Studio 에디터: 요소 및 섹션 고정하기
2 분
페이지 메뉴
- 요소 및 섹션 고정하기
- 고정된 위치 제거하기
방문자가 중요한 정보를 놓치지 않길 원하시나요? 위치 고정 설정으로 요소와 섹션을 고정해 방문자가 위아래로 스크롤할 때에도 항상 액세스할 수 있도록 설정할 수 있습니다.
추가 정보:
머리글 스크롤 효과를 추가해 방문자가 위아래로 스크롤 시 표시되는 방식을 변경할 수 있습니다. 예를 들어, 스크롤 시 머리글 색상이 변경되도록 하거나 방문자가 페이지에 집중할 수 있도록 방해가 되지 않는 위치에 머리글을 배치할 수 있습니다.
요소 및 섹션 고정하기
사이트 방문자가 항상 액세스할 수 있도록 컨테이너, 섹션 또는 페이지에 요소를 고정하세요. 마찬가지로 섹션을 고정해 중요한 콘텐츠 및 탐색 요소(예: 사이트 메뉴)의 가시성을 높일 수 있습니다.
고정할 수 없는 요소 또는 섹션이 있나요?
참고:
페이지당 하나의 섹션만 고정할 수 있습니다. 또한, 섹션은 모든 중단점에서 페이지와 경계를 이루어야 합니다.
요소 또는 섹션을 고정하려면:
- 해당 섹션 또는 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

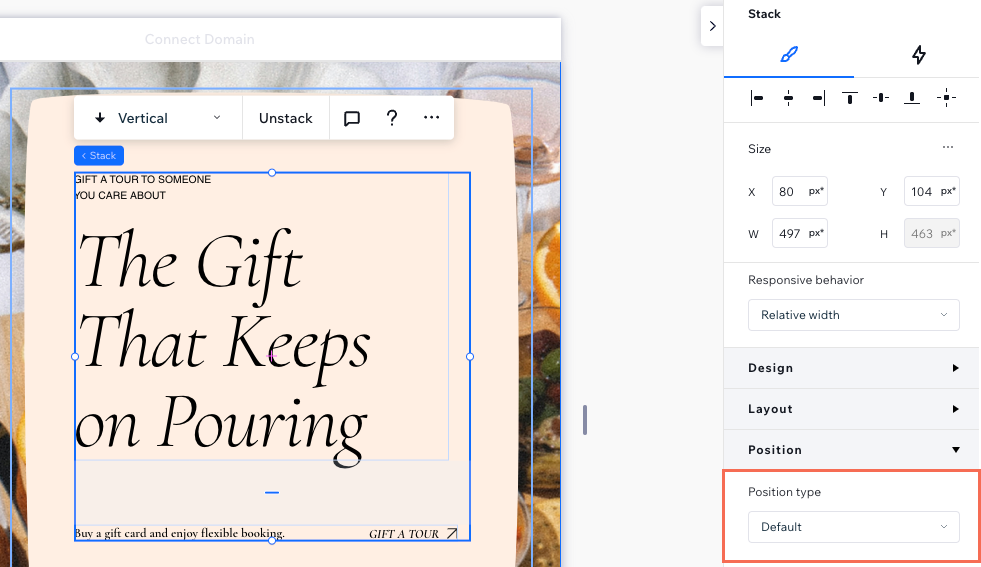
- 위치로 스크롤합니다.
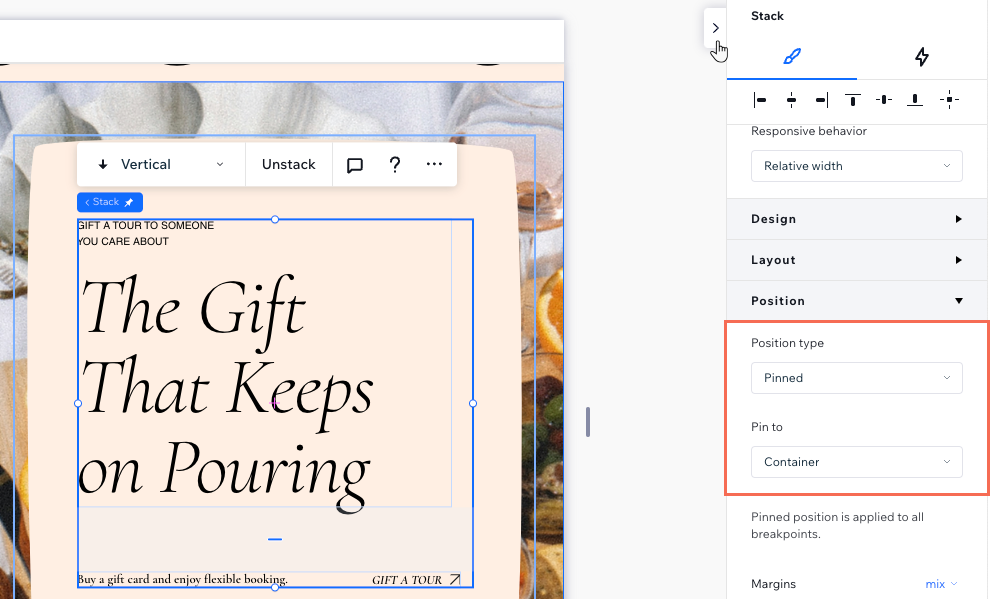
- 위치 유형 드롭다운에서 핀 추가를 선택합니다.
- (요소만 해당) 핀 위치 드롭다운에서 요소를 고정할 위치를 선택합니다.
- 컨테이너 / 셀: 요소는 상위 컨테이너 또는 셀을 기준으로 제자리에 고정됩니다.
- 섹션: 방문자가 섹션을 위아래로 스크롤해도 요소는 고정된 상태로 유지됩니다.
- 페이지: 방문자가 전체 페이지를 위 아래로 스크롤해도 요소가 계속 표시되고 고정됩니다.

추가 정보:
기본적으로 고정된 섹션은 그 아래에 있는 섹션과 겹칩니다.
고정된 위치 제거하기
언제든지 요소와 섹션을 기본 위치로 되돌릴 수 있습니다.이는 해당 요소 및 섹션이 더 이상 화면에 고정되지 않으며, 제자리에 유지됨을 의미합니다.
고정된 위치를 제거하려면:
- 해당 섹션 또는 요소를 선택합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.

- 위치로 스크롤합니다.
- 위치 유형 드롭다운에서 기본을 선택합니다.