Editor X: Interacties beheren
4 min
In dit artikel
- Een nieuwe interactie toevoegen
- Een bestaande animatie bewerken
- Een voorbeeld van een animatie bekijken
- Een animatie van een element verwijderen
Beheer de interacties die je voor je pagina hebt gemaakt om ze actueel te houden. Vanuit het Inspector-paneel kun je meer animaties aan een element toevoegen, bestaande animaties bewerken of verwijderen als je ze niet langer nodig hebt.
In dit artikel lees je hoe je:
Een nieuwe interactie toevoegen
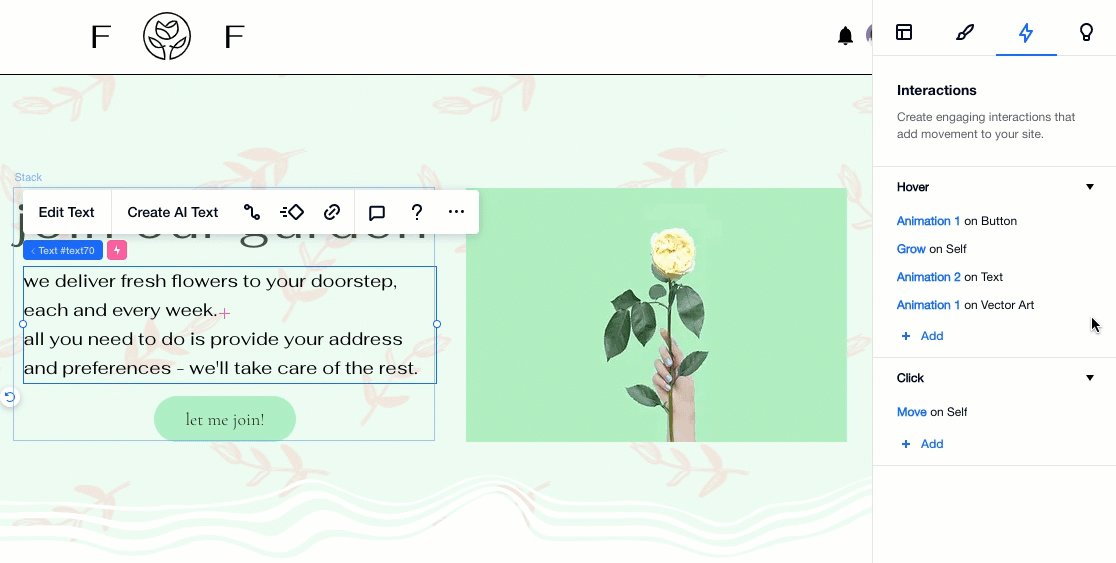
Voeg meer aanwijs- of klikinteracties toe aan je element. Elk element kan één klik en één aanwijsanimatie tonen — die zijn gemarkeerd als Zelf in de lijst — maar het kan tegelijkertijd animaties in meerdere andere elementen activeren.
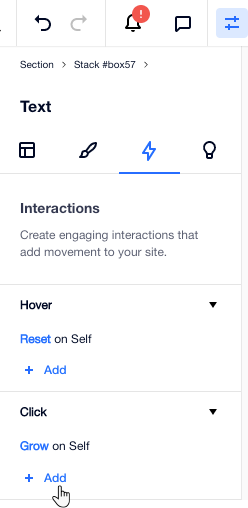
Om een nieuwe interactie toe te voegen
- Selecteer het betreffende onderdeel.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - (In de Inspector) Klik op het Interacties-tabblad
 .
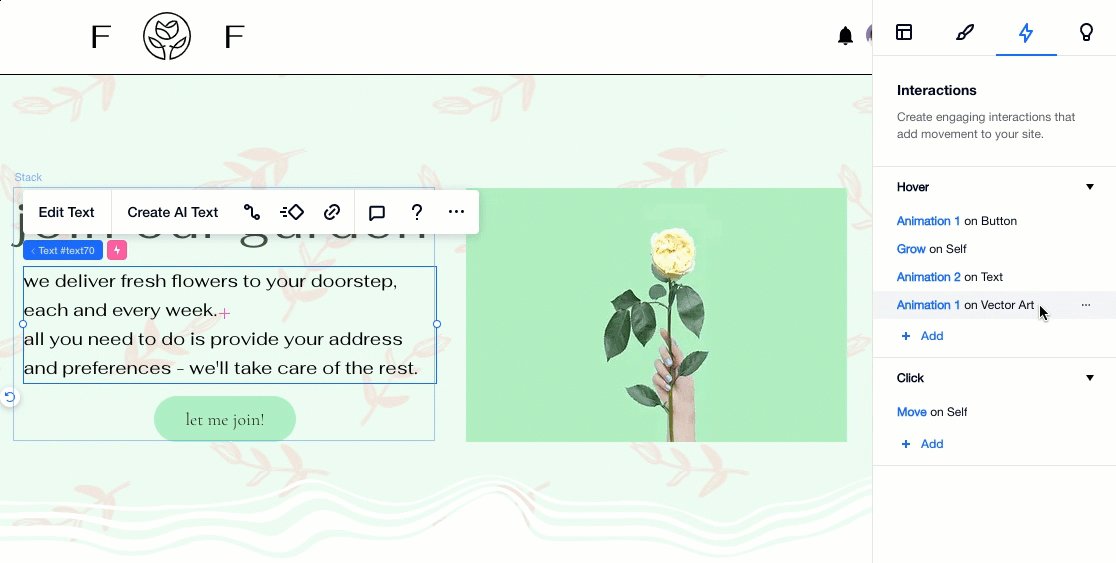
. - Klik onder Aanwijzen / Klikken op + Toevoegen.
- Maak je vooringestelde of eigen interactie aan.

Een bestaande animatie bewerken
Nadat je hebt gezien hoe je animatie eruitziet en zich gedraagt op je website, wil je misschien wat aanpassingen doen. Wijzig de manier waarop de animatie begint, het element dat de animatie toont, of selecteer een andere animatie.
Om een bestaande animatie te bewerken:
- Selecteer het betreffende onderdeel.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - (In de Inspector) Klik op het Interacties-tabblad
 .
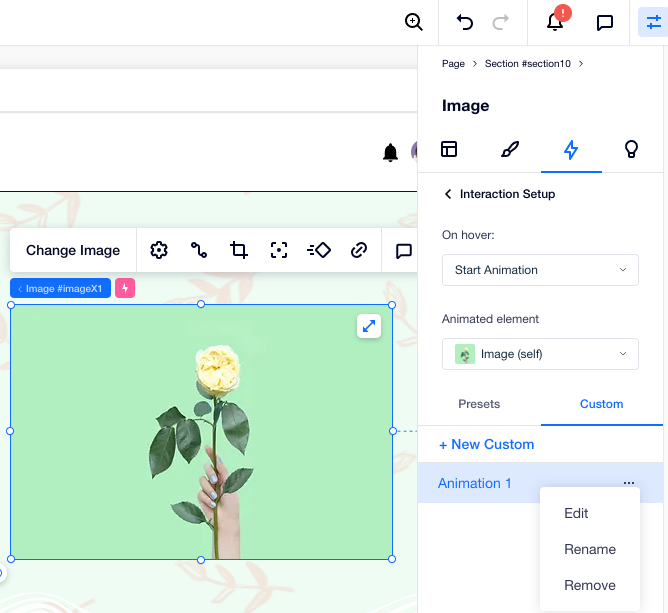
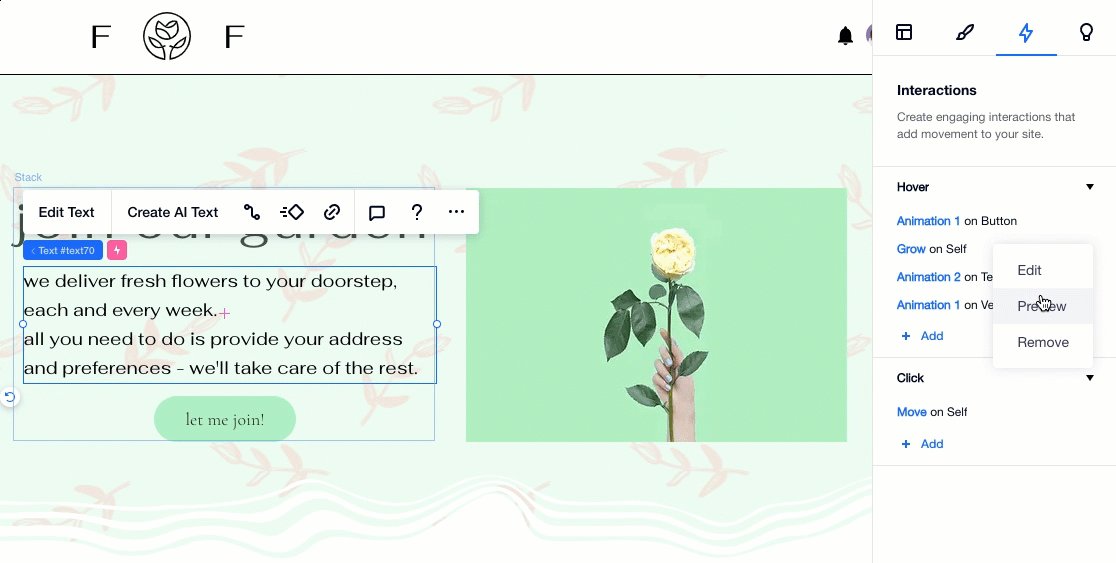
. - Klik op een animatie om deze te bewerken.
- Kies wat je in je animatie wilt bewerken:
- Bij klikken / Aanwijzen: Wijzig de manier waarop de animatie begint.
- Element met animatie: Selecteer een ander element om de animatie weer te geven.
- Voorinstellingen: Kies een andere vooraf ontworpen animatie.
- Aangepast: Klik naast je animatie op het Meer acties-pictogram
 om deze te bewerken, te hernoemen of te verwijderen.
om deze te bewerken, te hernoemen of te verwijderen.

Een voorbeeld van een animatie bekijken
Je kunt een voorbeeld van je animaties rechtstreeks in de Editor bekijken om ervoor te zorgen dat ze er goed uitzien voordat je live gaat.
Om een voorbeeld van een animatie te bekijken
- Selecteer het betreffende onderdeel.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - (In de Inspector) Klik op het Interacties-tabblad
 .
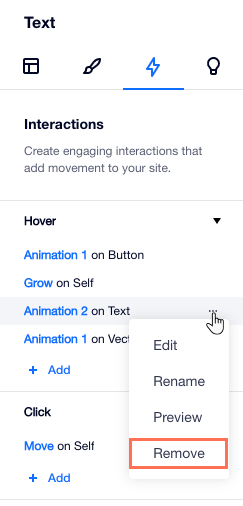
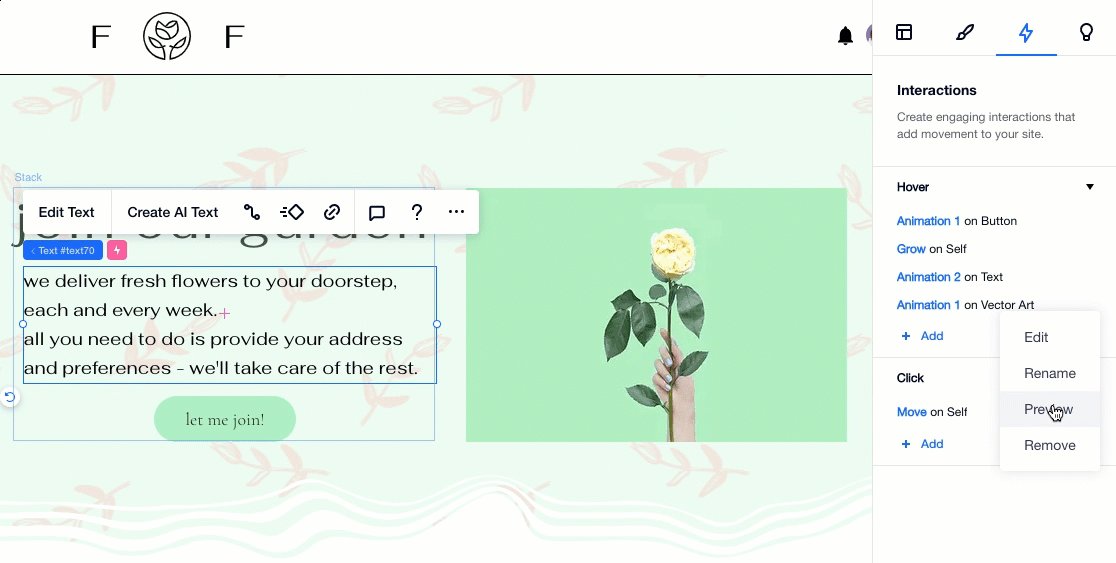
. - Wijs een animatie aan en klik op het Meer acties-pictogram
 .
. - Klik op Voorbeeld.

Een animatie van een element verwijderen
Je kunt animaties verwijderen als je niet wilt dat ze op je element worden weergegeven.
Om een animatie van een element te verwijderen:
- Selecteer het betreffende onderdeel.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - (In de Inspector) Klik op het Interacties-tabblad
 .
. - Wijs een animatie aan en klik op het Meer acties-pictogram
 .
. - Klik op Verwijderen.