Editor X: De achtergrond van een onderdeel wijzigen
11 min
In dit artikel
- Een kleur toevoegen aan de achtergrond van het onderdeel
- Een kleurovergang toevoegen aan de achtergrond van het onderdeel
- Een afbeelding toevoegen aan de achtergrond van het onderdeel
- Een video toevoegen aan de achtergrond van het onderdeel
- Een patroonoverlay toevoegen aan de achtergrond van het onderdeel
Met Editor X kun je elk onderdeel precies naar wens ontwerpen. Je kunt een kleur, kleurovergang, afbeelding of video kiezen voor de achtergrond van je onderdeel. Voeg een interessante patroonoverlay toe en pas de dekking aan zodat de achtergrond niet te veel aandacht van de inhoud afleidt.
Je vindt alle achtergrondopties op het Ontwerp-tabblad in het Inspector-paneel. De opties die je ziet zijn afhankelijk van de Media en patroon-schakelaar.
Wat regel je met de Media en patronen-schakelaar?
In dit artikel lees je hoe je de achtergrond van je onderdeel ontwerpt:
Tip:
Om het ontwerpproces te versnellen, hebben we talloze kant-en-klare en volledig responsieve onderdelen onder Onderdelen in het Toevoegen-paneel.
Een kleur toevoegen aan de achtergrond van het onderdeel
Kies een kleur voor de achtergrond van je onderdeel, of het nu een van je themakleuren of een aangepaste kleur is. Je kunt vervolgens de dekking instellen als je de voorkeur geeft aan een meer ingetogen achtergrond.
Om de achtergrondkleur van een pagina-onderdeel te wijzigen:
- Klik op het relevante paginaonderdeel op je website.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Ontwerp-pictogram
 .
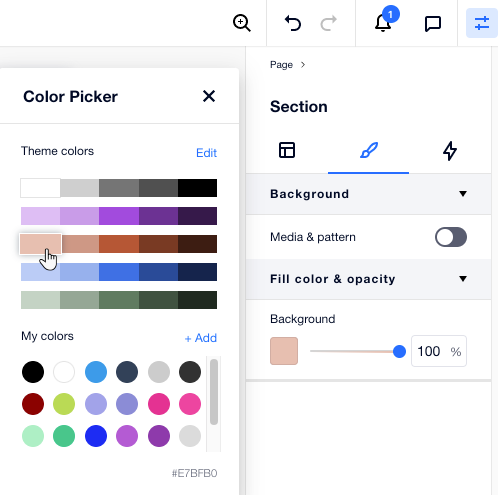
. - Klik op het kleurvak onder Kleur / Opvulkleur en dekking.
- Kies, afhankelijk van je voorkeur, een kleur:
- Themakleuren: Selecteer een van je websitekleuren.
- Mijn kleuren: Kies een bestaande aangepaste kleur.
- Kleur toevoegen: Klik op Toevoegen om een nieuwe kleur toe te voegen aan de kleurenkiezer.
- (Optioneel) Gebruik de schuifregelaar om de dekking van de achtergrond te vergroten of te verkleinen.

Een kleurovergang toevoegen aan de achtergrond van het onderdeel
Editor X biedt verschillende soorten overgangen voor de achtergrond van je onderdeel:
- Radiaal, lineair of conic
 : Kies tot acht kleuren en bepaal de dekking van elke afzonderlijke kleur in deze overgangen. Je kunt ook de hoek (lineair), het focuspunt (radiaal) of beide (conic) aanpassen om de gewenste look te bereiken.
: Kies tot acht kleuren en bepaal de dekking van elke afzonderlijke kleur in deze overgangen. Je kunt ook de hoek (lineair), het focuspunt (radiaal) of beide (conic) aanpassen om de gewenste look te bereiken. - Vloeiende overgang
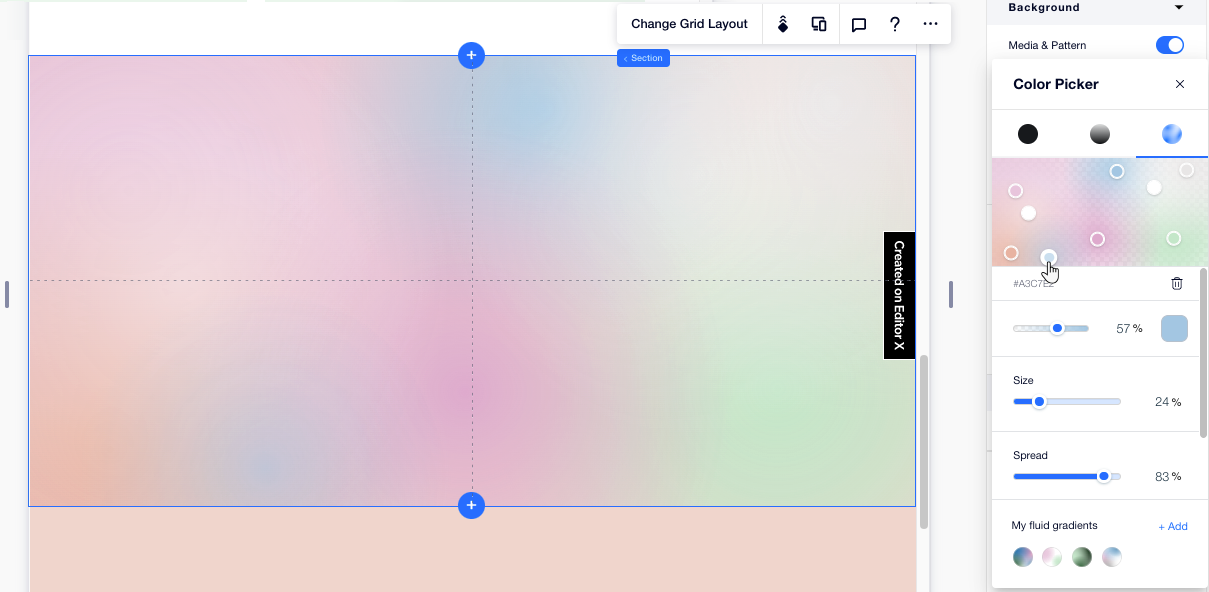
 : Met deze overgang kun je een mesh-effect creëren door zoveel kleuren te laten overvloeien als je nodig hebt. Je kunt de dekking, grootte en spreiding van elke afzonderlijke kleur in deze kleurovergang regelen.
: Met deze overgang kun je een mesh-effect creëren door zoveel kleuren te laten overvloeien als je nodig hebt. Je kunt de dekking, grootte en spreiding van elke afzonderlijke kleur in deze kleurovergang regelen.
Om een kleurovergangachtergrond aan een pagina-onderdeel toe te voegen:
- Klik op het relevante paginaonderdeel op je website.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Ontwerp-pictogram
 .
. - (Als het is uitgeschakeld) Schakel de Media en patroon-schakelaar in.
- Klik op het kleurvak onder Kleur.
- Afhankelijk van je voorkeur, klik je hieronder om te lezen hoe je elk type kleurovergang maakt:
Een lineaire, radiale of conic kleurovergang toevoegen
Voeg een vloeiende overgang toe

Een afbeelding toevoegen aan de achtergrond van het onderdeel
Voeg een afbeelding toe aan de achtergrond van je onderdeel en pas het focuspunt aan zodat het relevante onderdeel altijd wordt weergegeven. Je kunt je eigen geüploade afbeeldingen gebruiken, een gratis afbeelding van Wix / Unsplash kiezen of een Shutterstock-afbeelding kopen.
Om een afbeeldingsachtergrond toe te voegen aan een pagina-onderdeel:
- Klik op het relevante paginaonderdeel op je website.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Ontwerp-pictogram
 .
. - (Indien uitgeschakeld) Schakel de Media en patroon-schakelaar in.
- Klik op + Afbeelding of video toevoegen om toegang te krijgen tot de Media Manager, waar je het volgende kunt doen:
- Kies een afbeelding uit je eigen websitebestanden.
- Klik op het Media van Wix- / Unsplash-tabblad om een van onze gratis afbeeldingen te gebruiken.
- Klik op het Shutterstock-tabblad om op Shutterstock naar een afbeelding te zoeken.
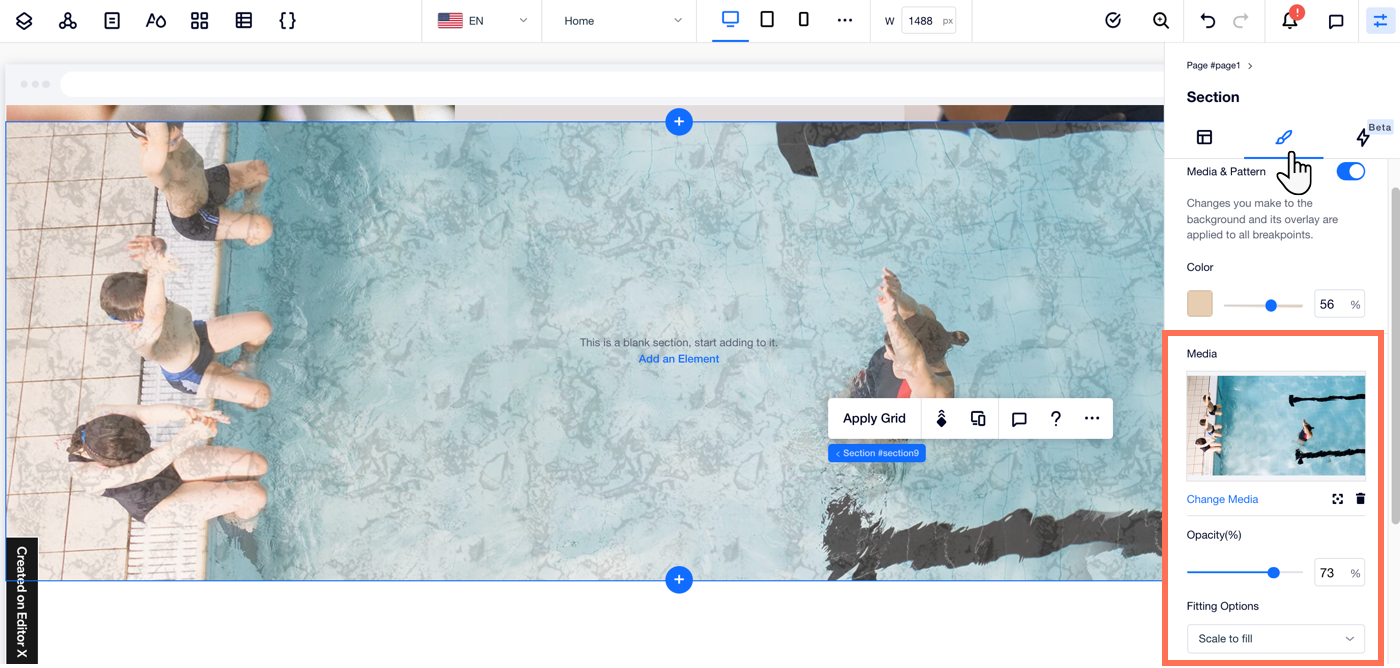
- (Optioneel) Pas de achtergrond van je afbeelding aan:
- Klik op het Focuspunt-pictogram
 om het deel van de afbeelding te selecteren dat altijd zichtbaar moet zijn, zelfs wanneer het formaat van het scherm wordt aangepast.
om het deel van de afbeelding te selecteren dat altijd zichtbaar moet zijn, zelfs wanneer het formaat van het scherm wordt aangepast. - Sleep de schuifregelaar onder Dekking om de zichtbaarheid van de afbeelding te wijzigen.
- Klik op de dropdown onder Aanpassingsopties om te kiezen hoe deze afbeelding in het onderdeel moet passen.
- Klik op het Focuspunt-pictogram
Tip:
Je kunt een kleuroverlay toevoegen om je afbeeldingsachtergrond een beetje ingetogener te maken. Klik onder Kleur om er een te kiezen en sleep vervolgens de schuifregelaar om de dekking van deze laag aan te passen.

Een video toevoegen aan de achtergrond van het onderdeel
Voeg een video-achtergrond toe om een gevoel van beweging aan je onderdeel toe te voegen. Je kunt het focuspunt van de video kiezen, de afspeelsnelheid wijzigen en beslissen of de video al dan niet in een lus wordt afgespeeld.
We hebben een hele bibliotheek met gratis video's die je als achtergrond kunt gebruiken, maar je kunt ook je eigen bestanden gebruiken of een video van Shutterstock kopen.
Om een video-achtergrond aan een pagina-onderdeel toe te voegen:
- Klik op het relevante paginaonderdeel op je website.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Ontwerp-pictogram
 .
. - (Indien uitgeschakeld) Schakel de Media en patroon-schakelaar in.
- Klik op + Afbeelding of video toevoegen om toegang te krijgen tot de Media Manager, waar je het volgende kunt doen:
- Kies een video uit je eigen websitebestanden.
- Klik op het Media van Wix- / Unsplash-tabblad om een van onze gratis video's te gebruiken.
- Klik op het Shutterstock-tabblad om op Shutterstock naar een video te zoeken.
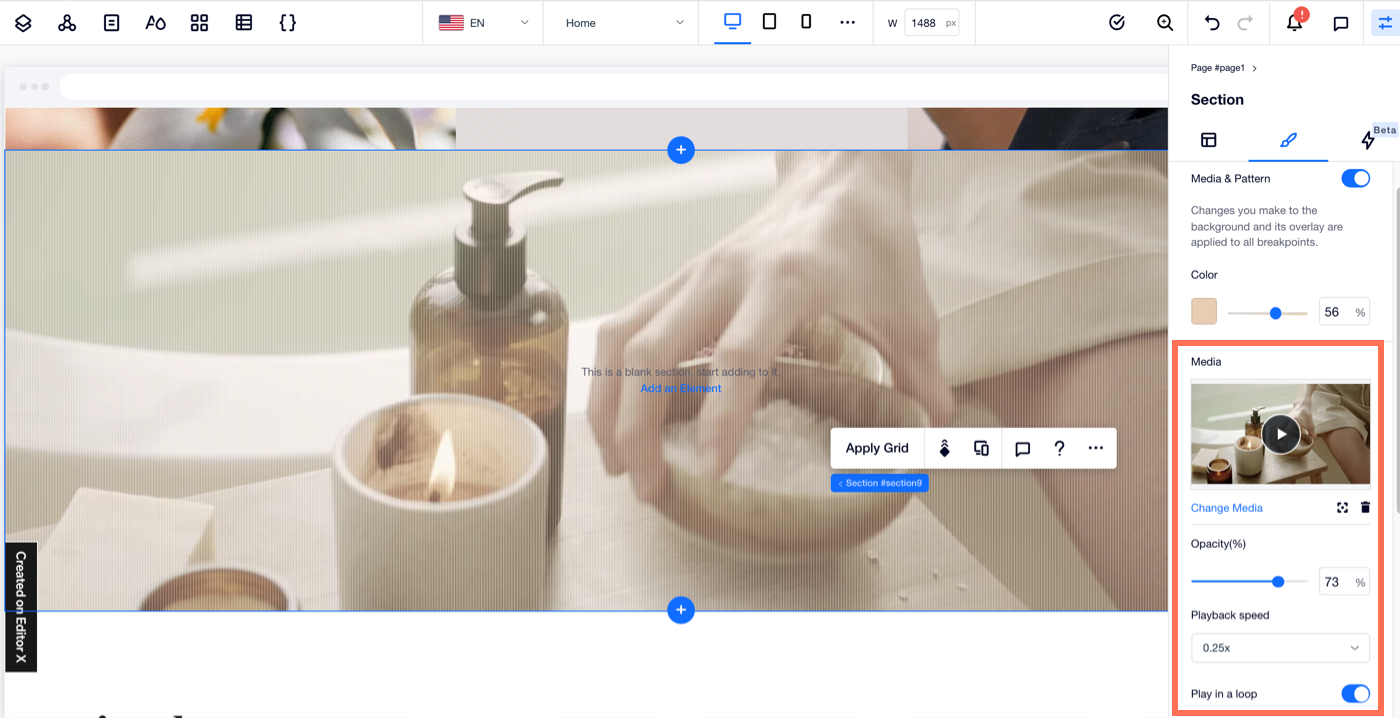
- (Optioneel) Pas je video-achtergrond aan:
- Klik op het Focuspunt-pictogram
 om het gebied in de video te selecteren dat altijd zichtbaar moet zijn, zelfs wanneer de groootte van het scherm wordt aangepast.
om het gebied in de video te selecteren dat altijd zichtbaar moet zijn, zelfs wanneer de groootte van het scherm wordt aangepast. - Sleep de schuifregelaar onder Dekking om de zichtbaarheid van de video te wijzigen.
- Klik op de dropdown onder Afspeelsnelheid
- Klik op de Afspelen in een lus-schakelaar om de manier waarop je video wordt afgespeeld te wijzigen:
- Ingeschakeld: Je video wordt in een oneindige lus op de achtergrond afgespeeld.
- Uitgeschakeld: Je video wordt slechts één keer afgespeeld voor bezoekers en stopt dan.
- Klik op het Focuspunt-pictogram
Tip:
Je kunt een kleuroverlay toevoegen om je video-achtergrond wat ingetogener te maken. Klik onder Kleur om er een te kiezen en sleep vervolgens de schuifregelaar om de dekking van deze laag aan te passen.

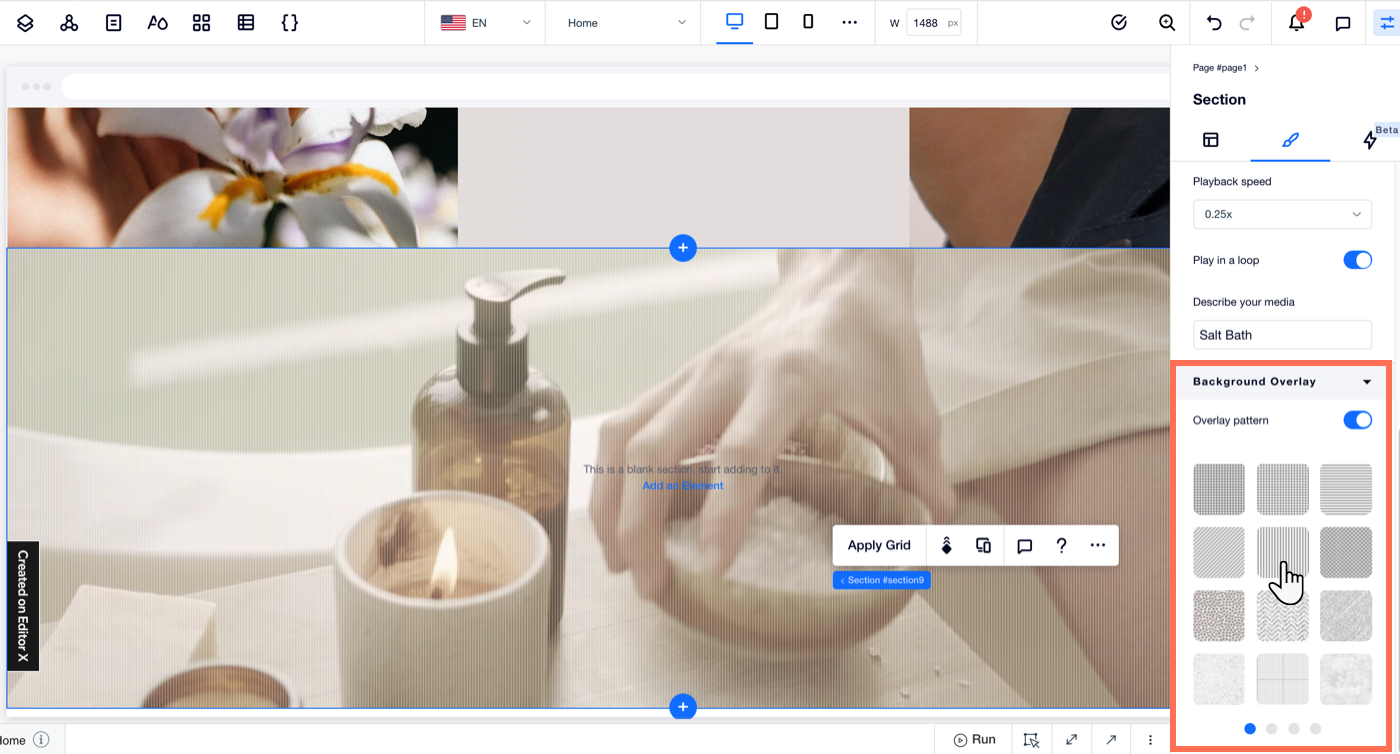
Een patroonoverlay toevoegen aan de achtergrond van het onderdeel
Pas een interessant patroon toe op de achtergrond van je onderdeel. We hebben een verscheidenheid aan patronen om uit te kiezen, in verschillende kleuren en maten. Blader door de lijst en klik op patronen die je mooi vindt om te zien hoe ze opgaan in de achtergrond.
Voordat je begint:
Zorg ervoor dat Media en patronen is ingeschakeld, zodat je deze optie kunt zien.
Om een patroonoverlay toe te voegen aan de achtergrond van het onderdeel:
- Klik op het relevante paginaonderdeel op je website.
- Klik bovenaan Editor X op het Inspector-pictogram
 .
. - Klik op het Ontwerp-pictogram
 .
. - Scrol omlaag naar Achtergrond overlay en schakel Patroonoverlay in.
- Blader door de beschikbare patronen. Klik op een patroon om het als overlay toe te voegen en te zien hoe het past op je achtergrond.




 .
. .
. .
.
 .
.