CMS: Verzamelingsinhoud weergeven in de videospeler
6 min
Geef video-inhoud uit je CMS-verzamelingen weer in de videospeler. Je kunt de video's rechtstreeks uploaden naar een Video-veld in je verzameling of een URL-veldtype gebruiken om video's te embedden die worden gehost op platforms zoals YouTube, Vimeo of Facebook.
Hiermee kun je dynamische video-inhoud efficiënt presenteren en beheren. Je kunt bijvoorbeeld een videospeler koppelen aan een dynamische itempagina om verschillende video's weer te geven in de versie van de pagina van elk item.
Let op:
- Lees meer over de groottelimieten voor video's die naar je website zijn geüpload.
- Als het veld dat je aan de videobron is gekoppeld leeg is, wordt in plaats daarvan de standaardvideo afgespeeld die naar de speler is geüpload. Je kunt standaardwaarden voor het veld instellen om een standaardvideo op te geven om af te spelen.
Om de videospeler aan het CMS te koppelen:
Wix Editor
Studio Editor
- Ga naar je Editor.
- Voeg een videospeler toe:
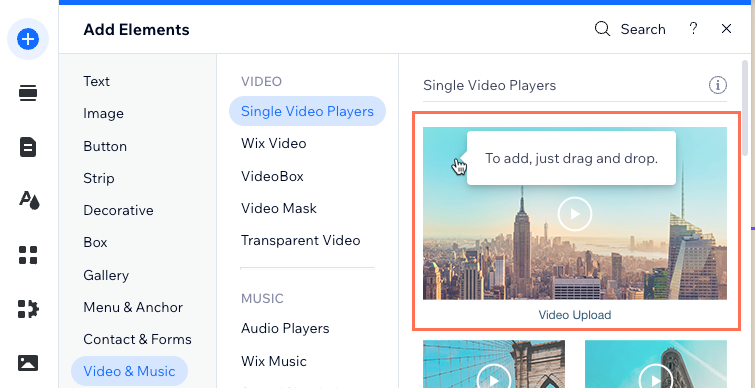
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Video en muziek.
- Klik op Videospelers en sleep de Videoupload-speler naar je pagina.
- Klik links in de Editor op Elementen toevoegen

- Selecteer de videospeler die je zojuist hebt toegevoegd en klik op het Aan CMS koppelen-pictogram
 .
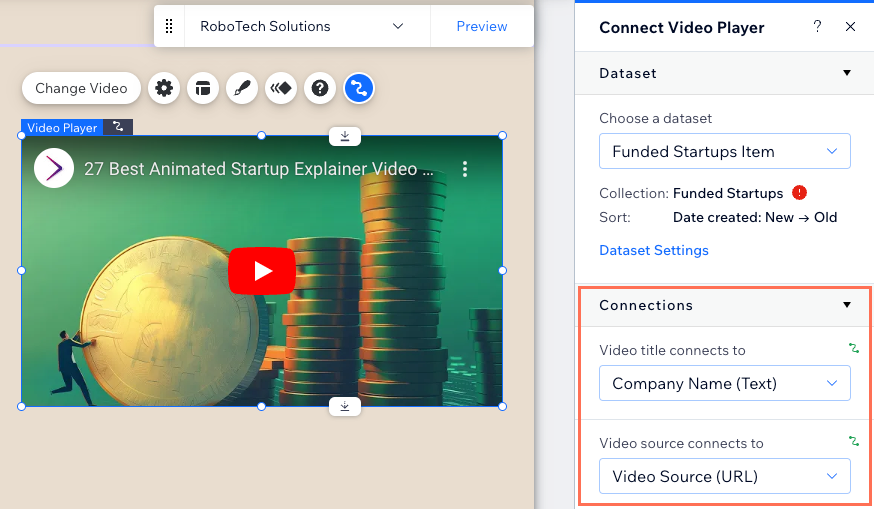
. - Klik op de Kies een dataset-dropdown en selecteer een bestaande dataset die aan je verzameling koppelt. Je kunt ook op Dataset toevoegen klikken, dan de verzameling kiezen die je wilt koppelen, de dataset een naam geven en op Maken klikken.
- Klik onder Koppelingen op de dropdowns om de videospeler aan de relevante verzamelingsvelden te koppelen:
- Videotitel is gekoppeld aan: Selecteer de Tekst, Adres of Tags-veld dat je als videotitel wilt gebruiken. Selecteer + Toevoegen als je een nieuw verzamelingsveld voor je videotitel wilt toevoegen en koppelen.
- Videobron is gekoppeld aan: Selecteer het Video- of URL-veld dat je als bron van de video wilt gebruiken. Selecteer + Toevoegen als je een nieuw verzamelingsveld voor je videobron wilt toevoegen en koppelen.
- Videobeschrijving is gekoppeld aan: Selecteer de Tekst, Numeriek, Datum en tijd, Adres of Tags-veldtype dat je wilt gebruiken om de video te beschrijven voor schermlezers. Lees meer over praktische tips voor CMS-toegankelijkheid.
Let op:
Als je een URL-veldtype als videobron kiest, kan de daadwerkelijke titel van de embedded video het veld dat je voor je videotitel hebt gekozen overschrijven.

- (Indien nodig) Pas de dataset-instellingen aan:
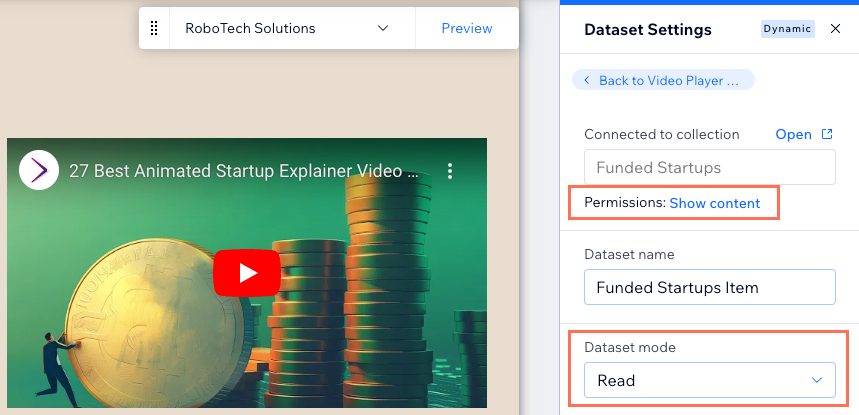
- Klik rechts in het Videospeler koppelen-paneel op Dataset-instellingen.
- Klik naast Machtigingen op het machtigingstype om de machtigingen en privacy-instellingen van je verzameling te bewerken.
- Klik op de Dataset-modus-dropdown en selecteer de relevante optie:
- Lezen: Elementen die aan de dataset zijn gekoppeld, kunnen inhoud uit je verzameling lezen en weergeven. De elementen kunnen de inhoud van de verzameling niet wijzigen.
- Lezen en schrijven: Elementen die aan de dataset zijn gekoppeld, kunnen inhoud uit je verzameling weergeven. Invoerelementen kunnen inhoud aan je verzameling toevoegen of bewerken.

- Pas de instellingen, het ontwerp en de indeling van je videospeler aan. Lees hier meer over de instellingen en de ontwerp- en indelingsopties hier.
Tip: Als de videobron een Video-veldtype is, kun je de videotitel inschakelen vanuit de indelingsinstellingen. Klik op de videospeler en selecteer het Indeling-pictogram . Schakel vervolgens de Videotitel weergeven-schakelaar in.
. Schakel vervolgens de Videotitel weergeven-schakelaar in. - Klik rechtsboven op Voorbeeld om je koppelingen te testen.
- Klik op Publiceren als je klaar bent om de wijzigingen live te laten gaan.

