CMS: Een dynamische itempagina gebruiken als je 'Details en registratie'-pagina
15 min
In dit artikel
- Stap 1 | Voeg een dynamische itempagina toe voor je evenement
- Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
- Stap 3 | Pas je nieuwe dynamische itempagina aan
Heb je meer controle nodig over het ontwerp en de indeling van je 'Details- en registratie'-pagina voor Wix Events? Als dat zo is, kun je het Wix CMS (Content Management System) gebruiken om een dynamische itempagina te bouwen die dient als een aangepaste template voor het weergeven van elk afzonderlijk evenement.
Je hoeft de pagina maar één keer te ontwerpen door afbeeldings-, tekst- en knopelementen te koppelen aan de relevante velden in je CMS Evenementen-verzameling. Wanneer je je website publiceert, krijgt elk evenement zijn eigen versie van de dynamische itempagina met een unieke URL.
Met deze methode raden we aan ook een dynamische lijstpagina voor je evenementen te maken waar bezoekers al je evenementen op één plek kunnen bekijken. Wanneer ze op een evenement op de dynamische lijstpagina klikken, worden ze naar deze dynamische itempagina geleid waar details over het evenement worden weergegeven.
Voordat je begint:
- Voeg Wix Events toe aan je website en publiceer je evenementen.
- Voeg het CMS toe aan je website als je dat nog niet hebt gedaan.
- Schakel Wix-appverzamelingen in zodat je Wix Events kunt gebruiken met het CMS.
Stap 1 | Voeg een dynamische itempagina toe voor je evenement
Begin in je Editor met het openen van de CMS Wix-appverzamelingen en zoek de Evenementen-verzameling. Maak vervolgens een dynamische itempagina van deze verzameling. Deze dynamische pagina fungeert als een template, waarbij elk evenement zijn eigen versie van de pagina krijgt.
Wix Editor
Studio Editor
- Ga naar je editor.
- Klik links in de editor op CMS
 .
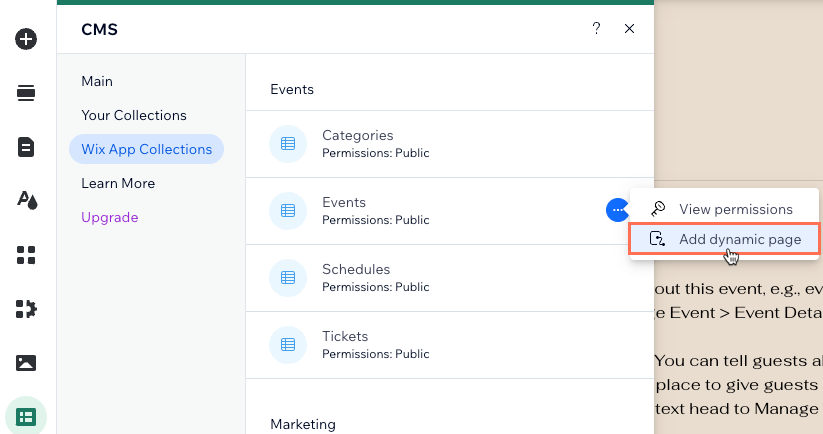
. - Klik links op Wix app-verzamelingen.
- Scrol omlaag naar de Events-verzamelingen.
- Wijs Events aan, klik op het Meer acties-pictogram
 en selecteer Dynamische pagina.
en selecteer Dynamische pagina.

- Klik op Itempagina.
- Klik op Toevoegen aan website.
Stap 2 | (Optioneel) Wijzig de structuur van de URL-slug
Elk van je evenementen heeft een speciale versie van de dynamische itempagina die je zojuist hebt gemaakt. Standaard hebben deze pagina's de volgende URL-structuur, waarbij het laatste {Title}-deel verandert op basis van de naam van het evenement:
- In de Wix Editor: https://www.{jouw-domein.com}/events-1/{Title}
- In de Studio Editor: https://www.{jouw-domein.com}/events/{Title}
Bij het bewerken van de structuur van de URL-slug mag de structuur niet al worden gebruikt door andere bestaande pagina's op je website. Om uniek te zijn, mag de structuur van de URL-slug niet hetzelfde voorvoegsel hebben (bijvoorbeeld: {Naam van verzameling}) en hetzelfde aantal variabelen hebben als een andere pagina op je website, zelfs als de variabelen verschillend zijn. Lees meer over het maken van unieke dynamische pagina-URL's.
Laat een voorbeeld zien van conflicterende URL-slugstructuren die niet kunnen worden gebruikt
Om de structuur van de URL-slug te bewerken:
Wix Editor
Studio Editor
Als je de Wix Editor gebruikt, wordt het events-gedeelte van je URL-slug al gebruikt door een pagina die je aankomende en afgelopen evenementen weergeeft. Daarom voegt het CMS -1 toe na events om deze nieuwe dynamische itempagina een unieke URL te geven. Je kunt deze URL-slug wijzigen naar een nieuwe structuur die nog niet door je live website wordt gebruikt.
Om de URL-slugstructuur van je dynamische itempagina te bewerken:
- Ga naar je editor.
- Klik links in de editor op Pagina's en menu
 .
. - Klik op Dynamische pagina's.
- Wijs de Evenementen (Item)-pagina onder EVENTS/EVENTS COLLECTION aan en klik rechts op het Meer acties-pictogram
 .
. - Klik op SEO.
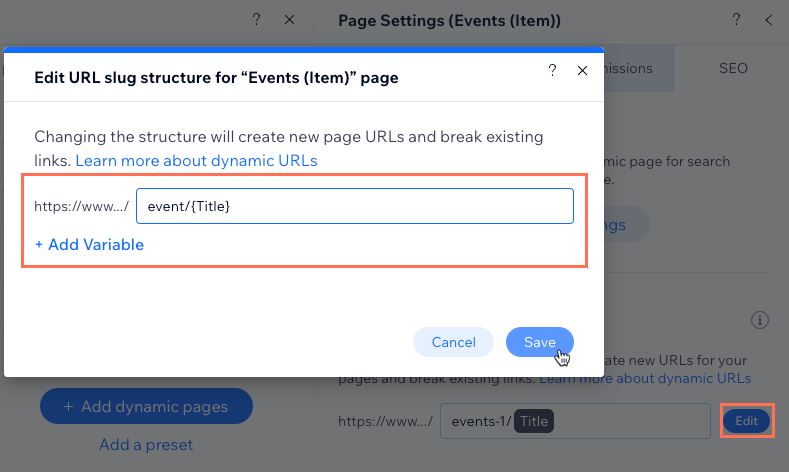
- Bewerk het URL-slugstructuurveld:
- Klik naast het Structuur van de URL-slug-veld op Bewerken en kies wat je wilt doen:
- Variabele toevoegen: Klik op + Variabele toevoegen en kies een 'Tekst'- of 'Nummer'-veld om de waarden ervan te gebruiken in de structuur van de URL-slug.
- Statische waarden toevoegen of bewerken: Klik op het veld en voer de statische waarden in die je wilt gebruiken in de structuur van de URL-slug of bewerk de bestaande waarden. Gebruik alleen Latijnse letters, cijfers of streepjes. Je kunt evenementen-1 bijvoorbeeld wijzigen naar evenement.
- Klik op Opslaan.
- Klik naast het Structuur van de URL-slug-veld op Bewerken en kies wat je wilt doen:

Stap 3 | Pas je nieuwe dynamische itempagina aan
Wanneer je het CMS gebruikt, zijn datasets de verborgen tools die je pagina-elementen koppelen aan de items in je verzameling. In dit geval koppel je tekst, knoppen en een afbeelding aan je Events-verzameling, waardoor elke versie van de pagina details over het relevante evenement kan weergeven. Je kunt meer tekst- of knopelementen toevoegen en koppelen en de pagina vervolgens naar eigen inzicht rangschikken.
Belangrijk:
Als je eerder een element hebt gekoppeld aan het 'Over (rich text)'-verzamelingsveld, zorg er dan voor dat je deze koppeling verwijdert omdat deze wordt beëindigd. Wix Events heeft een nieuw 'Over het evenement (optioneel)'-veld uitgebracht waar je rich media kunt toevoegen om details over je evenementen te laten zien geactiveerd hebt. Dit nieuwe veld verschijnt als het 'Lange beschrijving (uitgebreide inhoud)'-verzamelingsveld wanneer je er een uitgebreide inhoud-element aan koppelt.
Zie stap 5 hieronder om te lezen hoe je een Uitgebreide inhoud-element toevoegt en het koppelt aan je 'Lange beschrijving (uitgebreide inhoud)'-verzamelingsveld.
Om deze dynamische itempagina aan te passen:
Wix Editor
Studio Editor
- Ga naar je editor.
- Ga naar je Evenementen (Item)-pagina.
- Koppel de elementen op de pagina:
- Terug-knop: Klik op de Terug-knop en klik dan op het Link-pictogram
 en kies waar de knop bezoekers naartoe navigeert.
en kies waar de knop bezoekers naartoe navigeert.
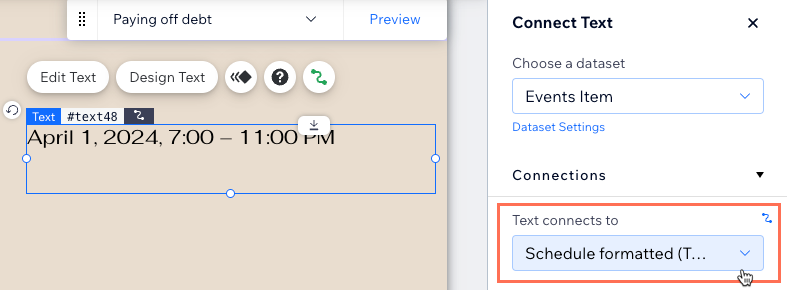
Tip: Link deze knop naar een pagina of onderdeel op je website met een lijst van je evenementen. - Tekstelementen: Klik op het relevante tekstelement en klik vervolgens op het Aan CMS koppelen-pictogram
 . Klik in het Tekst koppelen-paneel op de Tekst is gekoppeld aan-dropdown en kies het Evenementen-veld dat je in het tekstelement wilt gebruiken. Herhaal deze stap voor elk tekstelement op de pagina dat je aan tekst van je evenementen wilt koppelen.
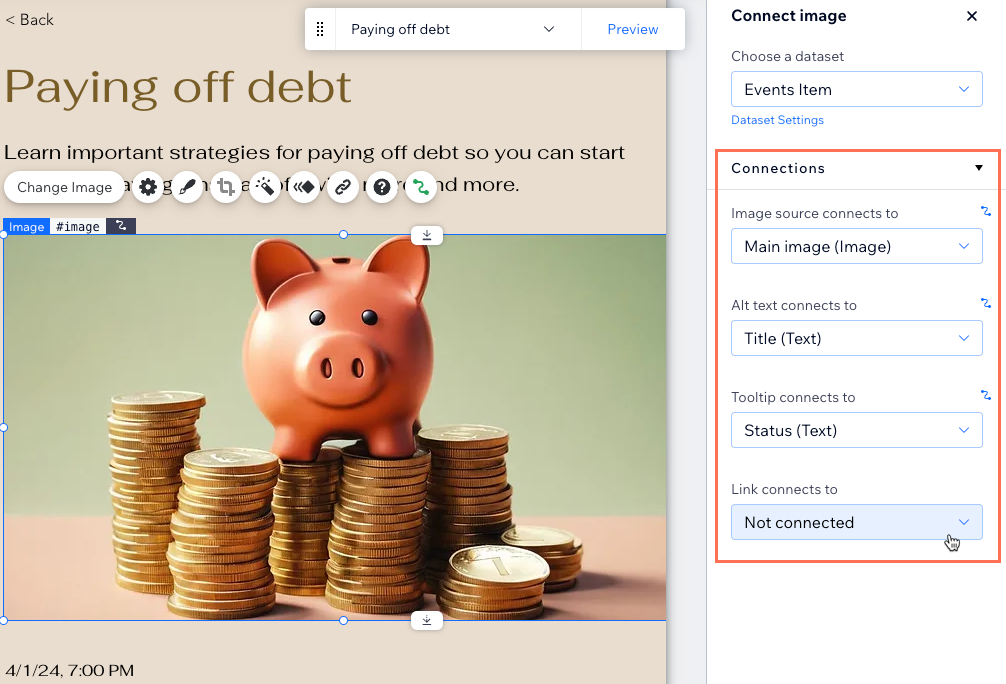
. Klik in het Tekst koppelen-paneel op de Tekst is gekoppeld aan-dropdown en kies het Evenementen-veld dat je in het tekstelement wilt gebruiken. Herhaal deze stap voor elk tekstelement op de pagina dat je aan tekst van je evenementen wilt koppelen. - Afbeelding: Klik op de afbeelding en dan op het Aan CMS koppelen-pictogram
 . Klik in het Afbeelding koppelen -paneel op de relevante dropdowns om de afbeelding, alt-tekst en link te koppelen.
. Klik in het Afbeelding koppelen -paneel op de relevante dropdowns om de afbeelding, alt-tekst en link te koppelen.
- Terug-knop: Klik op de Terug-knop en klik dan op het Link-pictogram

- (Optioneel) Voeg meer tekstelementen toe en klik op hun Aan CMS koppelen-pictogrammen
 om ze aan je Evenementen CMS-verzameling te koppelen. Je kunt bijvoorbeeld tekst koppelen aan de volgende Events-velden:
om ze aan je Evenementen CMS-verzameling te koppelen. Je kunt bijvoorbeeld tekst koppelen aan de volgende Events-velden:
- Titel (Tekst): De naam van het evenement.
- Beschrijving (tekst): De beschrijving uit het Korte teaser (optioneel)-veld van het evenement.
- Over (rich text): Het Over het evenement (optioneel) rich text-veld van het evenement.
Belangrijk: Dit veld wordt afgeschaft. Zie stap 5 hieronder om te lezen hoe je een uitgebreide inhoud-element toevoegt en het koppelt aan de nieuwe 'Lange beschrijving (uitgebreide inhoud)'-veld. - Planning geformatteerd (tekst): De datum en tijd van het evenement (bijvoorbeeld 1 april 2024, 19.00- 23.00")
- Startdatum geformatteerd (tekst): De startdatum van het evenement (bijvoorbeeld '1 april 2024')
- Starttijd opgemaakt (tekst): De starttijd van het evenement, opgemaakt volgens je lokale instellingen. Als de evenementenplanning nog te bepalen is, is dit veld leeg.
- Locatienaam (tekst): De locatie van het evenement of het nader te bepalen-bericht van het Evenementen-dashboard.
- Locatieadres (tekst): Het volledige adres van het evenement. Als de locatie nader te bepalen is, is het veld leeg.
- Status (tekst): Een van de volgende evenementstatussen:
- GEPLAND: De datum van het evenement ligt in de toekomst.
- BEGONNEN: De begintijd van het evenement is aangebroken.
- AFGELOPEN: De eindtijd van het evenement is verstreken.
- GEANNULEERD: Het evenement is geannuleerd.
- Laagste prijs geformatteerd (tekst): De laagst beschikbare prijs, opgemaakt met je valuta. Let op:
- Als het evenement RSVP-registratie heeft of extern is, is dit veld leeg.
- Als er tickets zijn verkocht voor dit evenement, wordt de laagst beschikbare prijs weergegeven.
- Als er gratis tickets worden aangeboden, wordt 'Gratis' weergegeven.

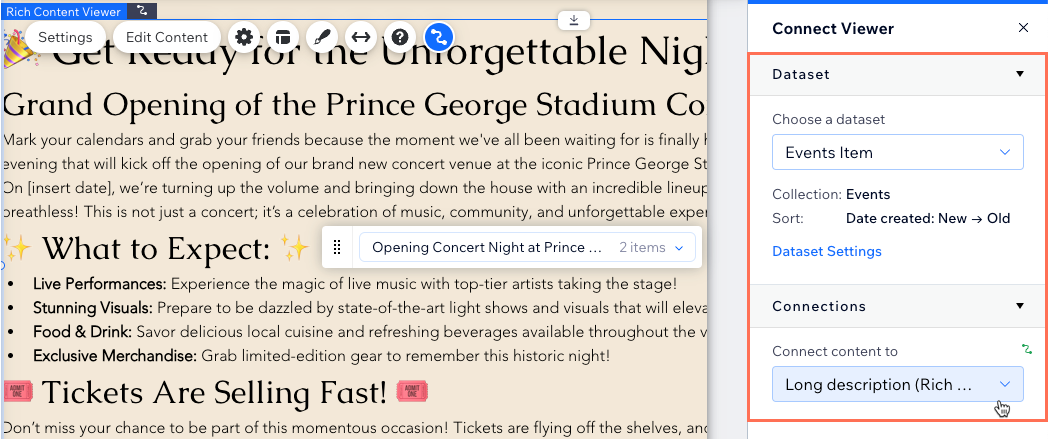
- (Optioneel) Voeg een Uitgebreide inhoud-element toe om het Over het evenement rich media-inhoudsveld op de pagina:
- Klik links in de editor op CMS
 .
. - Klik op + Contentelementen.
- Klik op Uitgebreide inhoud.
- Klik op de Kies een dataset-dropdown en selecteer de dataset van de dynamische pagina (Evenementenitem).
- Klik op de Inhoud aan koppelen-dropdown en selecteer Lange beschrijving (uitgebreide inhoud).
- Klik links in de editor op CMS

- Voeg dynamische knoppen toe waarmee gasten zich kunnen registreren voor het evenement of het aan hun agenda kunnen toevoegen:
- Klik op Elementen toevoegen
 . Klik links op Knop en selecteer vervolgens de knop die je wilt toevoegen.
. Klik links op Knop en selecteer vervolgens de knop die je wilt toevoegen. - Klik op de knop en vervolgens op het Aan CMS koppelen-pictogram
 .
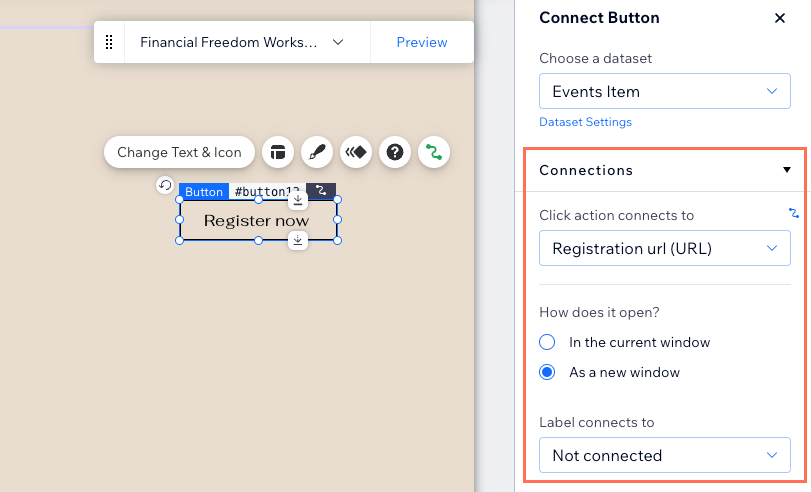
. - Klik op de Klikken is gekoppeld aan-dropdown en kies wat er gebeurt als bezoekers op de knop klikken:
- URL van de evenementpagina: Bezoekers gaan naar de 'Details en registratie'-pagina waar ze zich kunnen registreren voor het evenement.
- Google Agenda-URL (URL): De bezoeker voegt het evenement toe aan hun Google Agenda.
- iCalendar-URL (URL): De bezoeker downloadt een iCalendar-link naar het evenement.
- Registratie-URL (URL): Bezoekers gaan naar de registratie-URL als de registratie voor het Wix-evenement extern wordt beheerd.
- Kies hoe de link wordt geopend: In het huidige venster of Als een nieuw venster.
- Klik op de Labels gekoppeld aan-dropdown en kies een veld dat je als dynamische knoptekst wilt gebruiken. Of klik op de knop op Tekst en pictogram wijzigen om statische knoptekst in te voeren (bijvoorbeeld: 'Registreren').
- Klik op Elementen toevoegen

- Pas de grootte, locatie en het ontwerp van de elementen op je pagina naar wens aan.
- Klik op Voorbeeld om je dynamische evenementenpagina te testen.
- Klik op Publiceren wanneer je klaar bent om de wijzigingen live te laten gaan.


