Studio 에디터: 프로 갤러리 모범 사례
3 분
페이지 메뉴
- 필요한 설정 찾기
- 설정 패널
- 속성 패널
- 갤러리를 반응형으로 만들기
- 갤러리의 반응형 동작 확인하기
- 중단점별로 다른 레이아웃 사용하기
- 간격 문제 해결하기
프로 갤러리를 사용하면 동영상, 이미지 및 텍스트를 하나의 아름다운 멀티미디어 갤러리에 표시할 수 있습니다. 에디터에서 프로 갤러리를 최대한 활용하려면 이 도움말의 지침을 읽고, 갤러리를 사용자 지정하고 모든 화면 크기에서 멋지게 보이도록 할 수 있는 다양한 방법을 확인하세요.
필요한 설정 찾기
서로 다른 갤러리 설정을 조정할 수 있는 두 가지 주요 영역이 있습니다.
- Wix 프로 갤러리 설정 패널
- 속성 패널
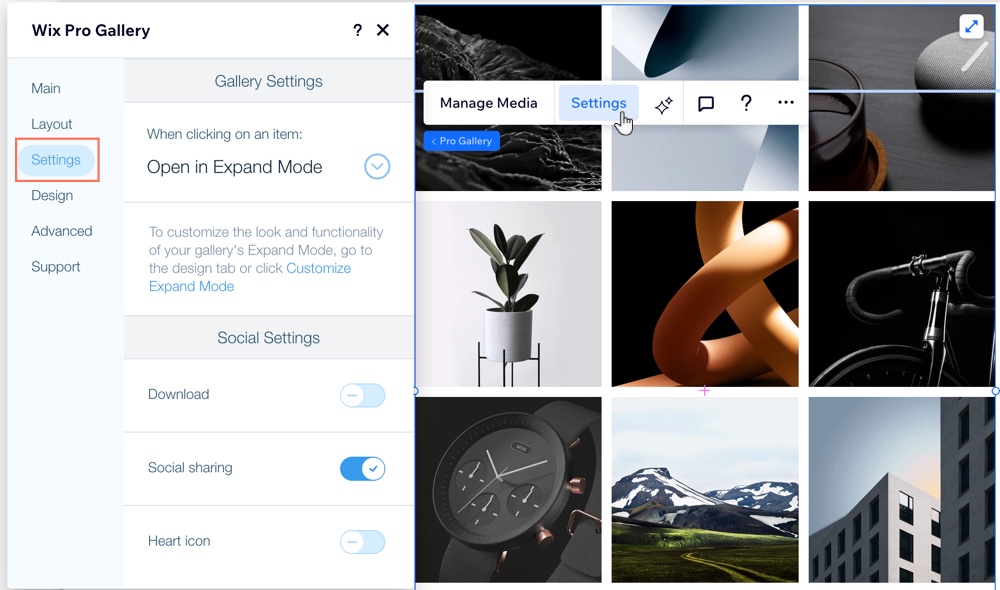
설정 패널
설정 패널에서 갤러리의 디자인 및 기능을 조정할 수 있습니다. 이미지에 어울리는 레이아웃을 선택하고, 아이템 클릭 시 발생하는 작업을 결정하거나, 다양한 SNS 공유 설정을 활성화할 수 있습니다.

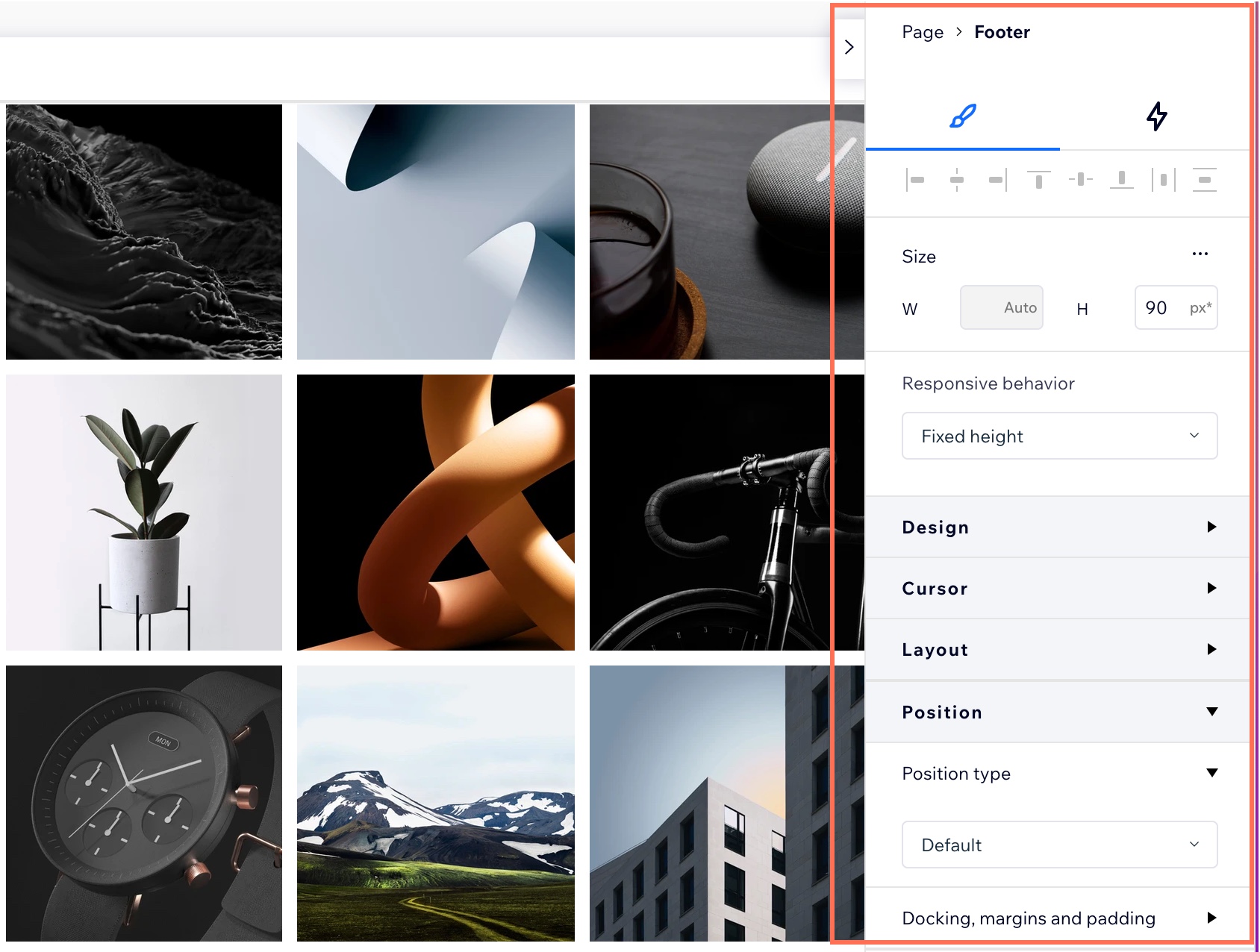
속성 패널
속성 패널에서는 중단점 전체에서 갤러리의 크기, 위치 및 동작을 조정할 수 있습니다. 이러한 설정은 갤러리가 반응형이고 모든 화면 크기에서 멋지게 보이도록 하는 데 도움이 될 수 있습니다.
기본적으로 디자인 탭이 먼저 열립니다. 인터렉션 탭을 클릭해 매력적인 애니메이션을 추가하세요.
탭을 클릭해 매력적인 애니메이션을 추가하세요.
 탭을 클릭해 매력적인 애니메이션을 추가하세요.
탭을 클릭해 매력적인 애니메이션을 추가하세요. 
갤러리를 반응형으로 만들기
갤러리가 모든 화면 크기에서 반응하도록 하는 방법에는 여러 가지가 있습니다. 아래를 참고해 디자인 요구 사항에 가장 적합한 방법을 선택하세요.
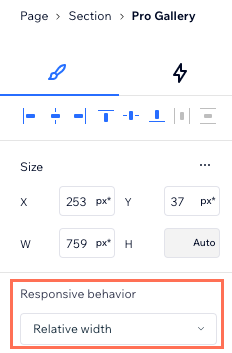
갤러리의 반응형 동작 확인하기
속성 패널에서 갤러리의 크기와 현재 반응형 동작을 확인할 수 있습니다. 갤러리의 크기가 각 방문자의 화면에 맞춰 자동으로 조정되도록 하려면, 갤러리가 상대 너비 또는 늘리기로 설정되어 있는지 확인하세요.

도움말:
다음과 같은 경우, 속성에서 갤러리 높이를 조정할 수 없습니다.
- 갤러리가 세로로 스크롤되도록 설정된 경우
- 갤러리가 고정된 비율의 가로 형식인 경우
이러한 설정은 갤러리 설정 패널의 레이아웃 탭에서 변경할 수 있습니다.
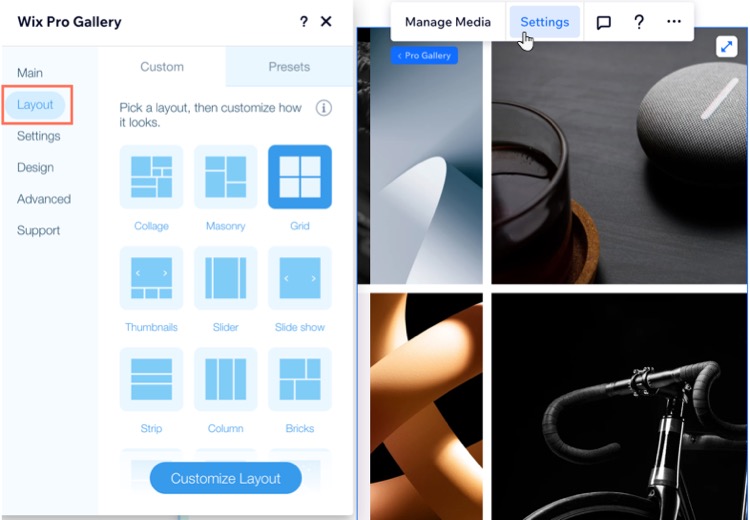
중단점별로 다른 레이아웃 사용하기
프로 갤러리는 다양한 레이아웃 옵션을 제공합니다. 갤러리가 항상 화면에 맞도록 각 중단점에 대한 레이아웃을 선택할 수 있습니다. 또한, 디자인 탭에서 색상, 텍스트, 애니메이션 등만 변경하는 고정된 사전 설정 레이아웃을 선택해 시간을 절약할 수도 있습니다.

간격 문제 해결하기
갤러리 이미지 위, 아래 또는 사이에 여백이 너무 많다면, 아래 단계를 시도해 보세요.
이미지 간격 줄이기
텍스트 상자 크기 확인하기
(슬라이드쇼 레이아웃) 정보 바 크기 확인하기




