Studio 에디터: 중단점에 맞춰 디자인하기
6 분
페이지 메뉴
- 중단점 정의하기
- 계단식 디자인
- 모든 화면 중단점에 적용되는 변경사항
- 중단점으로 재정의 추가하기
- 모든 중단점에 재정의 사용하기
- 특정 중단점에서 디자인 재정의 제거하기
- 자주 묻는 질문
Studio 에디터를 사용하면 중단점별로 사이트를 조정해 멋지게 디자인할수 있습니다. 중단점은 방문자가 사용할 수 있는 화면 및 기기를 나타내는 화면 크기 범위입니다. (예: 태블릿, 모바일)
데스크톱에서 제작한 디자인이 태블릿과 모바일에도 적용됩니다. 하지만, 디자인이 더 작은 화면에 맞도록 재정의할 수 있습니다. 시작하려면 상단의 중단점 아이콘을 클릭하세요.
도움말:
클라이언트 사이트의 모든 페이지에 있는 각 중단점에 대한 기본 편집 크기(화면 너비)를 설정할 수 있습니다.
Wix Studio 아카데미로 이동해 추가 Wix Studio 웨비나, 튜토리얼 및 강좌를 확인하세요.
중단점 정의하기
Studio 에디터에는 언제든지 사용자 지정하고 재정의할 수 있는 3개의 중단점이 내장되어 있습니다.
- 데스크톱: 1001px 이상
- 태블릿: 751px - 1000px
- 모바일: 320px - 750px
최대 3개의 추가 중단점을 추가해 특정 화면 크기에서 디자인을 더욱 정확하게 만들 수 있습니다.
중단점은 모든 사이트 페이지와 모든 글로벌 섹션에 대해 별도로 정의합니다. 이는 글로벌 섹션과 글로벌 섹션이 있는 페이지가 완전히 다른 중단점을 가질 수 있음을 의미합니다.
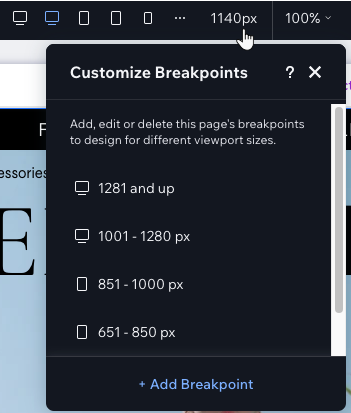
예를 들어, 아래 페이지에는 5개의 중단점이 정의되어 있습니다.

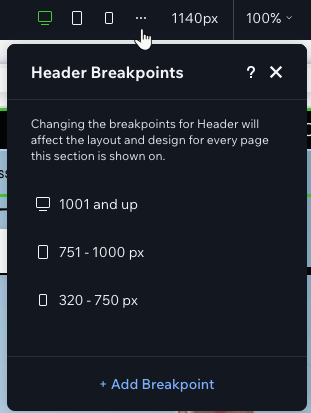
해당 페이지의 글로벌 머리글에는 3개의 중단점이 정의되어 있습니다.

도움말:
사이트 방문자에게 표시되는 중단점은 뷰포트 너비에 따라 다릅니다. 예를 들어, iPad Pro 사용자(예: 1024px 너비)에게는 데스크톱 중단점(1001px 이상)이 표시됩니다. 이는 각 모드마다 다른 중단점 범위에 속할 수 있는 화면 너비를 가지고 있기 때문에 세로 또는 가로 모드에 따라 달라집니다.
계단식 디자인
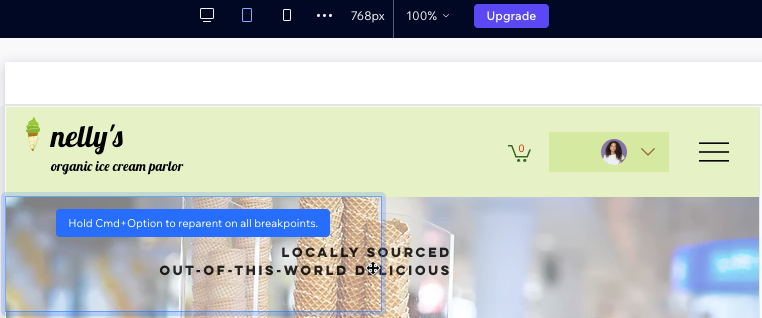
Studio 에디터는 중단점 디자인 시 계단식 개념을 사용합니다. 더 큰 중단점을 변경할 경우 해당 변경사항은 더 작은 중단점에도 적용되지만, 더 작은 중단점은 변경해도 더 큰 중단점에 영향을 미치지 않습니다.
예를 들어, 데스크톱에서 보라색으로 디자인된 버튼은 태블릿과 모바일에서 자동으로 보라색으로 변경됩니다. 모바일에서는 버튼 색상을 변경해도 태블릿과 데스크톱에서 버튼은 계속 보라색으로 유지됩니다.
참고:
요소를 변경 또는 삭제할 경우와 같이 일부 변경사항은 모든 중단점에 적용됩니다. 아래 섹션에서 이러한 변경사항에 대한 자세한 내용을 확인하세요.

추가 데스크톱 중단점을 생성했다면:
두 번째로 큰 중단점을 삭제하면 이미 재정의를 생성한 경우에도 가장 큰 중단점의 설정이 자동으로 더 작은 설정으로 적용됩니다. 예를 들어, 가장 큰 중단점에서만 비공개되었던 요소는 더 작은 중단점에서도 비공개됩니다. 이 문제를 해결하려면 재정의를 다시 생성하세요.
모든 화면 중단점에 적용되는 변경사항
일부 작업은 모든 중단점에 자동으로 적용되며 특정 뷰포트에 사용자 지정할 수 없습니다.
데이터 변경사항
요소의 콘텐츠를 편집하는 것은 데이터를 효과적으로 변경하는 것입니다. 예를 들어, 요소의 링크 또는 이미지의 소스를 변경하면 모든 중단점에 적용됩니다.

또 다른 예시는 페이지에서 요소를 대체하거나 삭제할 경우입니다. 요소는 모든 중단점에서 자동으로 대체 또는 삭제됩니다.
도움말:
특정 중단점에서 요소를 비공개할 수 있습니다. 해당 중단점으로 이동해 요소를 마우스 오른쪽 버튼으로 클릭한 후 비공개를 선택하세요.
구조적 변경사항
페이지 계층 구조에서 요소의 위치를 변경합니다. 예를 들어, 요소를 함께 스택하거나 요소를 다른 셀로 이동할 경우 페이지 구조가 변경되며 이는 모든 중단점에 반영됩니다.

중단점으로 재정의 추가하기
특정 중단점에서 요소 디자인을 변경하면 재정의가 발생합니다.즉, 더 이상 위에 있는 더 큰 중단점에서 디자인 값을 가져오지 않음을 의미합니다.하지만, 이러한 재정의는 더 작은 중단점에 적용됩니다.
다음과 같은 2가지 유형의 재정의를 추가할 수 있습니다.
- 디자인: 색상, 테두리 및 글꼴과 같은 요소 속성을 변경합니다.
- 레이아웃: 다른 상위 요소로 이동하지 않고 요소의 위치 및 크기를 변경합니다.
도움말:
Studio 에디터의 요소 및 섹션에는 반응형 동작이 내장되어 있습니다. 이는 더 작은 중단점에서 크기가 조정되는 방식을 제어하므로 모든 중단점을 수동으로 설정할 필요가 없습니다.
모든 중단점에 재정의 사용하기
생성한 재정의가 마음에 들면, 모든 중단점에 사용할 수 있습니다. 이는 더 큰 중단점 및 더 작은 중단점 모두에 변경 사항을 적용해 모든 화면 크기에서 사이트의 모양을 일관되게 유지합니다.
모든 화면 중단점에 재정의를 사용하려면:
- 에디터에서 해당 화면 중단점을 엽니다.
- 해당 요소를 선택합니다.
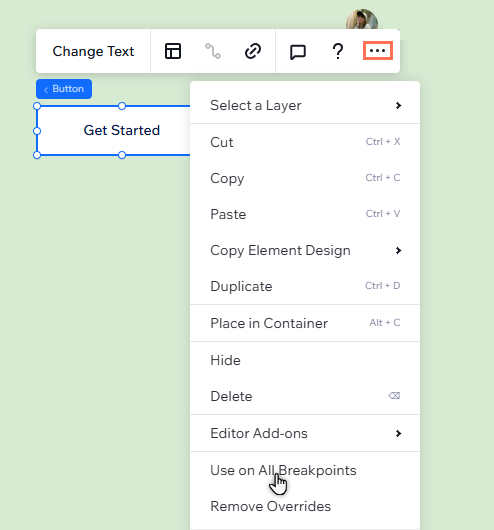
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 모든 화면 중단점에 사용을 선택합니다.

특정 중단점에서 디자인 재정의 제거하기
가장 큰 중단점에서 언제든지 요소의 디자인 및 레이아웃을 속성으로 재정의할 수 있습니다.
더 작은 중단점에 있는 요소의 속성은 영향을 받지 않으며, 복원하고자 하는 요소가 포함된 중단점에만 영향을 미칩니다. 예를 들어, 태블릿에서 재정의를 제거해도 모바일에는 영향을 미치지 않습니다.
중단점에서 디자인 재정의를 제거하려면:
- 에디터에서 해당 화면 중단점을 엽니다.
- 해당 요소를 선택합니다.
도움말: 캔버스에서 직접 선택하거나 레이어 패널에서 선택할 수 있습니다. - 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 재정의 제거를 클릭합니다.

도움말:
반응형 AI 도구를 사용해 모든 중단점에서 섹션 레이아웃을 빠르게 최적화할 수 있습니다.
자주 묻는 질문
아래 질문을 클릭해 자세한 내용을 확인하세요.
사이트 레이아웃이 모바일 및 데스크톱 모두에서 올바르게 표시되도록 하려면 어떻게 해야 하나요?
사이트의 모바일 버전이 데스크톱 버전에 영향을 미치지 않도록 하려면 어떻게 해야 하나요?
모바일에서 겹치는 요소를 해결하려면 어떻게 해야 하나요?
특히 모바일에서 큰 여백이나 원치 않는 여백을 해결하려면 어떻게 해야 하나요?
모바일에서 갤러리가 너무 큰 이유는 무엇이며, 어떻게 해결할 수 있나요?

