Editor X: Websitestijlen beheren
4 min
In dit artikel
- De typografische stijlen bewerken
- Tekststijlen aan een pagina toevoegen
- Een stijl op een tekstelement toepassen
- De websitekleuren wijzigen
- Een paginaovergang toevoegen
In het Websitestijlen-paneel kun je de tekst- en kleurstijlen van je website op één plek beheren. Dit is een geweldige manier om tijd te besparen en ervoor te zorgen dat je ontwerp consistent is.
Hoe krijg ik toegang tot mijn websitestijlen?
Lees hoe je:
De typografische stijlen bewerken
Je kunt zes typografische stijlen voor je website aanpassen en opslaan: drie koppen (H1, H2, H3) en drie paragraafstijlen. Wijzig het lettertype, de kleur en de opmaak van elke stijl om te passen bij het uiterlijk dat je wilt bereiken.
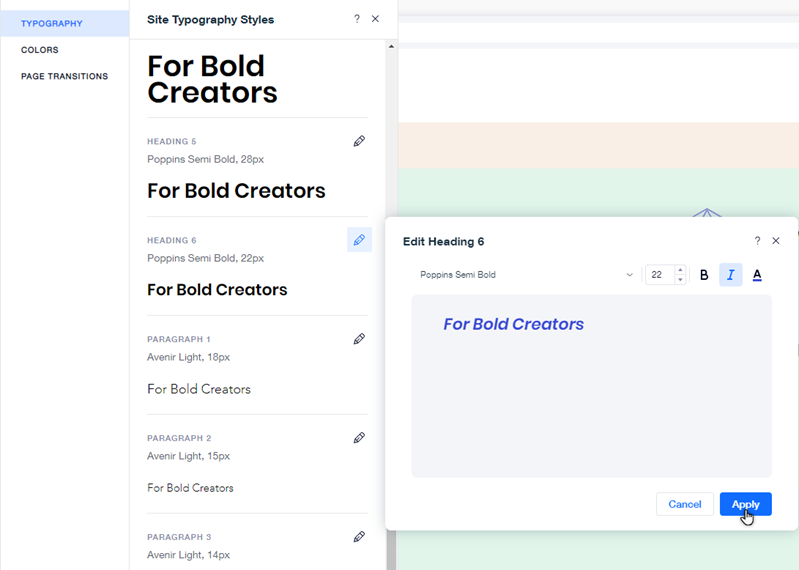
Om een typografische stijl bij te werken:
- Klik in de bovenste balk van de Editor op het Websitestijlen-pictogram.

- Klik bij een typografische stijl op het Bewerken-pictogram
 .
. - Pas de typografie naar wens aan.
- Wijzig het lettertype met behulp van de dropdown.
- Pas de tekstgrootte aan.
- Maak je tekst vet of cursief.
- Klik op Toepassen.

Tekststijlen aan een pagina toevoegen
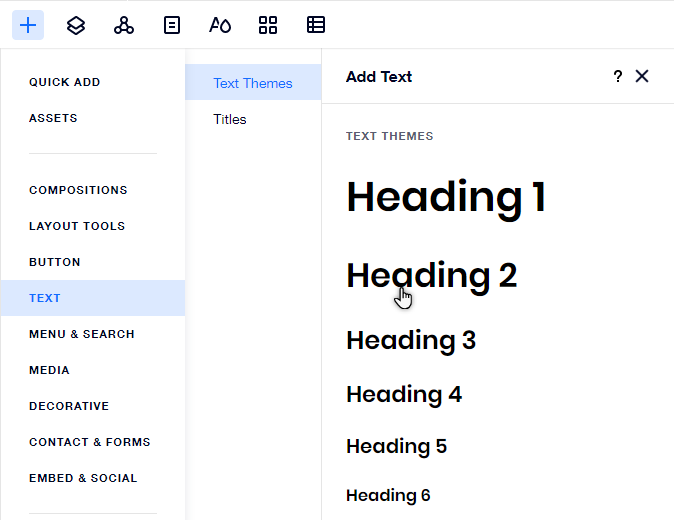
Je thematitels en -paragrafen zijn beschikbaar voor gebruik in het Toevoegen-paneel. Klik op Tekst en sleep de betreffende stijl onder Tekstthema's naar de gewenste locatie.

Een stijl op een tekstelement toepassen
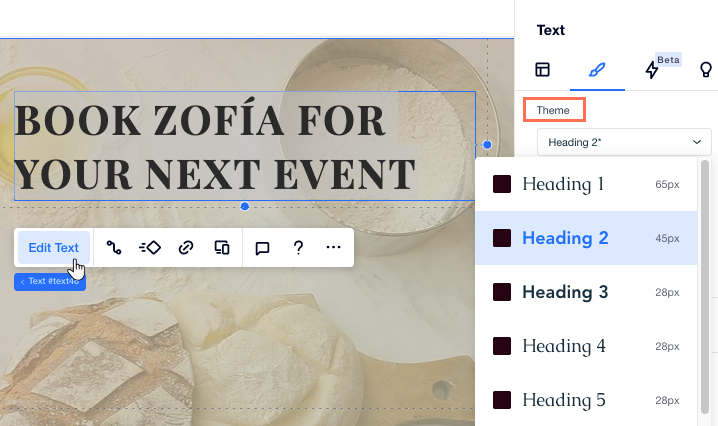
Om de stijl van een tekstelement op je website te wijzigen, klik je op Tekst bewerken en selecteer je de relevante stijl in het dropdownmenu:

De websitekleuren wijzigen
Pas het kleurenpalet van je website aan. Het kleurenpalet is onderverdeeld in categorieën om de verschillende gebruiken en delen van de website weer te geven. Je kunt ervoor kiezen om de hoofdkleur van elke categorie aan te passen, of een specifieke kleur binnen een van de paletten.
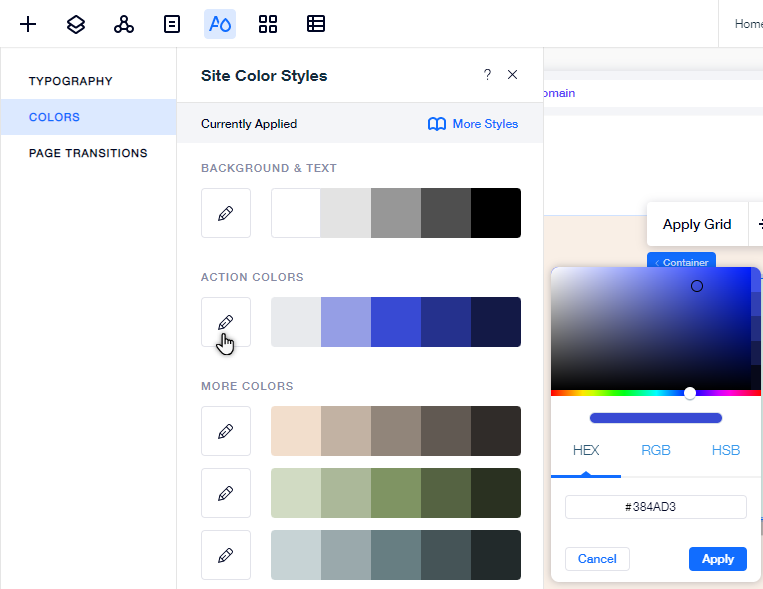
Om de websitekleuren te wijzigen:
- Klik op de bovenste balk van de Editor op het Websitestijlen-pictogram
 .
. - Klik op het Kleuren-tabblad.
- Klik bij een kleur op het Bewerken-pictogram
 .
. - Pas de kleur aan en klik op Toepassen.

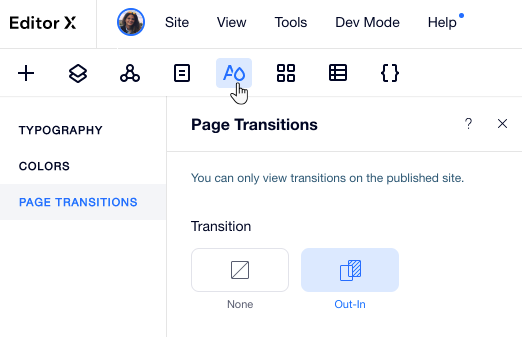
Een paginaovergang toevoegen
Voeg een paginaovergang toe om de ervaring van je bezoekers te verbeteren terwijl ze tussen pagina's navigeren. Zodra je een overgang kiest uit het Websitestijlen-paneel, wordt deze doorgevoerd in je hele website.
Om een paginaovergang toe te voegen:
- Klik op de bovenste balk van de Editor op het Websitestijlen-pictogram
 .
. - Klik op Paginaovergangen.
- Selecteer een overgang uit de lijst:
- Geen: Er wordt geen overgang weergegeven wanneer bezoekers van pagina wisselen.
- Vervagen (uit en in): De huidige pagina vervaagt en de nieuwe pagina komt in beeld.



 .
.