Studio 에디터: 섹션 배경 변경 및 사용자 지정하기
11 분
페이지 메뉴
- 섹션 배경에 색상 추가하기
- 섹션 배경에 그라데이션 추가하기
- 섹션 배경에 이미지 추가하기
- 섹션 배경에 동영상 추가하기
- 섹션 배경에 패턴 오버레이 추가하기
- 섹션 배경에 스크롤 효과 추가하기
클라이언트 사이트의 각 섹션을 정밀하게 디자인하세요. 배경 색상, 그라데이션, 이미지 또는 동영상을 선택해 톤을 설정합니다. 패턴 오버레이 및 스크롤 효과를 통합해 시각적 매력을 향상시키고 보다 매력적인 경험을 조성할 수도 있습니다.
사용자 상호 작용을 염두에 두고 클라이언트의 브랜드와 비전을 반영할 수 있도록 이러한 요소를 조정하세요.
참고:
- 각 중단점에 대한 섹션의 배경 색상/그라데이션을 설정해 모든 기기에서 이상적으로 보이도록 할 수 있습니다.
- 디자인 과정의 속도를 높이기 위해 요소 추가 패널의 섹션 아래에서 완전히 반응하는 수많은 사전 제작 섹션을 준비했습니다.
섹션 배경에 색상 추가하기
테마 색상이든 사용자 지정 색상이 섹션 배경 색상을 선택하세요. 배경 색상을 선택한 후 보다 부드러운 배경을 선호하는 경우, 투명도를 설정할 수 있습니다.
섹션 배경 색상을 변경하려면:
- 해당 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

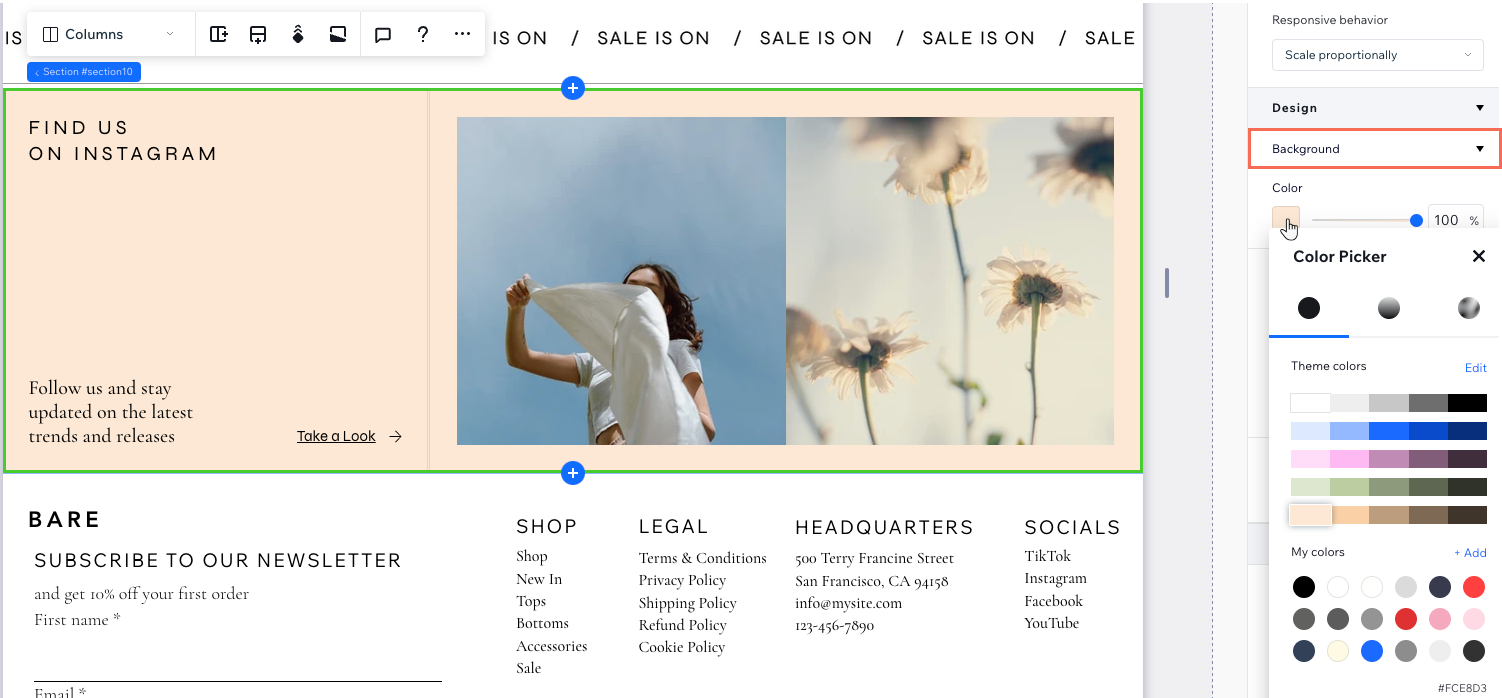
- 디자인 아래에서 색상 상자를 클릭합니다.
- 선호도에 따라 색상을 선택합니다.
- 테마 색상: 사이트 색상 중 하나를 선택합니다.
- 내 색상: 기존 사용자 지정 색상을 선택합니다.
- 새 색상: + 추가를 클릭해 색상 선택기에 새 색상을 추가합니다.
- (선택사항) 슬라이더를 사용해 색상의 투명도를 조정합니다.

섹션 배경에 그라데이션 추가하기
Studio 에디터는 섹션 배경에 사용할 수 있는 다양한 유형의 그라데이션을 제공합니다.
- 방사형, 선형 또는 원뿔형 그라데이션
 : 최대 8가지 색상을 선택하고 그라데이션에서 각 개별 색상의 투명도를 제어하세요. 각도(선형), 초점(방사형) 또는 둘 다(원뿔형)를 조정해 원하는 모양을 얻을 수도 있습니다.
: 최대 8가지 색상을 선택하고 그라데이션에서 각 개별 색상의 투명도를 제어하세요. 각도(선형), 초점(방사형) 또는 둘 다(원뿔형)를 조정해 원하는 모양을 얻을 수도 있습니다. - 플루이드 그라데이션
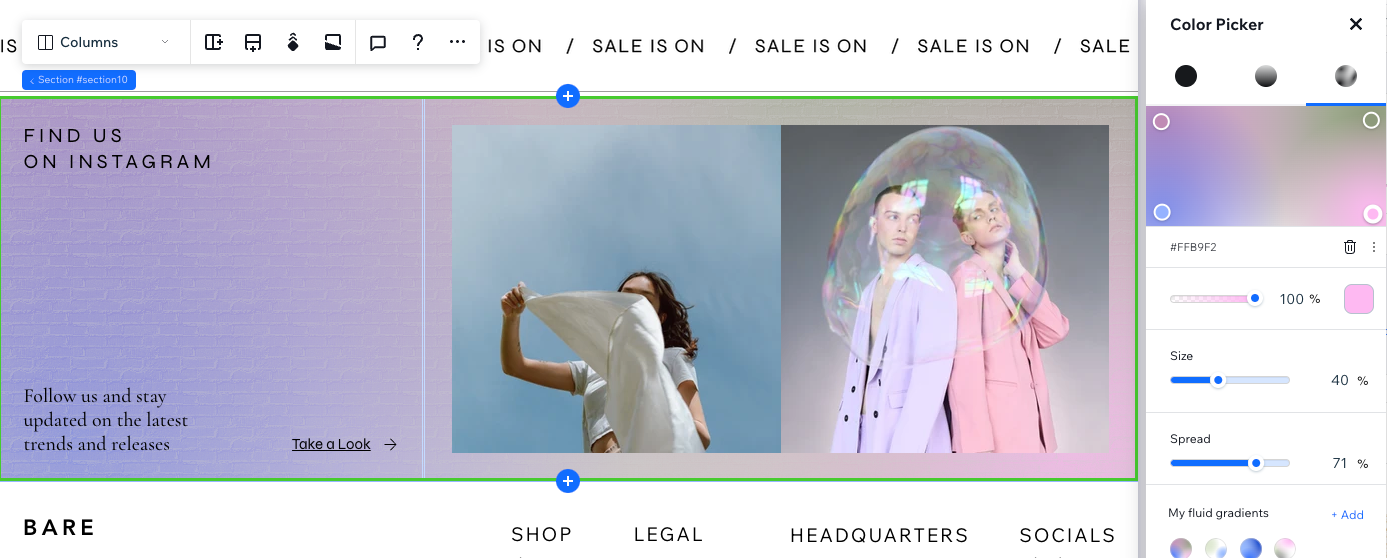
 : 필요한 만큼 색상을 혼합해 메쉬와 같은 효과를 줄 수 있는 그라데이션입니다. 이 그라데이션에서 각 개별 색상의 투명도, 크기 및 펼쳐짐 정도를 제어할 수 있습니다.
: 필요한 만큼 색상을 혼합해 메쉬와 같은 효과를 줄 수 있는 그라데이션입니다. 이 그라데이션에서 각 개별 색상의 투명도, 크기 및 펼쳐짐 정도를 제어할 수 있습니다.
섹션에 그라데이션 배경을 추가하려면:
- 해당 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 디자인 아래에서 색상 상자를 클릭합니다.
- 기본 설정에 따라 아래를 클릭해 각 그라데이션 유형을 생성하는 방법을 확인합니다.
선형, 방사형 또는 원뿔형 그라데이션 추가하기
플루이드 그라데이션 추가하기

섹션 배경에 이미지 추가하기
캔버스 또는 속성 패널에서 섹션 배경에 이미지를 추가하세요. 직접 업로드한 이미지를 사용하거나 Wix 또는 Unsplash의 무료 이미지를 선택, Shutterstock 이미지를 구매할 수 있습니다. 이미지를 추가한 후에는 관련 부분이 항상 표시되도록 초점을 조정할 수 있습니다.
도움말:
이미지 위에 색상 또는 그라데이션 오버레이를 추가할 수 있습니다. 색상 상자를 클릭해 색상 또는 그라데이션을 선택하고 슬라이더를 끌어 레이어의 투명도를 조정하세요.
페이지 섹션에 이미지 배경을 추가하려면:
- 에디터에서 해당 페이지를 엽니다.
- 다음에 수행할 작업을 선택합니다.
캔버스에 직접 이미지 배경 적용하기
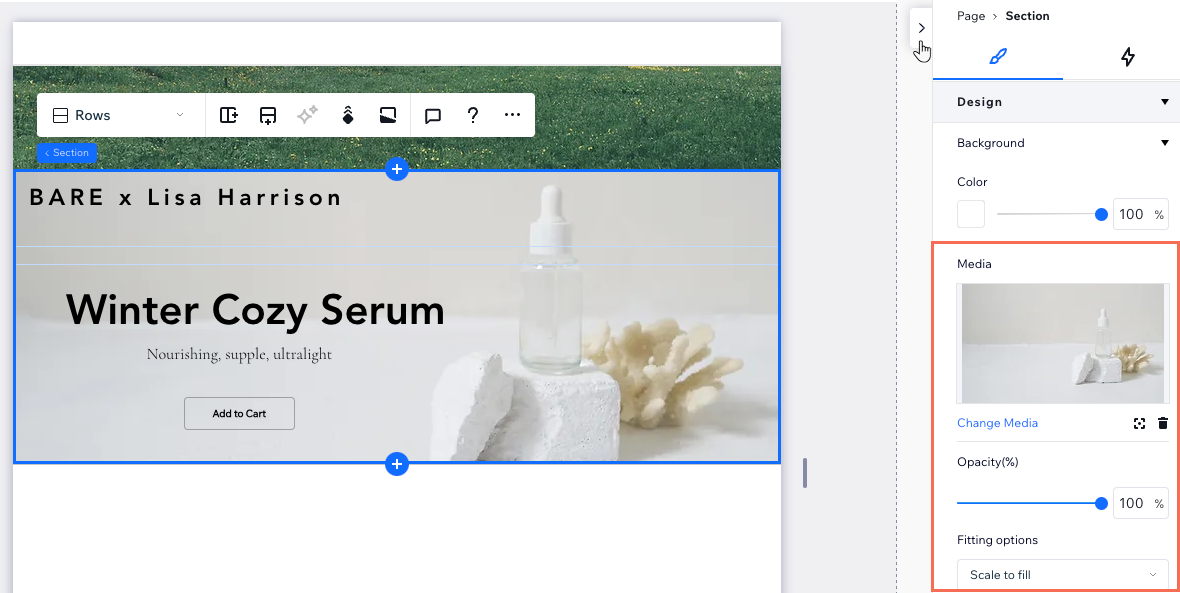
속성 패널에서 이미지 배경 적용하기
기존 이미지 배경 사용자 지정하기

사이트를 에디터 X에서 Studio로 업데이트했다면:
배경 이미지에 패럴랙스 효과를 적용한 경우, 효과를 삭제하거나 이미지를 변경하지 않는 한 Studio에서 동일하게 유지됩니다.
Studio 에디터에서는 다음 방법 중 하나로 이미지에 패럴랙스 효과를 추가할 수 있습니다.
- 이미지를 섹션 배경으로 설정한 후 섹션에 배경 스크롤 효과를 적용합니다.
- 섹션에 이미지를 추가한 후 이미지에 스크롤 패럴랙스 애니메이션을 적용합니다. 이미지에 다른 애니메이션을 적용하지 않도록 하세요.
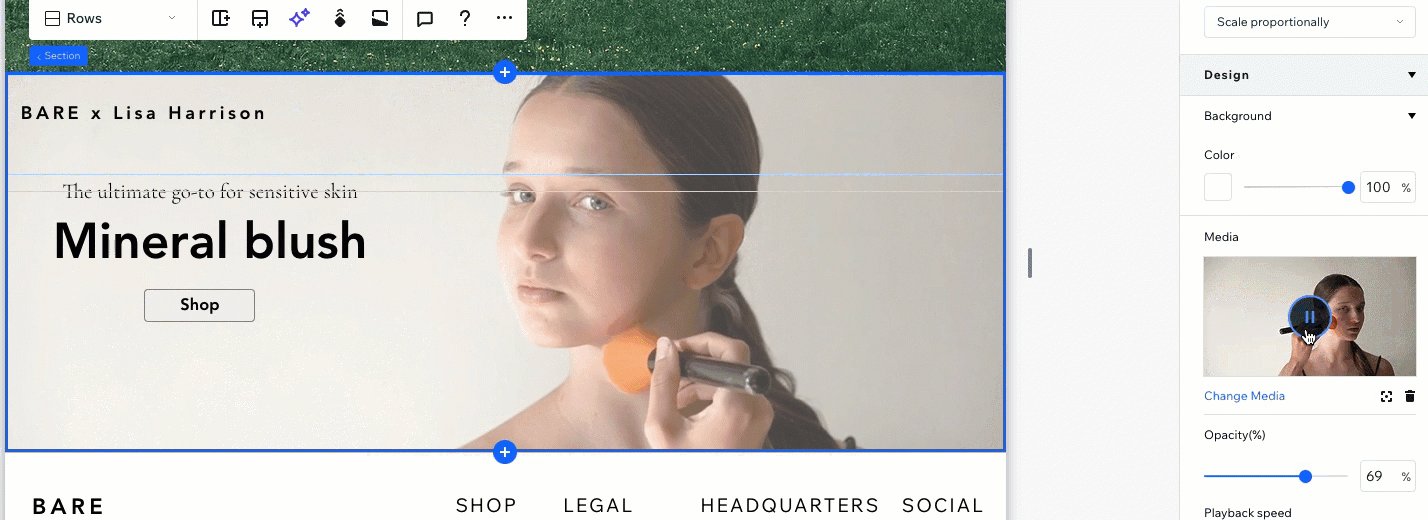
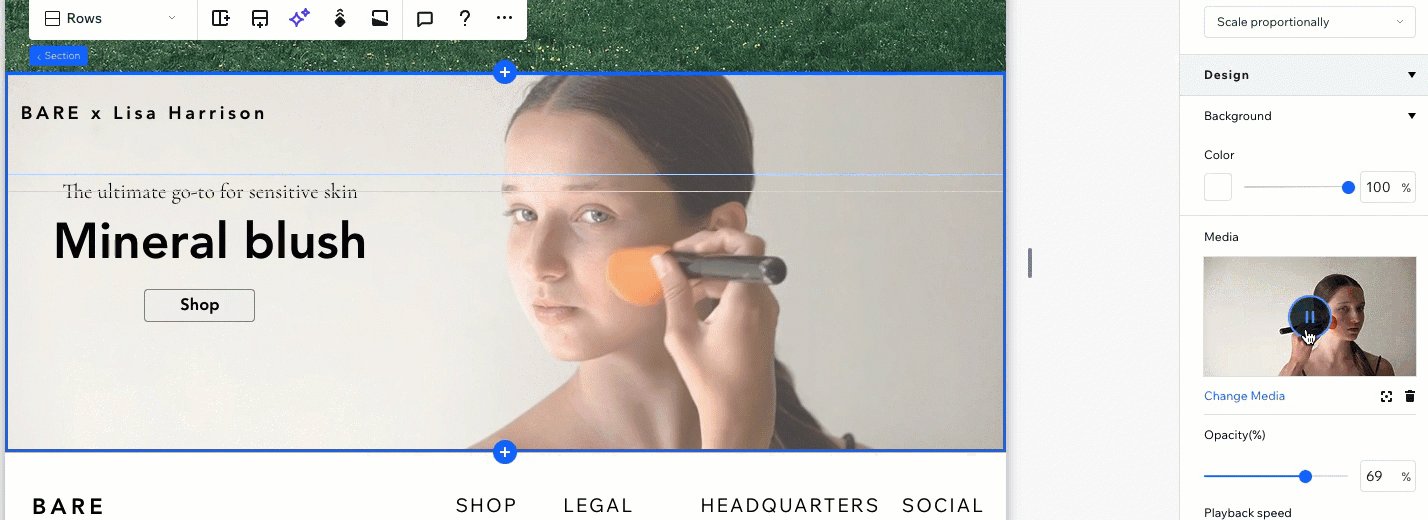
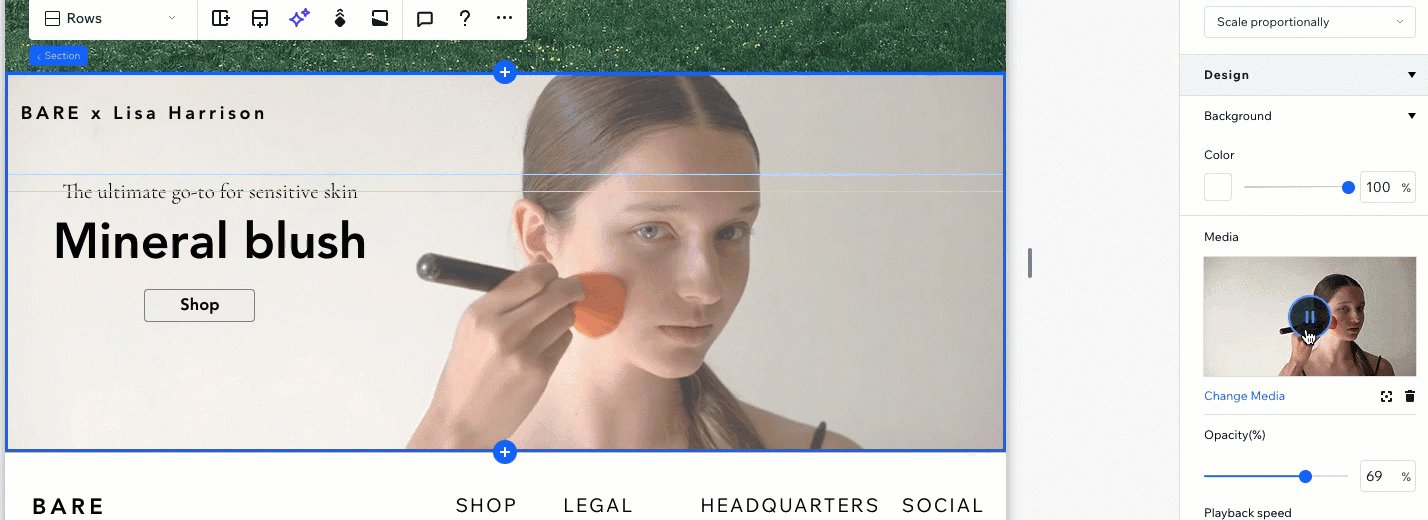
섹션 배경에 동영상 추가하기
동영상 배경을 추가해 섹션에 움직임을 더해보세요. 동영상의 초점을 선택하고, 재생 속도를 변경, 반복 재생 여부 등을 결정할 수 있습니다.
Wix는 배경으로 사용할 수 있는 무료 동영상 라이브러리를 제공하고 있습니다. 또한, 나만의 파일을 사용하거나 Shutterstock에서 동영상을 구매할 수도 있습니다.
도움말:
동영상 배경 위에 색상 또는 그라데이션 오버레이를 추가할 수 있습니다. 색상 상자를 클릭해 색상 또는 그라데이션을 선택하고 슬라이더를 끌어 레이어의 투명도를 조정하세요.
페이지 섹션에 동영상 배경을 추가하려면:
- 해당 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 미디어 아래에서 + 이미지 또는 동영상 추가를 클릭합니다.
- (미디어 관리자에서) 다음에 수행할 작업을 선택합니다.
- 나만의 동영상을 선택하거나 업로드
- Wix 미디어 또는 Unsplash 탭을 클릭해 무료 동영상 중 하나를 사용
- Shutterstock 탭을 클릭해 Shutterstock에서 동영상 구매
- 배경 변경을 클릭합니다.
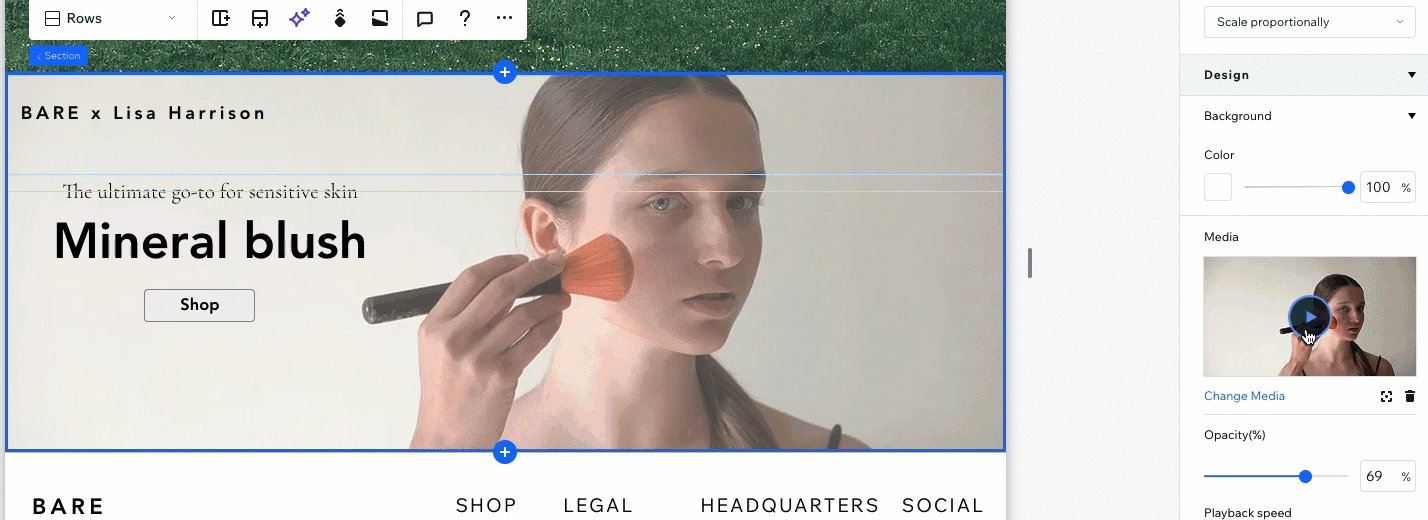
- (선택사항) 속성 패널에서 동영상 배경을 사용자 지정합니다.
- 초점: 초점
 아이콘을 클릭해 화면 크기가 조정된 경우에도 항상 표시되어야 하는 동영상 부분을 선택합니다.
아이콘을 클릭해 화면 크기가 조정된 경우에도 항상 표시되어야 하는 동영상 부분을 선택합니다. - 투명도: 슬라이더를 끌어 동영상의 가시성을 변경합니다.
- 재생 속도: 드롭다운을 클릭해 속도를 선택합니다(예: 보통, 0.25x, 1.25x).
- 반복 재생: 버튼을 클릭해 동영상이 재생되는 방식을 변경합니다.
- 활성: 동영상이 배경에서 무한 반복 재생됩니다.
- 비활성: 동영상은 방문자에게 한 번 재생된 후 중지됩니다.
- 초점: 초점
실시간으로 보고 싶다면:
동영상의 재생 버튼을 클릭해 캔버스에서 직접 어떻게 보이는지 확인하세요.

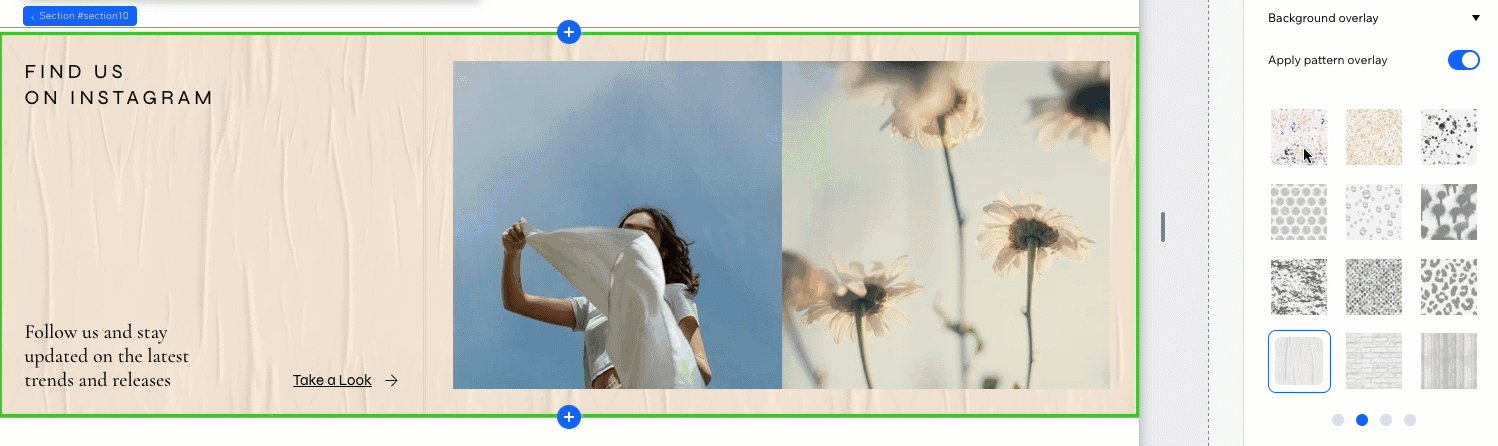
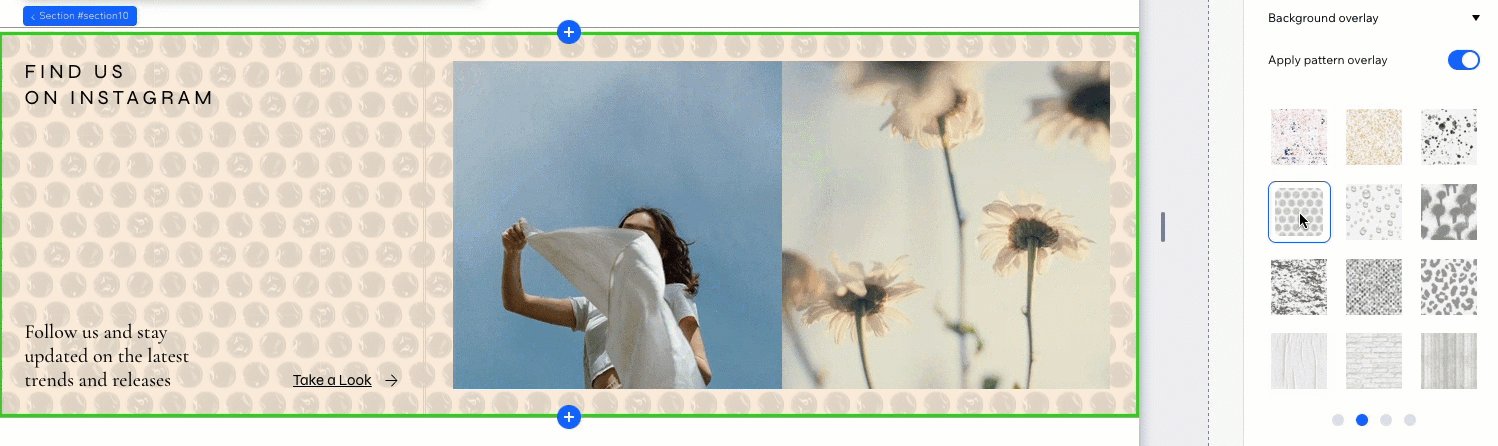
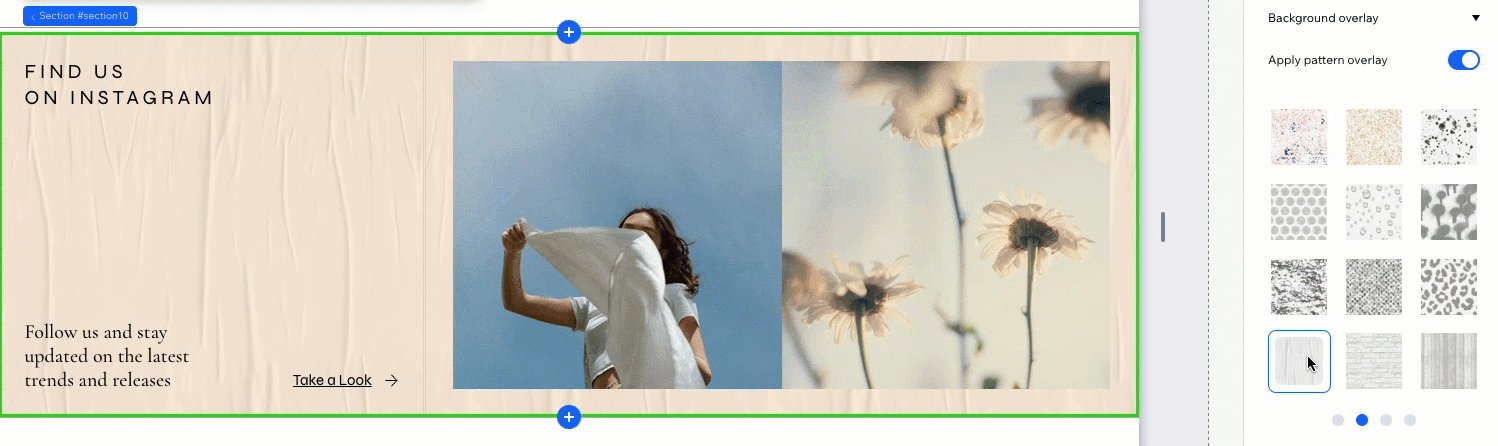
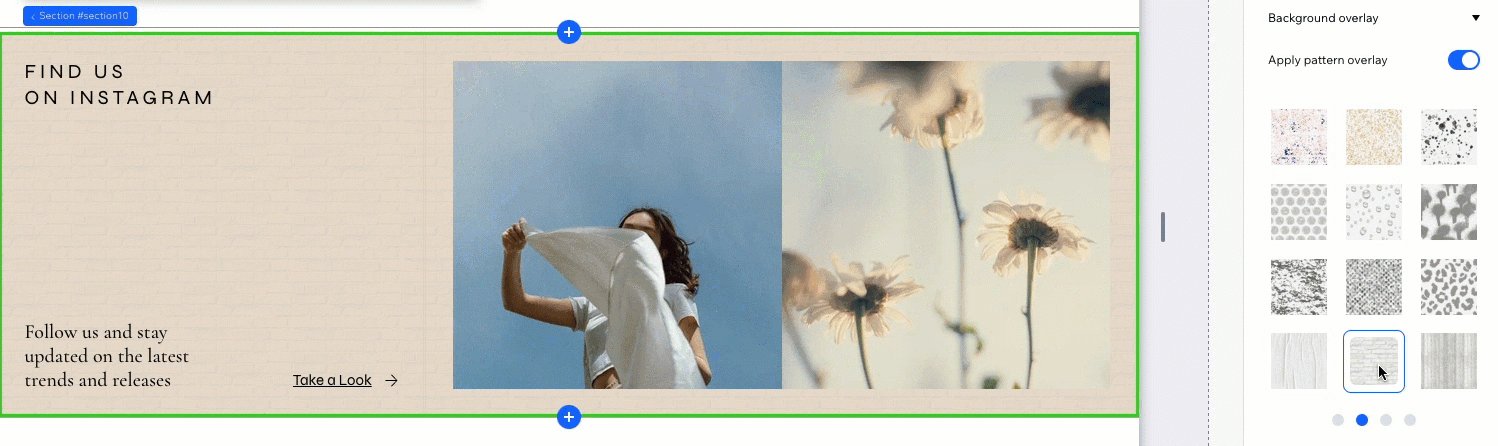
섹션 배경에 패턴 오버레이 추가하기
섹션 배경에 흥미로운 패턴을 적용하세요. 색상 및 크기가 다양한 다양한 패턴 중 선택할 수 있습니다. 목록에서 원하는 패턴을 클릭해 배경과 어떻게 조화를 이루는지 확인해 보세요.
섹션 배경에 패턴 오버레이를 추가하려면:
- 해당 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 배경 오버레이 아래에서 오버레이 패턴 적용 버튼을 활성화합니다.
- 사용 가능한 패턴을 탐색합니다. 패턴을 클릭해 오버레이로 추가하고 배경에 어떻게 맞는지 확인합니다.

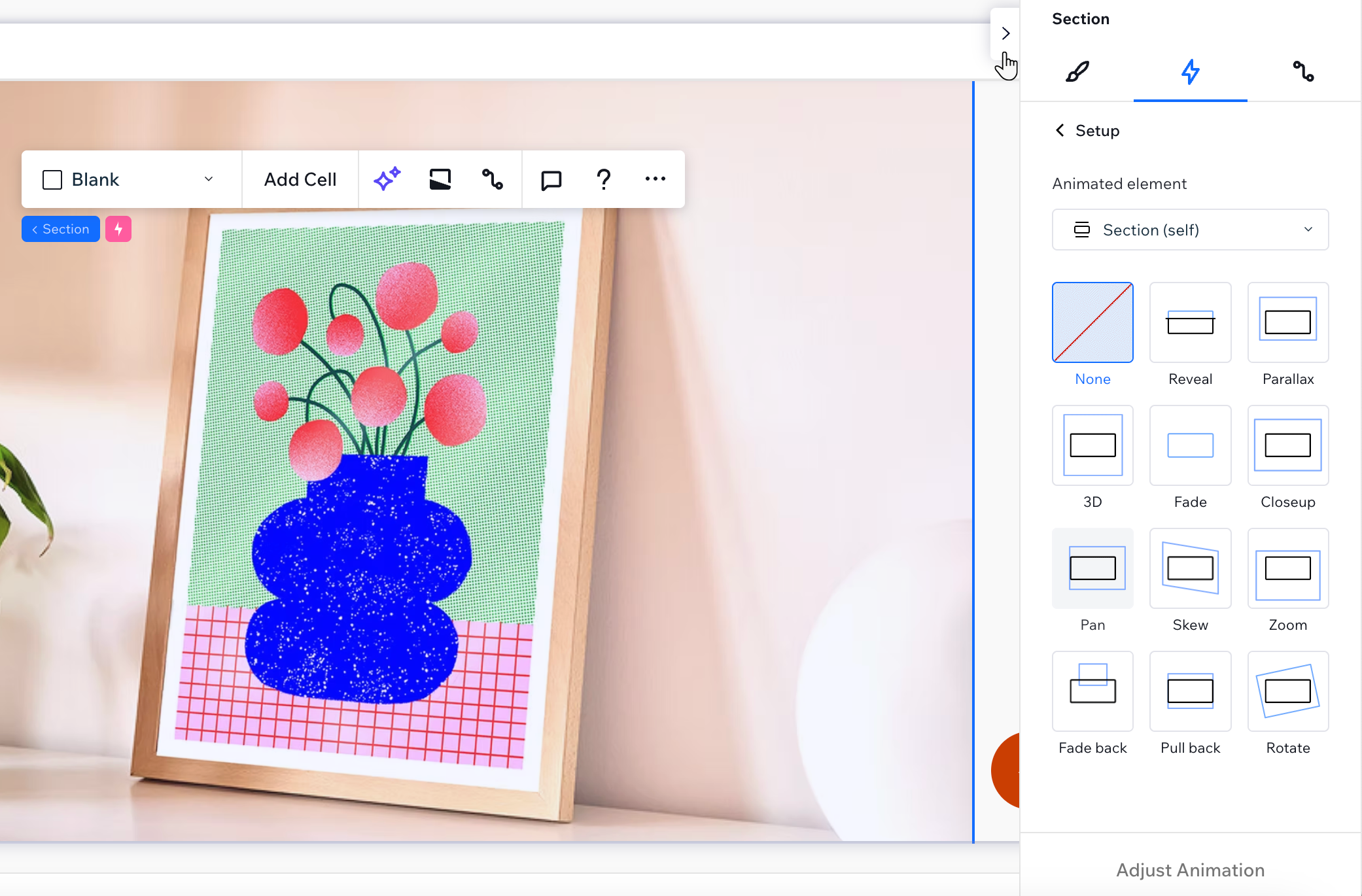
섹션 배경에 스크롤 효과 추가하기
배경 스크롤 효과는 방문자가 클라이언트 사이트를 위아래로 스크롤 시 움직이는 듯한 느낌을 더합니다. 패럴랙스, 3D, 확대 등 다양한 효과 중에서 선택할 수 있으며, 이 모든 효과를 사용해 클라이언트의 콘텐츠를 돋보이게 만들 수 있습니다.
참고:
사용 가능한 스크롤 효과는 섹션에 대해 선택한 배경 유형(예: 색상, 이미지 등)에 따라 달라집니다.
배경 스크롤 효과를 추가하려면:
- 해당 섹션을 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 애니메이션 및 효과
 탭을 클릭합니다.
탭을 클릭합니다. - 스크롤 아래에서 +추가를 클릭합니다.
- 목록에서 원하는 효과를 선택합니다.
- (선택사항) 하단에서 애니메이션 조정을 클릭해 효과 설정을 조정합니다.



 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘으로 변경되는 것을 확인할 수 있습니다.
아이콘으로 변경되는 것을 확인할 수 있습니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 를 클릭합니다.
를 클릭합니다.

 아이콘을 클릭해 스크롤 효과(예: 패럴랙스)를 선택합니다.
아이콘을 클릭해 스크롤 효과(예: 패럴랙스)를 선택합니다.