Studio 에디터: 요소 크기 설정하기
9 분
페이지 메뉴
- 요소 크기 조정하기
- 미디어 요소 크기 조정하기
- px* 단위로 크기 설정하기
- 요소의 반응형 동작 선택하기
- 고급 크기 측정 사용하기
- 크기 조정 환경 설정 지정하기
- 자주 묻는 질문
사이트를 디자인할 때에는 사이트가 모든 화면 크기에서 멋지게 보이는지 확인하고자 할 수 있습니다. Studio 에디터에서 크기 조정을 px* 단위로 설정하면 반응형 동작이 나머지를 처리합니다.
대부분의 요소에는 다른 화면에서 크기가 조정되는 방식을 제어하는 기본 동작(예: 화면 비율 유지)이 있습니다. 언제든지 기본 동작을 필요에 더 적합한 동작으로 변경할 수 있습니다.
px*는 페이지의 편집 크기를 기준으로 하는 유동적인 크기 단위입니다.
도움말:
중단점 별로 요소의 크기 및 반응형 동작을 설정할 수 있습니다.
요소 크기 조정하기
캔버스에서 요소를 선택하고 측면 핸들을 끌어 요소를 더 작게 또는 크게 조정하세요. 이는 요소가 현재 중단점에서 표시되는 방식을 설정합니다.
속성 패널에서 요소의 정확한 너비와 높이를 확인할 수 있습니다. 필요한 경우, 너비 또는 높이 값을 직접 입력할 수 있습니다.
속성이 자동으로 계산하도록 하세요.
편의를 위해 크기 입력 시, 더하기( + ), 빼기( - ), 곱하기( * ), 나누기( / )를 사용할 수 있습니다. 예를 들어, 현재 너비 옆에 *3을 추가해 요소를 3배 너비로 만들 수 있습니다.

크기 조정에 문제가 발생한다면:
문제 해결 동영상에서 섹션 및 컨테이너 크기 조정 문제를 해결하는 방법을 확인하세요.
미디어 요소 크기 조정하기
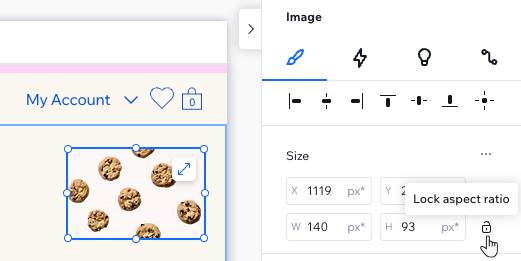
이미지 또는 동영상과 같은 미디어 요소의 크기를 조정할 시에는 너비와 높이가 항상 서로 비례를 유지하도록 가로 세로 비율을 잠글 수 있습니다.
즉, 너비를 변경하면 요소의 원래 모양을 유지하기 위해 높이가 자동으로 조정되며 그 반대의 경우 또한 마찬가지입니다.
크기 조정 옵션이 포함된 미디어 요소는 무엇인가요?

가로 세로 비율을 고정하려면:
- 해당 미디어 요소를 선택합니다.
- 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 크기 아래에서 비율 잠금
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음 중 한 가지 방법으로 요소의 크기를 조정합니다.
- 속성에 너비 / 높이 값을 입력합니다. (다른 값은 자동으로 조정됩니다.)
- 캔버스에서 요소 주위의 핸들을 끕니다.

참고:
이 옵션은 고급 설정 모드에서는 사용할 수 없습니다.
px* 단위로 크기 설정하기
px*는 Studio 에디터의 유동적인 측정 단위입니다. 친숙한 측정 단위(픽셀)를 사용해 크기 조정을 편집할 수 있으나, 실제 측정 단위는 반응형입니다.
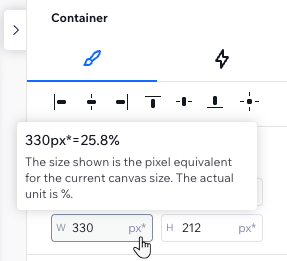
즉, 캔버스의 크기를 나타내는 픽셀 단위로 디자인해도 요소는 반응형으로 유지됩니다.특정 값 및 크기 단위는 선택한 반응형 동작에 따라 다릅니다.px*에 마우스오버하면 계산 및 사용 중인 반응형 크기 단위를 확인할 수 있습니다.
아래 예에서 현재 캔버스의 컨테이너 너비는 330 px*입니다. 실제 단위는 백분율이므로 너비는 모든 화면에 상대적(25.8%)입니다.

px* 및 px의 차이점은 무엇인가요?
둘 다 픽셀 단위로 편집할 수 있으나, 다음의 차이점이 있습니다.
- px*는 표시되는 크기가 현재 작업 중인 중단점과 관련이 있음을 의미합니다.
- px은 중단점에서 크기가 고정되어 있음을 의미합니다.
요소의 반응형 동작 선택하기
페이지에 요소를 추가하면, 이미 내장된 반응형 동작이 함께 제공됩니다. 즉, 요소가 다른 화면에서 어떻게 보이는지 걱정할 필요가 없습니다. 반응형 동작을 통해 요소의 크기가 자동으로 조정됩니다.
그러나 디자인에 더 적합한 반응형 동작이 있다면, 이를 전환할 수 있습니다.
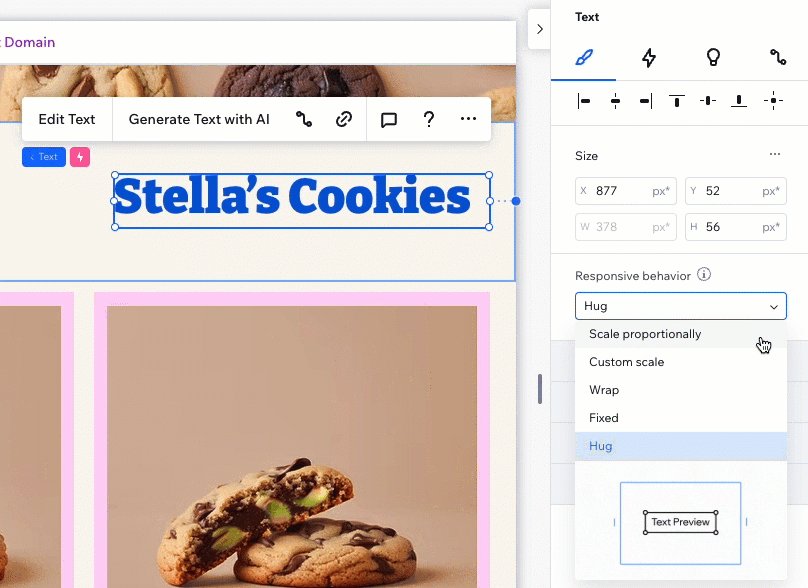
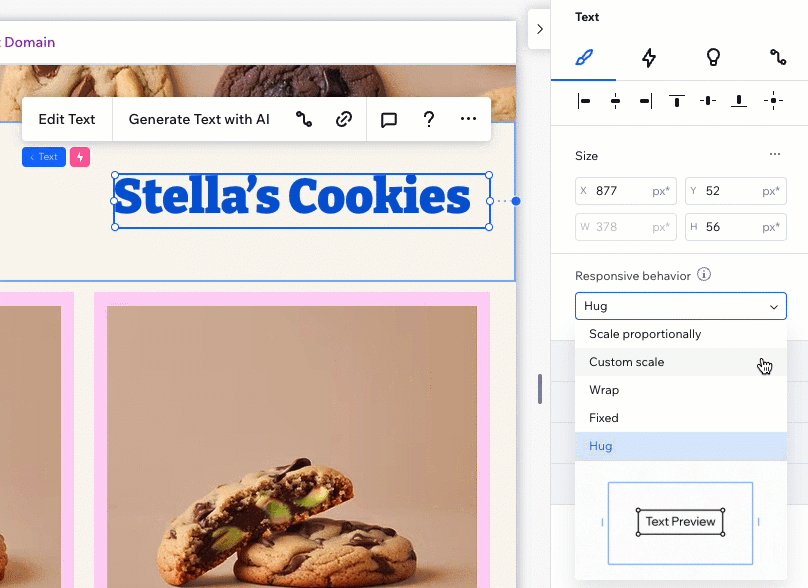
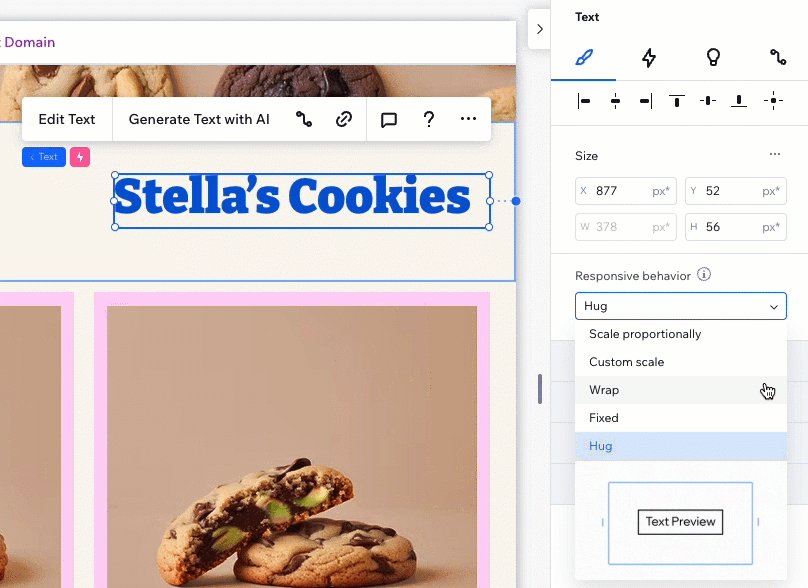
사용 가능한 동작 간의 차이점은 무엇인가요?
참고:
선택한 반응형 동작에 따라 사용 중인 크기 단위에 영향을 줍니다. 예를 들어, 고정 반응형 동작을 선택하면 측정값이 px*에서 px로 변경됩니다.
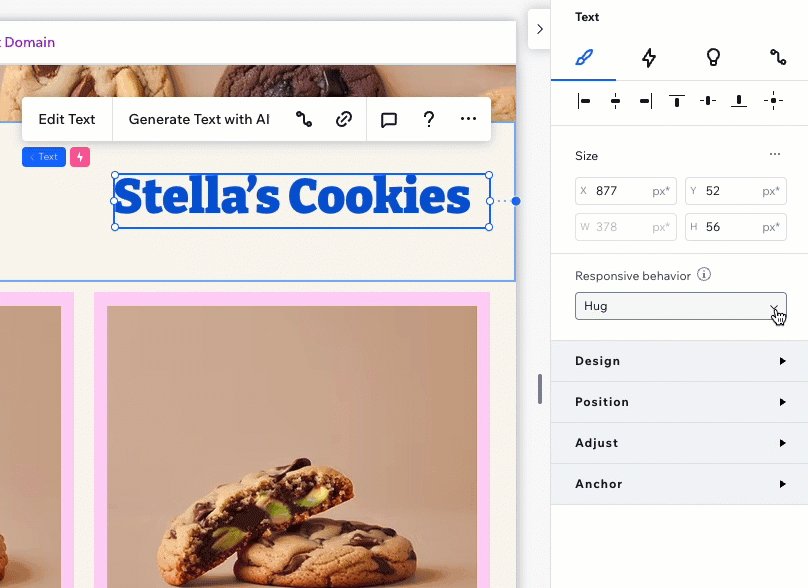
다른 반응형 동작을 선택하려면:
- 해당 중단점을 선택합니다.
- 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 반응형 동작 드롭다운에서 옵션을 선택합니다.

라이브 사이트에 원치 않는 여백이 표시된다면:
문제 해결 동영상에서 반응형 동작이 이 문제에 어떤 영향을 미치는지 확인하고 문제를 해결하는 방법을 확인하세요.
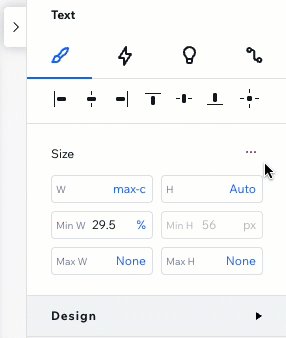
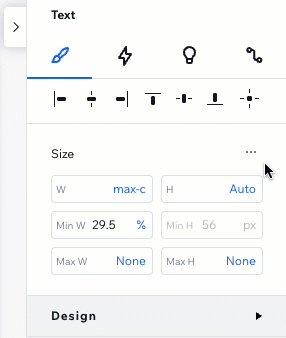
고급 크기 측정 사용하기
속성의 고급 설정을 사용하면 중단점별로 요소 크기를 보다 세부적으로 사용자 지정할 수 있습니다. px*를 사용해 반응형 동작을 선택하는 대신, 이 모드를 사용하면 백그라운드에서 사용하는 측정값(예: px, %, vh)을 확인하고 필요에 맞게 조정할 수 있습니다.
사용 가능한 측정값은 무엇인가요?
고급 설정 옵션의 활성화는 모든 중단점에서 선택한 특정 요소에 적용됩니다. 고급 설정 모드는 쉽게 액세스할 수 있도록 해당 요소에 대해 활성화된 상태로 유지되지만, 언제든지 비활성화할 수 있습니다.
고급 크기 설정에 액세스 및 편집하려면:
- 에디터로 이동합니다.
- 해당 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 크기 옆 추가 작업
 아이콘을 클릭합니다.
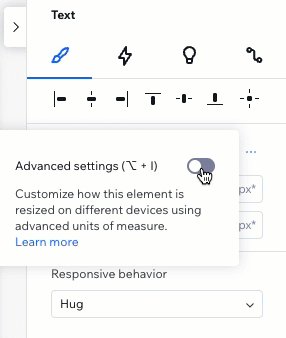
아이콘을 클릭합니다. - 고급 설정 버튼을 활성화합니다.
- 필요에 따라 크기 조정(너비, 높이, 최소 및 최대)을 편집합니다.
도움말: 속성에서 클릭해 다른 단위(예: px에서 %)로 변경하세요. 그러면 요소에 사용 가능한 측정 목록이 열립니다.

섹션 높이 설정하기:
픽셀 단위로 높이를 설정하면 요소가 의도한 대로 표시되지 않을 수 있으므로 권장하지 않습니다. 예를 들어, 요소가 오버플로되거나 잘려서 나타날 수 있습니다.
크기 조정 환경 설정 지정하기
디자인 중인 사이트에 대한 크기 조정 환경 설정을 선택하세요. 고급 CSS 측정 작업을 선호한다면, 에디터 전체에서 고급 설정을 활성화할 수 있습니다. 또는 요소별로 크기 조정 모드를 선택하고자 한다면, 그대로 유지할 수 있습니다.
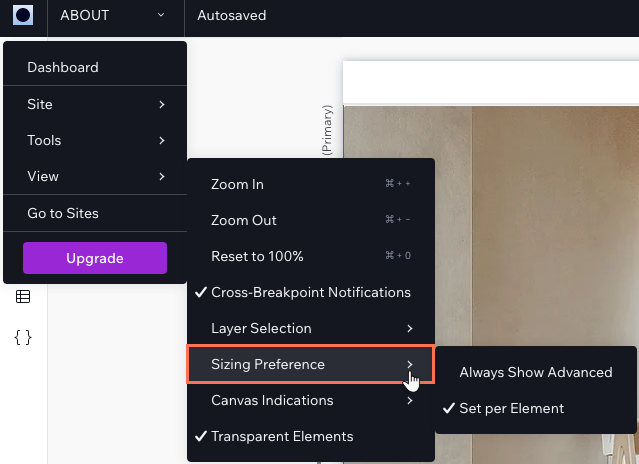
사이트에 대한 크기 조정 환경 설정을 지정하려면:
- 왼쪽 상단에서 Wix Studio
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 보기에 마우스오버합니다.
- 크기 조정 환경 설정에 마우스오버합니다.
- 환경 설정을 선택합니다.
- 항상 고급 설정으로 표시: 속성의 크기 조정 옵션은 항상 고급으로 설정됩니다.
참고: 이 모드는 특정 요소를 고급 설정에서 다시 전환하는 옵션을 비활성화합니다. - 요소별로 설정: 모든 요소에 대해 크기 조정 환경 설정을 지정합니다.
- 항상 고급 설정으로 표시: 속성의 크기 조정 옵션은 항상 고급으로 설정됩니다.

자주 묻는 질문
아래 질문을 클릭해 크기 조정에 대한 자세한 내용을 확인하세요.
고급 설정은 언제 사용해야 하나요?
Wix 앱과 관련된 요소에 모든 반응형 동작을 사용할 수 있나요?
화면 비율을 유지하도록 섹션을 설정했지만 요소가 크기가 조정되지 않습니다. 이유가 무엇인가요?
속성 패널을 사용해 특정 요소의 크기를 조정할 수 없는 이유는 무엇인가요?
이미지 또는 동영상이 다른 화면 크기에서 올바르게 크기가 조정되지 않는 이유는 무엇인가요?
모바일에서 겹치는 요소를 해결하려면 어떻게 해야 하나요?

