Studio 에디터: 글로벌 섹션 사용하기
7 분
페이지 메뉴
- 글로벌 섹션 설정하기
- 글로벌 섹션 관리하기
- 다른 페이지에 글로벌 섹션 표시하기
- 글로벌 버전에서 섹션 분리하기
- 자주 묻는 질문
Wix Studio의 글로벌 섹션을 사용하면 여러 페이지의 콘텐츠를 동기화해 업무 흐름을 간소화할 수 있습니다. 섹션을 디자인하고 글로벌 섹션으로 설정한 후 필요한 모든 페이지에 추가하세요.
글로벌 섹션을 업데이트하면 사용된 모든 곳에 변경 사항이 즉시 반영되어 클라이언트의 사이트를 일관되게 유지하고 시간을 절약할 수 있습니다.

도움말:
글로벌 섹션에는 마우스오버 시 녹색 오버레이가 표시되므로 바로 인식할 수 있습니다.
글로벌 섹션 설정하기
기본적으로 Studio 에디터 사이트는 모든 페이지에 표시되는 글로벌 머리글 및 바닥글이 함께 제공됩니다. 하지만, 둘 이상의 페이지에 머리글 또는 바닥글이 아닌 다른 섹션을 표시하고자 하는 경우에는 해당 섹션을 글로벌 섹션으로 설정할 수 있습니다.
어떤 섹션을 글로벌 섹션으로 설정할 수 있나요?
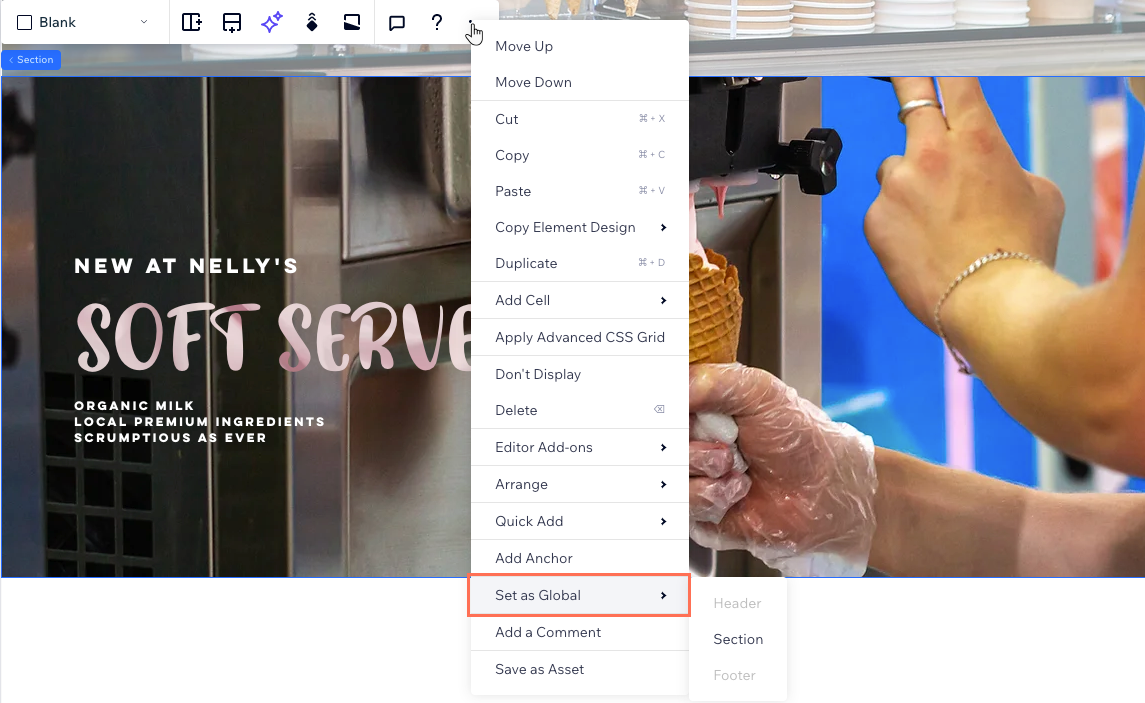
글로벌 섹션을 설정하려면:
- 에디터에서 해당 섹션을 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 글로벌로 설정을 클릭합니다.
- 해당 옵션을 선택합니다.
- 머리글: 페이지 상단에 표시되는 섹션입니다.
- 섹션: 페이지 중앙(머리글과 바닥글 사이)에 표시되는 섹션입니다.
- 바닥글: 페이지 하단에 표시되는 섹션입니다.
- 글로벌 섹션의 이름을 입력합니다.

섹션을 머리글 또는 바닥글로 설정할 수 있나요?
섹션이 모든 중단점에서 페이지의 상단 / 하단에 위치하는지 확인하세요.
글로벌 섹션 관리하기
사이트의 글로벌 섹션을 한 곳에서 확인하고 관리하세요. 글로벌 섹션 패널에서는 이름을 변경하고, 복제하고, 글로벌 섹션이 표시되지 않는 페이지에 글로벌 섹션을 추가할 수 있습니다. 더 이상 필요하지 않은 글로벌 섹션을 삭제할 수도 있습니다.
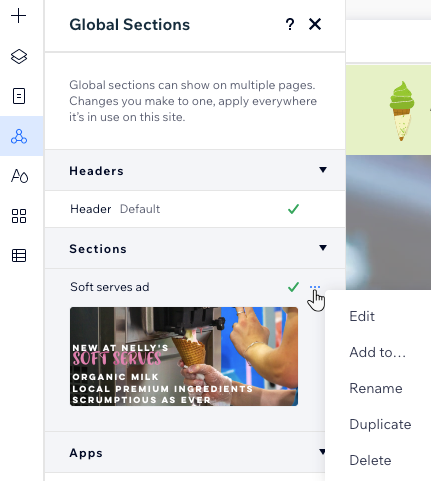
글로벌 섹션을 관리하려면:
- 에디터 왼쪽에서 글로벌 섹션
 을 클릭합니다.
을 클릭합니다. - 글로벌 섹션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 다음에 수행할 작업을 선택합니다.
- 편집: 글로벌 섹션의 콘텐츠, 디자인 및 레이아웃을 편집합니다.
참고: 변경 사항은 글로벌 섹션이 표시되는 모든 곳에 적용됩니다. - 추가: 이 글로벌 섹션을 여러 사이트 페이지에 동시에 추가합니다.
- 이름 변경: 글로벌 섹션의 이름을 변경합니다.
- 복제: 글로벌 섹션의 복사본을 생성합니다. 이는 기존 디자인을 복제할 때 유용합니다.
- 삭제: 더 이상 필요하지 않은 글로벌 섹션을 제거합니다.
참고: 섹션이 사이트에서 삭제됩니다.
- 편집: 글로벌 섹션의 콘텐츠, 디자인 및 레이아웃을 편집합니다.

도움말:
글로벌 섹션을 화면에 고정하면 방문자가 페이지를 위아래로 스크롤해도 위치를 유지할 수 있습니다. 이는 메뉴를 눈에 띄게 만들거나 스크롤하는 동안 배너가 표시될 수 있도록 하는 좋은 방법입니다.
참고:
페이지당 하나의 고정 글로벌 섹션만 설정할 수 있습니다.
다른 페이지에 글로벌 섹션 표시하기
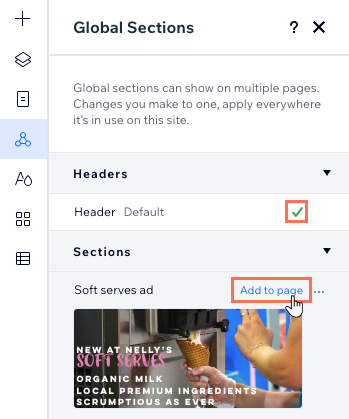
섹션을 글로벌로 설정한 후에는 다른 페이지에 추가하세요. 글로벌 섹션에는 현재 페이지에 표시되는 섹션 옆에 체크 표시 가 표시됩니다. 표시되지 않는 섹션을 확인하고 원하는 섹션을 추가할 수 있습니다.
가 표시됩니다. 표시되지 않는 섹션을 확인하고 원하는 섹션을 추가할 수 있습니다.
 가 표시됩니다. 표시되지 않는 섹션을 확인하고 원하는 섹션을 추가할 수 있습니다.
가 표시됩니다. 표시되지 않는 섹션을 확인하고 원하는 섹션을 추가할 수 있습니다. 
시작하기 전:
패널에서 섹션을 클릭해 페이지에 추가하기 전에 미리보기를 확인할 수 있습니다.

다른 페이지에 글로벌 섹션을 표시하려면:
- 글로벌 섹션을 추가할 페이지로 이동합니다.
- 에디터 왼쪽에서 글로벌 섹션
 을 클릭합니다.
을 클릭합니다. - 글로벌 섹션을 추가할 위치를 선택합니다.
- 현재 페이지에 추가: 해당 섹션에 마우스오버한 후 페이지에 추가를 클릭합니다.
- 여러 페이지에 추가:
- 해당 섹션에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 추가를 클릭합니다.
- 해당 페이지 옆 체크 상자를 선택합니다.
- 적용을 클릭합니다.
- 해당 섹션에 마우스오버한 후 추가 작업
- 글로벌 섹션을 페이지의 올바른 위치로 이동합니다.
- 에디터 왼쪽에서 레이어
 를 클릭합니다.
를 클릭합니다. - 섹션을 원하는 위치로 끌어다 놓습니다.
- 에디터 왼쪽에서 레이어
도움말:
이에 따라 글로벌 머리글 및 바닥글은 항상 페이지의 상단 또는 하단에 표시됩니다. 다른 유형의 글로벌 섹션은 표시되는 모든 페이지에서 원하는 위치에 배치할 수 있습니다.
글로벌 버전에서 섹션 분리하기
글로벌 섹션에 대한 변경 사항은 섹션이 표시되는 모든 곳에 적용됩니다. 나머지 페이지에 영향을 주지 않고 단일 페이지의 섹션을 변경하려면 글로벌 버전에서 특정 섹션을 분리할 수 있습니다.
글로벌 섹션은 여전히 존재하지만, 이 특정 섹션은 더 이상 관련이 없게 됩니다. 해당 섹션은 페이지의 일반 섹션이 됩니다.
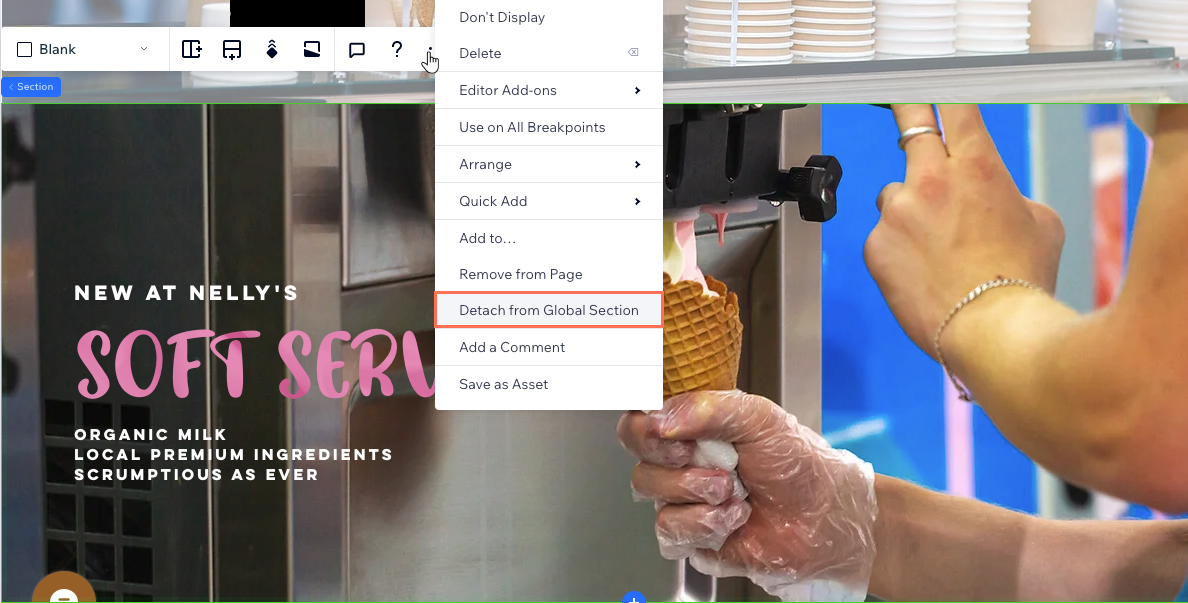
섹션을 분리하려면:
- 에디터에서 해당 섹션을 선택합니다.
- 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 글로벌 섹션에서 분리를 클릭합니다.

자주 묻는 질문
Studio 에디터에서 글로벌 섹션을 사용하는 방법에 대해 자세히 알아보려면 아래 질문을 클릭하세요.
글로벌 머리글/바닥글을 설정할 수 없는 이유는 무엇인가요?
글로벌 섹션에 대한 중단점을 정의해야 하나요?
글로벌에서 섹션을 분리했습니다. 다시 합칠 수 있나요?
중단점에서 글로벌 섹션을 비공개할 수 있나요?


 "로 설정되어 있을 수 있습니다.
"로 설정되어 있을 수 있습니다.
 아이콘을 사용할 수 있습니다.
아이콘을 사용할 수 있습니다.