Wix Mobiele Apps: De functies en inhoud van je native app aanpassen
31 min
In dit artikel
- De koptekst aanpassen
- Het navigatiemenu aanpassen
- Elementen toevoegen aan je schermen
- Schermen beheren
- Het ontwerp van je app aanpassen
- Veelgestelde vragen
- Instructievideo
Zodra je het thema van je eigen native mobiele app hebt ontworpen, pas dan de inhoud en functies aan. Je native app bestaat uit schermen, vergelijkbaar met websitepagina's. Kies hoeveel schermen je nodig hebt en wat op elk scherm wordt weergegeven.
Voeg elementen toe aan je schermen op basis van je zakelijke behoeften, zoals een Wix Stores-productpagina, een Wix Events-lijst of een lessenrooster van Wix Bookings. Pas je scherm verder aan met knoppen, afbeeldingen, video's en meer. Je kunt het ontwerp van je app ook verbeteren door verschillende kleuren en lettertypen te selecteren.
Kies of je de inhoud van je app wilt aanpassen vanaf het dashboard van je website of door de Wix-app te downloaden en aan te passen vanaf mobiel.
De koptekst aanpassen
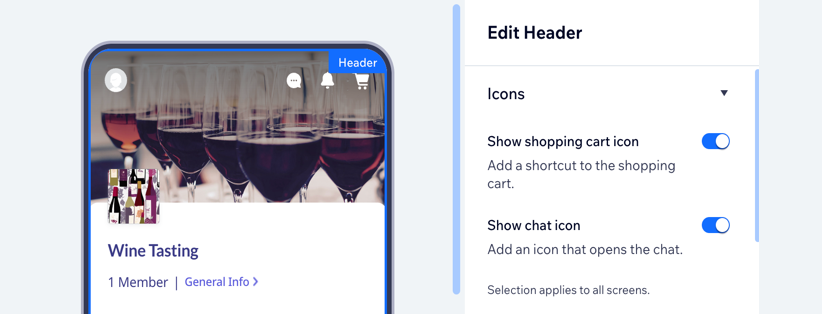
De koptekst van je mobiele app verschijnt op het 'Home'-scherm en is het eerste element dat leden zien nadat ze zijn ingelogd op je app. Personaliseer het voor je bedrijf door je logo, een omslagfoto en een themakleur toe te voegen om je knoppen en accenten te laten opvallen.
Dashboard
Wix-app
Wix Studio-app
- Ga naar Mobiele app op het dashboard van je website.
- Klik op het Je eigen mobiele app-tabblad of klik op het tabblad met de naam van je eigen mobiele app.
- Klik op Mobiele app bewerken.
- Klik in de Mobile App Builder op de koptekst van je app om het Koptekst bewerken-paneel te openen.

- Pas het ontwerp van je koptekst aan met behulp van de beschikbare opties:
- Pictogrammen: Schakel de relevante schakelaars in om pictogrammen aan je koptekst toe te voegen.
Let op: Afhankelijk van de Wix-apps die je hebt geïnstalleerd (bijvoorbeeld: Wix Stores, Wix Chat) zie je mogelijk verschillende aanpassingsopties. - Type: Selecteer een koptekstontwerp voor je startscherm:
- Pictogrammen: Schakel de relevante schakelaars in om pictogrammen aan je koptekst toe te voegen.
Gedetailleerd
Minimalistisch
6. Klik rechtsboven op Opslaan.
Het navigatiemenu aanpassen
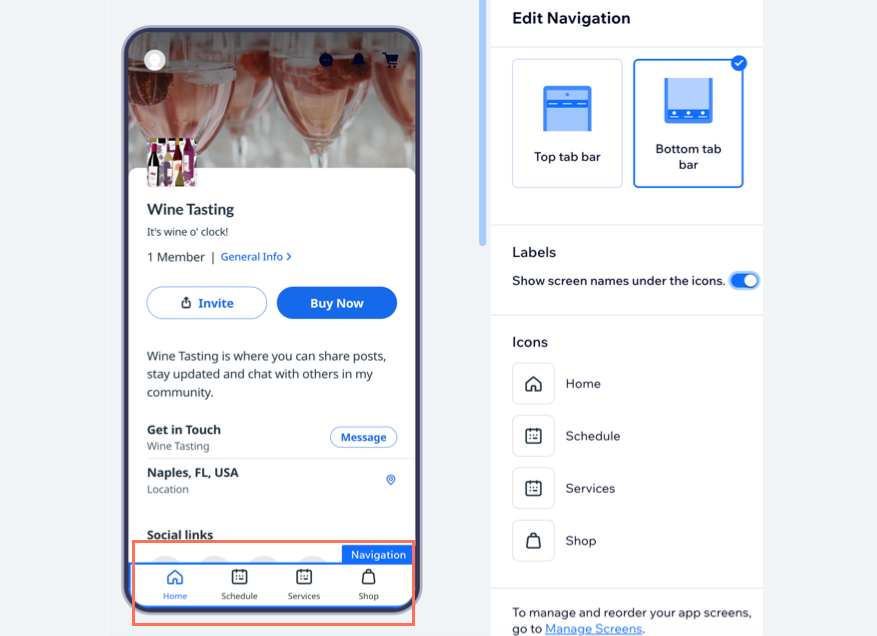
Je eigen mobiele app bestaat uit schermen en het navigatiemenu helpt bezoekers tussen schermen te schakelen. Je kunt ervoor kiezen om het navigatiemenu boven of onderaan je app te plaatsen en het ontwerp aan te passen door aangepaste menupictogrammen toe te voegen.
Dashboard
Wix-app
Wix Studio-app
- Ga naar Mobiele app op je dashboard.
- Klik op het Je eigen mobiele app-tabblad of klik op het tabblad met de naam van je eigen mobiele app.
- Klik op Aan de slag of klik op Mobiele app bewerken.
- Klik op de navigatiebalk van je app. Deze verschijnt onder de koptekst van je app of onderaan de app.

- Kies een navigatie-indeling:
- Bovenste tabbalk: Leden navigeren bovenaan je app, direct onder de koptekst, tussen de schermen.
- Onderste tabbalk: Leden navigeren onderaan je app tussen schermen. Je kunt aangepaste pictogrammen voor elk scherm toevoegen als je deze optie selecteert.
- Labels: Klik op de schakelaar om de naam van het scherm in het navigatiemenu weer te geven of te verbergen. De naam verschijnt onder het pictogram van het scherm. Het wordt aanbevolen om de schermnaam op te nemen vanwege toegankelijkheidsredenen.
- Pictogrammen: Pas de pictogrammen in je navigatiemenu aan. Elk pictogram komt overeen met een scherm. Wijs een pictogram aan en klik op Pictogram wijzigen om het te vervangen.
- Klik rechtsboven op Opslaan.
Elementen toevoegen aan je schermen
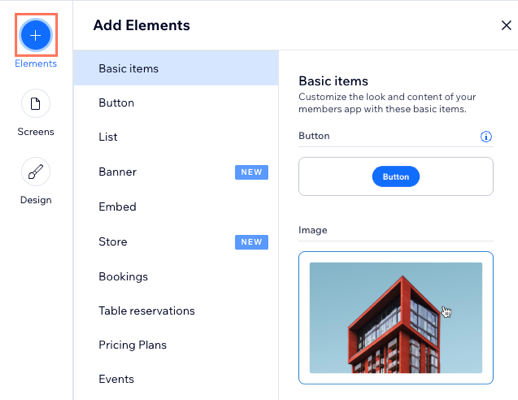
Elementen zijn de bouwblokken van de inhoud van je app. Gebruik ze om te laten zien wie je bent, wat je doet en wat je aan app-gebruikers aanbiedt. Als je bijvoorbeeld een bedrijf voor evenementenplanning bezit, kun je een evenementen-element toevoegen zodat mensen rechtstreeks vanuit de app kunnen reageren.
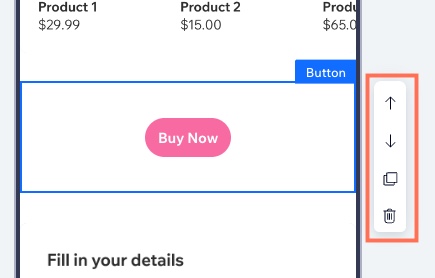
Nadat je elementen hebt toegevoegd, kun je ze eenvoudig omhoog of omlaag verplaatsen op hetzelfde scherm of naar een ander scherm. Je hebt ook de mogelijkheid om elementen te dupliceren, te verwijderen die je niet wilt, en de inhoud binnen elk element te bewerken.
Tip:
Lees meer over het toevoegen van elementen voor specifieke bedrijven zoals webshops, restaurants en boekingen.
Dashboard
Wix-app
Wix Studio-app
- Ga naar Mobiele app op je dashboard.
- Klik op het Je eigen mobiele app-tabblad of klik op het tabblad met de naam van je eigen mobiele app.
- Klik op Aan de slag of klik op Mobiele app bewerken.
- Klik links op Elementen.
- Blader door de catalogus en klik op een element om het aan je app toe te voegen.
Tip: In Basisitems kun je elementen toevoegen om je app te ontwerpen en te organiseren, zoals knoppen, afbeeldingen, scheidingslijnen en video's.

- Klik op het element in het app-voorbeeld om de weergave- en inhoudsinstellingen aan te passen.

Let op:
Niet alle elementen kunnen worden aangepast in de Mobile App Builder. Mogelijk moet je sommige elementen bijwerken vanuit de Wix-app of Wix Studio-app.
- (Optioneel) Beheer het element verder met behulp van de beschikbare opties:
Let op: De opties variëren afhankelijk van de elementen die je toevoegt.
Zichtbaarheid element
Elementen opnieuw ordenen
Elementen dupliceren
Het element naar een ander scherm verplaatsen
Een element verwijderen
8. Klik rechtsboven op Opslaan.
Schermen beheren
Werk de schermen van je native app bij inclusief het totale aantal schermen dat je in je navigatiebalk wilt weergeven, de volgorde van de schermen en de schermnamen. Je kunt ook schermen maken die verborgen zijn in het hoofdmenu van je app.
Dashboard
Wix-app
Wix Studio-app
- Ga naar Mobiele app op je dashboard.
- Klik op het Je eigen mobiele app-tabblad of klik op het tabblad met de naam van je eigen mobiele app.
- Klik op Aan de slag of klik op Mobiele app bewerken.
- Klik links op Schermen.
- Kies wat je wilt doen:

Een nieuw scherm toevoegen
De volgorde van schermen wijzigen
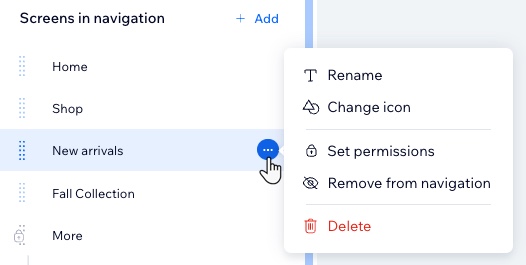
De naam van een scherm wijzigen
Een schermpictogram wijzigen
Schermmachtigingen instellen
Een scherm uit de navigatie verwijderen
Een scherm verwijderen
Systeemschermen beheren
Het ontwerp van je app aanpassen
Personaliseer de kleuren en lettertypen van je eigen mobiele app om af te stemmen op je merk. Selecteer een app-thema of kies handmatig kleuren en lettertypen om je unieke merkontwerp te laten zien.
Dashboard
Wix-app
Wix Studio-app
- Ga naar Mobiele app op je dashboard.
- Klik op het Je eigen mobiele app-tabblad of klik op het tabblad met de naam van je eigen mobiele app.
- Klik op Aan de slag of klik op Mobiele app bewerken.
- Klik links op Ontwerp.
- Kies wat je wilt aanpassen:
Tip: Klik op App-thema wijzigen om een vooraf ontworpen combinatie van kleuren en lettertypen te kiezen.

- Kleurenthema: Pas de kleuren van je app aan door een kleurenthema te selecteren of individueel de primaire kleur, app-achtergrond en tekstpictogrammen te kiezen.
- Tekstthema: Pas je lettertype aan door een tekstthema te selecteren of pas de lettertypen voor de koppen en hoofdtekst afzonderlijk aan.
- Koptekststijl: Pas de kleur van je koptekst aan zodat deze overeenkomt met je primaire kleur of je achtergrondkleur.
- Klik op Save.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over het aanpassen van de functies van je eigen mobiele app.
Hoe wijzig ik de taal van mijn app?
Waarom moet ik de Wix-app downloaden?
Als ik wijzigingen aanbreng in de functies en inhoud van mijn native app, moet ik deze dan opnieuw ter beoordeling indienen?


 om een omslagfoto te uploaden. Je kunt meerdere foto's toevoegen om een diavoorstelling te maken. Selecteer voor diavoorstellingen een overgangsvertraging (in seconden) tussen foto's.
om een omslagfoto te uploaden. Je kunt meerdere foto's toevoegen om een diavoorstelling te maken. Selecteer voor diavoorstellingen een overgangsvertraging (in seconden) tussen foto's.

 .
. .
. .
.
 .
.