ADI: Een website van ADI naar de Wix Editor verplaatsen
3 min
In dit artikel
- Stap 1 | Open ADI en ga naar de Editor
- Stap 2 | Verken de Wix Editor
ADI is een platform dat tot doel heeft je ontwerpproces te vereenvoudigen. We bieden een verscheidenheid aan visuele templates voor elke pagina of onderdeel, zodat je je geen zorgen hoeft te maken dat je website er professioneel uitziet.
Een website maken met ADI, maar heb je meer controle- en aanpassingsopties nodig? Schakel over naar de Wix Editor, verken de functies die het biedt en kijk of het een betere fit is voor je behoeften.
Waarschuwing:
Als je je website naar de Wix Editor overzet, kun je niet meer terugkeren naar ADI.
Let op:
Op dit moment zul je niet langer in staat zijn om je website te bewerken op een mobiele telefoon of tablet als je overstapt naar de Wix Editor.
Stap 1 | Open ADI en ga naar de Editor
Ga naar je website in ADI om aan de slag te gaan. Je kunt overschakelen naar de Editor via de bovenste balk (onder Website) of door rechts op Ga naar Editor te klikken.
Laat zien hoe

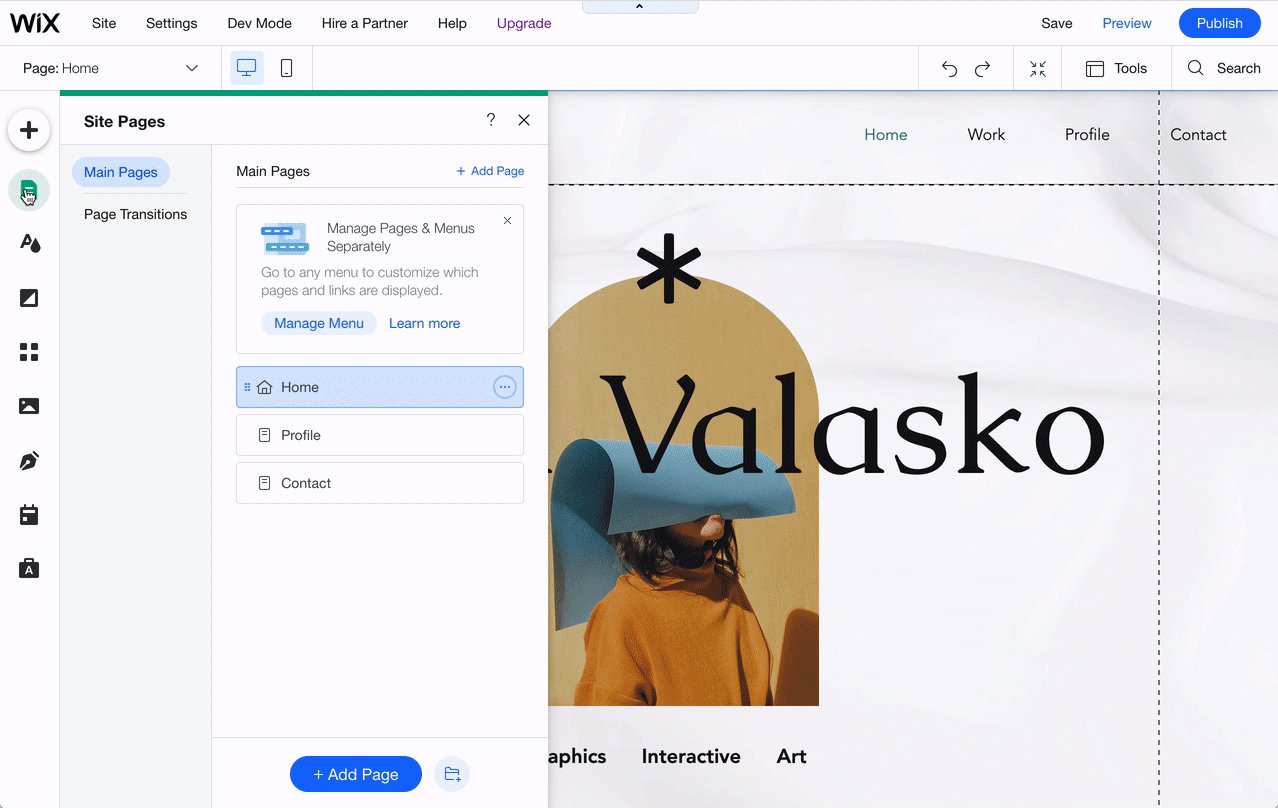
Stap 2 | Verken de Wix Editor
Nadat je op Naar de Editor hebt geklikt, wordt je website automatisch naar de Editor verplaatst. Zodra het proces is voltooid, is het tijd om alle geavanceerde tools en functies te ontdekken die het te bieden heeft. Met slepen en neerzetten kun je beginnen met het toevoegen van elementen en apps aan je website.
Lees meer
Tip:
Wanneer je overschakelt naar de Editor, blijft de indeling en het ontwerp van je ADI-website exact hetzelfde. Zo kun je rustig verder bouwen vanaf het punt waar je gebleven was.



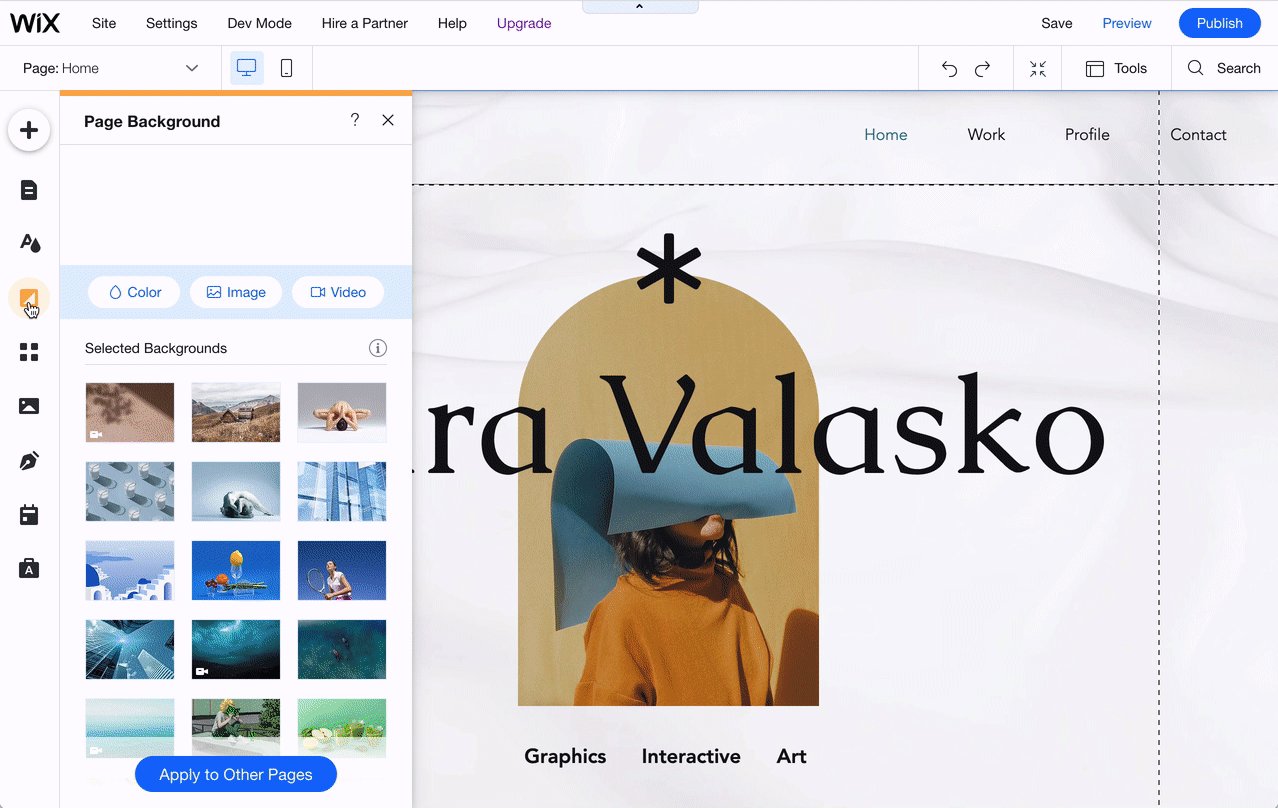
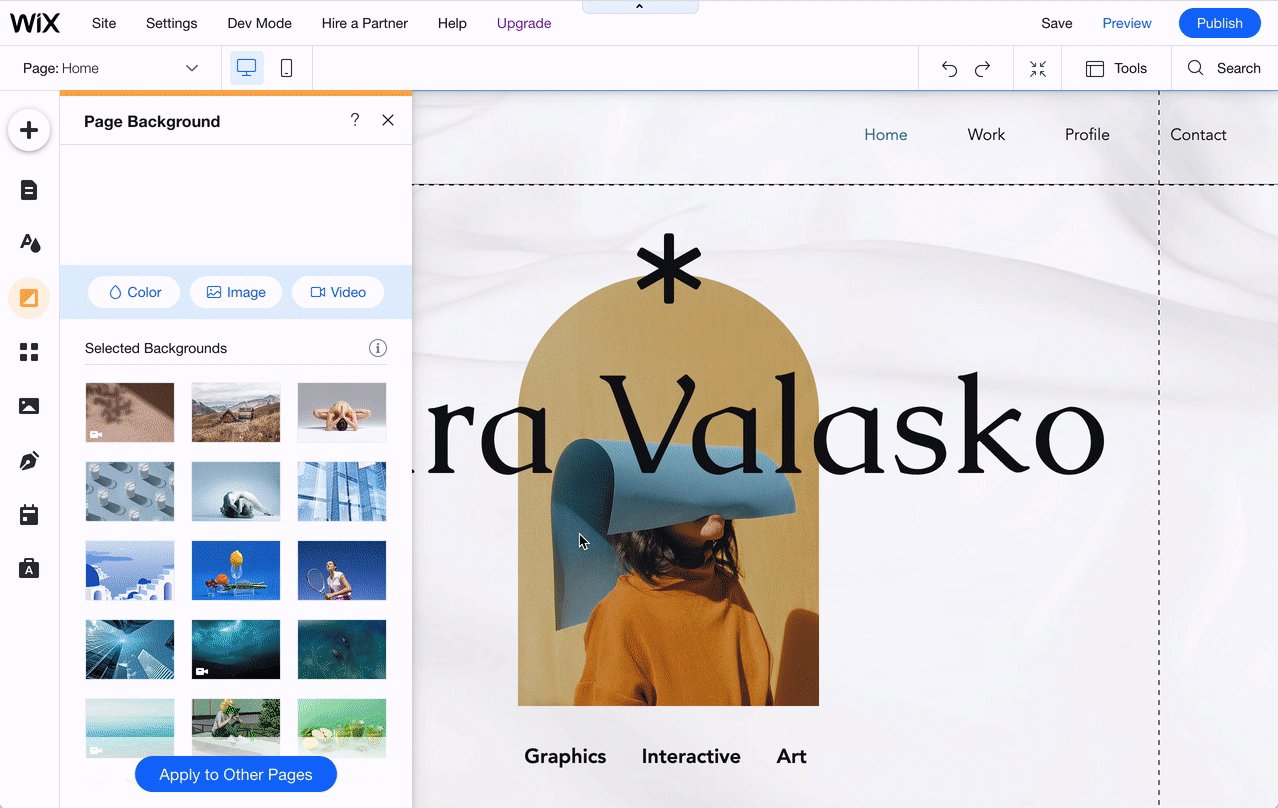
 : Verander de huidige achtergrond. Je kunt kiezen voor: een
: Verander de huidige achtergrond. Je kunt kiezen voor: een