Studio 에디터: 섹션 추가 및 관리하기
5 분
페이지 메뉴
- 와이어프레임 및 사전 디자인 섹션 추가하기
- 빈 섹션 추가하기
- 셀을 사용해 섹션 구성하기
- 페이지 섹션 순서 변경하기
- 섹션 삭제하기
- 자주 묻는 질문
섹션은 모든 페이지의 빌딩 블록입니다. 관련 콘텐츠를 함께 유지하고 페이지를 조직적이고 전문적이며 구조화되어 보이도록 하세요.
각 페이지에 원하는 만큼 섹션을 추가하세요. 빈 섹션, 와이어프레임 또는 완전히 사용자 지정이 가능한 사전 디자인된 섹션 중 선택할 수 있습니다. 섹션은 브라우저의 너비에 걸쳐 있으며, 원하는 높이로 설정할 수 있습니다.
글로벌 섹션을 추가하려면:
글로벌로 설정해 동일한 섹션을 여러 페이지에 표시되도록 하세요.
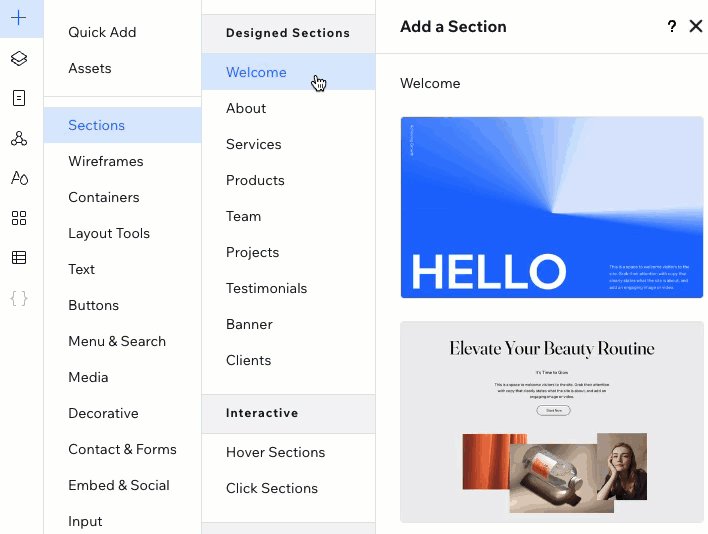
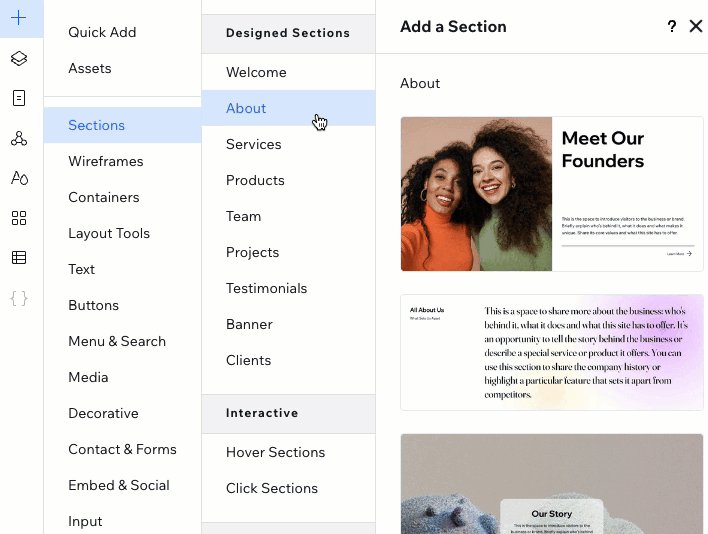
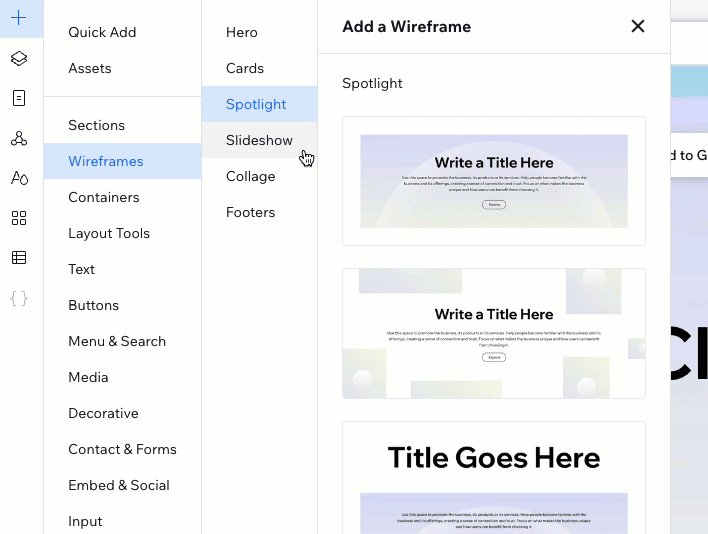
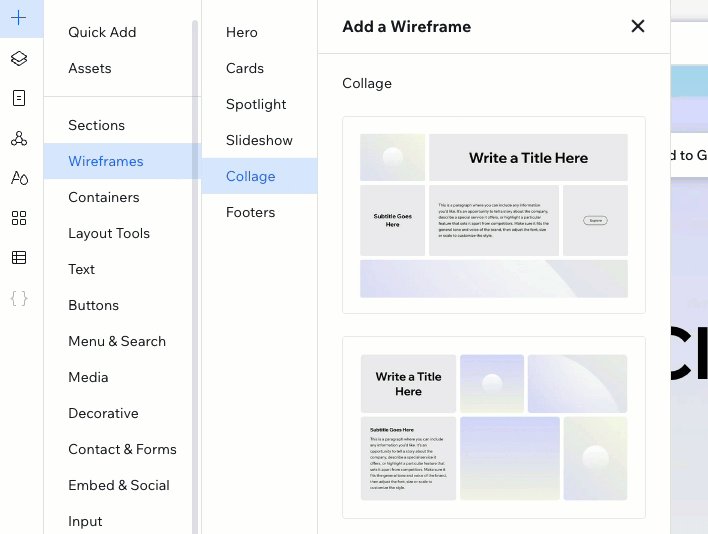
와이어프레임 및 사전 디자인 섹션 추가하기
Wix는 사이트 제작 과정의 속도를 높일 수 있는 수많은 기성품 및 완전 반응형 섹션을 제공합니다. 원하는 스타일을 선택하고 클라이언트의 스타일에 맞게 사용자 지정하기만 하면 됩니다. 디자인이 아닌 레이아웃에 주로 도움이 필요하다면, 빈 와이어프레임 중 하나를 선택하세요.
와이어프레임 또는 사전 디자인된 섹션을 추가하려면:

빈 섹션 추가하기
캔버스에서 작업하는 동안 새로운 빈 섹션을 빠르게 추가할 수 있습니다. 섹션 상단 또는 하단에 마우스오버한 후 + 섹션 추가를 클릭하세요. 처음부터 디자인할지, 그리드 레이아웃을 적용할지, 또는 사전 제작된 디자인을 사용할지 여부를 결정할 수 있습니다.
빈 섹션을 추가하려면:
- 해당 페이지로 이동합니다.
- 해당 섹션의 상단 또는 하단에 마우스오버한 후 + 섹션 추가를 클릭합니다.
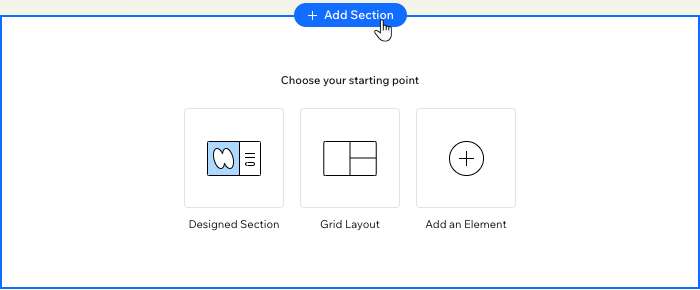
- 디자인을 시작할 방법을 선택합니다.
- 디자인된 섹션: 사전 디자인된 섹션을 선택해 클라이언트의 요구에 맞게 사용자 지정합니다.
- 그리드 레이아웃: 여러 셀로 구성된 그리드를 선택해 콘텐츠를 구성합니다.
- 요소 추가: 먼저 빈 섹션에 요소를 추가합니다.

나중에 사용할 수 있도록 디자인을 저장하려면:
에디터에서 섹션을 선택해 추가 작업 아이콘을 클릭한 후, 디자인 자산으로 저장을 클릭하세요. 이는 디자인을 저장해 요소 추가 패널(자산 탭)에서 사용할 수 있도록 합니다.
아이콘을 클릭한 후, 디자인 자산으로 저장을 클릭하세요. 이는 디자인을 저장해 요소 추가 패널(자산 탭)에서 사용할 수 있도록 합니다.
 아이콘을 클릭한 후, 디자인 자산으로 저장을 클릭하세요. 이는 디자인을 저장해 요소 추가 패널(자산 탭)에서 사용할 수 있도록 합니다.
아이콘을 클릭한 후, 디자인 자산으로 저장을 클릭하세요. 이는 디자인을 저장해 요소 추가 패널(자산 탭)에서 사용할 수 있도록 합니다.셀을 사용해 섹션 구성하기
섹션에 셀을 추가해 구조화된 반응형 레이아웃을 생성하세요. 요소를 별도의 셀에 유지하면 모든 화면에서 제자리에 유지될 수 있습니다. 레이아웃을 선택하고 요소를 셀로 이동할 수 있으며, 언제든지 셀을 분할하거나 나중에 새 셀을 추가할 수 있습니다.
섹션에 그리드를 적용하려면:
- 에디터에서 해당 섹션을 선택합니다.
- 섹션 상단에서 빈 페이지 드롭다운을 클릭합니다.

- 행, 단, 콜라주 등의 레이아웃을 선택합니다.
도움말: 언제든지 드롭다운에서 레이아웃을 변경할 수 있으며 요소는 이동하지 않습니다. - 해당 셀에 요소를 끌어다 놓습니다.
- (선택사항) 셀 추가, 기존 셀 분할, 셀 간 간격 추가 등 원하는 대로 섹션 그리드를 사용자 지정합니다.
그리드가 없는 섹션으로 전환하고 싶다면,
각 셀을 마우스 오른쪽 버튼으로 클릭한 후 삭제를 선택하세요.
페이지 섹션 순서 변경하기
클라이언트의 사이트를 구축하는 동안 콘텐츠의 구조와 구성을 약간 다르게 결정할 수 있습니다. 이러한 경우, 섹션은 언제든지 캔버스에서 콘텐츠를 빠르게 이동할 수 있도록 하는 만큼, 유용하게 사용될 수 있습니다.
캔버스에서 섹션을 재정렬하려면:
- 에디터에서 해당 섹션을 선택합니다.
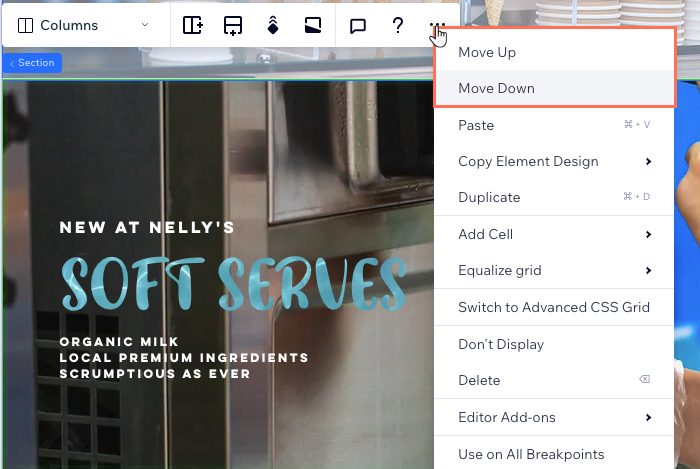
- 섹션의 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 위로 또는 아래를 클릭합니다.

더 작은 중단점에서 섹션 순서를 변경했나요?

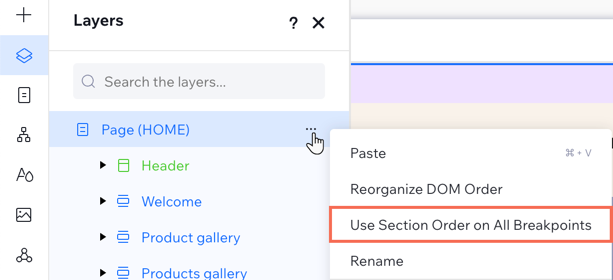
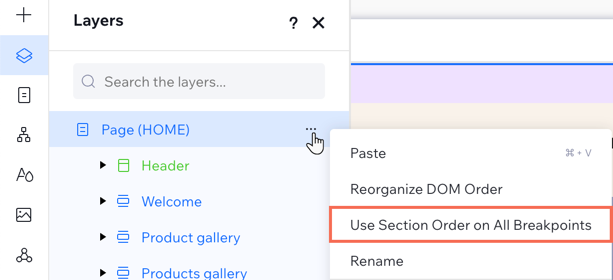
현재 데스크톱에서 지정한 순서는 언제든지 다시 적용할 수 있습니다. 레이어 패널로 이동해 페이지 옆 추가 작업
패널로 이동해 페이지 옆 추가 작업 아이콘을 클릭한 후 모든 화면 중단점에 섹션 순서 적용을 선택하세요.
아이콘을 클릭한 후 모든 화면 중단점에 섹션 순서 적용을 선택하세요.
 패널로 이동해 페이지 옆 추가 작업
패널로 이동해 페이지 옆 추가 작업 아이콘을 클릭한 후 모든 화면 중단점에 섹션 순서 적용을 선택하세요.
아이콘을 클릭한 후 모든 화면 중단점에 섹션 순서 적용을 선택하세요.
섹션 삭제하기
섹션은 언제든지 삭제할 수 있습니다. 이를 통해 모든 중단점의 페이지에서 섹션을 삭제합니다.
참고:
쇼핑몰, 이벤트, 블로그 등 앱이 포함된 섹션은 삭제할 수 없습니다.
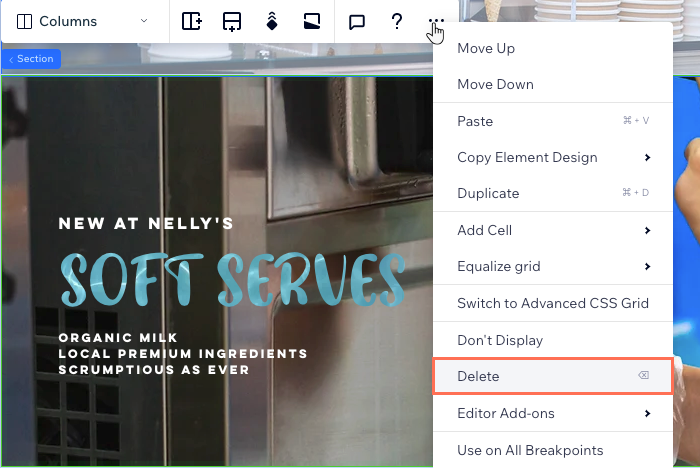
섹션을 삭제하려면:
- 에디터에서 해당 섹션을 선택합니다.
- 섹션의 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 삭제를 클릭합니다.

자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
섹션 이름을 변경할 수 있나요?
섹션을 다른 페이지로 이동하려면 어떻게 해야 하나요?
섹션을 사용자 지정하려면 어떻게 해야 하나요?



 아이콘을 클릭합니다.
아이콘을 클릭합니다.