Studio 에디터: 사이트 스타일 정보
2 분
페이지 메뉴
- 색상 일관성 생성하기
- 사이트 타이포그래피 최적화하기
- 사이트 너비 정의하기
- 매력적인 탐색 제작하기
사이트 스타일 패널은 사이트 타이포그래피, 색상, 페이지 전환 및 최대 너비를 관리할 수 있는 원스텝 쇼핑몰입니다. 클라이언트 사이트에 대한 테마를 생성하는 것은 시간을 절약하고 디자인의 일관성을 유지할 수 있는 좋은 방법 중 하나입니다.
사이트 스타일에 액세스하려면 어떻게 해야 하나요?
색상 일관성 생성하기
사이트 색상은 클라이언트의 브랜드를 강화하고 표현하는 창의적인 방법입니다. 색상 탭을 사용해 음영을 관리 및 사용자 지정하고 사이트 전체에 일관된 테마를 만들 수 있습니다.
사이트 색상 사용자 지정을 완료했다면, 속성 패널에서 요소에 빠르게 음영을 적용할 수 있습니다. 사이트 색상 작업에 대한 자세한 도움말을 확인하세요.

사이트 타이포그래피 최적화하기
텍스트는 사이트의 중요한 부분이며, 디자인을 사용해 브랜드의 메시지 및 콘텐츠를 반복할 수 있습니다.
타이포그래피 탭은 텍스트의 모든 측면을 조정할 수 있는 좋은 방법입니다. 글꼴을 업데이트해 사이트 전체의 변경 사항을 빠르게 적용하거나 개별 텍스트 스타일(예: 제목 4, 단락 1)을 사용자 지정해 더욱 세부적인 디자인을 구현하세요. 타이포그래피 사용에 대한 자세한 도움말을 확인하세요.

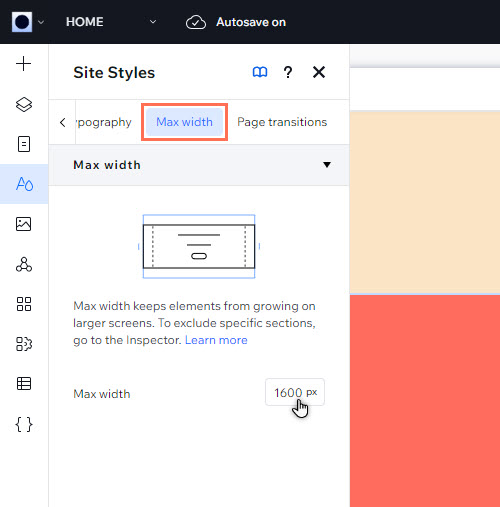
사이트 너비 정의하기
다양한 화면 크기에서 요소의 크기 변경 정도를 제한하고 싶다면, 최대 너비 탭을 사용해 최대값을 설정하세요.
이는 비례적으로 조정되도록 설정한 요소가 특정 너비를 초과해 확장되는 것을 방지하므로, 너무 큰 구성 요소 또는 콘텐츠 차단에 대해 걱정할 필요가 없습니다.

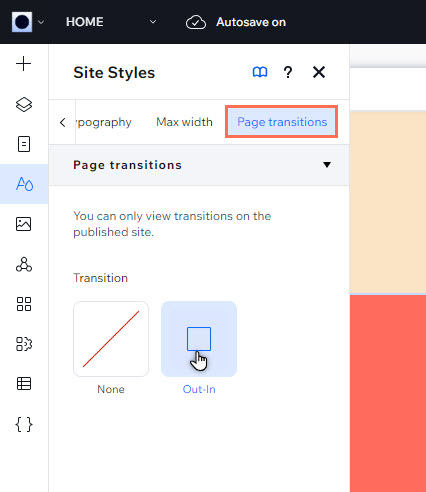
매력적인 탐색 제작하기
페이지 전환은 사이트 방문자에게 더 매력적인 탐색 경험을 제공합니다. 효과를 적용하면 클라이언트 사이트의 모든 페이지에 표시됩니다.
페이지 전환 탭에서 아웃-인 효과를 적용할 수 있습니다. 라이브 사이트에서 원하는 대로 표시되지 않는다면, 없음을 클릭해 제거할 수 있습니다.
참고:
전환 효과는 라이브로 게시된 사이트에서만 확인할 수 있습니다. 미리보기 모드에서는 표시되지 않습니다.



 을 클릭합니다.
을 클릭합니다.