CMS: Blogs van geselecteerde categorieën weergeven met behulp van dynamische pagina's
5 min
In dit artikel
- Stap 1 | Voeg een dynamische pagina toe voor je blogcategorie
- Stap 2 | Voeg een repeater of tabel toe
- Stap 3 | Een tweede dataset en filter toevoegen en koppelen
- Stap 4 | Koppel je repeater of tabel
Gebruik dynamische pagina's om blogposts uit bepaalde categorieën weer te geven met een meer aangepaste indeling.
Met de dynamische pagina-optie kun je alleen de categorieën weergeven die je wilt, waarbij je een voorbeeld van geselecteerde blogposts laat zien met een directe link naar elk blogpost. De dynamische pagina heeft een eigen URL waarnaar je kunt verwijzen met een knop, een afbeelding of een menu-item.
Link ernaar vanaf andere pagina's, rechtstreeks vanuit menu-items, toon specifieke informatie (bijvoorbeeld datum, auteur), en laat op elke pagina specifieke verzamelingen zien.
Belangrijk:
Wanneer je dynamische pagina's gebruikt om blogcategorieën weer te geven, zijn er beperkingen waar je rekening mee moet houden. Websitebezoekers kunnen geen posts delen, posts bewerken of postfuncties volgen op dynamische blogpagina's. Bezoekers kunnen ook geen blogposts 'liken'.
Stap 1 | Voeg een dynamische pagina toe voor je blogcategorie
Voeg een dynamische pagina toe om je blogcategorie te hosten.
Om een dynamische pagina toe te voegen:
- Klik links in de Editor op CMS
 .
. - Klik op Wix app-verzamelingen.
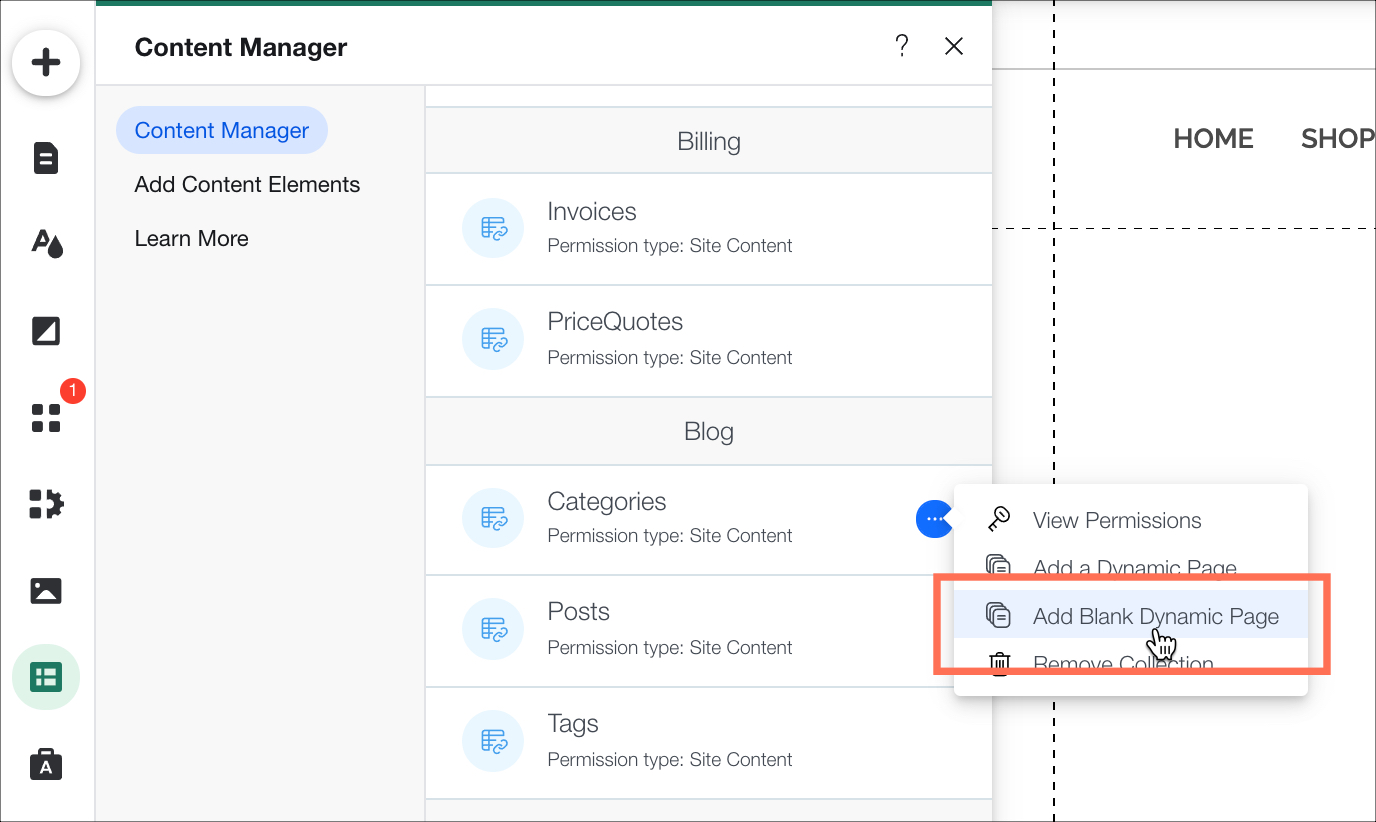
Let op: Als je Wix app-verzamelingen niet ziet, zorg er dan voor dat je ze ingeschakeld hebt. - Wijs Categorieën aan onder Blog en klik op het Meer acties-pictogram
 .
. - Klik op Lege dynamische pagina's.

Je kunt in de URL van de dynamische pagina zien dat de naam van de verzameling overeenkomt met de dynamische waarde van de pagina.
Laat zien hoe
Stap 2 | Voeg een repeater of tabel toe
Kies hoe je je blogverzamelingen wilt weergeven door een repeater of een tabel te gebruiken. Een repeater geeft je verzameling weer in een indeling die je zelf kunt wijzigen. Je kunt bijvoorbeeld nog een tekstvak, afbeelding of knop toevoegen. Een tabel geeft je verzameling ook weer, maar gebruikt indelingen die je niet kunt wijzigen.
Om een repeater of tabel toe te voegen:
- Klik links in de Editor op Toevoegen
 .
. - Klik op Lijst.
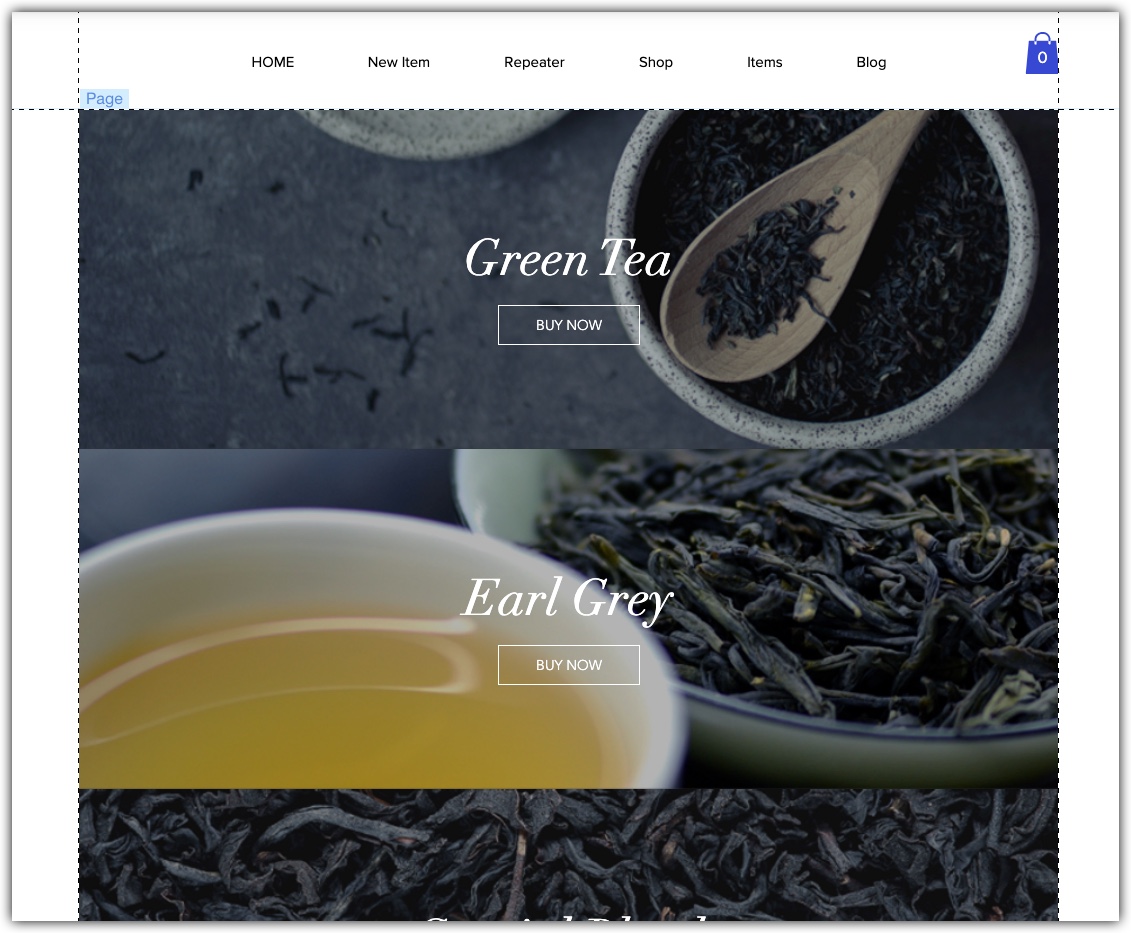
- Sleep je geselecteerde repeater of tabel naar de pagina.

Stap 3 | Een tweede dataset en filter toevoegen en koppelen
Repeaters en tabellen kunnen items tonen uit verzamelingen waarbij je de ene dataset hebt gefilterd door een andere dataset. Er wordt automatisch een dynamische pagina met een dataset aangemaakt. In dit geval wordt deze ingesteld om de blogcategorieën-verzameling te hosten. Nu voegen we een tweede dataset toe voor onze blogposts.
We voegen ook een filter toe aan de tweede dataset om te verwijzen naar de categorieën waarin de blogposts zich bevinden.
Om een tweede dataset en filter toe te voegen en te koppelen:
- Klik links in de Editor op CMS
 .
. - Klik op +Contentelementen en vervolgens naast Dataset op het Toevoegen-pictogram
 .
.

- Klik op de nieuw toegevoegde dataset.
- Klik op Instellingen.
- Selecteer Posts in de Koppel een verzameling-dropdown.
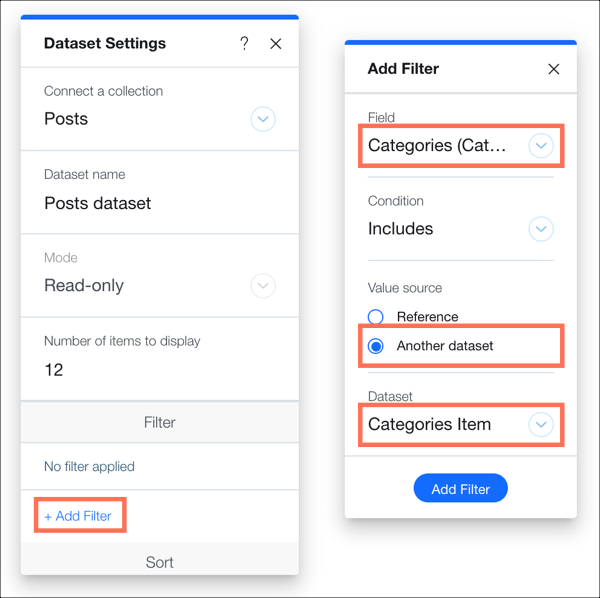
- Klik op + Filter toevoegen.

- Selecteer in het Veld-dropdownmenu Categorieën.
- Klik onder Waarde bron op Andere dataset.
- Selecteer in de Dataset-dropdown Categorie-item.
- Klik op Filter toevoegen.
Stap 4 | Koppel je repeater of tabel
Koppel je repeater of tabel aan de blogposts-verzameling.
Om je repeater of tabel te koppelen:
- Klik op je repeater of tabel in je Editor.
- Klik op het Aan CMS koppelen-pictogram
 .
. - Selecteer in de Verbind een dataset-dropdown de Posts-dataset.
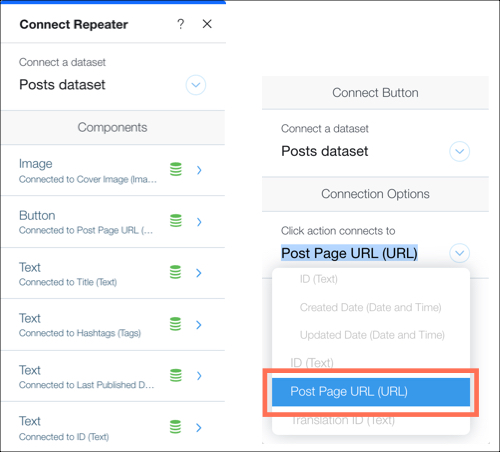
- Koppel de componenten van je repeater aan de daarvoor bestemde velden in de verzameling.
Let op: Je kunt ook een afbeelding of knop koppelen aan De URL van je postpagina. Dit brengt de bezoeker naar die blogpost wanneer erop wordt geklikt.

- Klik op Voorbeeld.
En nu?
Als je meerdere posts op één pagina hebt, kun je de Meer laden- of Pagineringsbalk-opties gebruiken om meer blogposts te tonen.


 .
. .
.