Editor X: De positie van een element instellen op vastgezet of sticky
3 min
In dit artikel
- Elementen op het scherm vastzetten
- Een element 'sticky' maken
- Herstellen naar de standaardpositie van het element
Kies hoe elementen worden verplaatst als bezoekers omlaag scrollen op je website. Je kunt elementen die je wilt markeren positioneren als Vastgezet of Sticky, zodat ze altijd zichtbaar en toegankelijk zijn.
In dit artikel lees je meer over:
Tip:
Om de ervaring van je bezoekers te verbeteren, kun je extra scrolleffecten toepassen aan je afbeeldingen (bijvoorbeeld Parallax).
Elementen op het scherm vastzetten
Houd een element op een vaste plaats op het scherm terwijl bezoekers naar beneden scrollen op je website.
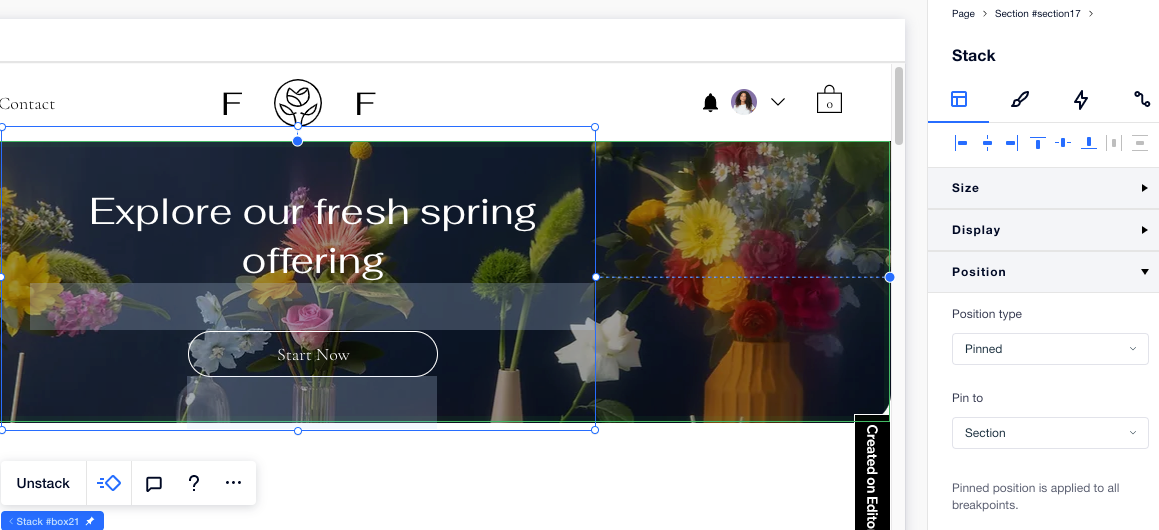
Om een element op het scherm vast te zetten:
- Klik op het element in de Editor.
- Klik in de Inspector op Positie
 .
. - Klik op het Type-dropdownmenu en selecteer Vastgezet.
- Kies waar je het element wilt vastzetten met behulp van de dropdown naast Vastzetten aan:
- Container: het element blijft op zijn plaats staan ten opzichte van de bovenliggende container.
- Onderdeel: Het element blijft op zijn plaats terwijl bezoekers op en neer door het onderdeel scrollen.
- Pagina: Het element blijft zichtbaar en blijft op zijn plaats terwijl bezoekers over de hele pagina op en neer scrollen.

Een element 'sticky' maken
Stel je elementen in om binnen een container of onderdeel te scrollen. Wanneer bezoekers de onderkant van die container of dat onderdeel bereiken, stopt het element met scrollen.
Let op:
We werken momenteel aan een update voor de sticky en vastgezette posities, die nog niet voor iedereen beschikbaar is. Als de nieuwe versie voor je beschikbaar is, kun je instellen waar het element aan blijft plakken (onder, boven of beide)
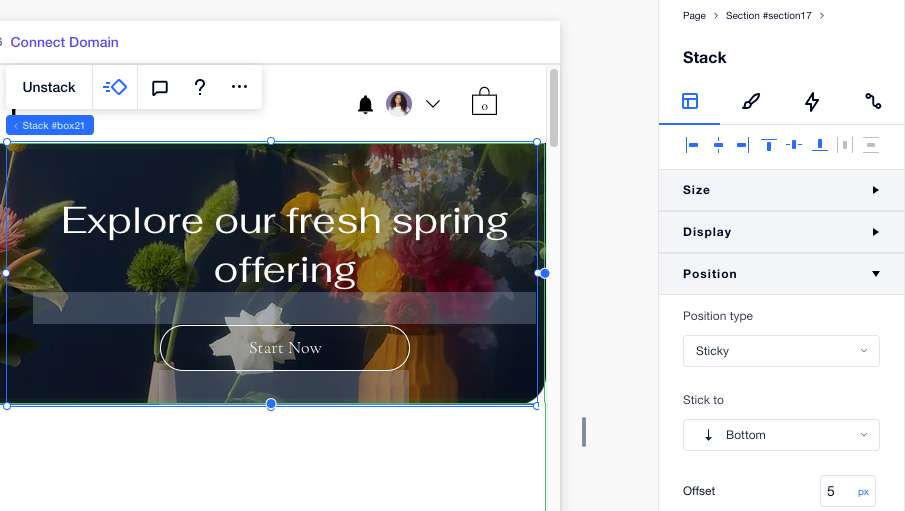
Om een element 'sticky' te maken:
- Klik op het element in de Editor.
- Klik in de Inspector op Positie
 .
. - Klik op het Type-dropdownmenu en selecteer Sticky.
- Kies waar het onderdeel blijft plakken: Boven, Onderof Onder en boven.
- (Optioneel) Voer een offset-waarde in om ruimte boven of onder het onderdeel te creëren.

Zie het in actie:
Het sticky scroll-effect kan alleen worden bekeken in de voorbeeldmodus of op de live-site.
Herstellen naar de standaardpositie van het element
Je kunt de vastgezette of sticky scrolleffecten altijd verwijderen door de positie van het element weer terug te zetten naar de standaardinstelling.
Om een element terug te zetten naar de standaardpositie:
- Klik op het element in de Editor.
- Klik in de Inspector op Positie
 .
. - Klik op het Type-dropdownmenu en selecteer Standaard.

