Editor X: Een aangepaste interactie toevoegen
7 min
In dit artikel
- Stap 1 | Voeg een trigger toe (bij klikken of bij aanwijzen)
- Stap 2 | Stel je interactie in
- Stap 3 | Pas de animatie aan
- Veelgestelde vragen
Voeg interacties toe om een geanimeerde ervaring te creëren wanneer bezoekers op elementen klikken of er met de cursor overheen bewegen. De interactie kan hetzelfde element dat de interactie heeft geactiveerd, of een ander element op de pagina animeren.
Met aangepaste interacties heb je volledige creatieve vrijheid om je animatie helemaal vanaf nul te ontwerpen. Je kunt ook de timing van de animatie regelen om deze echt effectief te maken.

Stap 1 | Voeg een trigger toe (bij klikken of bij aanwijzen)
Selecteer om te beginnen het element dat de interactie activeert. Dit is het element dat je bezoekers aanwijzen of waar ze op klikken voordat ze de animatie zien. Ga vervolgens naar het Interacties-tabblad van het Inspector-paneel om je nieuwe interactie toe te voegen.
Tip:
Je kunt meerdere interacties aan een element toevoegen, zodat het verschillende animaties triggert bij het aanwijzen of klikken.
Om een trigger toe te voegen:
- Selecteer het element dat de interactie moet triggeren.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - (In de Inspector) Klik op het Interacties-tabblad
 .
. - Klik onder Aanwijzen / Klikken op + Toevoegen.

Stap 2 | Stel je interactie in
Je kunt nu kiezen welk element geanimeerd wordt, de animatie die moet verschijnen en de exacte actie die gebeurt bij het aanwijzen of klikken (bijvoorbeeld: de animatie toepassen, in- of uitschakelen, enzovoort).
Om je interactie in te stellen:
- Selecteer een optie in de Bij aanwijzen / Bij klikken-dropdown:
- Animatie starten: Door te klikken / aan te wijzen wordt de gekozen animatie geactiveerd.
- Schakel aan/uit: Door op het element te klikken wordt de animatie geactiveerd en een tweede klik verwijdert het.
- Animatie resetten: Door te klikken / aan te wijzen wordt alle animatie die eerder is toegepast verwijderd.
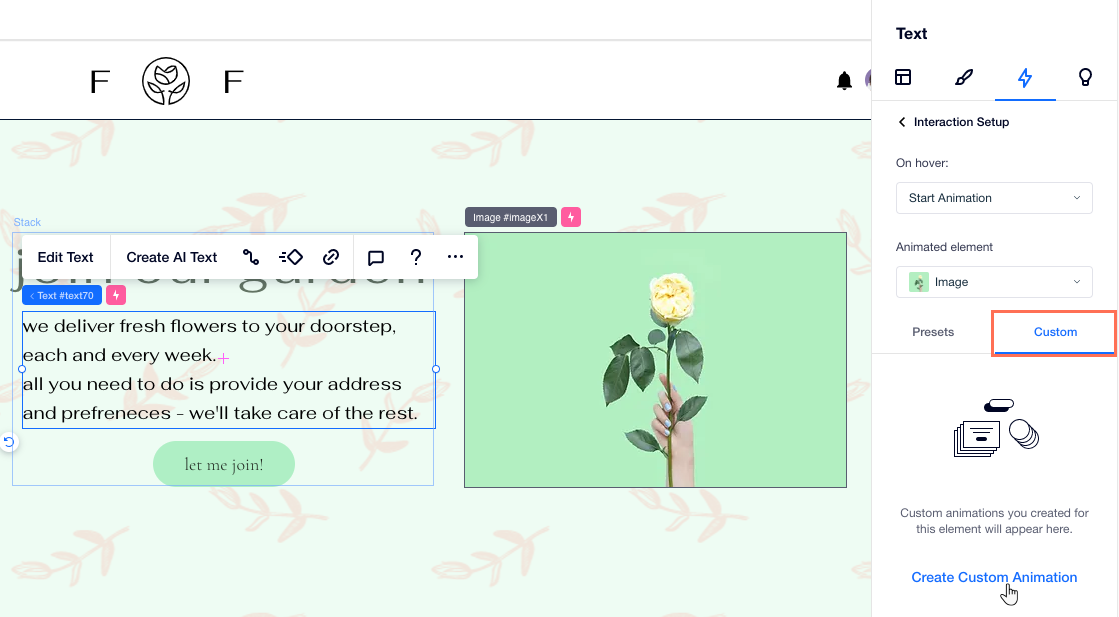
- Selecteer een optie in de Element met animatie-dropdown:
- Laat het element zijn eigen animatie triggeren: Klik op de naam van het element (het woord (zelf) verschijnt ernaast).
- Een ander element op de pagina animeren: Selecteer een element in de dropdown of klik op Op canvas kiezen om het op de pagina te selecteren.
Tip: Houd de Cmd / Ctrl-toets ingedrukt om een onderliggend element te selecteren.
- Klik op het Aangepast -tabblad.
- Klik op Aangepaste animatie maken.

Stap 3 | Pas de animatie aan
Nu is het tijd om je animatie vanaf nul op te bouwen. Voeg allerlei indelings- en ontwerptransformaties toe om de grootte van je element (schaal), positie (translatie), draaiing, dekking en meer te wijzigen.
Je kunt ook de initiële status van je element ontwerpen om te passen bij de animatie die je maakt. Zo ziet het element eruit wanneer het wordt geladen, voordat bezoekers er interactie mee hebben. Om alles samen te voegen, stel je de duur en het schuiven van de animatie in.
Om de animatie aan te passen:
- Kies hoe je je animatie wilt aanpassen:
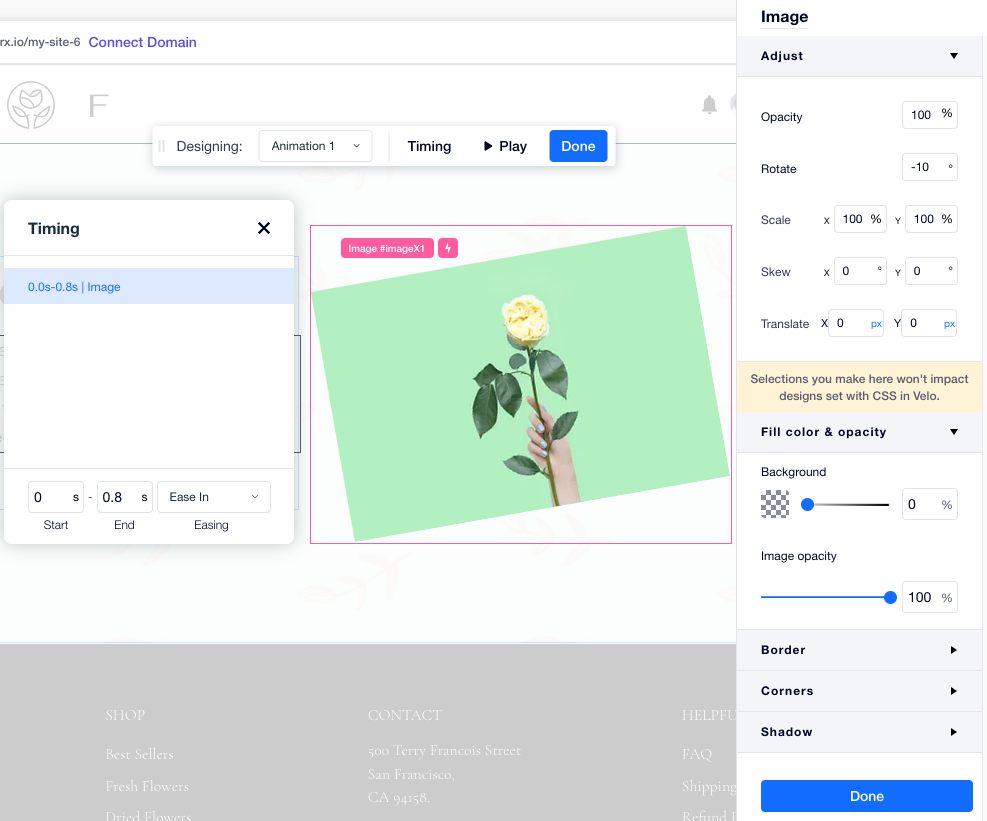
Het ontwerp van het element aanpassen
Ontwerp de beginstatus van het element
Stel de duur en het gemak van de animatie in
2. (Optioneel) Klik op de zwevende balk op Afspelen om een voorbeeld van je animatie te bekijken.
om een voorbeeld van je animatie te bekijken.
 om een voorbeeld van je animatie te bekijken.
om een voorbeeld van je animatie te bekijken.3. Wanneer je klaar bent, klik je op Klaar.

En nu?
Bekijk en beheer je lijst met interacties voor elk element.
Veelgestelde vragen
Klik hieronder om meer te lezen over het creëren van interacties.
Hoe ziet het eruit als een element zijn eigen animatie triggert?
Hoe ziet een interactie tussen verschillende elementen eruit?
Kan één element meerdere andere elementen triggeren?
Kan een enkel element meerdere animaties hebben?






