Videospeler: De videospeler aanpassen
4 min
In dit artikel
- De indeling van je speler wijzigen
- Het ontwerp van je speler aanpassen
- Animatie-effecten toevoegen aan je speler
Nadat je je videospeler hebt toegevoegd en ingesteld, kun je deze personaliseren door het ontwerp aan te passen. Kies een omslagafbeelding, voeg een rand, schaduwen en meer toe.
Als je je video bovendien instelt om bij een klik erop af te spelen, wordt er een afspeelknop op de video weergegeven. Je kunt de gewenste afspeelknop kiezen uit de vooraf ingestelde ontwerpen en je kunt de kleur wijzigen.

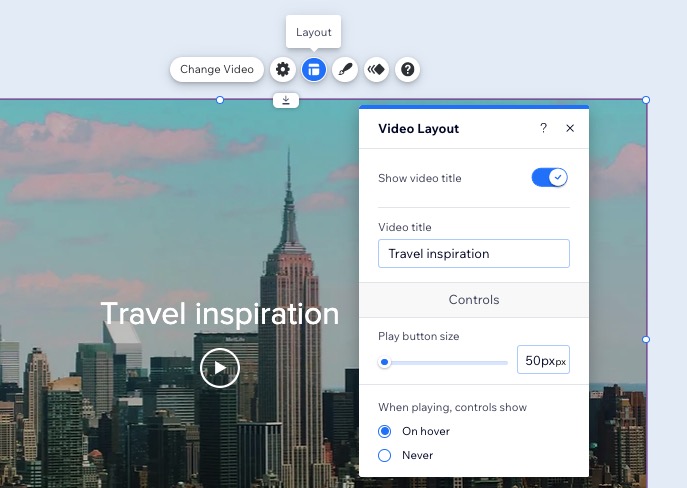
De indeling van je speler wijzigen
Kies de indeling die het beste past bij je videospeler en website. Je kunt kiezen om je videotitel weer te geven, de grootte van de afspeelknop aan te passen, en of je videobedieningen al dan niet op de speler worden weergegeven.
Om de indeling van je speler wijzigen:
- Ga naar je Editor.
- Klik op de enkele Wix-videospeler.
- Klik op het Indeling-pictogram
 .
. - Pas de indeling van je videospeler aan met behulp van de beschikbare opties:
- Videotitel weergeven: Klik op de schakelaar om de titel van de video in de speler weer te geven of te verbergen. Indien ingeschakeld, voer je de titel van je video in het tekstvak in.
- Grootte afspeelknop: Kies de gewenste grootte van de video-afspeelknop.
- Bedieningselementen tonen: Kies wanneer de knoppen van de video moeten worden weergegeven: Bij aanwijzen of Nooit .

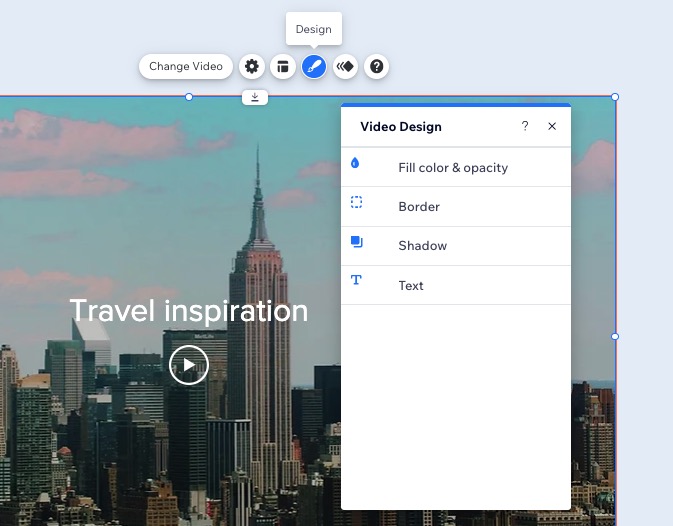
Het ontwerp van je speler aanpassen
Geniet van de creatieve vrijheid van het aanpassen van ontwerpaspecten van je videospeler, zoals het kiezen van een omslagafbeelding, kaders met randen, schaduwen en meer.
Om het ontwerp van je speler aan te passen:
- Ga naar je Editor.
- Klik op de enkele Wix-videospeler.
- Klik op het Ontwerp-pictogram
 .
. - Pas het ontwerp van je videospeler aan met behulp van de beschikbare opties:
- Omslagafbeelding:
- Kies een automatisch gegenereerde omslagafbeelding voor je video of upload je eigen afbeelding.
- Vervagen (uit): Schakel dit in zodat de omslagafbeelding vervaagt wanneer bezoekers van je website op afspelen klikken.
- Opvulkleur en dekking
- Dekking en kleur overlay: Kies de achtergrondkleur en pas de dekking van de achtergrond aan.
- Rand:
- Dekking en kleur: Kies de kleur van de rand en pas de dekking van de rand aan.
- Breedte: Stel de breedte van de rand in.
- Schaduw:
- Schaduw toepassen: Voeg een schaduw toe aan je videospeler.
- Hoek: Stel de hoek in waarin de schaduw wordt weergegeven.
- Afstand: Stel in hoe ver de schaduw achter de videospeler wordt weergegeven.
- Grootte: Selecteer de grootte van de schaduw achter de videospeler.
- Vervagen: Selecteer de vervaging van de schaduw.
- Dekking en kleur: Kies de kleur van de schaduw en pas de dekking van de schaduw aan.
- Tekst:
- Titel en afspeelknop: Kies de kleur van de titel- en afspeelknop.
- Thema: Selecteer het thema van de tekst uit de dropdown.
- Lettertype: Selecteer het lettertype in de dropdown.
- Tekstgrootte: Kies de lettergrootte.
- Kies ervoor om je tekst cursief of vet te maken.
- Omslagafbeelding:

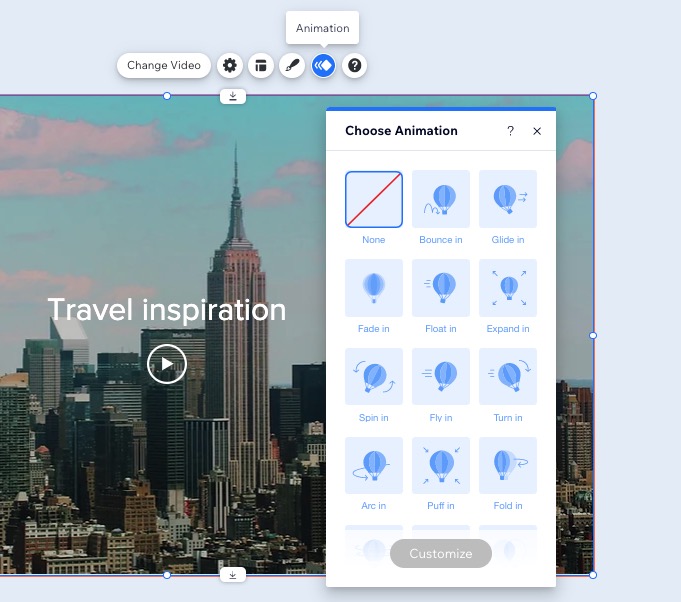
Animatie-effecten toevoegen aan je speler
Je kunt animaties gebruiken om indruk te maken, coole effecten aan je website toe te voegen en je speler te laten opvallen om de aandacht van je websitebezoeker te trekken.
Zodra je het gewenste animatietype uit de templates hebt gekozen, kun je het verder aanpassen. Kies de sterkte waarmee de animatie wordt afgespeeld, de richting waarin deze beweegt en wanneer de animatie wordt afgespeeld.
Om animatie-effecten aan je speler toe te voegen:
- Ga naar je Editor.
- Klik op de enkele Wix-videospeler.
- Klik op het Animatie-pictogram
 .
. - Selecteer de animatie die je wilt gebruiken.
- Klik op Aanpassen om wijzigingen in de animatie aan te brengen.
Let op: De aanpassingsopties zijn afhankelijk van het animatie-effect dat je kiest.