richting: Wijzig de richting waarin je element draait.
- (Optioneel) Klik op Voorbeeld om te zien hoe je animatie eruitziet om indien nodig aanpassingen aan te brengen.
Let op:
De beschikbare instellingen zijn afhankelijk van de vooraf ingestelde animatie die je kiest.

Wat is het volgende?
Bekijk en beheer je lijst met interacties voor elk element.
Veelgestelde vragen
Klik hieronder voor meer informatie over het maken van interacties.
Hoe ziet het eruit als een element zijn eigen animatie activeert?
Hoe ziet een interactie tussen verschillende elementen eruit?
Kan één element meerdere andere elementen triggeren?
Kan een enkel element meerdere animaties hebben?




